v-bind
v-bind 디렉티브는 동적으로 사용되는 각종 태그들의 속성값들을 바인딩해준다.

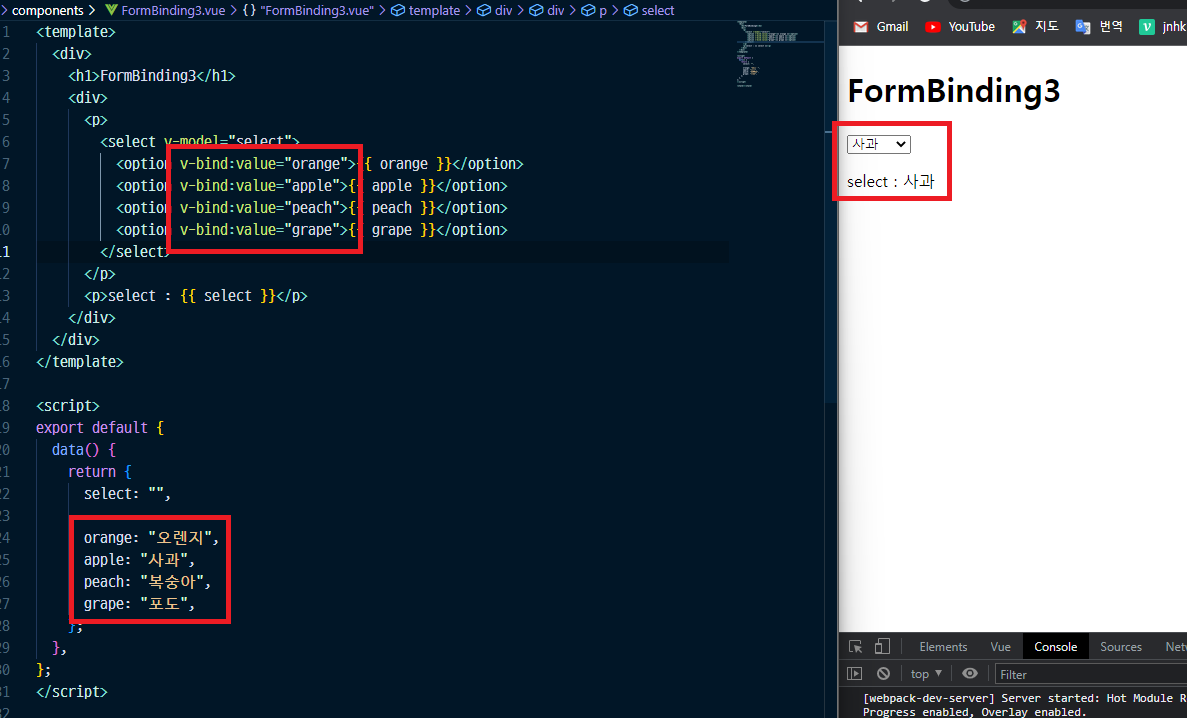
Vue.js (9) 데이터 바인딩(v-model) 에서 예시로 사용한것과 비슷한 형태이다. 다만 v-bind:value를 사용하였는데, 저렇게 입력하게 되면 value를 동적으로 바인딩 할 수 있게 된다.

