
한 달이 넘는 기간동안 교육기관에서 진행한 프로젝트에 대한 후기를 써보려고 한다.
이틀 전인 8월 16일에 프로젝트 최종 발표가 끝났다. 아쉬운 기분도 들고 시간이 굉장히 빠르게 흘러갔다고 생각했는데, 돌아보면 꽤 많은 일이 있었던 것 같다. (팀원 찾느라 고생하고, 아이디어톤도 하고, 컨설턴트님과 상담도 몇 번씩 하고, primary key 이름 정하느라 논쟁하고, 부하테스트를 하려다 실패하고, 백엔드를 맡았지만 프론트엔드 화면 개발도 하고, 코로나에 걸려서 팀원에게 옮기고(헌규오빠 미안)...)
지금은 프로젝트가 끝난지 하루밖에 되지 않아 기억이 생생하지만, 나중에 시간이 지나면 다 잊어버릴 것 같아서 머리가 말랑할 때 후기를 적어보려고 한다.
📌개발기간
6월 24일 ~ 8월 16일: 기능개발 완료 + 최종발표~ 현재: 유지보수 계속 하는중
📌프로젝트 인원 + 역할분담
6명이서 진행(백엔드 3, 프론트엔드 2, 데이터 및 CI/CD 1)- 상황에 따라 유동적으로 바뀜
나의 역할: 백엔드
- Spring Security를 활용한 로그인 구현
- 커리큘럼 관련 API 개발
- 퀴즈 통계 API 개발
- (+ 프론트엔드) 퀴즈 화면 개발 및 연동
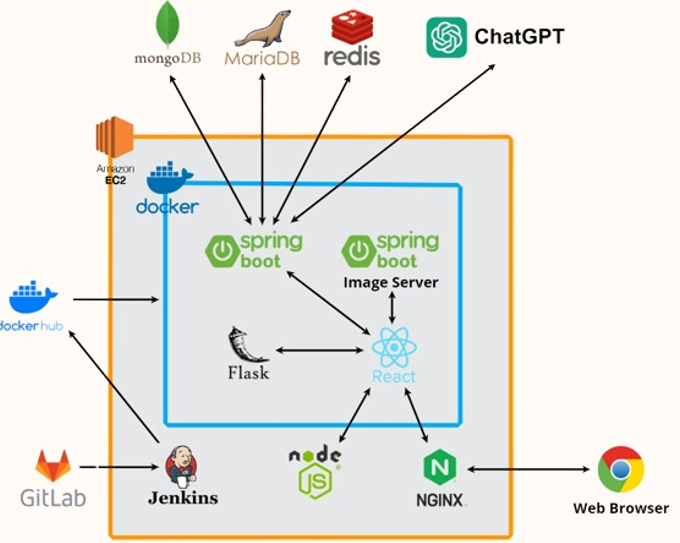
📌기술스택(시스템 구조도)

백엔드(API서버 + 이미지 서버)
SpringbootAPI서버, 이미지 서버Flask졸음감지 서버NodeJs졸음감지 서버MariaDB메인 DBMongoDB조회 성능이 중요한 통계관련 데이터 저장Redis조회 성능이 중요한 데이터 캐싱용Dlib: 졸음감지OpenCV: 졸음감지
프론트엔드(SPA 화면개발)
ReactTypescriptRedux
인프라(CI/CD)
EC2dockerJenkins배포 자동화Nginxhttps + 부하 방지용
📌프로젝트 기획이유
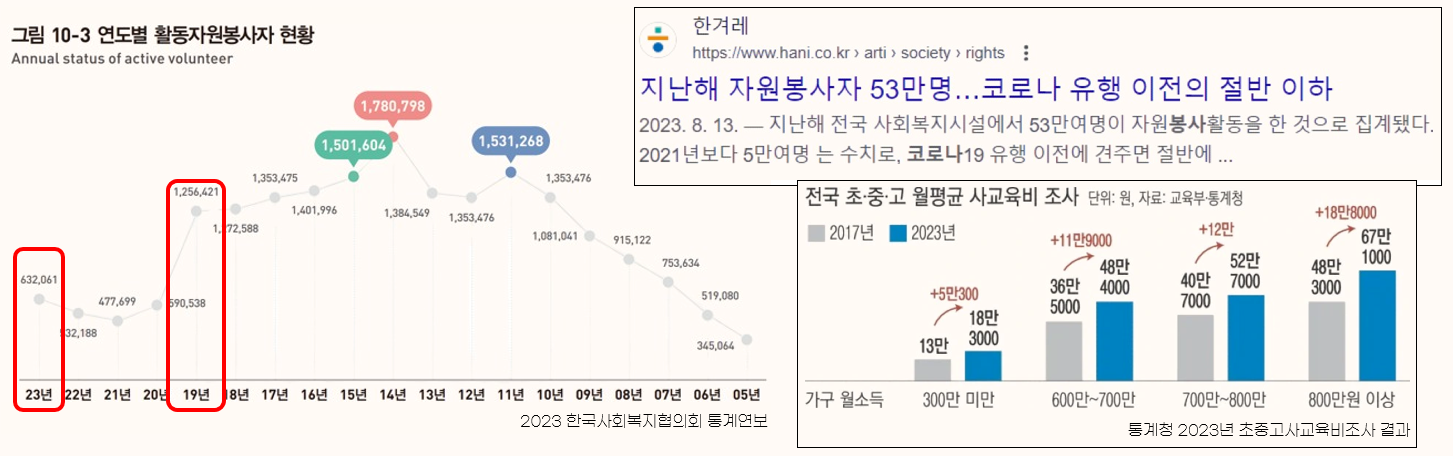
교육 기회가 부족한 학생들, 봉사활동 기회가 부족한 대학생들
과외나 학원을 다닐 돈이 부족한 학생들은 그렇지 않은 학생들에 비해 교육의 기회가 부족하다는 건 당연한 사실이다. 다행히 요즘 시대에는 유튜브나 녹화강의들도 많이 존재하지만, 오래되어 실시간으로 교육이 이루어지는 학원이나 과외에 비해 최신 정보가 부족할 수 있고, 최신의 녹화 강의들은 값이 비싼 경우가 많다.(메000디 등)
이 학생들에게 교육의 기회를 제공할 방법을 고민하다 자원봉사자들을 떠올렸고, 서칭 과정에서 코로나19 이후로 자원봉사자들이 많이 줄어들면서 봉사의 기회도 줄었다는 것을 확인하였다.
우리 2NE1팀은 교육 기회가 부족한 학생들에게 교육의 기회를 제공하고, 대학생 등 교육 봉사활동을 제공할 수 있는 사람들에게 봉사의 기회를 열어주고자 Steach 서비스를 기획하게 되었다.

