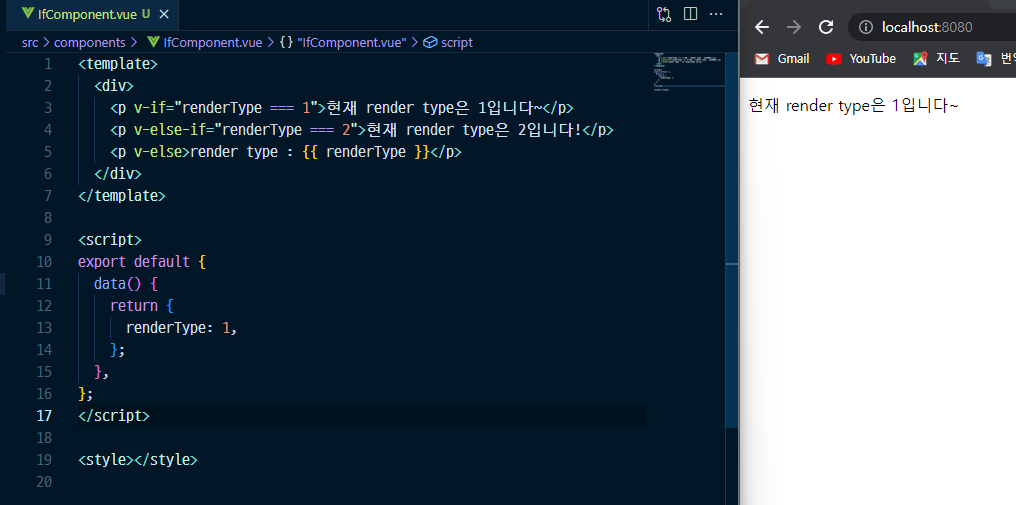
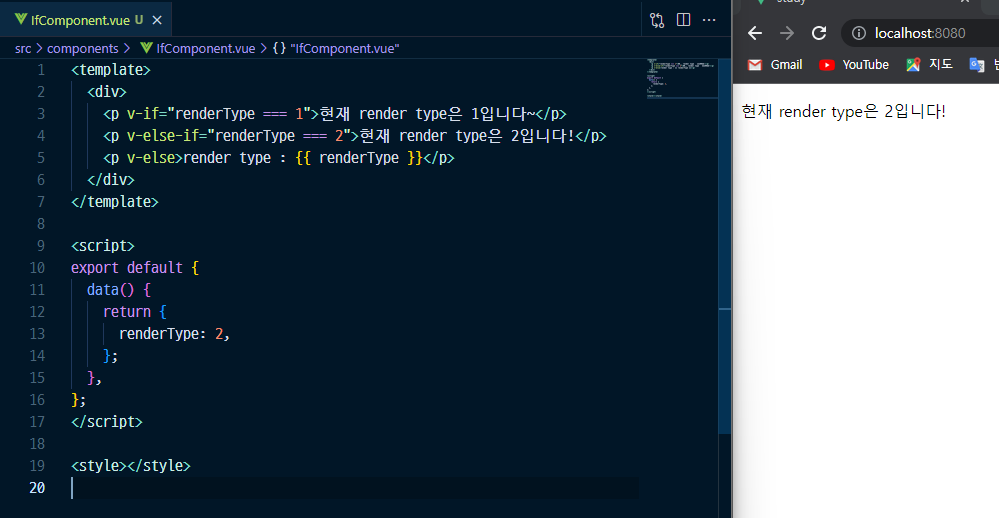
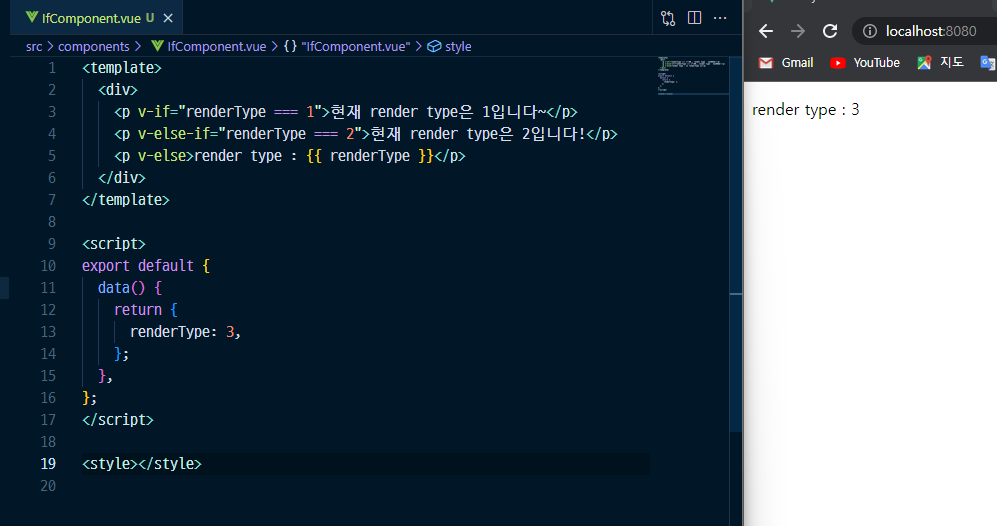
조건부 렌더링은 조건에 따라 render를 할지 말지 결정하는 디렉티브이다. 아래의 예제를 살펴보자.