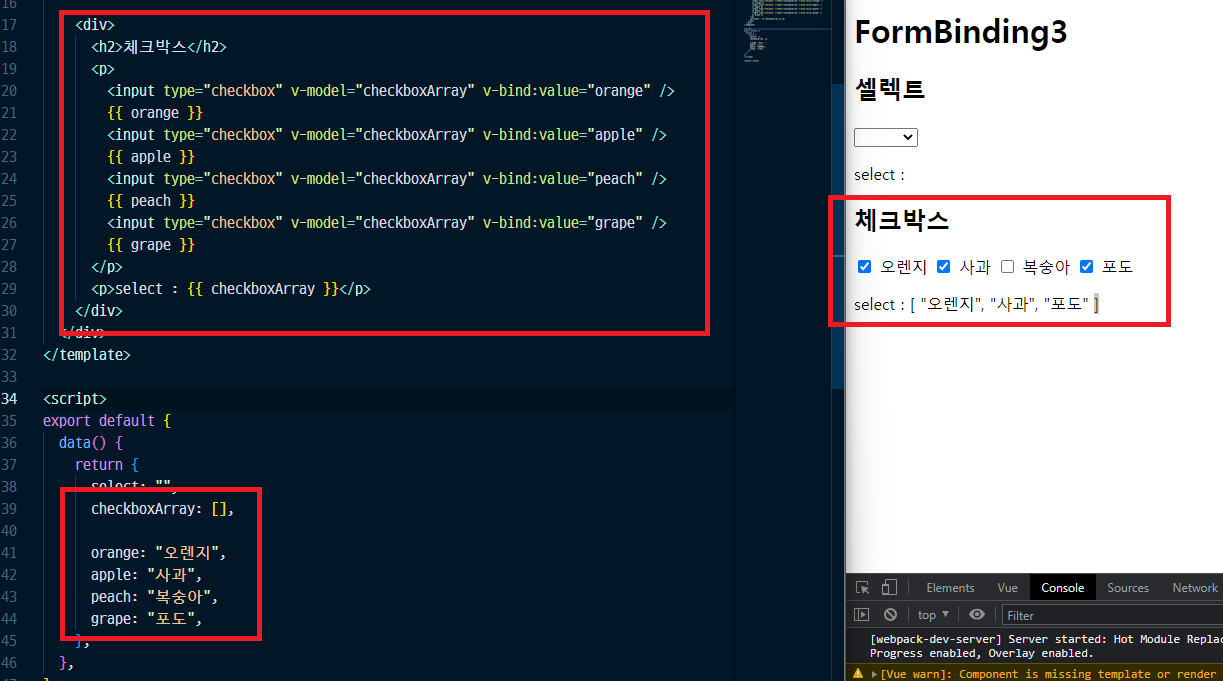
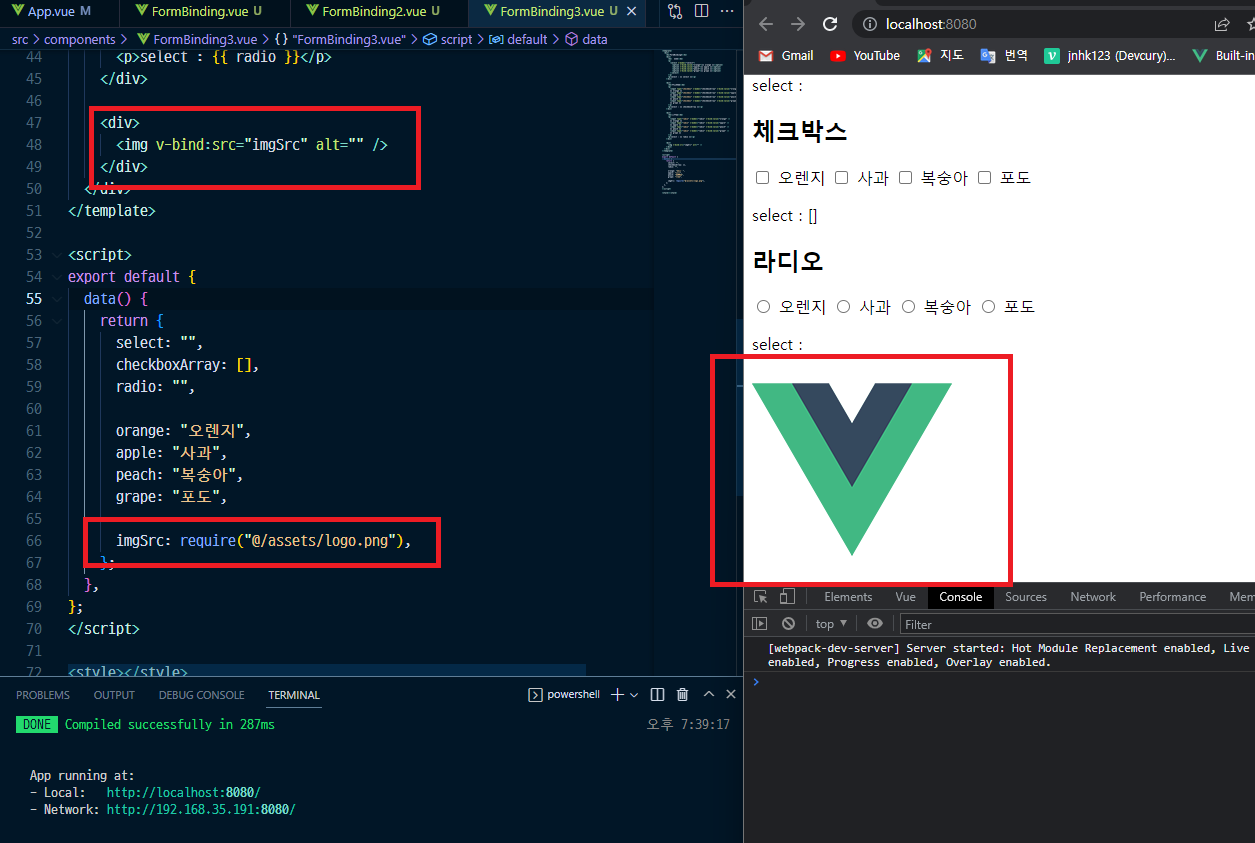
위의 예제는 체크박스이다.

