모든 프로그래밍 언어에서 반복문을 사용하는것처럼 vue에도 반복적인 데이터를 렌더링 할 수 있다.
반복적인 데이터란, 배열 혹은 object를 뜻한다고 생각하면 된다.
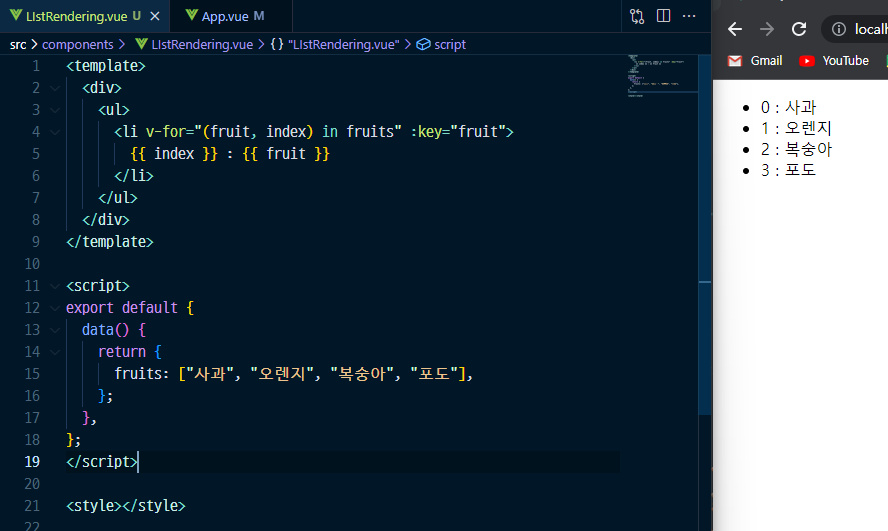
먼저 배열에 대한 렌더링을 살펴보자.

위의 v-for="(item, index) in list" 의 문법이 vue.js에서의 리스트 렌더링이다.
item은 리스트 하나의 아이템이며, index는 해당 아이템의 index번호이다. 무조건 변수명은 자유이나, 순서는 지켜주어야 한다.

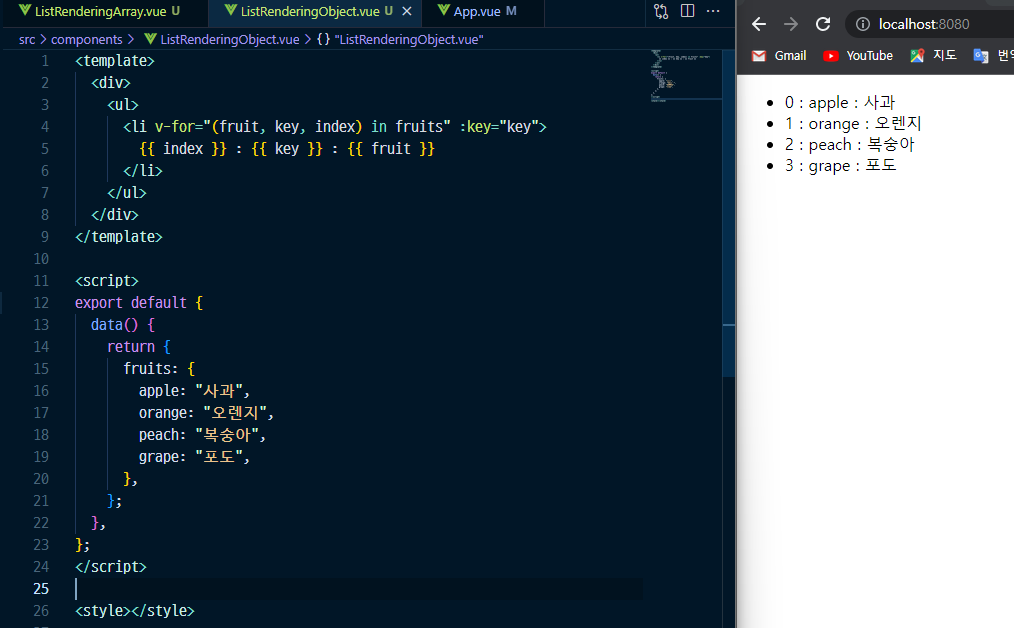
다음은 object 출력 방법이다.
object에 대한 반복문도 변수명은 자유지만 item, key, index 순서는 보장해주어야 한다.
여기서 계속 넣어주는 key 속성은 vue의 가상 DOM 알고리즘에 사용되는데 간단하게 식별자라고 생각하면 된다. 해당 key를 통하여 속도를 더 향상시킬수가 있다.