#현재 상황
오늘로 프로젝트가 끝났지만,
다음 프로젝트에서 쓰고 싶은 기능을 미리 리뷰하고자 한다.
#무한 스크롤이란?
사용자가 스크롤을 내릴 때 계속해서 콘텐츠가 로드되는 기능이다.
'무한'이란 이름이 붙여진 만큼 끝없이 콘텐츠가 보여준다.
#무한 스크롤 예시

#사용해보기
무한 스크롤에 대해 서치해본 결과,
api를 이용하는 등의 다양한 무한 스크롤 구현 방법이 있다.
공통적으로는 하단 위치 혹은 특정위치에 도달하면
새로운 데이터를 불러오게끔 한다.
무한 스크롤을 사용하기 위해 세 가지 파일로 구성했다.
- item 요소 컴포넌트 파일
숫자를 담아줄 item 요소를 디자인한 파일 - 로딩 상태 컴포넌트 파일
새로운 콘텐츠를 불러올 때 로딩중인 파일 - 무한 스크롤 기능 파일
컴포넌트 1,2를 담고 무한 스크롤 기능을 담고 있는 파일.
다만 다른 블로그를 참조했기 때문에
3번째 파일만 주석을 덧붙여 올릴 예정이다.

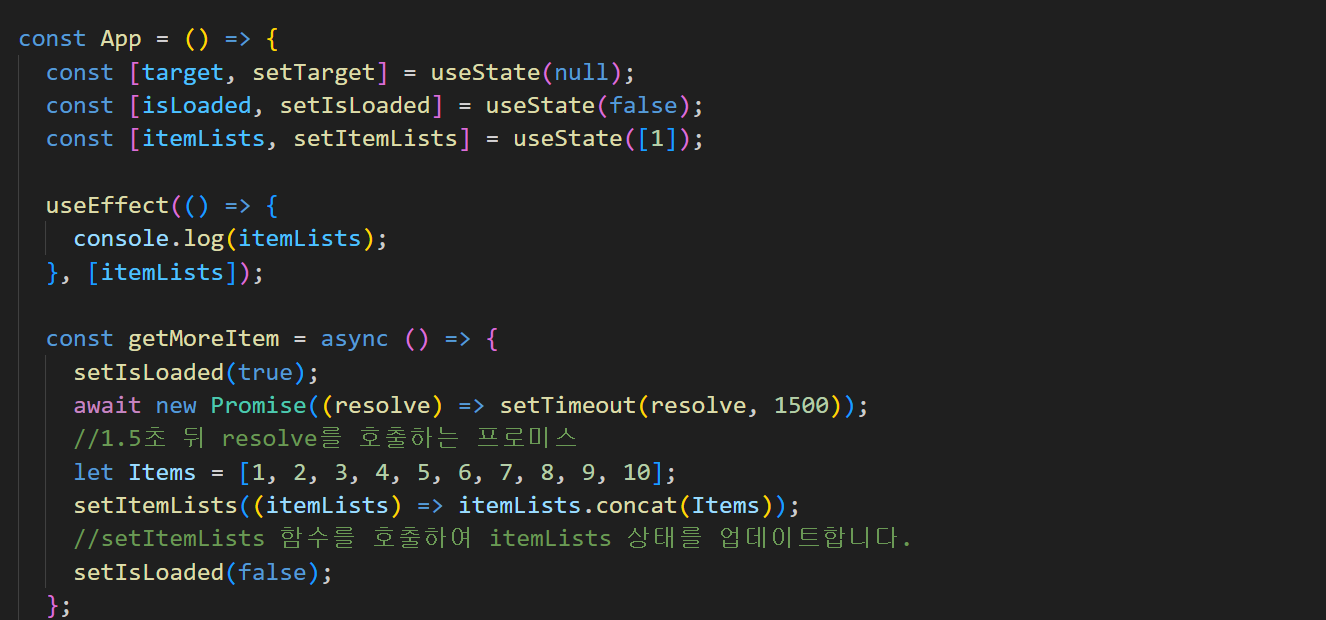
값들을 담아줄 usestate를 작성하고 초깃값을 정한다.
get MoreItem 함수는 실질적인 내용을 담당하는 숫자 배열을 구성하는 함수이다.
1~10까지 있다면 1.5초 뒤 새로운 아이템을 현재 목록에 추가하고
로딩 상태를 다시 변경하여 로딩이 완료 되었음을 표시한다.

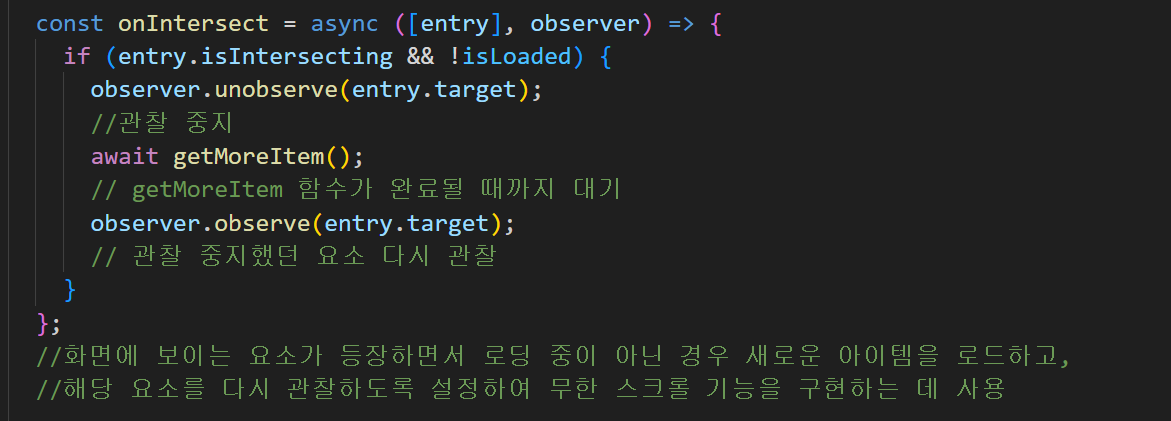
이 함수는 IntersectionObserver의 콜백 함수로 사용한다.
IntersectionObserver는 특정 요소가 화면에 보이는지 감시하고,
해당 요소가 화면에 들어오거나 나갈 때 콜백 함수를 호출한다.
로딩중인 경우와 아닌 경우를 나눠 getMoreItem을 불러온다.