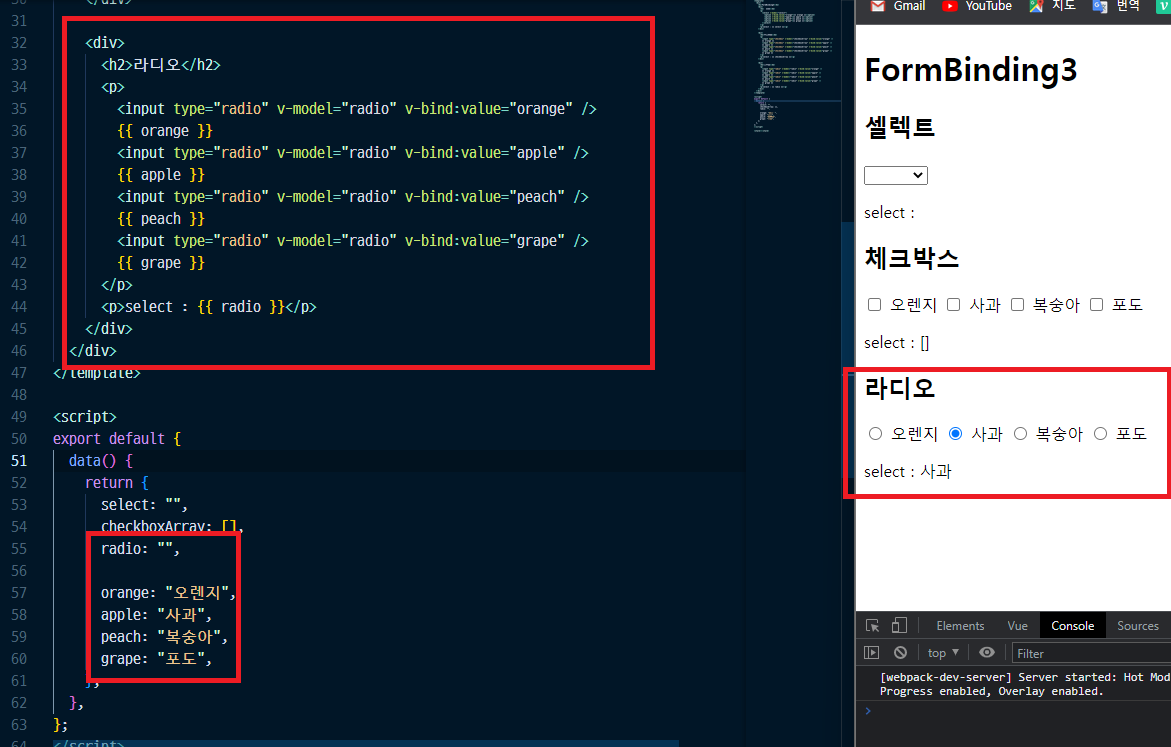
위의 예제는 라디오이다.

위의 예제는 img 형태로 src에 v-bind를 사용하였다.
