리액트를 시작하게 되면 결코 피해갈 수 없는 리액트 환경설정!
이제 설정은 다 했다 싶었는데 본격적으로 리액트를 활용해 Todo 리스트 사이트를 만들어보는 과정에서 엄청나게 편리한 툴들을 찾았다. 코딩생활의 질이 상승한다는건 이런 느낌일까?
React Developer Tools

크롬 브라우저 웹 스토어에서 확장 프로그램으로 설치할 수 있는 친구이다. 기본적으로 Airbnb같은 리액트를 사용해서 만든 웹사이트에서만 활성화 되며 그렇지 않으면 비활성화된다.

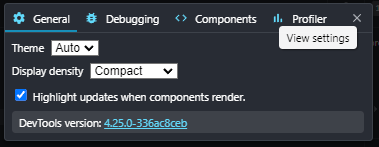
설치하게되면 기본적으로 개발자 도구 우측 상단에 Components와 Profiler탭이 생긴다. 컴포넌트 탭에서는 컴포넌트의 구성과 props 목록도 확인할 수 있다.

심지어 중앙의 톱니바퀴를 누르면 뜨는 창에서 'Highlight updates when components render.' 을 체크하면 렌더링되는 부분만 하이라이트해주는 기능이 활성화된다.
Reactjs code snippets & Auto Import


이 친구들은 VSC의 Extension이다. 위의 친구는 rcc rsi를 통해 각각 클래스형 컴포넌트, 함수형 컴포넌트로 emet 활용이 가능하게 해준다. 세상에 얼마나 많은 양을 복사 붙여넣기 했었던걸까..? 아래 친숙한 이름의 친구는 컴포넌트들을 계속해서 import할 일이 많은 리액트에서 자동으로 import해주는 대단한 친구다. 여러가지 실험을 해봤는데 가까운거리에 있지않으면 인식에 어려움이 있는것 같다.

