
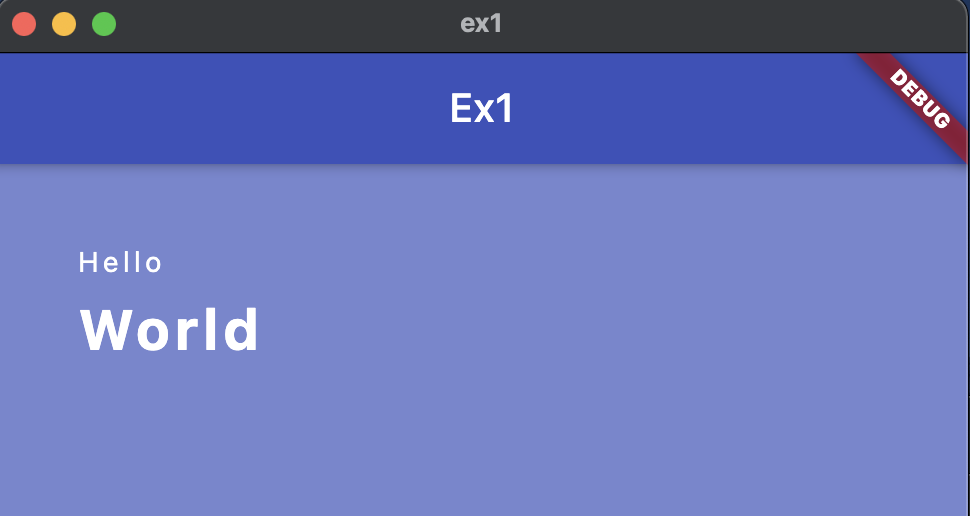
위 사진의 Hello World 문구를 정렬한 코드가 아래 있다.
코드
body: Padding(
padding: EdgeInsets.fromLTRB(40, 40, 0, 0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Hello',
style: TextStyle(color: Colors.white, letterSpacing: 2.0),
),
SizedBox(
height: 10.0,
),
Text(
'World',
style: TextStyle(
color: Colors.white,
fontSize: 28,
fontWeight: FontWeight.bold,
letterSpacing: 2.0),
)
],
),
),
);padding
padding을 통해 위젯의 좌우 여백을 지정해준다.
crossAxisAlignment
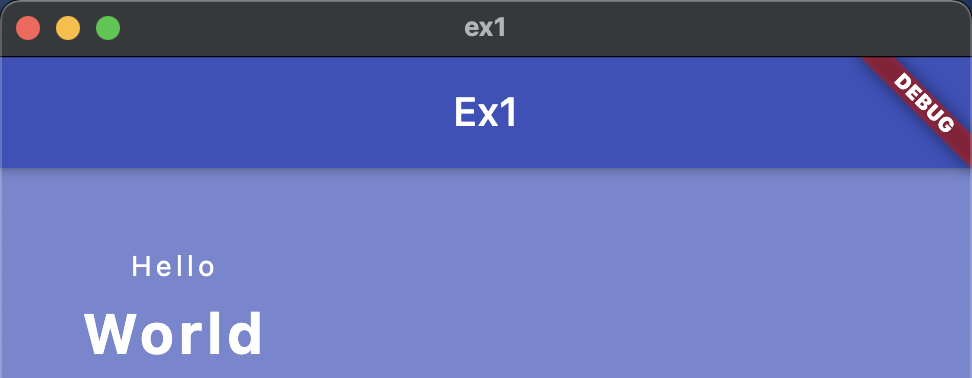
crossAxisAlignment: CrossAxisAlignment.start를 통해 텍스트를 왼쪽으로 정렬해준다. 만약 이 코드를 포함시키지 않는다면 다음 사진과 같이 변하게 된다.

style
style: TextStyle(
color: Colors.white,
fontSize: 28,
fontWeight: FontWeight.bold,
letterSpacing: 2.0),
)다음 코드를 통해 텍스트의 스타일을 지정해준다.
색상은 흰색, 사이즈는 28, 폰트의 굵기는 굵게, 자간 간격은 2로 지정하였다.
