tvN 클론코딩
🔎 작업내용
- 사이트명: tvN
- 작업 기간: 3일
- 유형: 모바일, json, swiper, marsonry, 클론 코딩
- 특징: json을 이용하여 데이터를 활용한 모바일 사이트,
marsonry를 사용한 자율적인 이미지 배치

tvN의 프로그램 소개 부분은 거의 비슷한 레이아웃을 가지고 있어서
json을 사용, 하나의 nexData.json을 작성하여 좀 더 효율적이고 재사용성을 높여 파일과 코드를 좀 더 간결하게 작성하였습니다.
✅ HTML
해당하는 코드는 반복되는 코드로써 데이터를 사용해야할 구간이다.
이런 부분은 데이터를 사용한다면 굳이 마크업에서 일일이 하나하나 다 적지 않아도 사용이 가능하다!
여기서 잠깐❗️
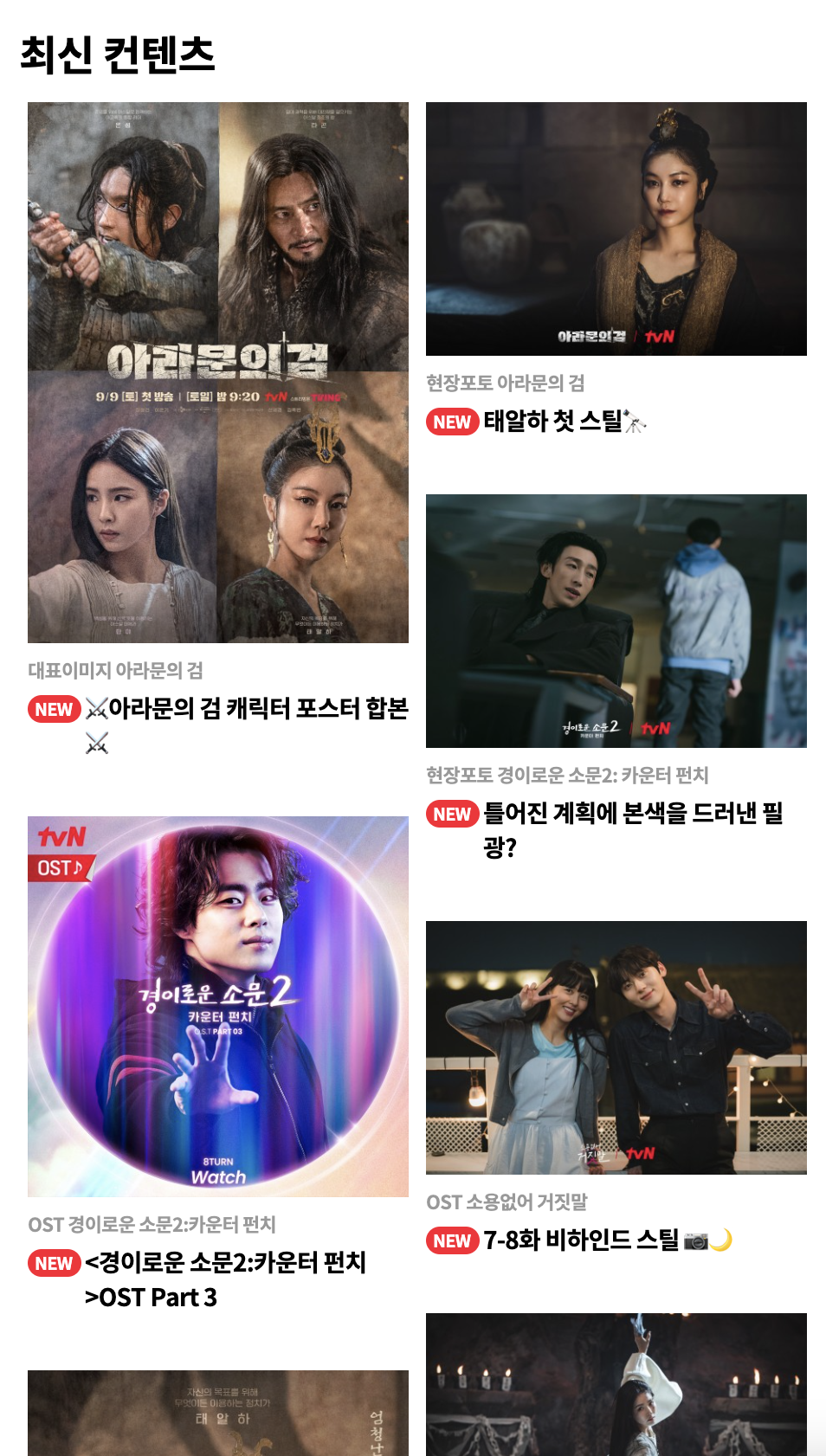
해당 이미지는 marsonry를 사용하여 구성한 레이아웃으로,
태그상 <div class="grid-sizer"></div> 라는 사이즈를 잡아주는 태그가 필요로 하다. marsonry 라이브러리는 아래의 링크에서 다시 참고 가능하다.