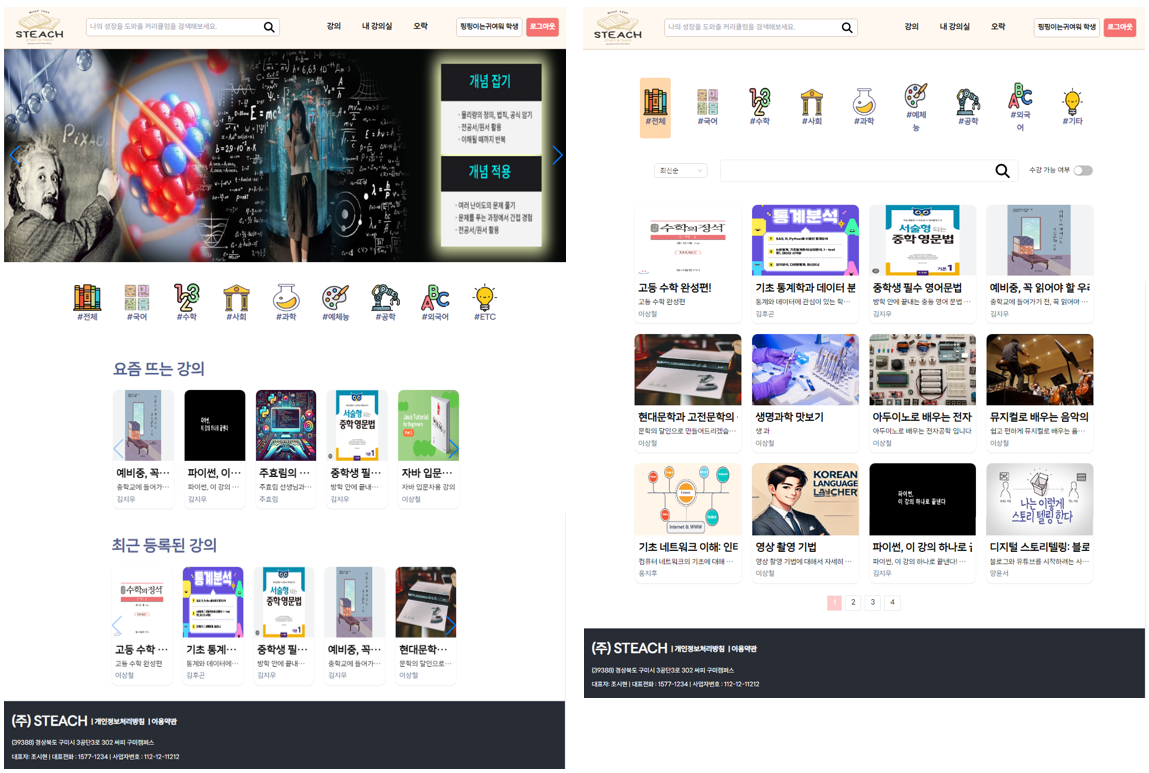
📌프로젝트 Steach
아이들의 꿈을 키우는 학습 플랫폼, Steach
Steach는 교육의 기회가 부족한 학생들을 위한 실시간 화상과외 플랫폼이다.
학생들은 학교, 기관에서 제공받은 코드를 사용하여 회원가입을 하고, 원하는 강의에 수강신청하여 강의를 들을 수 있다. 강사는 자원봉사자들로, 이들은 교육기회를 제공하고 봉사활동 시간을 인정받을 수 있도록 기획했다. 이런 선순환 과정을 통해 교육의 평등을 실현하는 것이 Steach 서비스의 최종 목표이다!

(+ 캐러셀에는 필자가 등장했다)
📌다른 서비스들과 차별점
✅ 취약계층 인증을 받은 학생이라면 무료
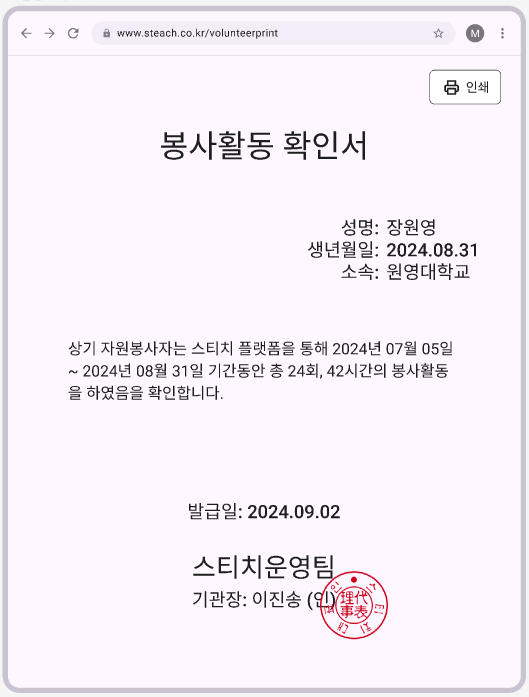
✅ 봉사시간 인증 가능
✅ 졸음감지
다른 화상과외 서비스들은 대부분 유료인 반면, Steach는 교육 기회가 부족한 학생들을 위한 서비스라는 점에서 무료이고 강의자에게 봉사시간을 줄 수 있다는 점이 가장 큰 차별점이다.
정책적인 면 외에도 기술적인 차별점이 있는데, 그건 바로 졸음감지이다!
학생들이 일정시간 이상 눈이 감겨있는 걸 확인하거나, 자리를 비웠을 때 화면에 표시되거나 소리가 나옴으로써 학생들이 더 강의에 집중할 수 있도록 하였다.


📌Steach의 기능 소개

사용자는 학생과 강사 두 버전으로 나뉜다. 각 사용자의 기능들을 크게 나눠보면 다음과 같다.
학생
- 커리큘럼 수강신청
- 실시간 강의 듣기 + 졸음 감지 + 퀴즈풀기
- 현재까지 들은 강의, 집중도, 퀴즈 등을 바탕으로 맞춤형 진로추천 받기
선생님
- 커리큘럼 등록
- 실시간 강의 진행 + 퀴즈 생성
- 강의에 대한 학생들의 존 시간, 퀴즈점수등을 합산한 리포트 보기
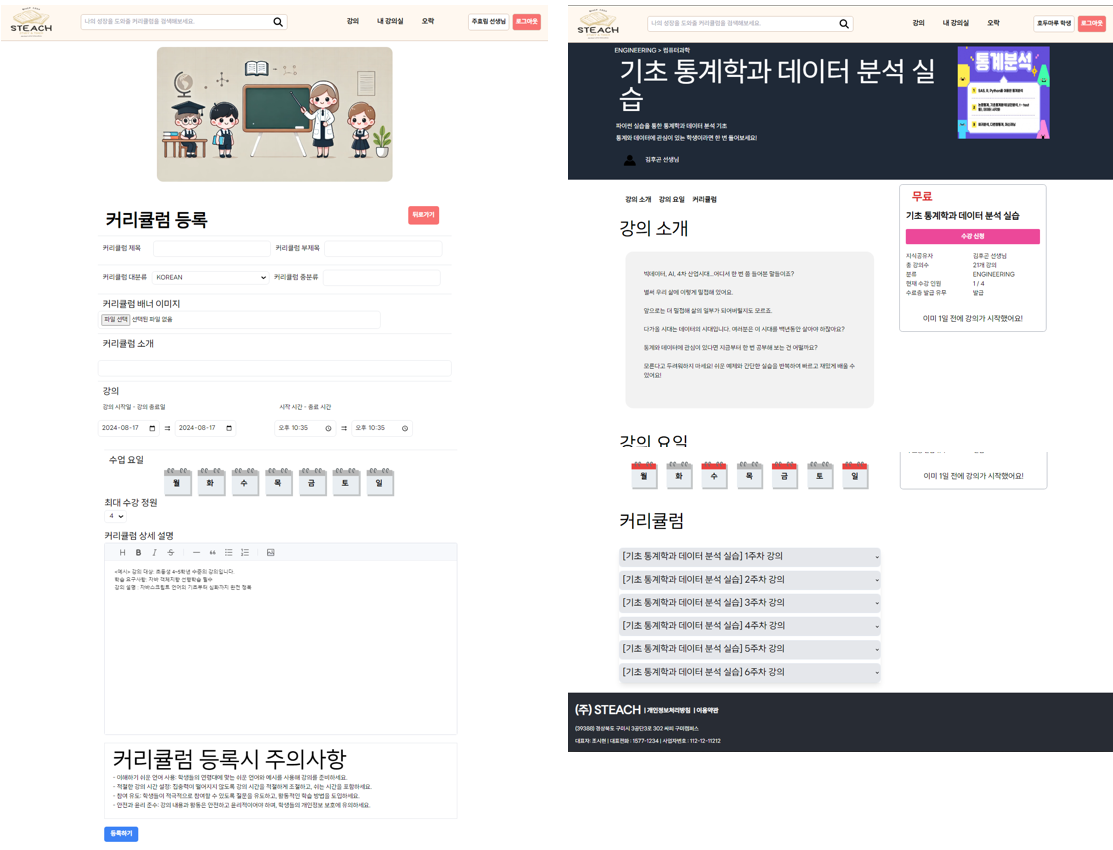
1) 커리큘럼 등록/수강신청