이렇게 v-bind는 동적으로 사용하고 싶은 속성에 사용가능하다.

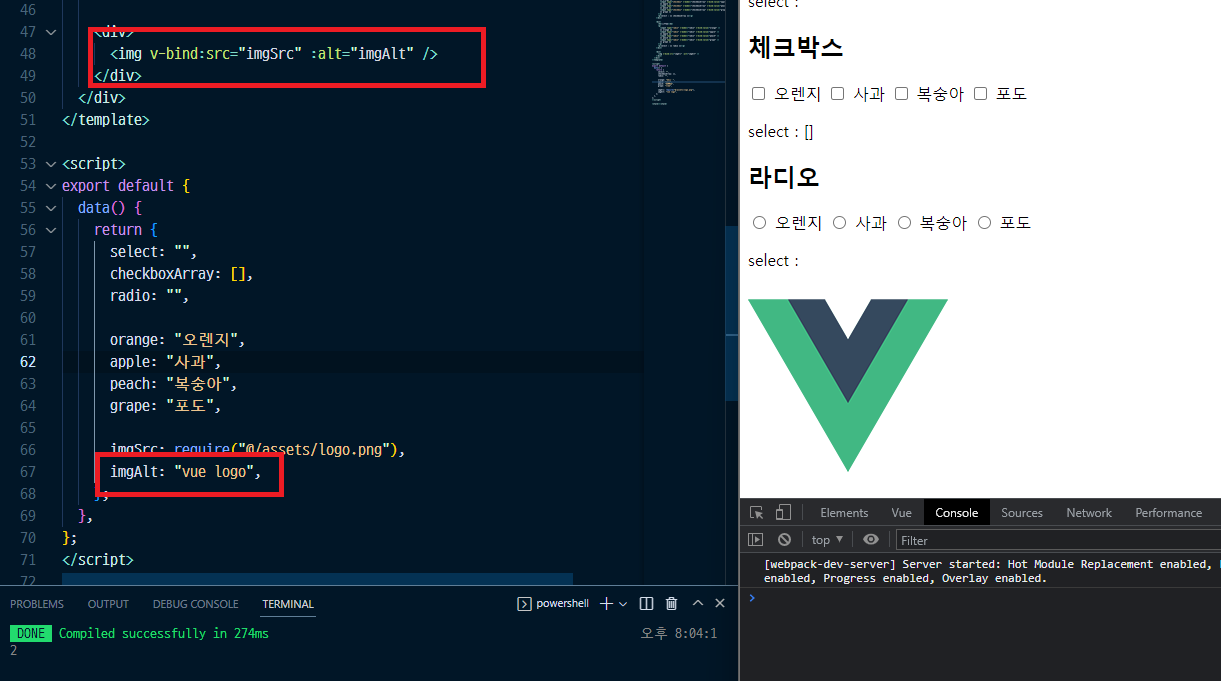
위의 alt는 v-bind의 약식 표현, : 로도 사용할 수 도 있다.
v-bind는 원래 정적 속성이 있다면 사용하지 않지만 class는 조금 다르다.
class는 정적 class와 v-bind class가 둘다 가능하다.