<section class="sc-new">
<h2 class="sc-title">최신 컨텐츠</h2>
<ul class="grid" 👉 id="newList" 👈>
<div class="grid-sizer"></div> ⭐️
//여기서부터 👇
<li class="grid-item">
<a href=""></a>
<div class="img-wrap">
<img src="https://poc-cf-image.cjenm.com/resize/458/public/pcms/photogroup/B120239682/kr/B120239682photogroup1692941466339.jpg?v=1692941467" alt="아라문의 검 포스터">
</div>
<div class="text-wrap">
<p class="memo"><span>대표이미지</span>아라문의 검</p>
<p class="title">⚔️아라문의 검 캐릭터 포스터 합본⚔️</p>
</div>
</li>
//여기까지 ☝️
//~~중략~~//
</ul>
</section>✅ JSON
nexData.json 파일을 새로 만들어 데이터 items에 각각의 데이터 정보를 기입한다.
여기서 id는 같은 데이터들이라도 고유한 id값을 지정해주어 구분을 지어주어야 하기 때문에 꼭 필요로 한 값이다.
나머지 데이터의 이름들은 element를 불러올 때 사용해야할 이름이다.
"items":[
{
"id":0,⭐️
"thumb":"https://poc-cf-image.cjenm.com/resize/458/public/pcms/photogroup/B120239682/kr/B120239682photogroup1692941466339.jpg?v=1692941467",
"memo" : "대표이미지 아라문의 검",
"title":"⚔️아라문의 검 캐릭터 포스터 합본⚔️"
},
....
]
}✅ SCRIPT
fetch('/asset/data/newData.json') 1️⃣
.then(res=>res.json())
.then(json=>{
// console.log(json);
data=json.items; 2️⃣
4️⃣ let html=`<div class="grid-sizer"></div>`;
3️⃣ data.forEach(element => {
html+= 5️⃣ `<li class="grid-item">
<a href=""></a>
<div class="img-wrap">
<img src="${element.thumb}" 6️⃣alt="${element.title}">
</div>
<div class="text-wrap">
<p class="memo">${element.memo} 6️⃣</p>
<p class="title">${element.title} 6️⃣</p>
</div>
</li>`;
});
$('#newList').html(html); 7️⃣
})- fetch()를 이용하여 위의 newData.json 파일을 불러 얹어준다.
- json의 모든 items를 data라는 변수로 명명한다.
- data라는 json의 items를 forEach로 하나하나 돌려주게 된다.
- 위에서 언급했던
<div class="grid-sizer"></div>은 기본적으로 태그 상위에 한번 언급이 되어야 하기 때문에 html이란 변수에 우선적으로 삽입
- html에서 반복처리 될 마크업을 잘라내어 붙여넣는다.
- 반복이 될 해당 태그들의 링크를 json의 data의 이름들로 변환해준다.
- forEach로 반복이 되어 최종적이 값이 나온 html을 그 부모태그인
#newList태그에 넣어준다.
( id로 명명한 것은 더 확실한 위치를 잡아주기 위해! )
marsonry js 위치변경
fetch('/asset/data/newData.json')
.then(res=>res.json())
.then(json=>{
// console.log(json);
data=json.items;
let html=`<div class="grid-sizer"></div>`;
data.forEach(element => {
html+=`<li class="grid-item">
<a href=""></a>
<div class="img-wrap">
<img src="${element.thumb}" alt="${element.title}">
</div>
<div class="text-wrap">
<p class="memo"><span>대표이미지</span>아라문의 검</p>
<p class="title">${element.title}</p>
</div>
</li>`;
});
$('#newList').html(html);
/**
* masonry 라이브러리 위치 ✅
*/
$('.sc-new .grid').masonry({
// set itemSelector so .grid-sizer is not used in layout
itemSelector: '.grid-item',
// use element for option
columnWidth: '.grid-sizer',
percentPosition: true
})
})fetch() 안으로 masonry 코드도 넣어주어 위의 이미지 작업이 완료된 직 후 바로 masonry 라이브 러리가 작동이 되도록 한다.