강사는 커리큘럼을 등록할 수 있고, 학생은 해당 커리큘럼을 수강신청할 수 있다. 수강신청의 경우 수강정원을 넘어서는 안되기 때문에 백엔드 로직을 작성할 때 동시성을 고려하여 락을 걸어줬다.
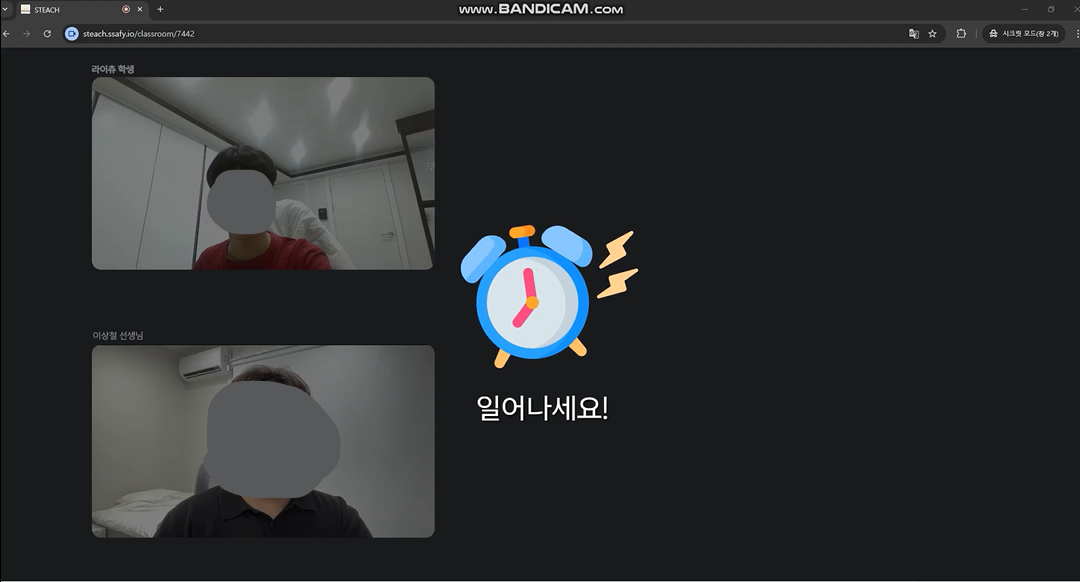
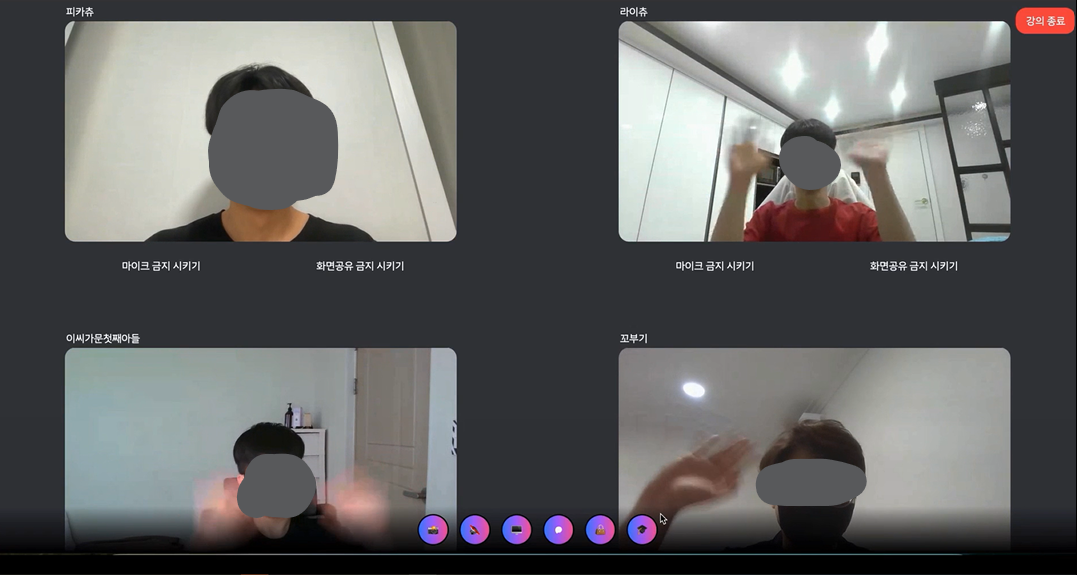
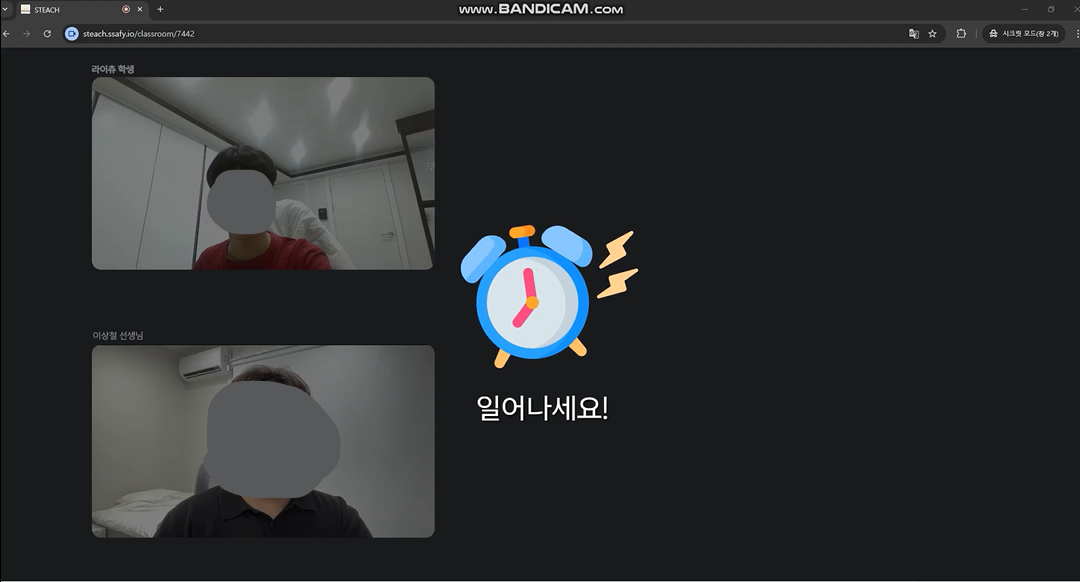
2) WebRTC기반 실시간 강의(졸음감지)


