
1-12
Javascript
✔ 프로그래밍 언어 중 하나로, 유일하게 브라우저가 알아들을 수 있는 언어이다.
자바스크립트가 유일하게 브라우저가 알아들을 수 있는 언어인 이유는 크게 없고,
역사적인 이유 & 이미 만들어진 표준이기 때문에, 모든 브라우저는 기본적으로 Javascript를 알아듣게 설계되어있는 것으로 생각하면 된다.
Javascript 사용방법
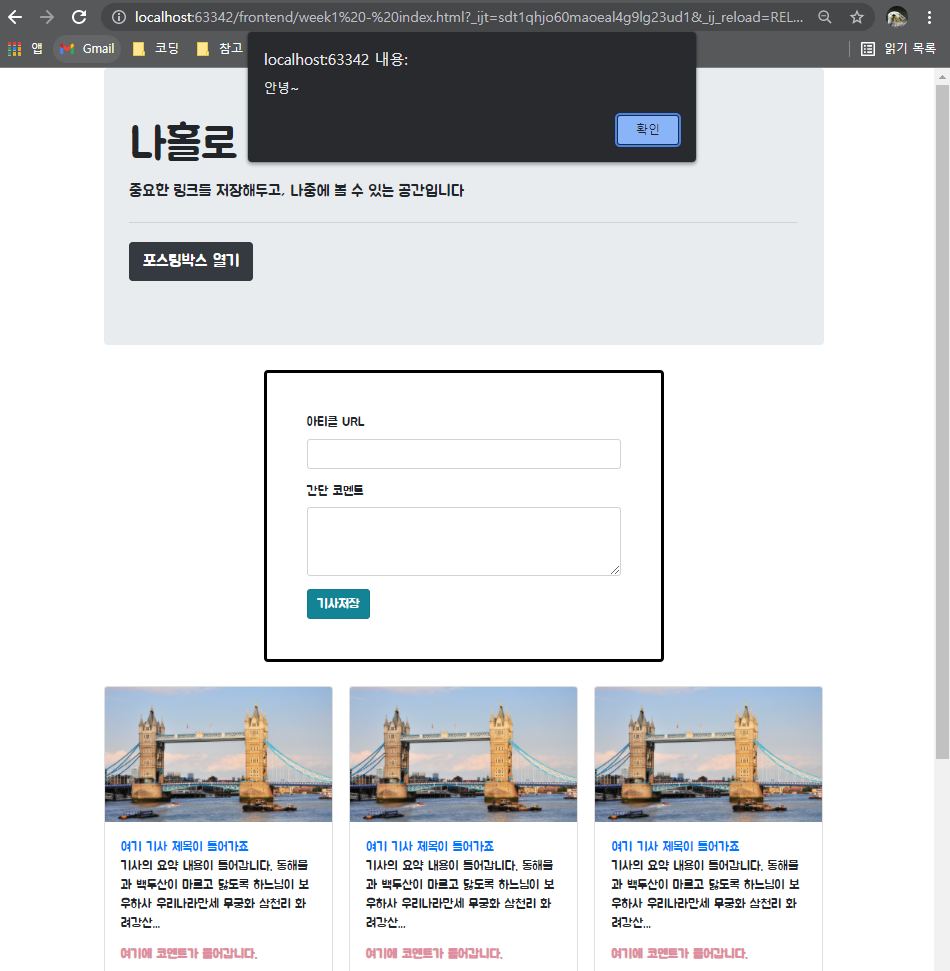
✔<head> ~ </head> 안에 <script> ~ </script>로 공간을 만들어 작성
✔ function(함수) 만들기
<script>
function hey() {
alert('안녕~');
}
</script>✔ onclick 연결하기
<button onclick="hey()" type="button" class="btn btn-info">기사저장</button>버튼을 누르면 함수가 불리며 자바스크립트가 작동한다 !

✔ 크롬 개발자도구 console창에서 자바스크립트를 test할 수 있다.
띄워놓은 페이지에서 빠르게 자바스크립트를 테스트해볼 수 있으며, 새로고침하면 모두 사라진다.
이때 크롬 콘솔창에서 화살표 위키 ⬆를 누르면 이전에 썼던 내용이 나오니까 참고 !
크롬 콘솔창에서는 shift + enter로 줄바꿈한다.
✔ consloe.log(변수)는 콘솔창에 괄호 안의 값을 출력해준다.
Javascript 문법
변수
변수는 값을 담는 것이다.
✔ let으로 변수를 선언한다.
✔ 변수를 담을 때 문자열은 작은따옴표 ''를 사용한다.
✔ 변수명은 누구든 쉽게 알아볼 수 있도록 짓는다 !
// 숫자
let a = 1
let b = 2
a+b // 3
// 문자
let first = 'jolly'
let last = 'n'
first+last // jollyn
// 문자 + 숫자 ➡ 숫자를 문자로 바꾼 뒤 수행한다.
let first = 'jolly'
let num = '1'
first+num // jolly1 자료형
◽ List
✔ 리스트 자료형은 순서가 중요하게 변수를 담는 형태이다.
✔ 꺽쇠 []로 나타낸다.
let a_list = ['수박','참외','배'] // 리스트를 선언. 변수 이름은 아무렇게나 가능!
a_list[0] // 수박
a_list[1] // 참외
a_list[2] // 배
// 리스트에 요소 추가하기
a_list.push('딸기')
a_list // ['수박','참외','배','딸기']
// 리스트의 길이 구하기
a_list.length // 4◽ Dictionary
✔ 딕셔너리 자료형은 key:value값의 묶음으로 변수를 담는 형태이다.
