Nextjs
1.[Next.js] Next.js 기본

Next.js는 React의 SSR(Server Side Rendering)을 쉽게 구현할 수 있게 도와주는 간단한 프레임워크이다.
2.[Next.js] 튜토리얼 블로그

폴더 생성 후 npx create-next-app ./ --typescript넥스트+타입스크립트 템플릿으로 설치기본 화면layout.tsx에서 favicon이나 head안의 데이터를 수정할 수 있다. page.tsx에서는 메인페이지의 UI를 만들 수 있다. 블로그 튜
3.[Next.js] 튜토리얼2 (13버전 이후)

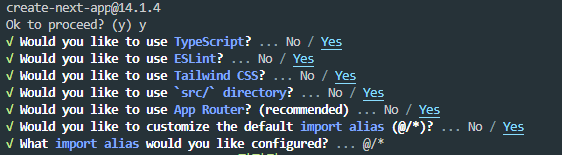
포켓베이스를 이용하여 간단한 게시판 리스트와 뷰페이지, 글쓰기 기능을 갖춘 웹페이지를 만들것이다. Nextjs 13버전 설치npx create-next-app --next=13.1.1 ./ --ts // 이렇게 설치했는데 14버전이 설치됨...https://p
4.[Next.js] 중고마켓 앱

프로젝트 생성, NavBar UI와 DB(PostgreSQL) 스키마 설정, pgAdmin, docker설정, prisma
5.[Next.js] 중고마켓 앱2

next auth 설정과 로그인, 회원가입 구현하기
6.[Next.js] 중고마켓 앱3

20:057:0419:068:0518:311:5919:0908\. 상품 데이터베이스에 저장하기
7.[Next.js] 중고마켓 앱5

메인페이지(홈 페이지) 생성하기
8.[Nextjs]중고마켓 앱7 - 채팅 구현

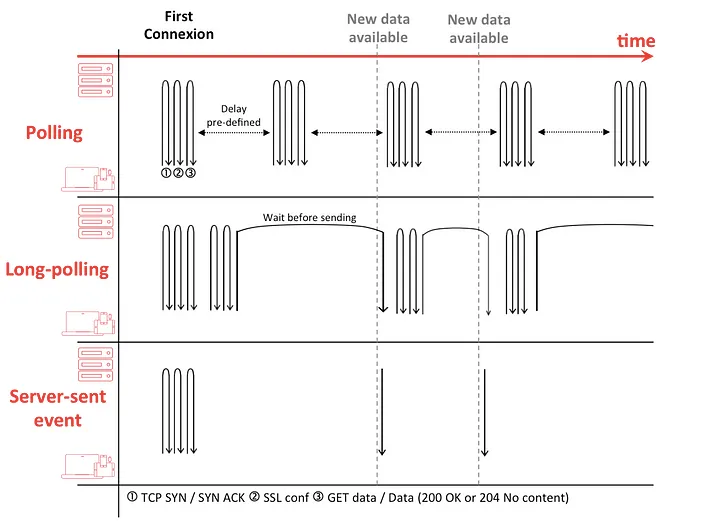
01. 채팅 페이지 UI 생성하기 /app/chat/ 디렉토리 생성 loading.tsx 복붙 생성 클라이언트 컴포넌트인 ChatClient.tsx 생성 /app/chat/page.tsx 02. 채팅을 위한 스키마 작성하기 03. 채팅을 구현하는 여러 가지 방법
9.[nextjs] server action

nextjs-sever-actionnpx create-next-app@latest ./next.config.mjs서버컴포넌트에서 사용할수있고재사용을 위해 분리된 파일에서 사용할 수도 있다. 함수 본문 상단에 "use server"지시문을 사용하여 비동기 함수를 정의하여