강의 시작 시간이 다가오면 내 강의실에서 화상강의실에 입장할 수 있다.
- 선생님은 강의를 듣고있는 학생들이 보이지만, 학생들끼리는 서로를 볼 수 없고 채팅도 할 수 없다.(서로의 프라이버시를 위함)
- 화면 공유가 가능하다
- 선생님은 학생의 마이크를 금지시킬 수 있고, 화면공유도 금지시킬 수 있다.
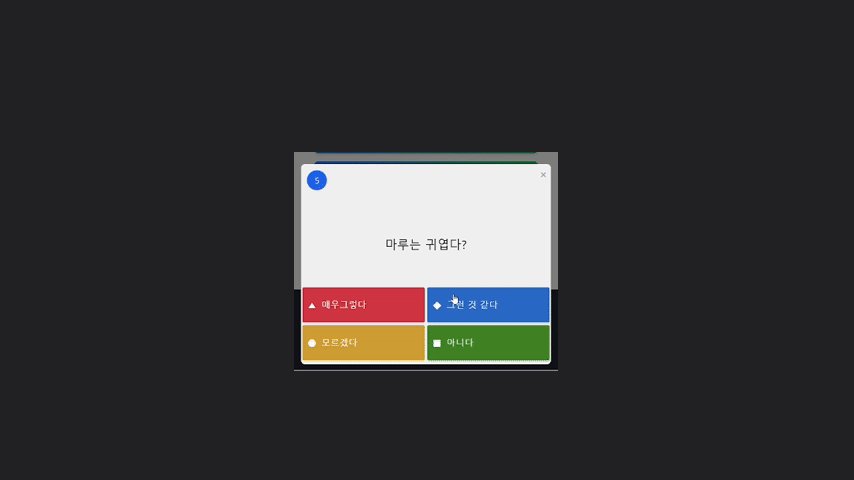
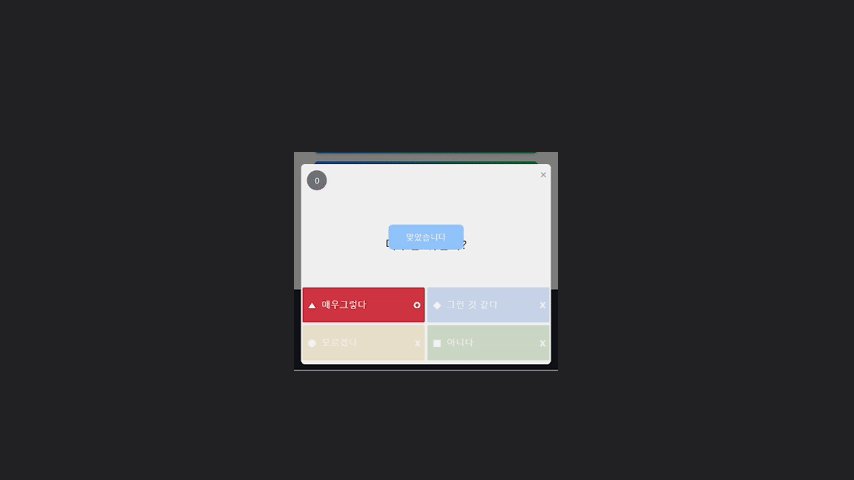
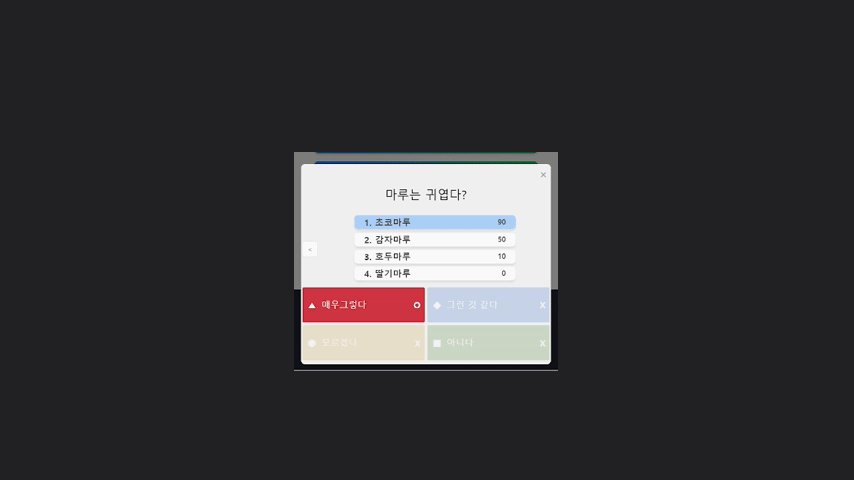
3) 퀴즈

