🖍 velog에 코드펜(codepen) 삽입하기
강의중에 호준 강사님께서 블로그에 코드펜을 사용할 수 있다고 언급해주셨는데 "오 좋다!" 하고 냅다 화면 캡쳐해서 블로깅했던 내가 부끄러워 올리는 글....... 혹시 저 같은 코린이분들을 위해 도움이 되었으면 좋겠습니다 :) ...

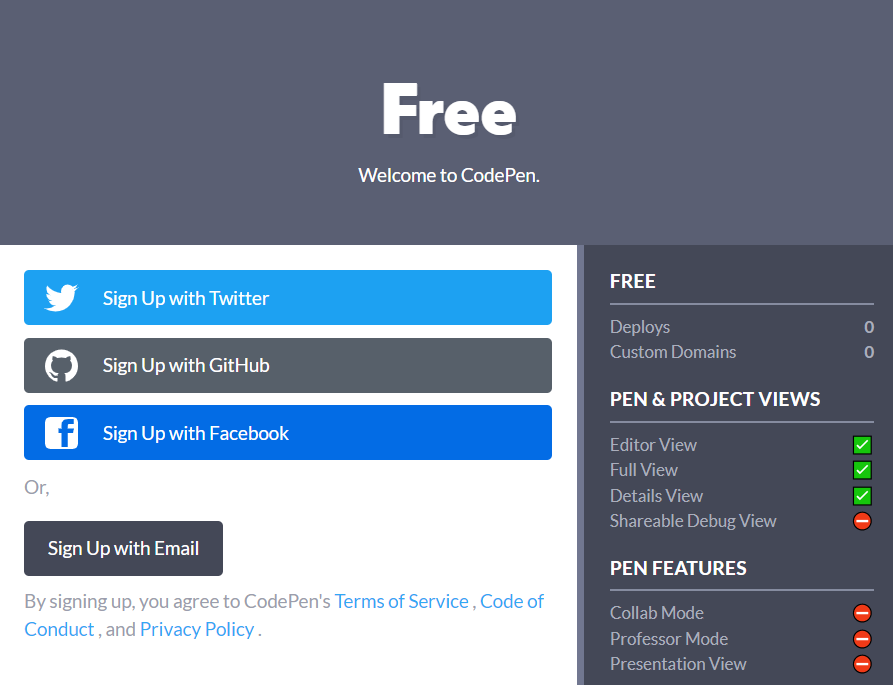
1. 코드펜 회원가입하기

트위터, 깃헙, 페이스북, 이메일로 손쉽게 회원가입 가능하다.
무료 기능만 써도 충분한 것 같아 따로 유료 구매는 하지 않았다.
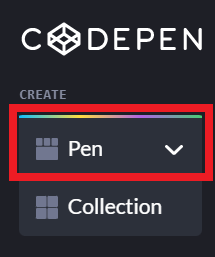
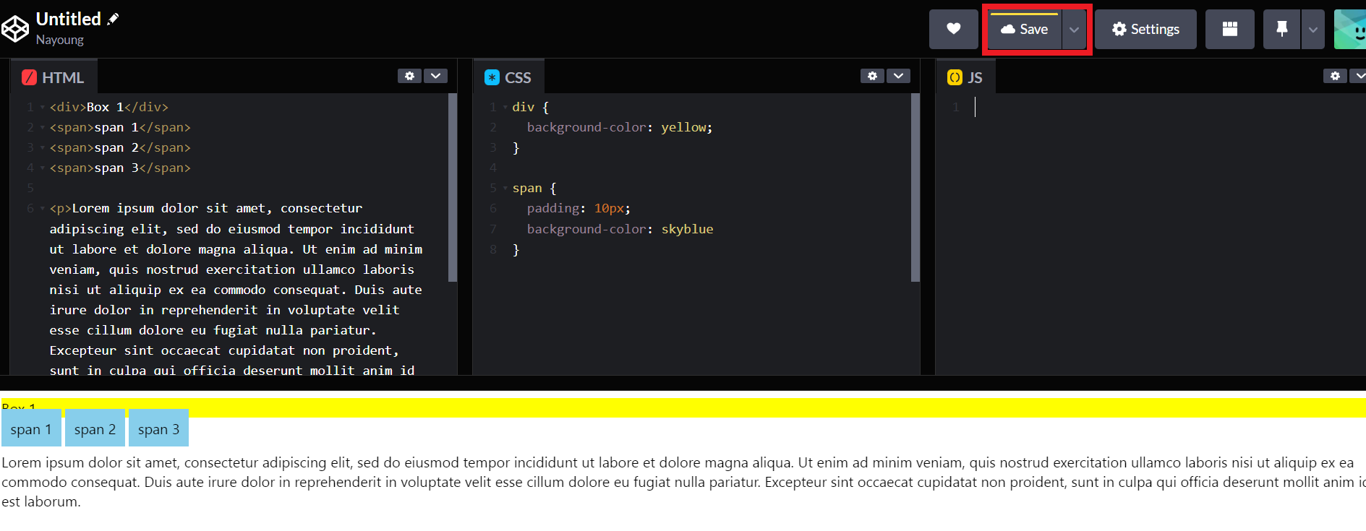
2. 좌측 상단의 pen에서 코드 작성 후 저장하기

다음과 같이 화면에서 구현 화면을 바로 확인할 수 있다.
작업이 끝나면 우측 상단의 save 버튼을 눌러준다.

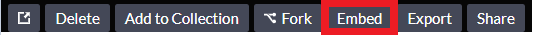
3. 우측 하단에 embed 클릭 및 irframe 소스코드 복사
저장을 하면 우측 하단에 다음과 같은 버튼들이 보인다. embed 클릭!

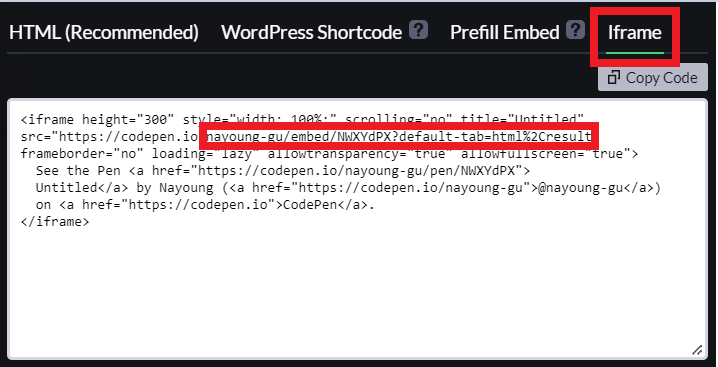
여러가지 항목 중 코드펜은 iframe의 소스코드가 필요하다. Iframe 클릭!
밑의 코드는 밑에서 나올 id 항목에 넣어주면 된다.(id명~result)

4. 벨로그 작성시 해당 소스코드 붙여넣기
개체 삽입 신택스는 다음과 같다.
여기서 service_name은 codepen이며 코드 작성 예시는 다음과 같다.
!codepen[nayoung-gu/embed/NWqyego?height=265&theme-id=light,result]❗ 주의할 점
코드펜에서 각기 다른 코드를 작성하고 벨로그에 첨부할 땐 코드펜에서 매번 새로 만들어 작업해야 합니다. 같은 페이지에서 작업하고 저장하고 복붙하면 포스팅 했을 때 같은 코드가 나오......(눈물 좌르르) 그렇습니다 💦
혹시 잘못된 정보가 있으면 피드백 주세요!! 항상 환영입니다〰
참고 : 벨로그 문서


감사합니다 !!!!