디자인 작품 포트폴리오
🔎 작업내용
- 사이트명: Rising Tech
- 작업 기간: 2.5일
- 유형: 디자인 작업, 웹, sticky, swiper, Gsap,
- 특징: 현재 근무중인 회사의 디자인 작품의 포트폴리오 사이트, gsap 스크롤트리거와 드래그를 사용
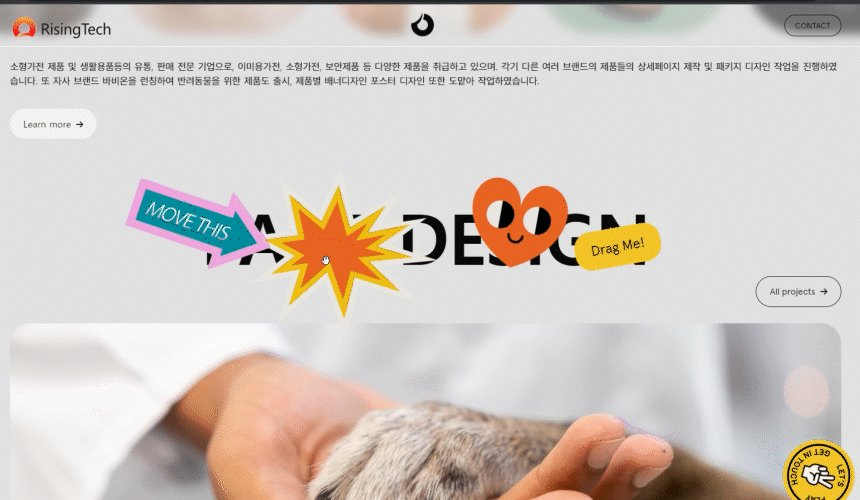
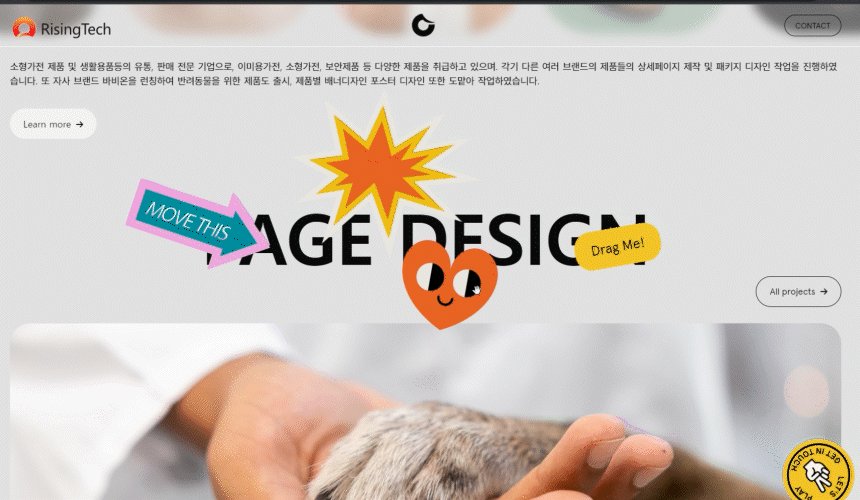
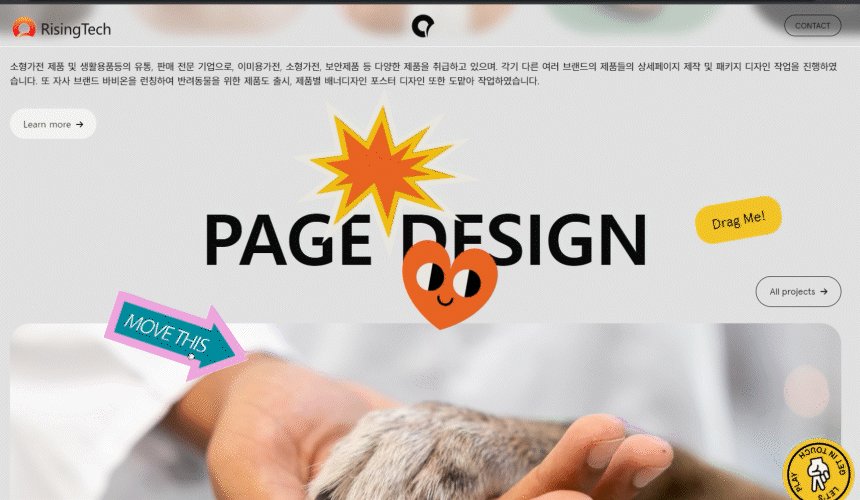
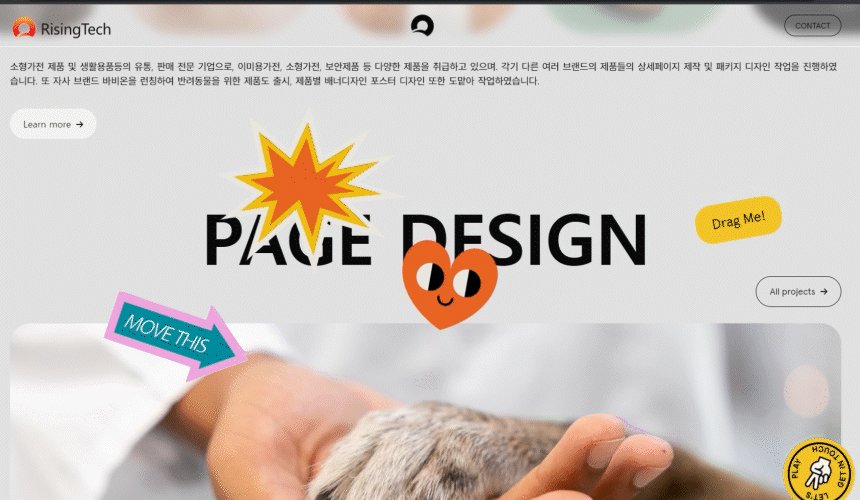