(내가 화면을 만들어서 gif로 가져왔다 ㅎㅎ)
선생님이 미리 등록해둔 퀴즈시작을 누르면, 웹소켓 이벤트가 발생하여 화상강의를 듣고있는 모든 학생들에게 퀴즈가 노출된다. 퀴즈는 푼 시간에 따라 다른 점수가 부여되며, 다른 학생들이 어떤 선택지를 많이 클릭했는지 확인할 수 있고 순위도 매길 수 있다.
퀴즈 시스템은 카훗이라는 서비스를 많이 참고하여 만들었다!
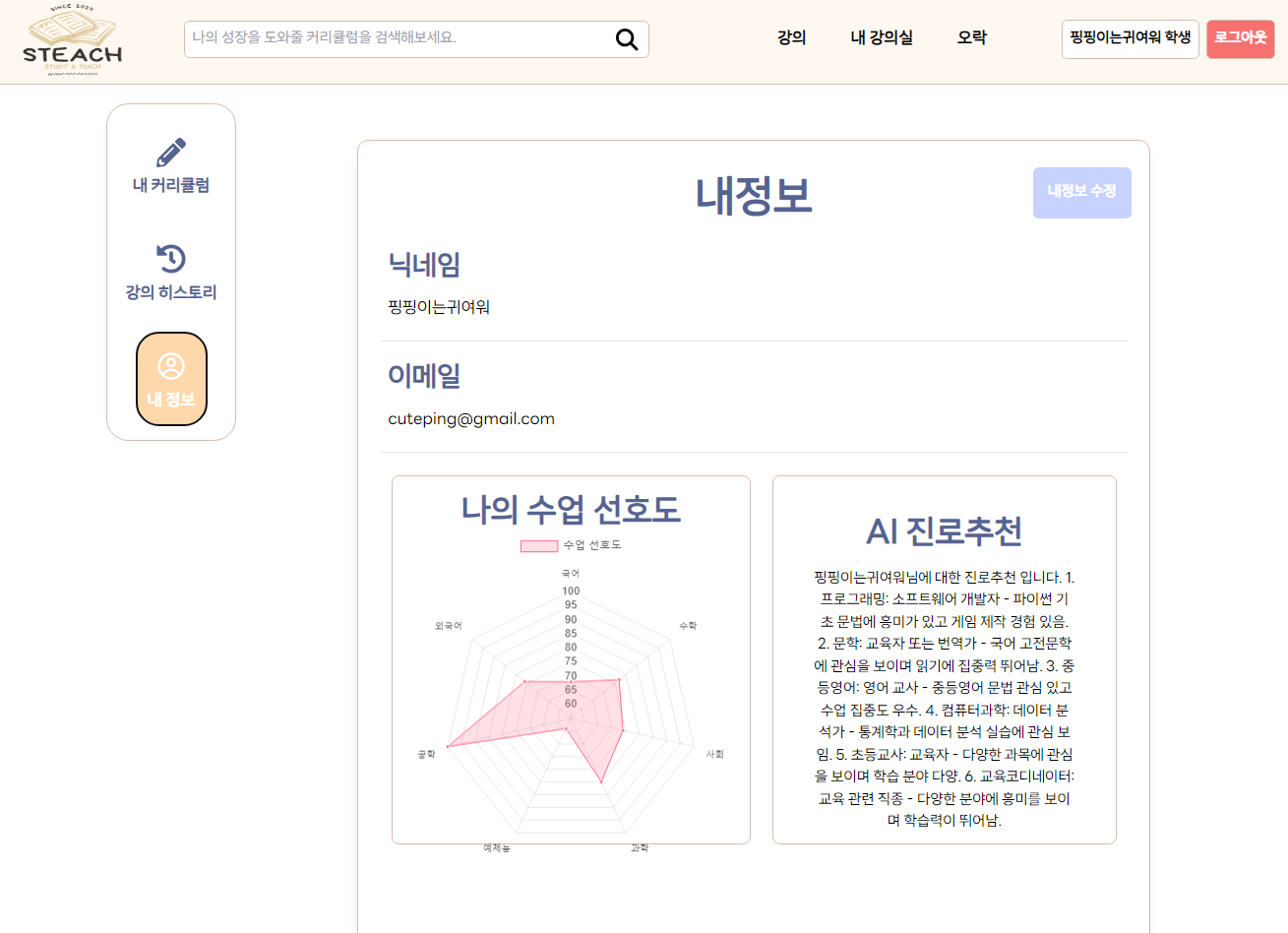
4) 통계 및 리포트

- 학생은 자신이 지금까지 들은 수업과 수업의 집중도, 퀴즈점수 등을 기반으로 레이더차트가 생성된 걸 확인할 수 있다
- 또한 chat GTP기반 맞춤형 진로추천도 받을 수 있다!


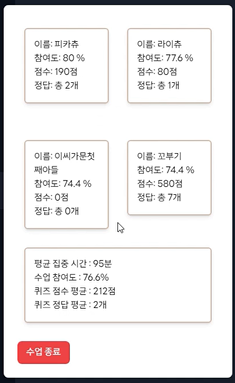
- 강의끝내기 버튼을 누르면 선생님은 해당 강의에 대한 리포트를 확인할 수 있다
- 이 리포트는 나중에 내 강의실 페이지에서 다시 확인할 수 있다. 이를 통해 자신의 수업에 대한 통계를 다시 확인할 수 있다!
📌개발과정
1) 기능 확정

팀원들과 노션에 생각한 기능을 적고, 자료를 찾아보면서 기능을 확정해나갔다. 기능을 결정할 때는 우리 서비스를 "왜" 사용해야하는 지에 대한 차별점에 집중하였다. 화상회의 플랫폼은 우리 서비스가 아닌 다른 서비스들(Webex, 구글미트 등)도 많았기 때문이었다.
서비스의 주요기능(졸음감지, 커리큘럼 생성 기준)의 경우 개발과정에서 사람들끼리 의견이 나뉠 수 있기 때문에 완전히 확정하고 들어갔다.
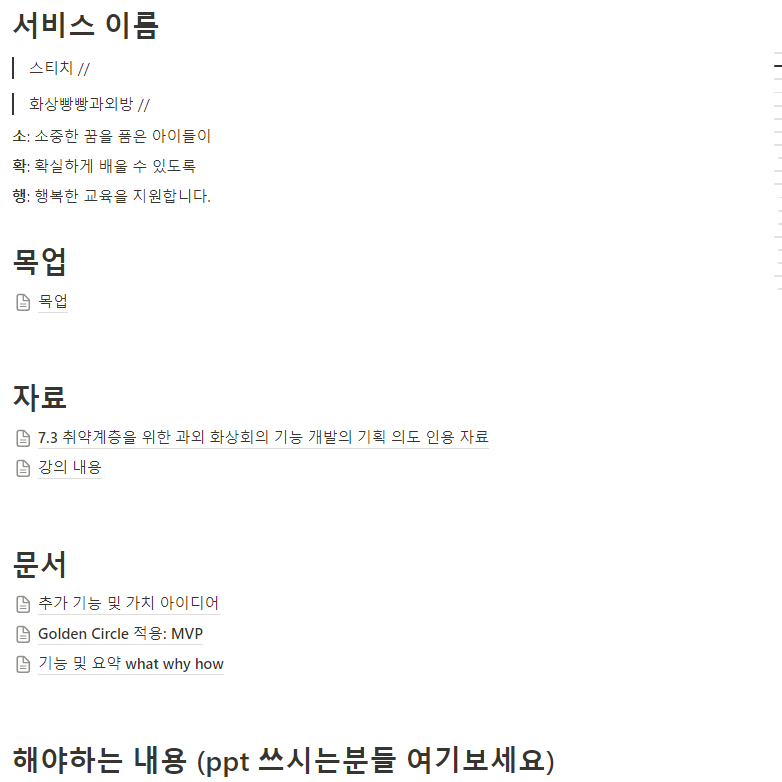
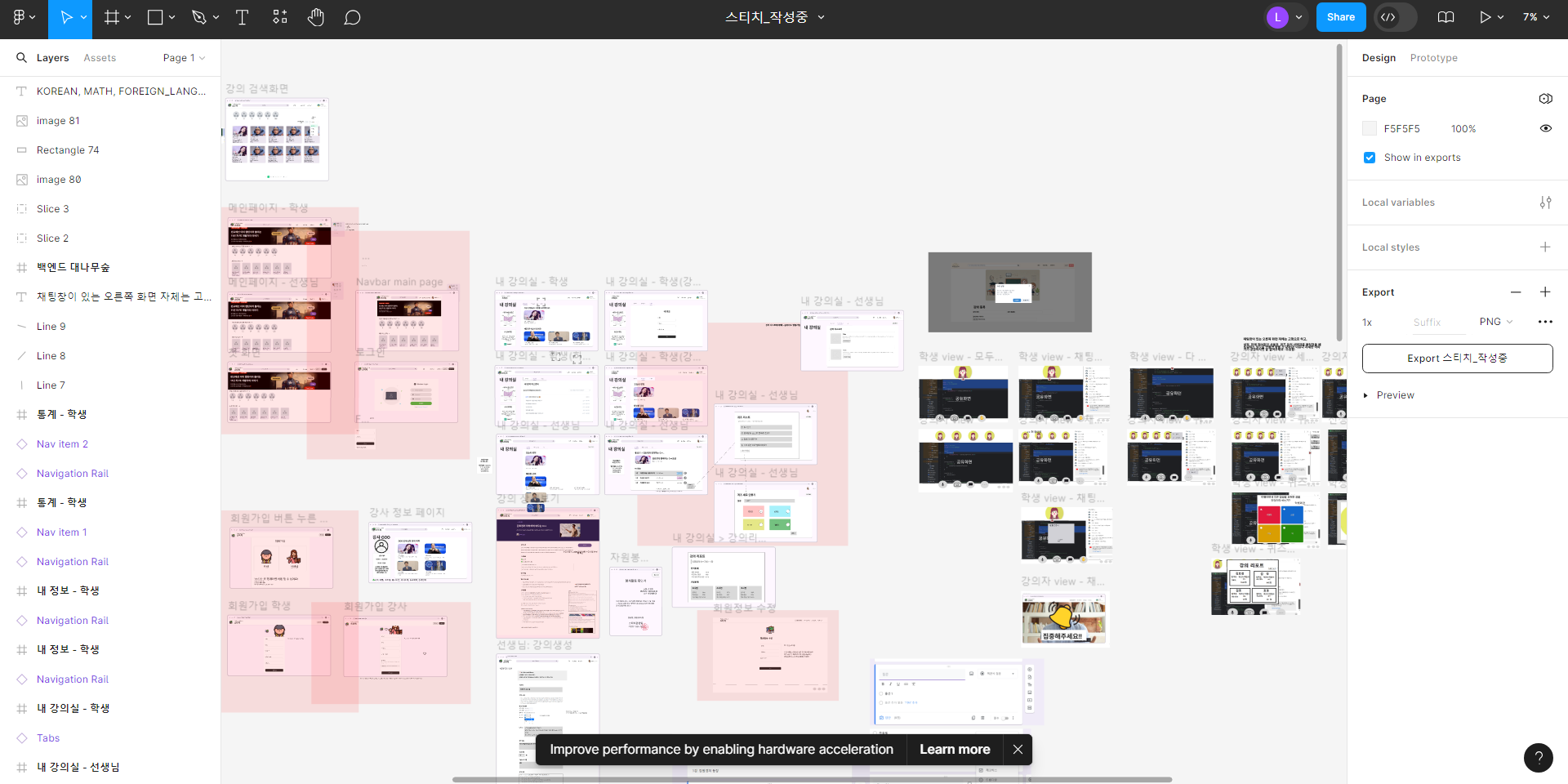
2) 목업 그리기