✔ 중괄호 {}로 나타낸다.
let a_dict = {'name':'Bob','age':21} // 딕셔너리 선언. 변수 이름은 아무렇게나 가능!
a_dict['name'] // Bob
a_dict['age'] // 21
// 딕셔너리에 키:밸류 추가하기
a_dict['height'] = 180
a_dict // {name: "Bob", age: 21, height: 180}◽ List와 Dictionary의 조합
// 딕셔너리에 키:밸류 추가하기
a_dict['fruits'] = a_list
a_dict // {name: "Bob", age: 21, height: 180, fruits:['수박','참외','배','딸기']}
a_dict['fruits'][0] // 수박
a_dict['fruits'][2] // 배리스트와 딕셔너리의 조합을 통해서 순서를 표시할 수 있고, 정보를 묶을 수도 있다.
기본 함수
◽ 나머지를 구하고 싶은 경우
let a = 20
let b = 7
a % b = 6◽ 모든 알파벳을 대문자로 바꾸고 싶은 경우
let myname = 'spartacodingclub'
myname.toUpperCase() // SPARTACODINGCLUB◽ 특정 문자로 문자열을 나누고 싶은 경우
let myemail = 'sparta@gmail.com'
let result = myemail.split('@') // ['sparta','gmail.com']
result[0] // sparta
result[1] // gmail.com
let result2 = result[1].split('.') // ['gmail','com']
result2[0] // gmail
result2[1] // com
// 이메일의 도메인만 가져올 때
myemail.split('@')[1].split('.')[0] // gmail -> 간단하게 쓸 수 있다!함수
자바스크립트의 함수는 부르면 정해진 동작을 하는 것이다.
◽ 기본 생김새
// 만들기
function 함수이름(필요한 변수들) {
내릴 명령들을 순차적으로 작성
}
// 예시
// 두 숫자를 입력받으면 더한 결과를 돌려주는 함수
function sum(num1, num2) {
alert ('안녕!');
return num1 + num2;
}
sum(3, 5); // alert이 뜨고 나서 8을 출력
sum(4, -1); // alert이 뜨고 나서 3을 출력조건문
◽ 기본 조건문
function is_adult(age){
if(age > 20){
consloe.log('성인입니다')
} else {
consloe.log('청소년입니다')
}
}
is_adult(25) // 성인입니다◽ if, else if, else if
function is_adult(age){
if(age > 20){
consloe.log('성인입니다')
} else if (age > 7) {
consloe.log('청소년입니다')
} else {
consloe.log('아동입니다')
}
}
is_adult(12) // 청소년입니다◽ and ,or조건문
// AND 조건은 이렇게
function is_adult(age, sex){
if(age > 20 && sex == '여'){
consloe.log('성인 여성')
} else if (age > 20 && sex == '남') {
consloe.log('성인 남성')
} else {
consloe.log('청소년입니다')
}
}
is_adult(25,'남') // 성인 남성// OR 조건은 이렇게
function is_adult(age, sex){
if (age > 65 || age < 10) {
consloe.log('탑승하실 수 없습니다')
} else if(age > 20 && sex == '여'){
consloe.log('성인 여성')
} else if (age > 20 && sex == '남') {
consloe.log('성인 남성')
} else {
consloe.log('청소년입니다')
}
}
is_adult(25,'남') // 성인 남성반복문
◽ 기본 생김새
for (let i = 0; i < 100; i++) {
console.log(i)
}i가 0부터 100까지 1개씩 늘려간다는 의미이다.
◽ 반복문 예제 (List)
반복문은 주로 리스트와 함께 쓰인다.
let people = ['철수','영희','민수','형준']
// i가 1씩 증가하면서, people의 요소들을 차례대로 불러온다.
for (let i = 0 ; i < people.length ; i++) {
console.log(people[i])
}
// 결과
철수
영희
민수
형준◽ 반복문 예제 (List + dictionary)
let scores = [{'name':'철수', 'score':90},
{'name':'영희', 'score':85},
{'name':'민수', 'score':70},
{'name':'형준', 'score':50},]
// 리스트 내의 딕셔너리를 하나씩 출력한다.
for (let i = 0 ; i < scores.length ; i++) {
console.log(scores[i]);
}
// 결과
{'name':'철수', 'score':90}
{'name':'영희', 'score':85}
{'name':'민수', 'score':70}
{'name':'형준', 'score':50}
-----------------------------------------------
// 조건문, 반복문 응용하기
for (let i = 0 ; i < scores.length ; i++) {
let name = scores[i]['name']
let score = cores[i]['score']
if (score < 70) {
console.log(name,score)
}
}
// 결과
형준 502-2 js복습
Javascript 복습
◽ 짝/홀수에 따라 다른 alert 띄우는 onclick 함수 만들기
<script>
function hey() {
let count = 1;
if (count % 2 ==0) {
alert('짝수입니다')
} else {
alert('홀수입니다')
}
count += 1; // count에 1씩 더한다.
}
</script>결과는 계속해서 '홀수입니다'가 뜬다. 그 이유는 count += 1;를 마지막으로 함수가 끝나면 만들어진 count(변수)는 사라지고 다시 새로운 count(변수)가 선언되기 때문이다.
이를 해결하기 위해서는 변수선언을 함수 밖에서 해주면 된다 !
<script>
let count = 1;
function hey() {
if (count % 2 ==0) {
alert('짝수입니다')
} else {
alert('홀수입니다')
}
count += 1; // count에 1씩 더한다.
}
</script>