✅ Gsap 드래그

gsap 홈페이지에서 기능들을 구경하다 새로운 기능을 접목시킬 수 있는 프로젝트 같아서, gsap 드래그 기능을 사용해보았다.
<!--html-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/Draggable.min.js"></script>
<!--js-->
Draggable.create(".sticker, .svg-sticker", {type:"x,y", edgeResistance:0.65, bounds:".container", inertia:true});위의 코드와 같이 셀렉터에 이벤트를 넣고싶은 요소를 넣어주기만 하면
마우스로 드래그가 가능해진다! SIMPLE!!🤣
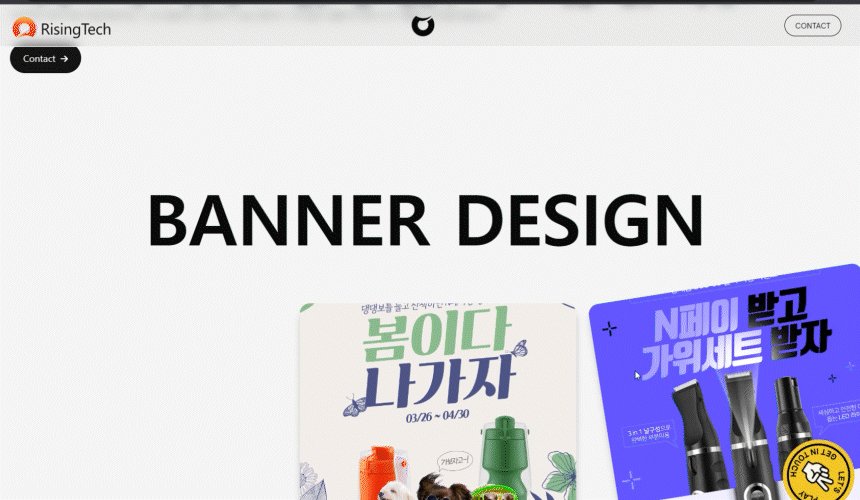
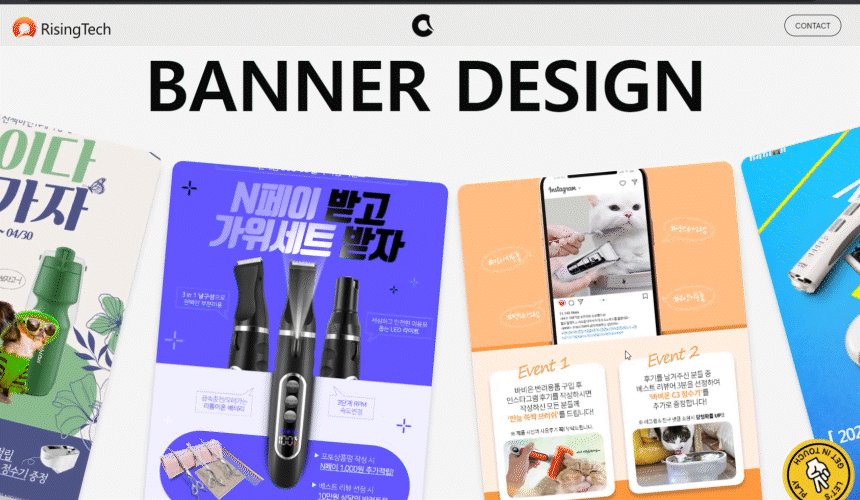
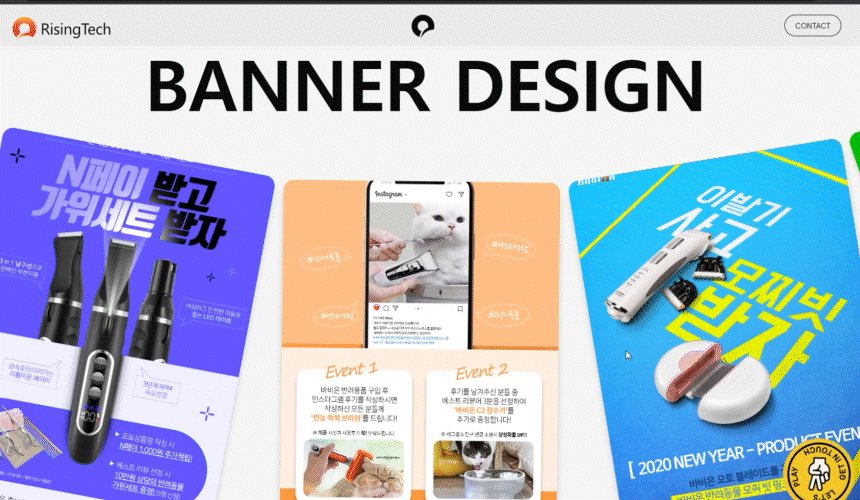
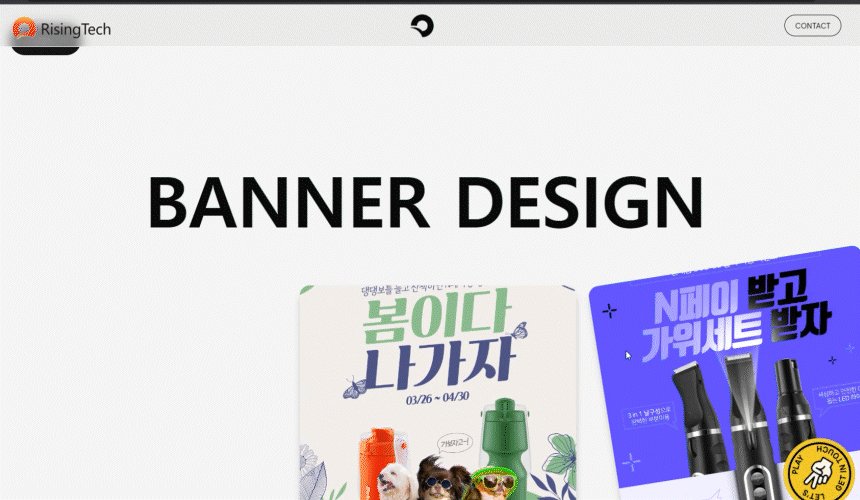
✅ sticky 가로 슬라이드

sticky를 사용하여 해당위치에 도달했을때 보여주고자 하는 이미지들을 부채꼴로 가로 슬라이드가 되게 만들고 싶었다.