이후에는 다같이 목업을 그렸다.
목업은 프론트엔드/디자이너가 하고 백엔드는 API명세나 ERD를 작성하는게 빠르다고 생각할 수 있지만, 목업을 확정하고 API를 작성해야 필요한 데이터가 도출이 되기 때문에 훨씬 일이 빠르게 진행된다.
목업을 확정한 후, 목업에 적힌 데이터를 보면서 필요한 API 명세를 뽑아냈다.
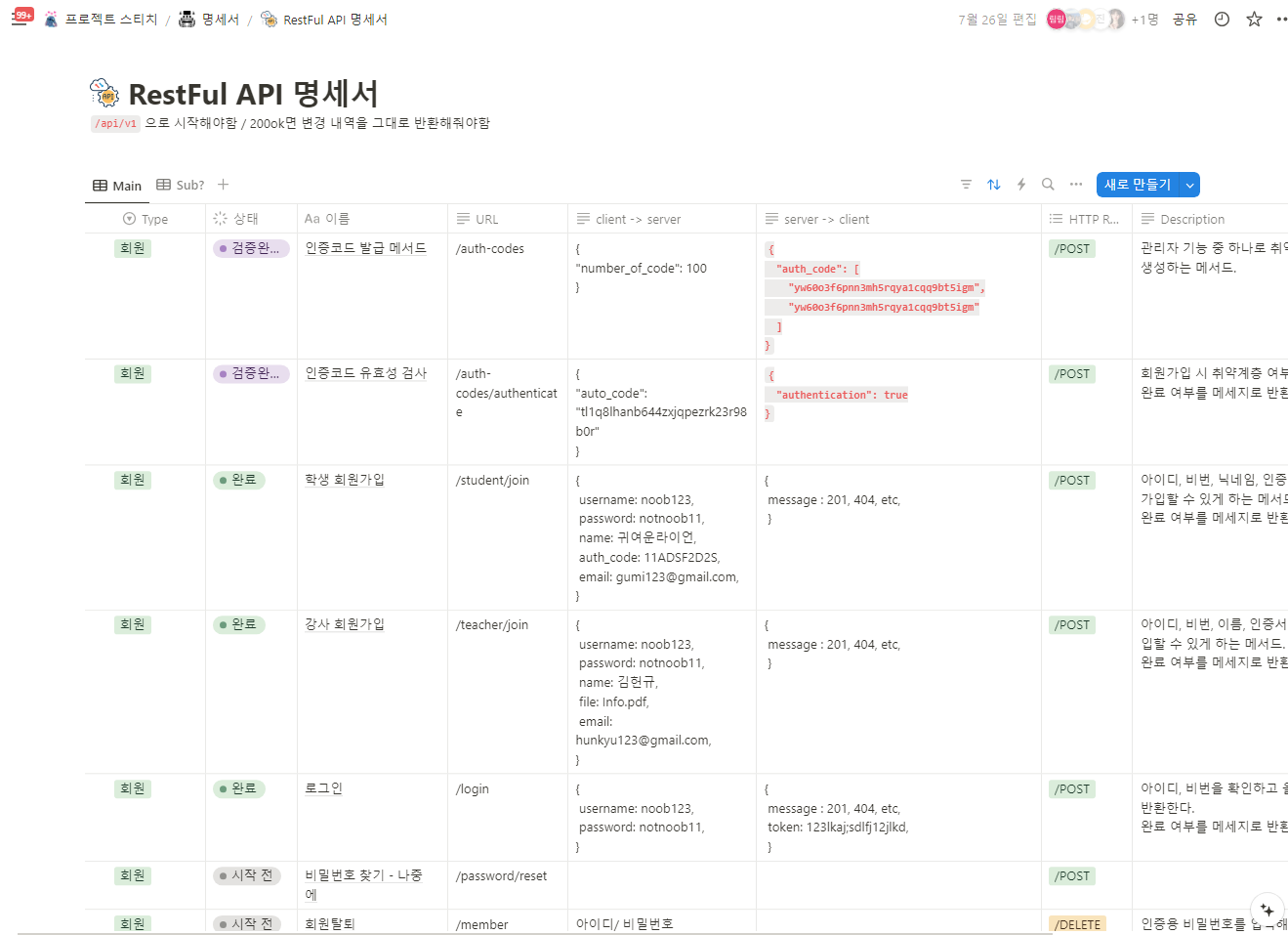
3) API 명세 작성/ 프론트 컴포넌트 나누기