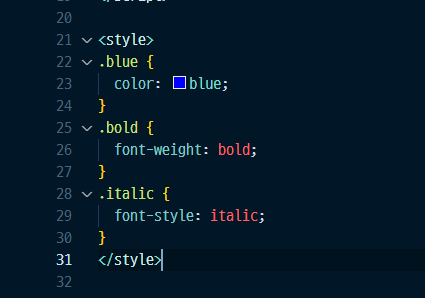
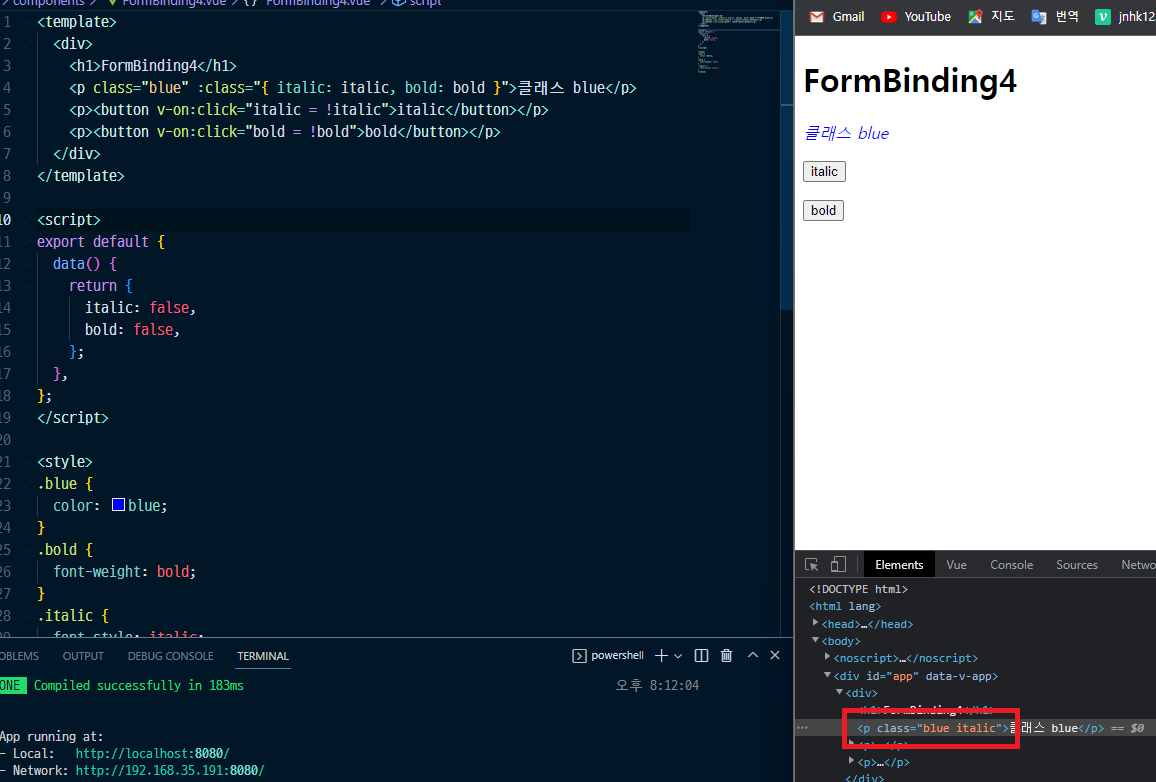
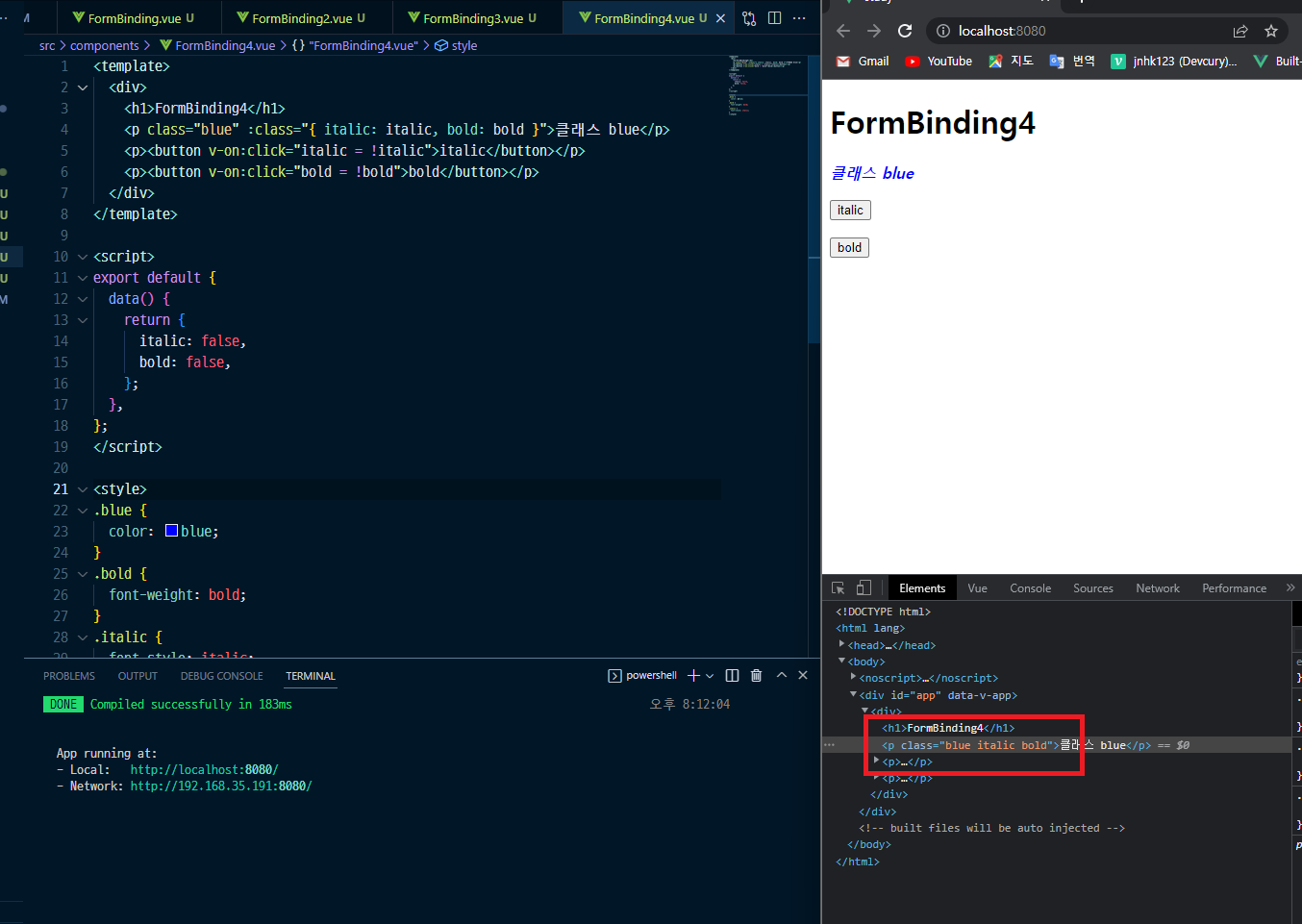
먼저 style을 선언해보자.

클래스에 스타일을 부여하였다.

