공식문서
https://supabase.com/docs/reference/javascript/storage-createbucket
storage에 사진 담기
1)storage 칸에서 버켓 만들기

새로운 버켓을 만든다. 현재 프로젝트에서는 images로 생성했다.
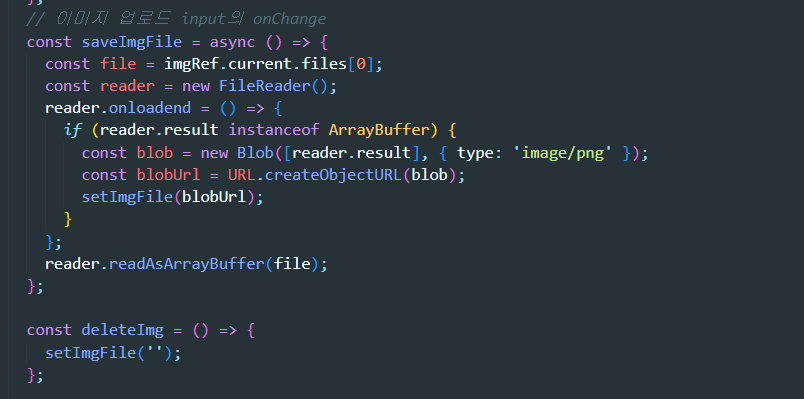
2)사진을 올리는 코드 구성
기본 코드에서 사진을 올리는 코드를 구성한다.
글을 올리는 input과 마찬가지로
사진을 올리는 input과 같아 onchange를 구성해줬다.

타입이 맞지 않아 구성한 코드(blob)도 있으므로 예시로만 보길 권장.
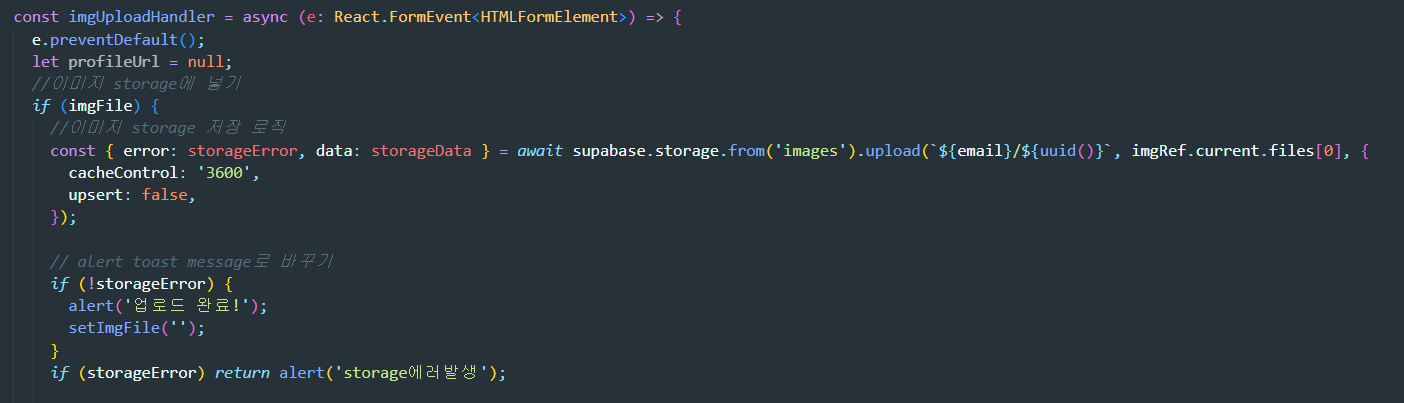
3)스토리지에 올리는 코드 구성

위 코드에서 핵심은 docs에서 제공해주는 upload a file 코드를 응용하는 것이다.
const avatarFile = event.target.files[0]
const { data, error } = await supabase
.storage
.from('avatars')
.upload('public/avatar1.png', avatarFile, {
cacheControl: '3600',
upsert: false
})from에서는 처음에 구성한 버켓 이름이,
upload에서는 '폴더/구성할 사진 이름',올리는 파일, {캐시 구성}으로 이루어져 있다.
올릴 파일은 imgref를 이용하여 올렸으며, 폴더는 각자 올리는 email/uuid로 구성하였다.
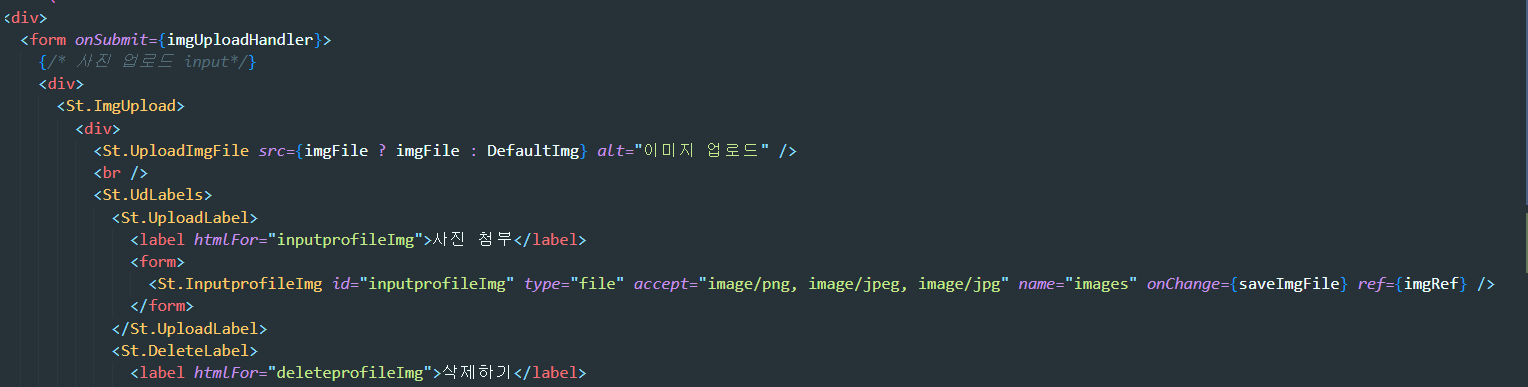
4)

return 문에서 form onsubmit에서 imguploadhandler를 이용한다.