프론트엔드는 컴포넌트를 나누고 화면 회의에 들어갔고, 백엔드는 API명세를 노션에 표로 작성하였다. 나는 웬만하면 API명세를 작성할 때 dto 명칭까지 적는 걸 좋아해서 request, response의 json 형태까지 모두 지정해주었다. 이렇게 정해두면 나중에 개발할 때 작성했던 걸 기반으로 개발만 하면 돼서 정말 편하다.
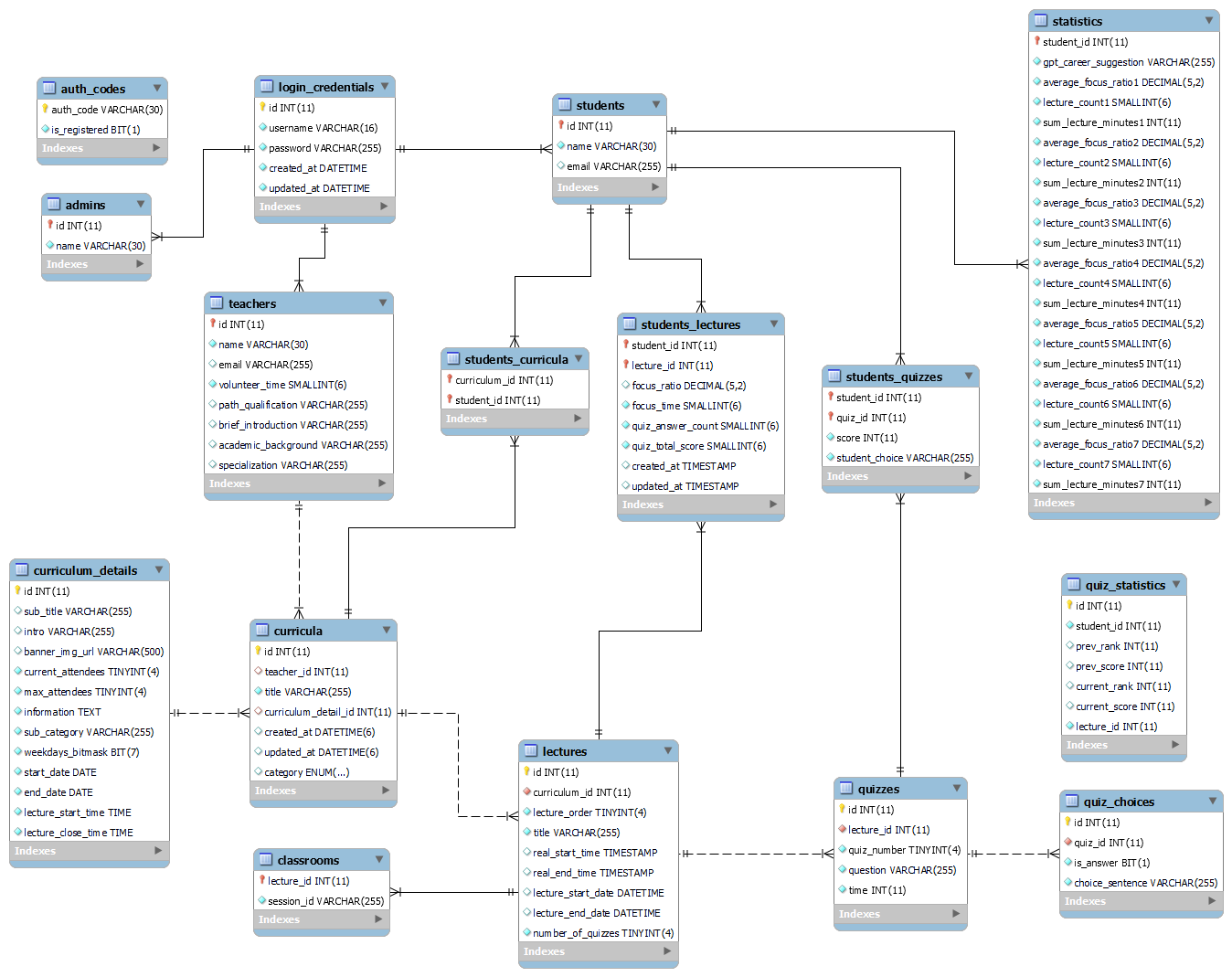
4) ERD 작성

이후에 erd를 작성하였다. 이번 프로젝트에서는 유독 테이블명과 필드명에 대한 의견차이가 있어서 결정하는 데 시간이 오래걸렸던 것 같다.(테이블명도 개발 도중에 몇 번씩 바뀌었던 기억이 난다)
그리고 이번 프로젝트에서는 데이터베이스를 전담하시는 분이 있어서, 예전 프로젝트들처럼 JPA 엔티티만 대충 만들고 끝내는 게 아니라 도출된 디비 스키마를 기반으로 정확하게 엔티티를 매핑해야했다. 그러다보니 디비의 조그만 변경사항에도 매핑된 엔티티와 비교하느라 고생을 많이 했다.(덕분에 ddl-auto: validate를 알게되었다)
또한 이전에는 습관적으로 모든 테이블에 auto_increment 값을 지정해주었는데, 이번에는 복합키나 식별관계가 꽤 많이 등장해서 고민할 부분이 많았다. 마지막에는 jpa repository에서 식별관계 관련 런타임 에러도 발견해서 식은땀도 흘렸다.(이 부분은 나중에 포스팅해보려고 한다)
5) 프로젝트 개발
이후에는 백엔드, 프론트엔드, 인프라 파트가 나눠져서 계속 개발만했다.
📌사용한 협업 툴
1. 노션

대부분의 문서작업은 노션을 활용하였다. API작성 등 공유 문서를 만들 때 노션만큼 좋은 게 없는 것 같았다.
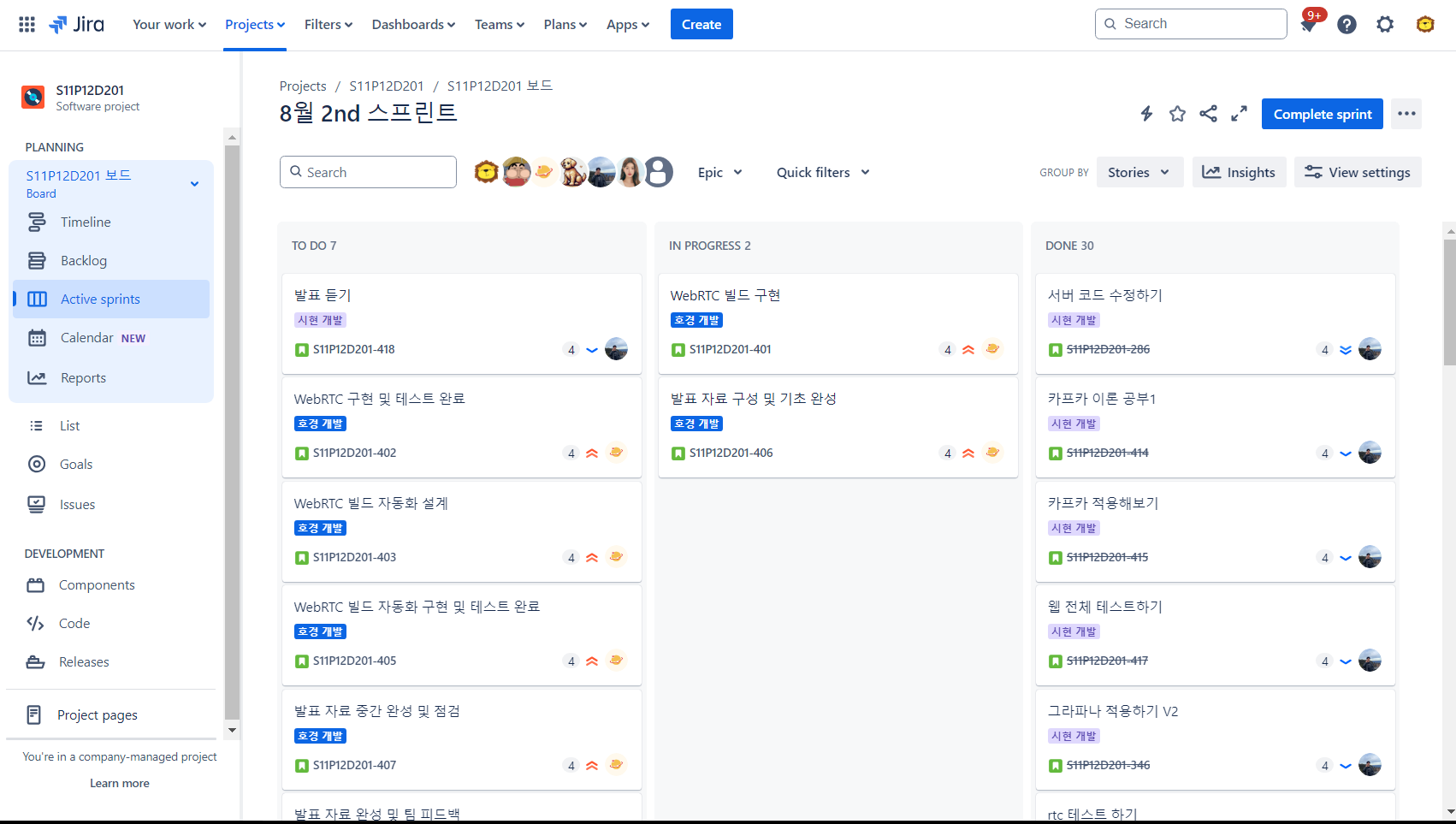
2. JIRA(제대로 활용은 x)

