
Next.js 란?
암온더넥스트레블.. Next라는 이름을 보면 문득 떠오르는 노래가 있지만 당연히 연관은 없다..
Next.js 란 SSR(Server Side Rendering) 을 쉽게 구현할 수 있도록 지원해주는 React 프레임워크이다.
Next.js 를 쓰는 이유

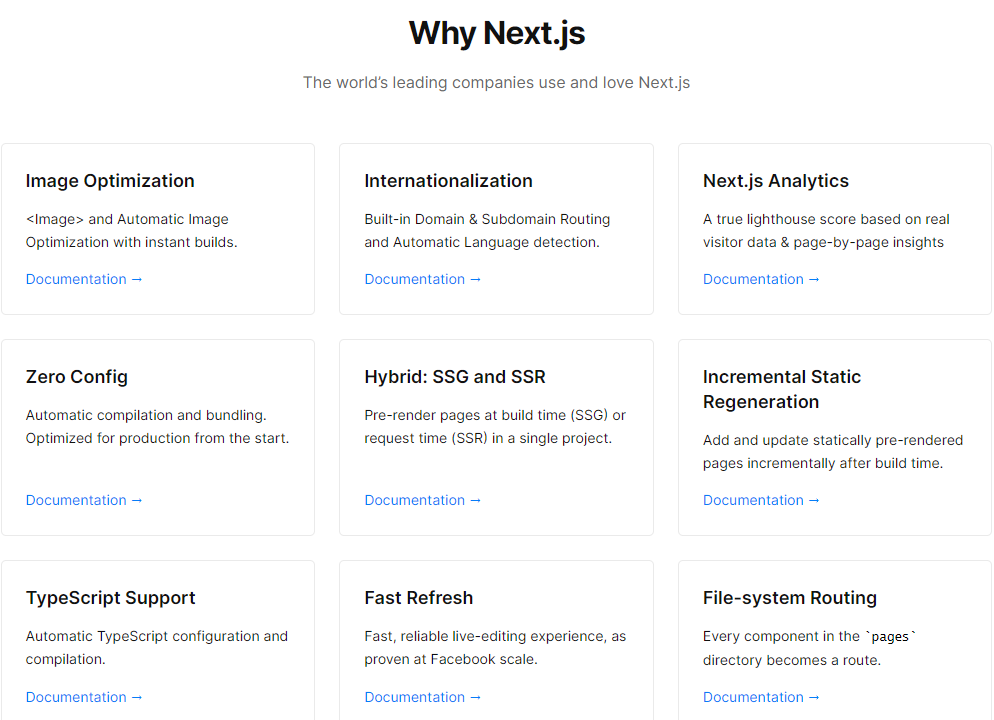
Next.js 공식 사이트에 적혀있는 Next의 장점들이다. 대표적인것들만 확인해보자면
- Zero Config
- 따로 설정을 해 줄 필요가 없다. - Code-splitting
- Next는 기본적으로 Code-splitting을 지원해준다. Code-splitting이란 CSR에서 초기 화면을 렌더링 하기 위해서 엄청난 크기의 js 파일을 읽어와야 한다고 했었는데 Code-splitting 을 이용하면 각 페이지 별로 js를 splitting 하여 읽어올 수 있게 하는 것이다. - TypeScript Support
- File-system Routing
- Next는 자체적인 Router 기능을 가지고 있는데 비교적 복잡했던 React의 Router와는 다르게pages라는 폴더에 component를 넣어주면 각각의 파일들이 route가 된다.
- Hybrid: SSG and SSR
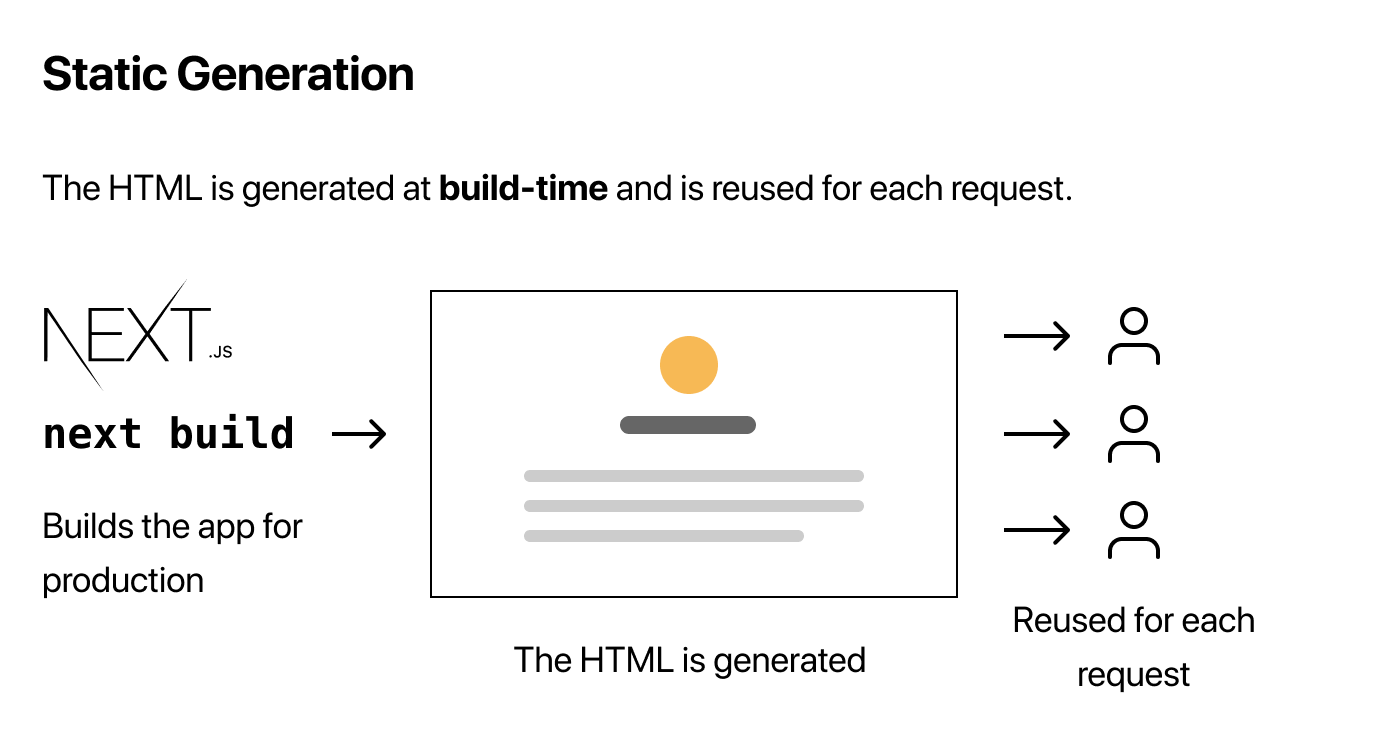
- SSG (Static-Generation) : HTML을 빌드 타임에 각 페이지별로 생성하고 해당 페이지 요청이 올 경우 사전에 생성된 HTML 문서를 반환하는 것.