<!--html-->
<ul class="list">
<li class="item">
<figure class="img-wrap">
<img src="./assets/images/banner1.jpg" alt="">
</figure>
</li>
<li class="item">
<figure class="img-wrap">
<img src="./assets/images/banner2.jpg" alt="">
</figure>
</li>
~~ 중략 ~~
</ul>
<!--css-->
.sc-banner .bottom-group .list{
display: flex;
justify-content: center;
width: 1300px;
position: absolute;
top: 15vh;
left: 0%;
transform: translate(-50%, -50%) rotate(331deg);✅
transform-origin: center -186vw;✅
}
.sc-banner .bottom-group .item{
width: 30vw;
height: 40vw;
background: #ede5e1;
border-radius: 20px;
box-shadow: 0px 15px 10px rgba(0, 0, 0, 0.2);
overflow: hidden;
}
✅//위치 및 각도 맞추기
.sc-banner .bottom-group .item:nth-child(1){transform: translate(-8vw, -26.5vw) rotate(-331deg);}
.sc-banner .bottom-group .item:nth-child(2){transform: translate(-7vw, -12vw) rotate(20deg);}
.sc-banner .bottom-group .item:nth-child(3){transform: translate(-4vw, -3vw) rotate(10deg);}
👉.sc-banner .bottom-group .item:nth-child(4){transform: translate(0, 0) rotate(0deg);}
.sc-banner .bottom-group .item:nth-child(5){transform: translate(4vw, -3vw) rotate(-10deg);}
.sc-banner .bottom-group .item:nth-child(6){transform: translate(7vw, -12vw) rotate(-20deg);}
.sc-banner .bottom-group .item:nth-child(7){transform: translate(8vw, -26.5vw) rotate(331deg);}
<!--js-->
bannerTl =gsap.timeline({
scrollTrigger:{
trigger:".sc-banner", //기준
start:"0% 0%", //트리거기준 //윈도으기준 둘이 만나면 실행
end:"100% 0%",
scrub:0,
// markers:true,
}
});
bannerTl
