React Router Dom의 Hooks
Router Dom에서 제공하는 기본 Hooks에 대해 알아보자!
우선 npm install react-router-dom 진행하기
⛳ useNavigate()
useNavigate는 양식이 제출되거나 특정 event가 발생할 때, url을 조작할 수 있는 함수를 반환한다.
먼저 useNavigate에서 반환하는 함수를 navigate라는 변수에 담는다. 통상 담는 변수의 이름을 navigate라고 지정하지만 변수 이름은 변경 가능하다.
기본 사용법
import {useNavigate} from 'react-router-dom;
const Example = () => {
const navigate = useNavigate();
const goToMain = () => {
navigate('/main');
//Router에 적힌 /main 페이지로 이동
}
const makeQuery = (offset, limit) => {
navigate(`/product?offset=${offset}&limit=${limit}`);
//query문으로 offset과 limit에 따라 페이지 이동하기
}
const goBackOnce = () => {
navigate(-1);
//뒤로가기
}
const goBackTwice = () => {
navigate(-2);
// 2페이지 뒤로가기
}
const goBackTwice = () => {
navigate(1);
// 앞으로가기
}
}활용 사용법
import React, {useState} from 'react';
import {useNavigate} from 'react-router-dom';
//router-dom에서 useNavigate 가져오기
const Example = () => {
const [mockData, setMockData] = useState([]);
const navigate = useNavigate();
//navigate라는 변수 안에 함수가 담긴다.
const goToNext = () => {
fetch('서버주소')
.then(res => res.json())
.then(data => {
setMockData(data.result);
});
navigate({
pathname: '/filter',
search: '?store=pizzahut&application=doordash',
});
//navigate를 사용하면서 엔드 포인트 뒤에 쿼리 스트링을 추가할 수 있다.
}
return(
<div onClick={goToNext}>To See DoorDash pizzahut information.</div>
);
}
export default Example⛳ useLocation Hook
useLocation은 현재 위치하고 있는 경로의 정보를 담고 있는 객체를 반환한다.
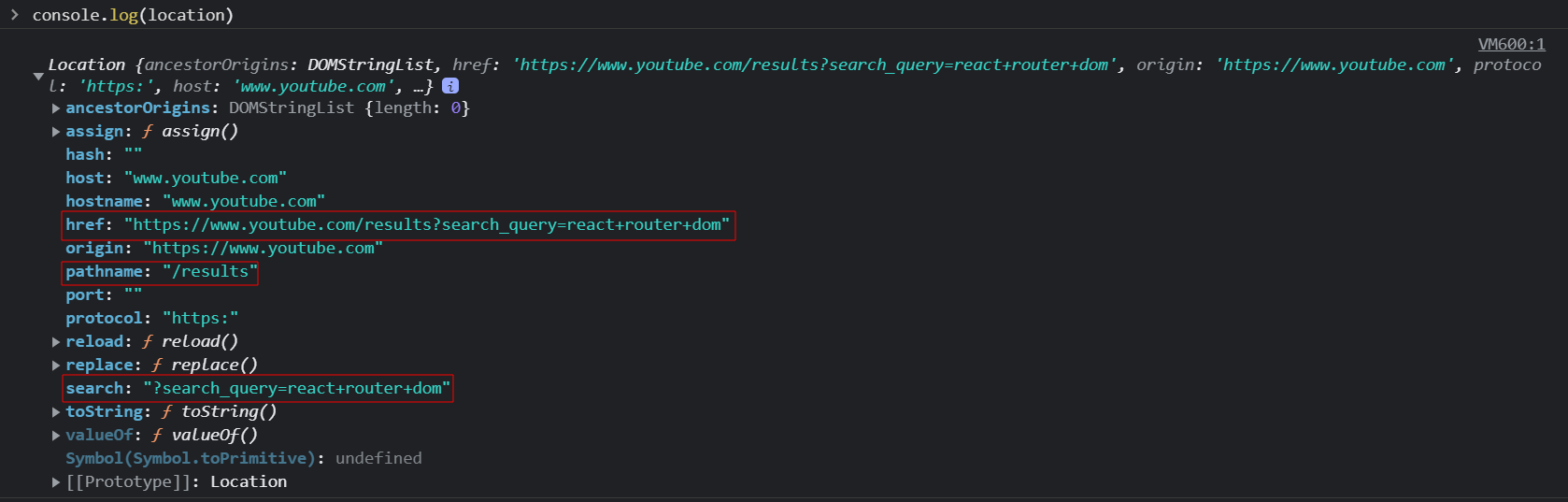
Youtube 페이지에서 "react router dom'을 검색하고
console.log(location)을 한 결과

useNavigate와 마찬가지로 우선 useLocation에서 반환하는 객체를 location 변수에 담는다.
위의 코드에서 중요한 프로퍼티는 Pathname과 search이다.
url의 정보를 활용하거나 확인하고 싶을 때 사용하는 hook이 useLocation이다
사용법
import {useLocation} from 'react-router-dom;
const Example = () => {
const location = useLocation();
const urlPathname = location.pathname;
console.log(urlPathname)'
// /results
const urlSearch = location.search;
console.log(url);
// ?search_query=react+router+dom
}⛳ useParams Hook
useParams는 path parameter를 담고 있는 객체를 반환한다.
사용법은 역시 useParams에서 반환하는 객체를 변수에 할당하여 사용한다.
사용법
import {useParams} from 'react-router-dom;
const Example = () => {
const params = useParams();
console.log(parmas)'
//만약 url이 /product/123이라면 123이 콘솔에 출력
}⛳ 정리
useNavigate : url을 변경하는 함수를 반환(이동)
useLocation : 현재 경로의 정보를 담고 있는 객체 반환
useParams : Router에 등록한 path parameter 정보를 담고 있는 객체 반환
FLOW
상품 리스트에서 내가 보고 싶은 상품을 클릭하면
▶️ useNavigate가 실행되며 페이지 이동
▶️ url 변경됨 ex)product/123
url은 변경되었고, 123번을 가지고 있는 상품 목록을 UI로 구현해줘야 한다.
123번에 대한 데이터를 서버에서 GET으로 받아오는 함수를 작성하고 url이 product/123으로 변경되었으니 123이라는 값을 가져와서 그것에 해당하는 정보를 서버에 요청해야 한다.
그럼 url에 작성된 path parameter값을 가져오기 위해서는?
▶️ useParams로 path parameter값을 가져온다.