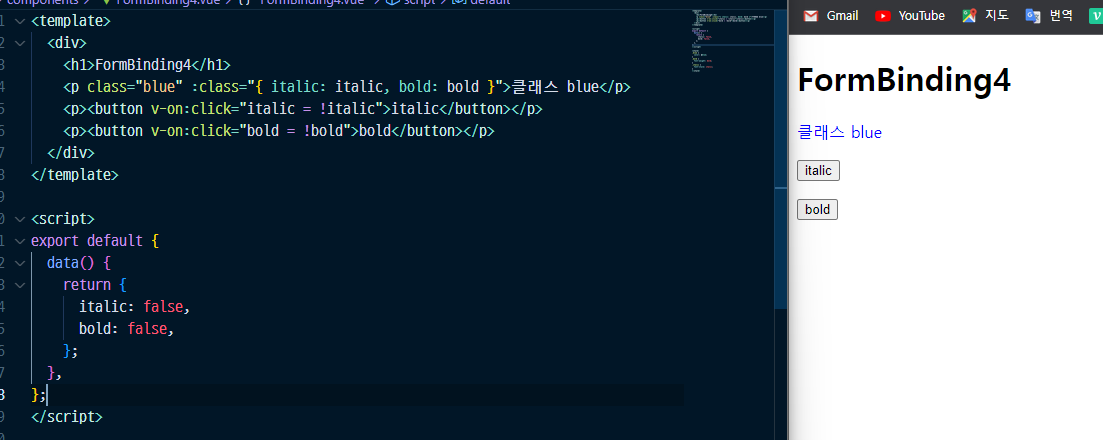
먼저 p태그의 정적 클래스는 blue이다. 그리고 :class에 object 형태로 key : value (클래스명, boolean) 값을 부여하면 해당 클래스를 동적으로 조절이 가능하다.


설명한 v-bind 외에도 속성에는 v-bind를 이용할 수 있으니 참고하자.