SizedBox
SizedBox(
height: 10.0,
),해당 코드를 통해 Hello와 World의 간격을 키울 수 있다.
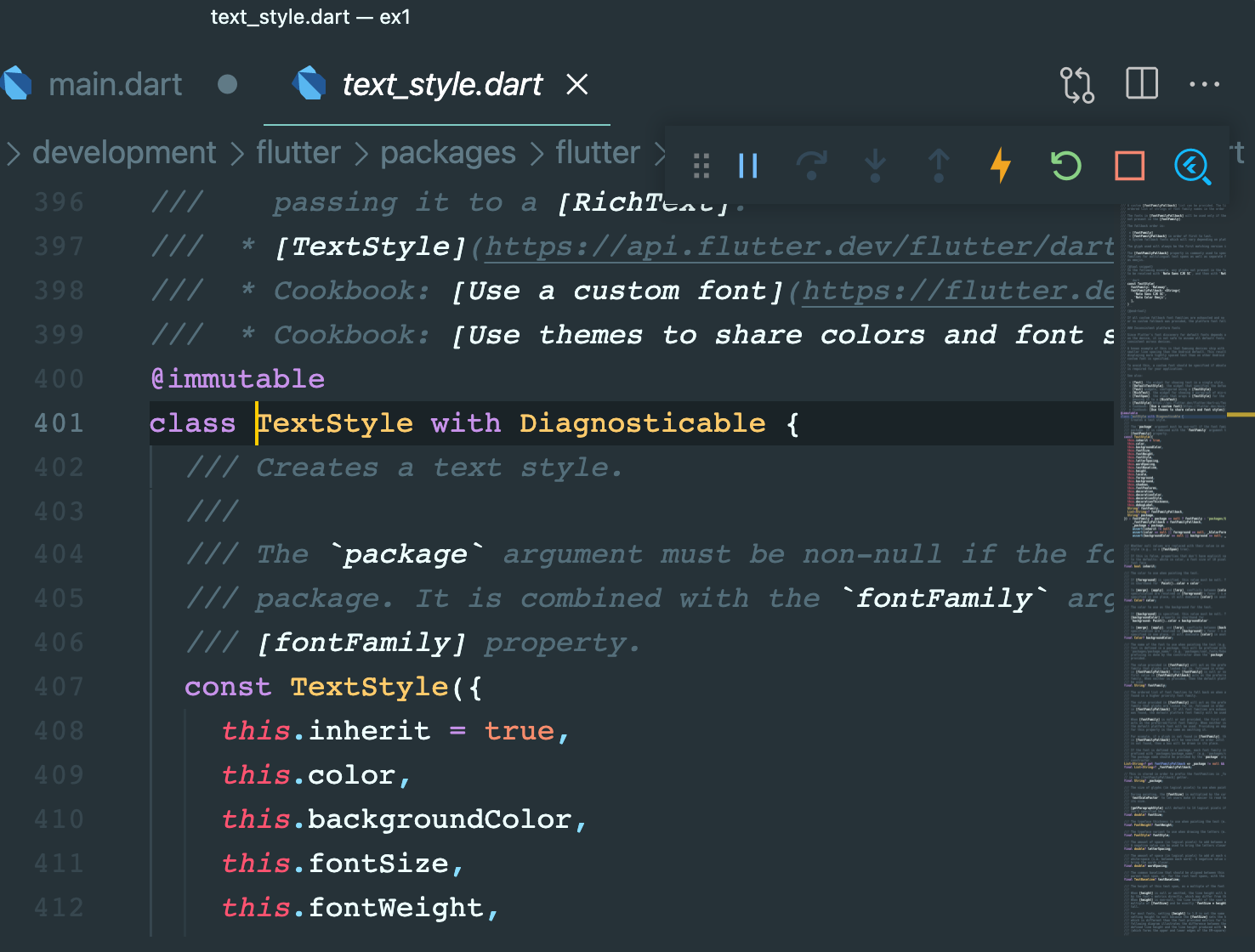
TextStyle
보다 다양한 설정 가능한 것들을 확인하고 싶다면 command를 누른 상태에서 TextStyle를 클릭하면 다음과 같은 파일이 열린다.