현재 상황

타입스크립트 기반 리액트 웹앱을 만들고 있다.
현재 모달창을 띄우는 대신 router로 페이지는 따로 만들지 않았다.
요약하자면, 컴포넌트들의 상위 하위 구조가 겹친 상태이다.
- header=>post=>detail
- detail=>post
대충 그린 그림:

작성하기가 가능한 post 컴포넌트를 왼쪽 모달창으로,
작성한 결과를 보여주는 detail 컴포넌트는 이후 가운데 모달창으로 띄운다.
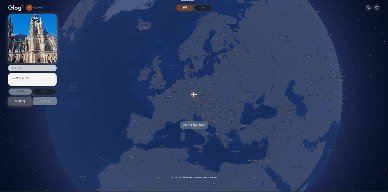
gif

post는 header 버튼을 통해서 작성하기 모달로 나오고,
중복으로 detail 수정 버튼에서 수정하기 모달로도 나온다.
해결방법
일단 작성하기 컴포넌트를 수정하기 컴포넌트로 쓰되,
겹치는 props를 어떻게 수정할 것인지에 대한 설명이다.
한줄 요약: props 내려주는 위치를 string으로 지정하여 값을 다르게 내려준다.
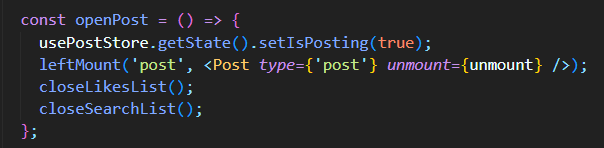
///header.tsx

//header.tsx
usePostStore.getState().setIsPosting(true);//supabase에서 값을 가져오는 커스텀훅
leftMount('post', <Post type={'post'} unmount={unmount} />//공통 모달 커스텀 훅);
closeLikesList();//다른 모달 닫는 기능의 함수
closeSearchList();//다른 모달 닫는 기능의 함수
+ 버튼에서 열릴 모달은 type으로 post를 내려준다. type은 당연히 string.
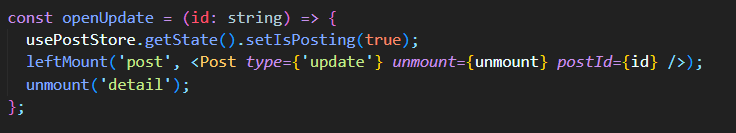
//detail.tsx

여기에서는 수정 버튼에서 열릴 모달은 type으로 update를 내려준다.
텍스트로 그냥 내려주되 type만 같은 것으로, 이제 post는 구분이 가능하다.
ex) type==='post'? 포스트에 해당하는 것: 디테일에 해당하는 것

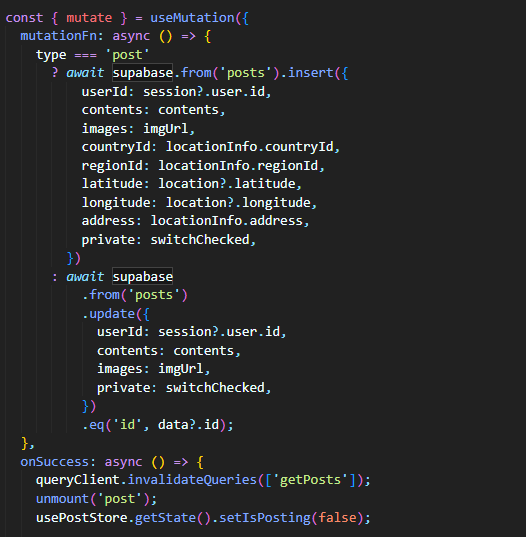
const { mutate } = useMutation({
mutationFn: async () => {
type === 'post'//작성 기능
? await supabase.from('posts').insert({
userId: session?.user.id,
contents: contents,
images: imgUrl,
countryId: locationInfo.countryId,
regionId: locationInfo.regionId,
latitude: location?.latitude,
longitude: location?.longitude,
address: locationInfo.address,
private: switchChecked,
})
: await supabase
.from('posts')
.update({//업데이트 기능
userId: session?.user.id,
contents: contents,
images: imgUrl,
private: switchChecked,
})
.eq('id', data?.id);
},
onSuccess: async () => {
queryClient.invalidateQueries(['getPosts']);
unmount('post');
usePostStore.getState().setIsPosting(false);// 성공할 경우 실행할 함수.usemutation을 활용하여 supabase에 데이터를 넣는 구문에
type을 구분하여 insert와 update를 한다.
+++
작성 및 업데이트 기본 코드:
리액트 :https://supabase.com/docs/guides/getting-started/quickstarts/reactjs
리액트에 관한 문서는 타입 형성 및 시작할 때 보는 것이 좋다.
자바스크립트: https://supabase.com/docs/reference/javascript/installing
리액트로 작성 및 수정 auth 등은 따로 설명이 안되어 있어서
자바스크립트 구문을 알맞게 수정해야 한다. 주로 async await useEffect를 이용한다.
const Insertdata => async()=>{
const { error } = await supabase
.from('countries')
.insert({ id: 1, name: 'Denmark' })
}const Updatedata => async()=>{
const { error } = await supabase
.from('countries')
.update({ name: 'Australia' })
.eq('id', 1)}const Deletedata => async()=>{
const { error } = await supabase
.from('countries')
.delete()
.eq('id', 1)}**upsert는 업데이트+인서트라는데.. 인서트만 가능해서 나중에 확인할 예정.
++ Initializing을 참고하여 createclient 설정 및 auth의 policy 설정으로 초기 설정을 했다는 가정 하에 작성한 글입니다.
-Initializing:https://supabase.com/docs/reference/javascript/initializing
-createclient 설정(public anon key or service_role 필요
-auth의 policy 설정(필요에 따라 테이블의 RLS를 disable해야함)