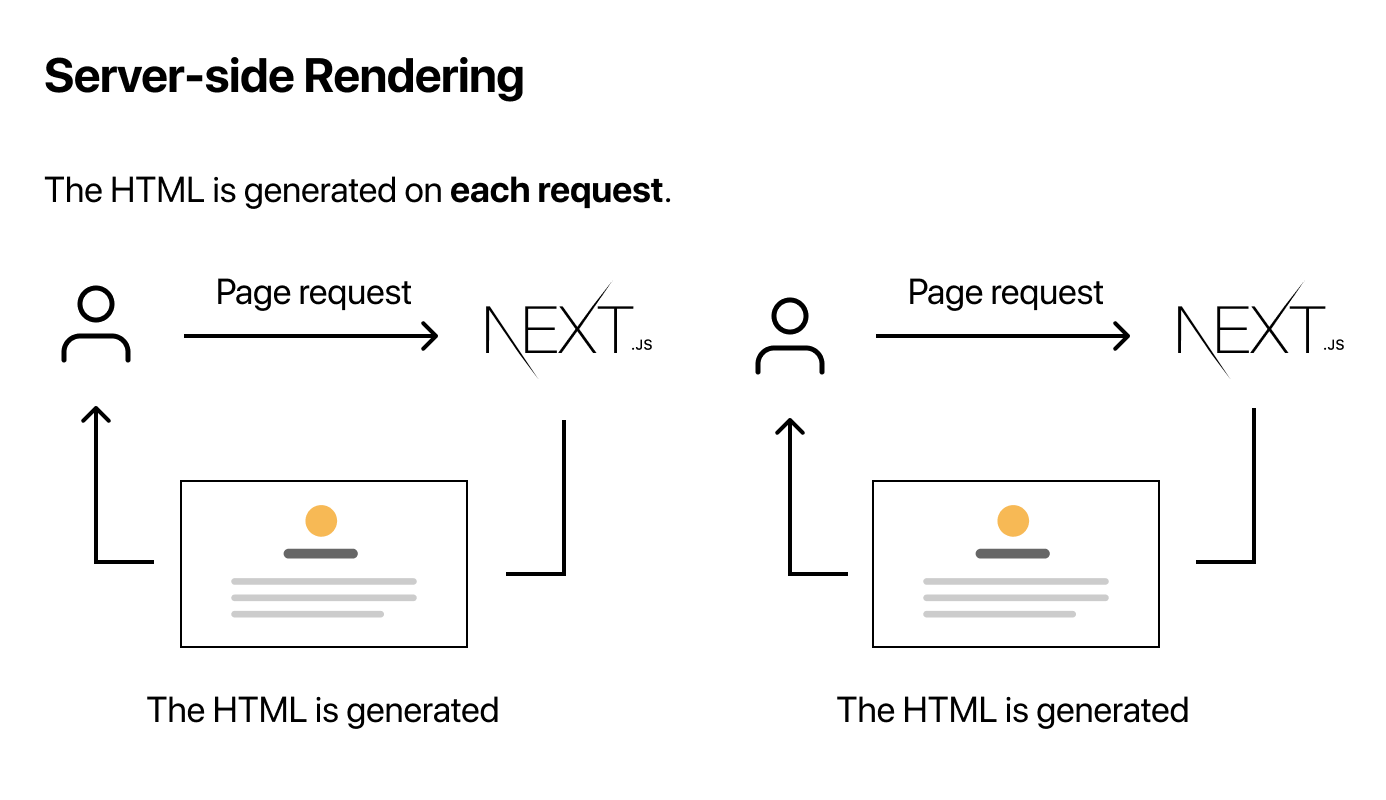
SSR (Server-Side-Rendering) : 사용자로부터 요청이 올 때마다 해당하는 HTML 문서를 생성하여 반환하는 것.

한마디로 Next.js는 React 프로젝트에서 보다 쉽게 SSR을 할 수 있도록 하는 프레임워크를 의미한다.