.to('.sc-banner .bottom-group .list', { transform: 'translate(-50%, -50%) rotate(29deg)' });전체적으로 이미지를 나열해 둔 다음, 👉표시가 있는 각 각 배너 아이템들의 가운데를 기준으로 잡아준다. 그 후에 각 아이템들의 위치를 잡고 회전을 주어 부채꼴로 위치시키도록 맞춰준다.
여기서 translate(4vw, -3vw)와 같이 vw로 해주어야 페이지가 줄어들고 늘어났을 때도 동일한 위치를 맞춰줄수 있으니 주의!!
그리고 아이템들을 묶고있는 리스트를 전체적으로 돌려주기 위해
transform-origin을 사용하여 기준을 잡아주어야 한다. x축 기준은 center로 맞춰주고 아이템의 크기에 맞게 부드럽게 돌아갈수 y축 거리는 노가다로 맞춰 vw(반응형)으로 기입해준다.
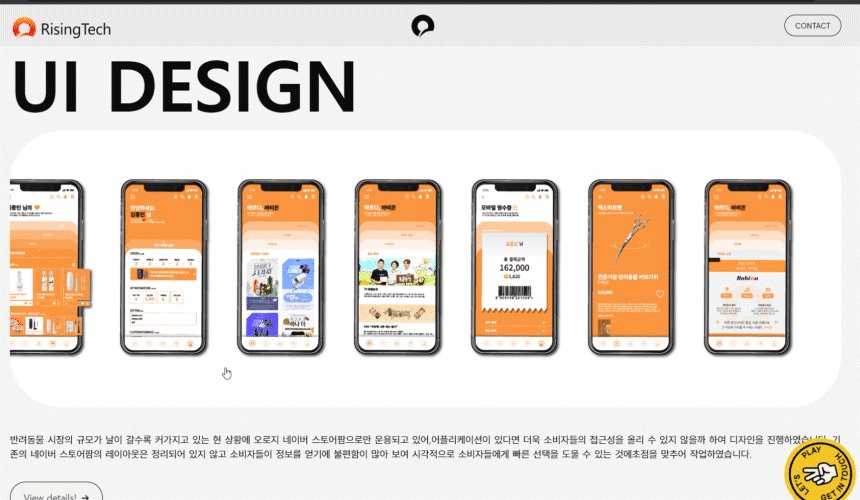
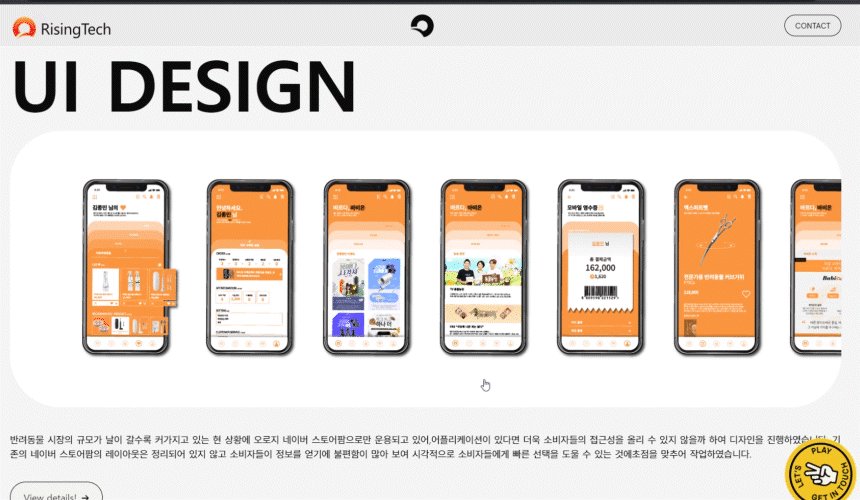
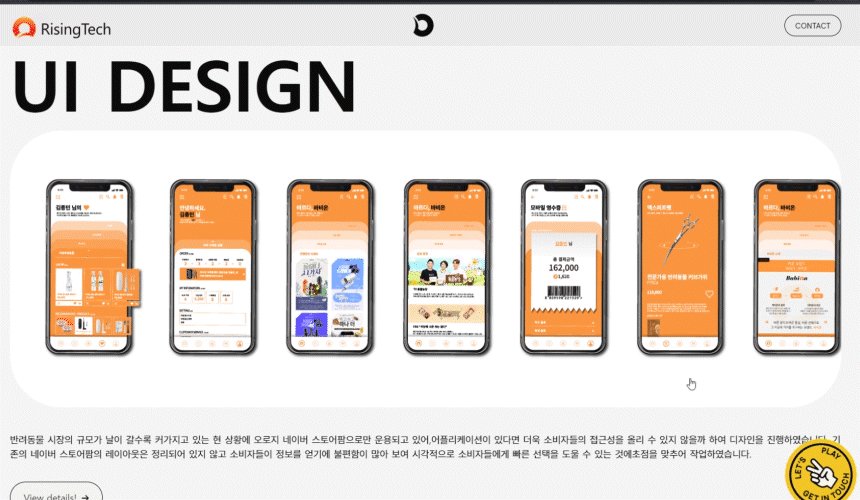
✅ 마우스 반응

ui 디자인 한걸 간단하게 보여주고 싶었는데 길게 나열하고 보니 심심한 부분이 없지 않아 있어서 마우스의 위치에 따라서 이미지가 따라오는걸 구현하고 싶었다!
<!--js-->
$('.sc-ui .img-wrap').mousemove(function (e) {
const width = $(this).outerWidth() / 2;
const x = (e.clientX - $(this).offset().left - width) / 10; // 분모를 10으로 변경
gsap.to('.sc-ui .img-wrap img', { x: x });
});-
$('.sc-ui .img-wrap').mousemove(function (e) { ... }): jQuery를 사용하여 클래스가 "sc-ui"와 "img-wrap"인 요소에 mousemove 이벤트 핸들러를 추가한다,
-
const width = $(this).outerWidth() / 2;는 마우스 이동 이벤트가 발생한 .img-wrap 요소의 가로 너비의 절반을 계산하여 width 변수에 저장한다. 이것은 이미지를 중심으로 이동시키기 위함이다.
-
const x = (e.clientX - $(this).offset().left - width) / 10;에서 e.clientX는 마우스의 현재 X 좌표를 나타내며. 이 값을 현재 .img-wrap 요소의 왼쪽 위치 $(this).offset().left에서 빼고 width를 빼서 마우스 위치와 중심 위치의 차이를 계산합니다. 그리고 이 값을 10으로 나누어서 x에 저장합니다. 분모 값을 조정하면 이미지의 이동 속도가 조절됩니다.
10으로 나눈 이유는 이미지가 마우스 커서의 움직임에 반응할 때 움직임을 부드럽게 만들기 위한 것! 이 값은 움직임의 감도를 제어하는 역할을 한다. 만약에 1로 나누게 된다면 작은 움직임에도 예민한게 반응하여 작동할것이다!
-
gsap.to('.sc-ui .img-wrap img', { x: x });은 GSAP를 사용하여 이미지를 부드럽게 이동시킵니다. .sc-ui .img-wrap img는 이미지를 나타내는 선택자이며, { x: x }는 이미지의 가로축 위치를 x 값으로 애니메이션화합니다.