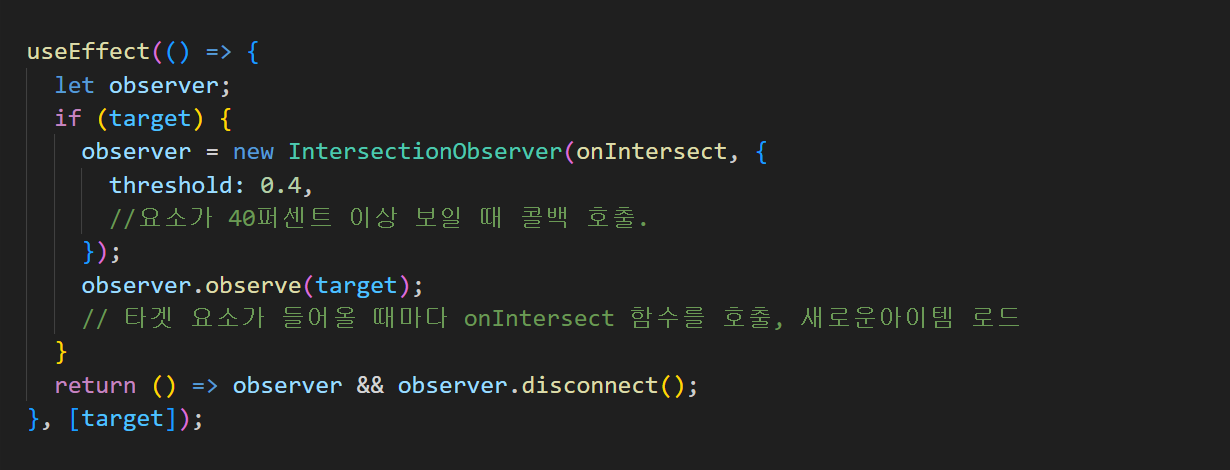
위의 코드는 React의 useEffect 훅을 사용하여 무한 스크롤을 구현하기 위한 관찰자(IntersectionObserver)를 생성하고 관리하는 부분이다.
이 코드는 target 상태가 변경될 때마다 호출되며,
target 요소를 관찰하여 사용자가 스크롤하여 해당 요소가 화면에 보일 때 onIntersect 함수를 호출하여 새로운 아이템을 로드한다.
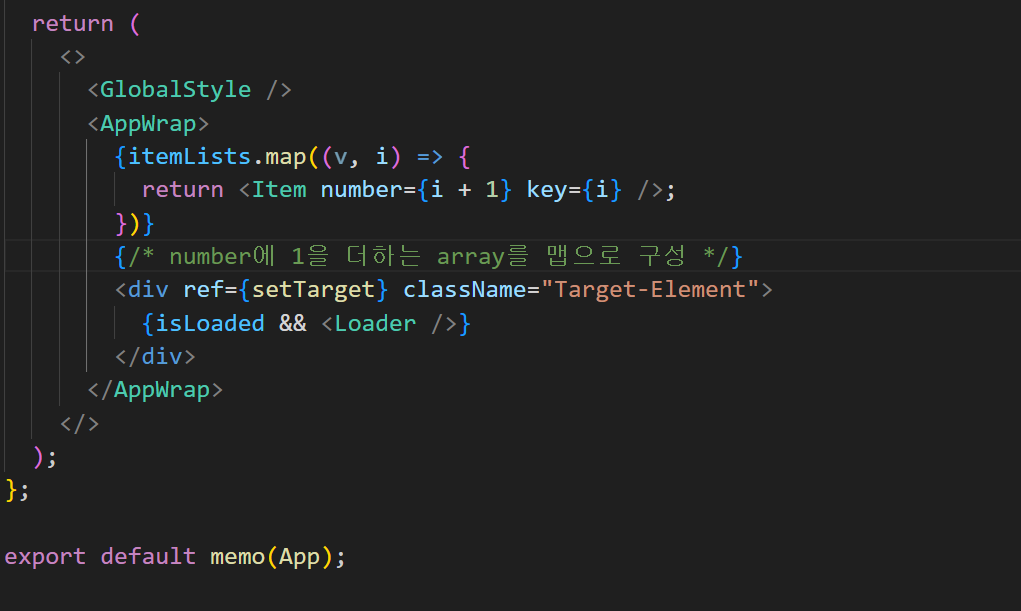
마지막으로 렌더링 될 부분.

여기에 Loader과 Item의 스타일을 바꾸면,

이러한 형식이 된다.
이번에는 다른 분 코드를 가져와 참조 및 이해하는 상황에 그쳤지만,
다음번에는 api에서 데이터를 가져와 해볼 예정이다.