Router
경로에 따라 각각의 다른 페이지를 보여주기
Routing: 경로를 찾아가는 행위
즉, 다른 경로에(url) 따라 다른(view)화면 보여주기
페이지 새로 고침 없이!!!
왜?
Single-Page Application 이기 때문이다.
(Multiple-Page Application은 반대되는 개념)
정적인 라우터
// Router.js
const Router = () => {
return (
<BrowserRouter>
<Nav />
<Routes>
<Route path="/" element={<App />} />
<Route path="/users" element={<Users />} />
<Route path="/products" element={<Products />} />
<Route path="*" element={<NotFound />} />
</Routes>
<Footer />
</BrowserRouter>
);
};만약 path 가 1억개가 넘는다면? Route로는 모두 표현할 수 없다.
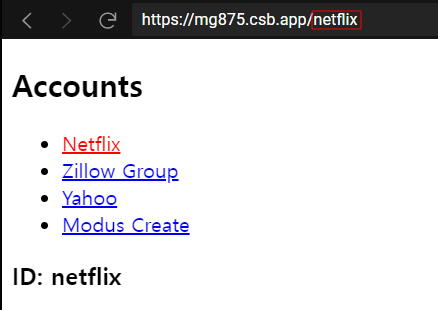
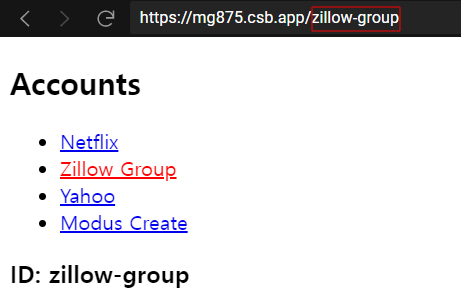
⛳ Path Parameter
각각의 화면에 다른 id값을 부여하여 경로를 이동할 수 있다.
export default function ParamsExample() {
return (
<BrowserRouter>
<div>
<h2>Accounts</h2>
<ul>
<li>
<Link to="/netflix">Netflix</Link>
</li>
<li>
<Link to="/zillow-group">Zillow Group</Link>
</li>
<li>
<Link to="/yahoo">Yahoo</Link>
</li>
<li>
<Link to="/modus-create">Modus Create</Link>
</li>
</ul>
<Routes>
<Route path="/:id" element={<Child />} />
</Routes>
</div>
</BrowserRouter>
);
}

<Link to=/netflix/>=<Route path="/:id" element={<Child />} />
여기서id가/netflix가 된다.
id 값은 어디서?
각각의 product나 리스트 목록에 대한 id값이 서버에서 넘어온다. 그 부분을 변수화 하여 ${data.id} 이런식으로 작성하면 자동으로 해당 목록에 맞는 상품 정보를 얻어올 수 있다.
Path Parameter를 사용한다고 페이지로 이동되지 않는다.
페이지를 이동 시키려면 useNavigate Hook을 사용하자
useNavigate Hook보러가기
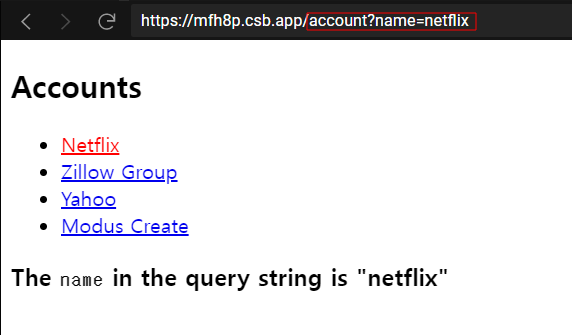
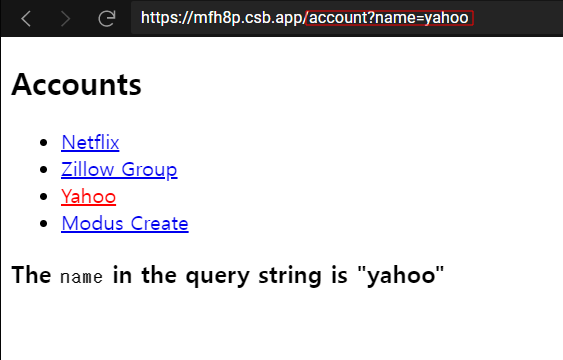
Query Parameter
export default function QueryParamsExample() {
return (
<Router>
<QueryParamsDemo />
</Router>
);
}
function useQuery() {
return new URLSearchParams(useLocation().search);
}
function QueryParamsDemo() {
let query = useQuery();
return (
<div>
<div>
<h2>Accounts</h2>
<ul>
<li>
<Link to="/account?name=netflix">Netflix</Link>
</li>
<li>
<Link to="/account?name=zillow-group">Zillow Group</Link>
</li>
<li>
<Link to="/account?name=yahoo">Yahoo</Link>
</li>
<li>
<Link to="/account?name=modus-create">Modus Create</Link>
</li>
</ul>
<Child name={query.get("name")} />
</div>
</div>
);
}
function Child({ name }) {
return (
<div>
{name ? (
<h3>
The <code>name</code> in the query string is "{name}
"
</h3>
) : (
<h3>There is no name in the query string</h3>
)}
</div>
);
}

-
"/account?name=netflix"= Query Parameter -
?기호는 url에서 유일무이하다. Query 문의 시작을 알린다.
Pagination
-
limit : 한 페이지에 보여줄 데이터 수
-
offset : 데이터가 시작하는 위치