다른 프로그래밍 언어를 써봤다면 이해가 쉬울텐데 크게 다른 부분은 없다.
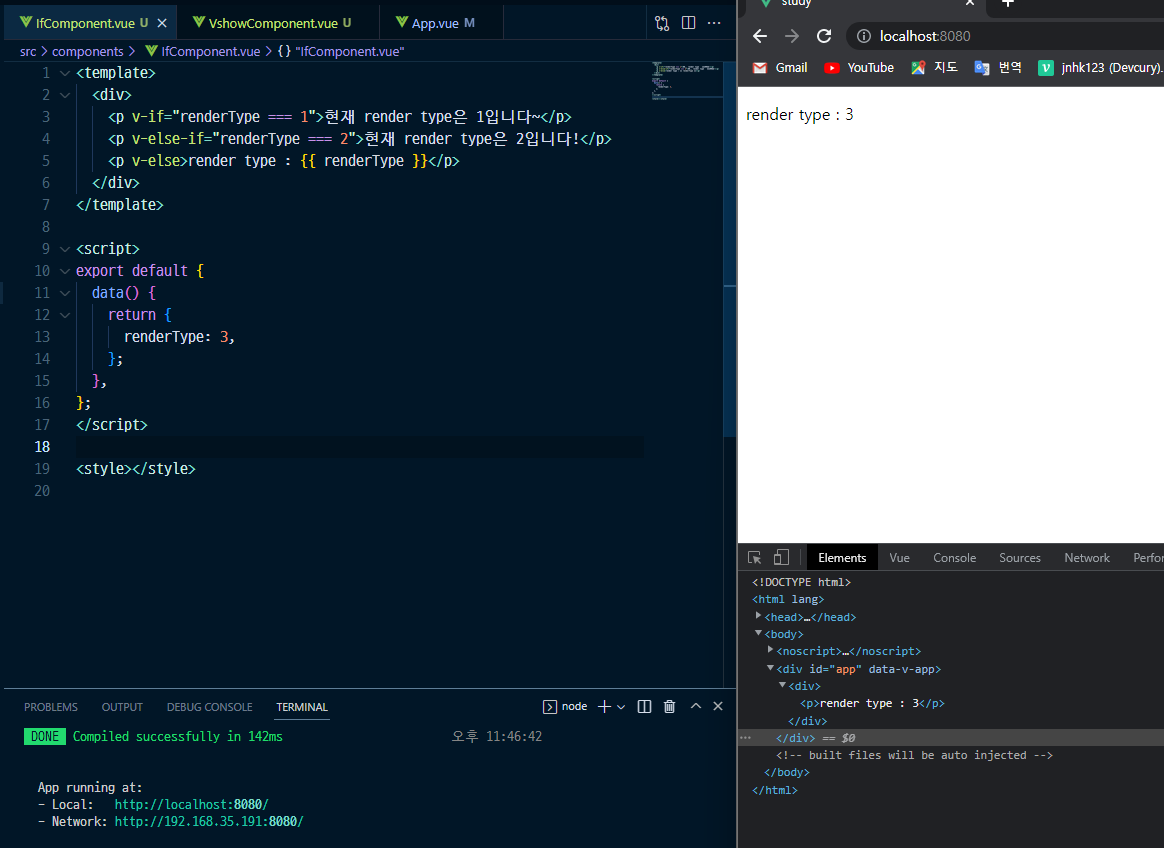
v-if="조건"
v-else-if="조건"
v-else
이런식으로 작성하면 된다.
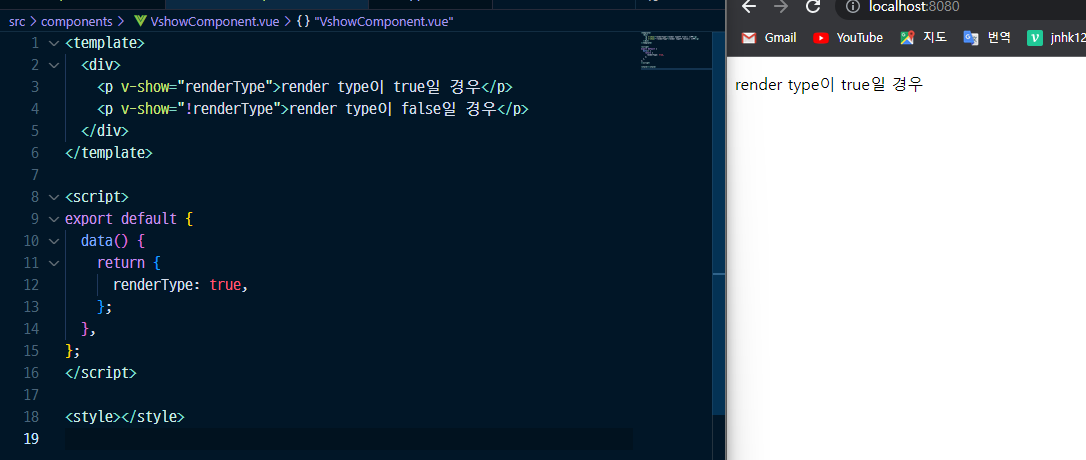
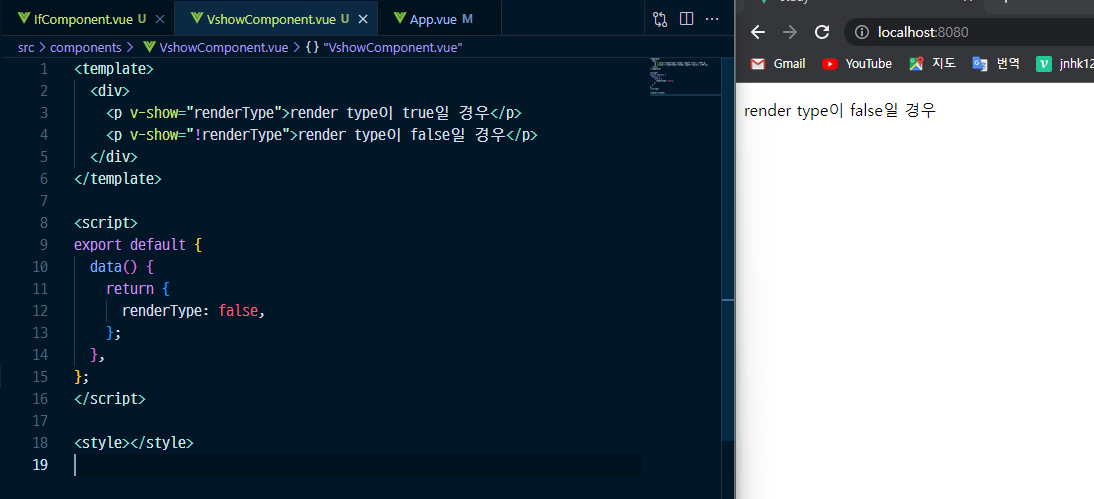
다음은 v-show이다.


v-show는 true면 보이게 되고 false이면 보이지 않는 형태이다.
v-if 와 v-show 차이는 실제로 element가 존재하느냐의 여부이다.
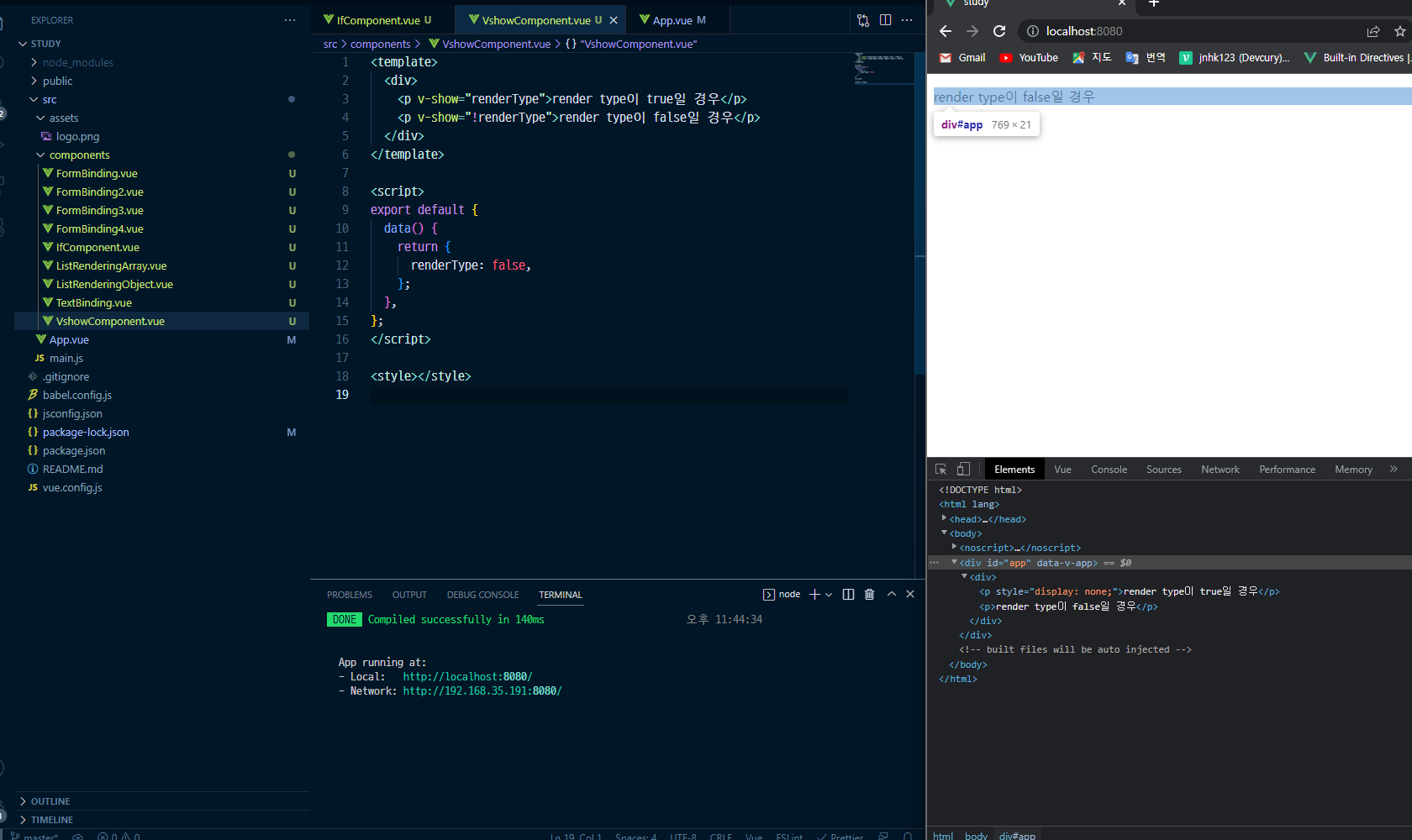
먼저 v-show로 본 element 형태이다.

해당 태그가 display:none인 걸 알 수 있다.

하지만 if는 element 자체가 존재하지 않는다.
자주 바뀌는 화면에서는 v-show를 사용하는 편이 자원을 덜 사용하게 된다.
하지만 자주 바뀌는 화면이 아니라면 v-if는 element를 만들지 않아 사용하는 자원이 적어지므로 더 유리 할 수 있다.