프로젝트 일정관리용(+ 교육기관의 강제 사용압박)으로 JIRA도 사용하게 되었다. 확실히 잘 사용한다면 현재 다른 팀원이 뭘 하고있는지 확인하기도 좋고, 일정관리도 효율적으로 잘 될 것 같았다. 하지만 이번 프로젝트에서는 그렇게 잘 사용된 것 같지는 않았다. 이번 프로젝트에서 JIRA를 잘 사용하지 못했던 이유는 다음과 같다고 생각한다.
- 이후 일정이 어떻게 진행될지도 모르는 일인데(필자도 프론트를 만지게 될 줄 몰랐음) 매주 월요일에 모든 계획은 세우고, 계속 스토리 포인트를 할당하는 게 그렇게 효율적이지 않았음
- 팀원들이 스프린트에 익숙하지 않아 숙제처럼 JIRA를 사용함
- PM의 부재
JIRA를 협업툴로 사용하는 기업들이 많은 것을 봤을 때, 잘 사용한다면 일정을 더 잘 관리할 수 있었을 것 같다. 다음 프로젝트에서는 애자일, 스프린트, JIRA에 대해 더 공부하고 효율적으로 일정을 관리해보고 싶다.
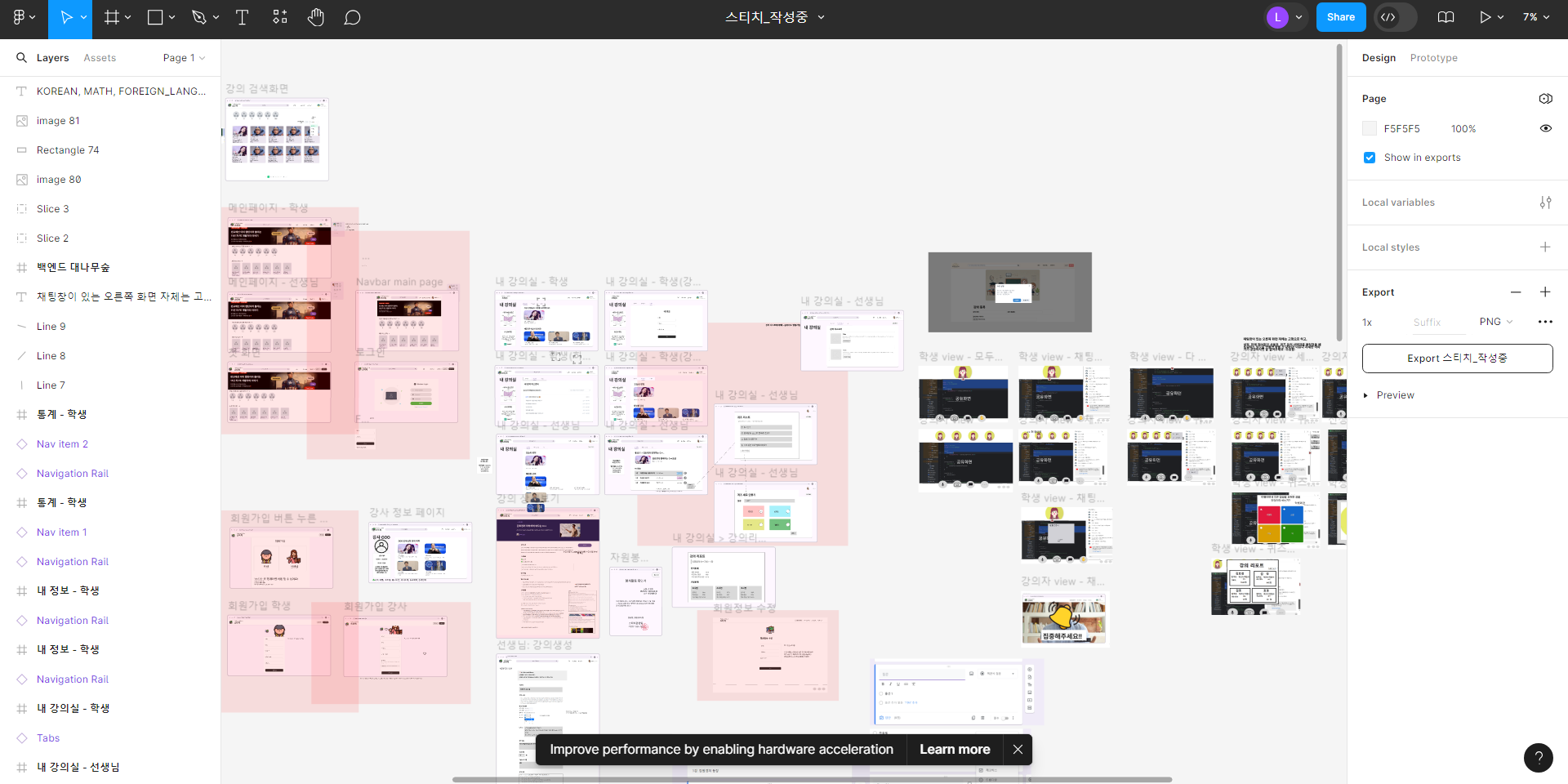
3. FIGMA

이제 화면을 설계할 때는 필수적으로 Figma를 사용하게 되는 것 같다. 이번에도 Figma를 요긴하게 사용하였다!
FIGMA의 화면 설계를 바탕으로 프론트엔드에서는 컴포넌트를 나누고, 백엔드는 화면에 나오는 데이터를 기반으로 API문서를 작성하고 ERD를 뽑아냈다.
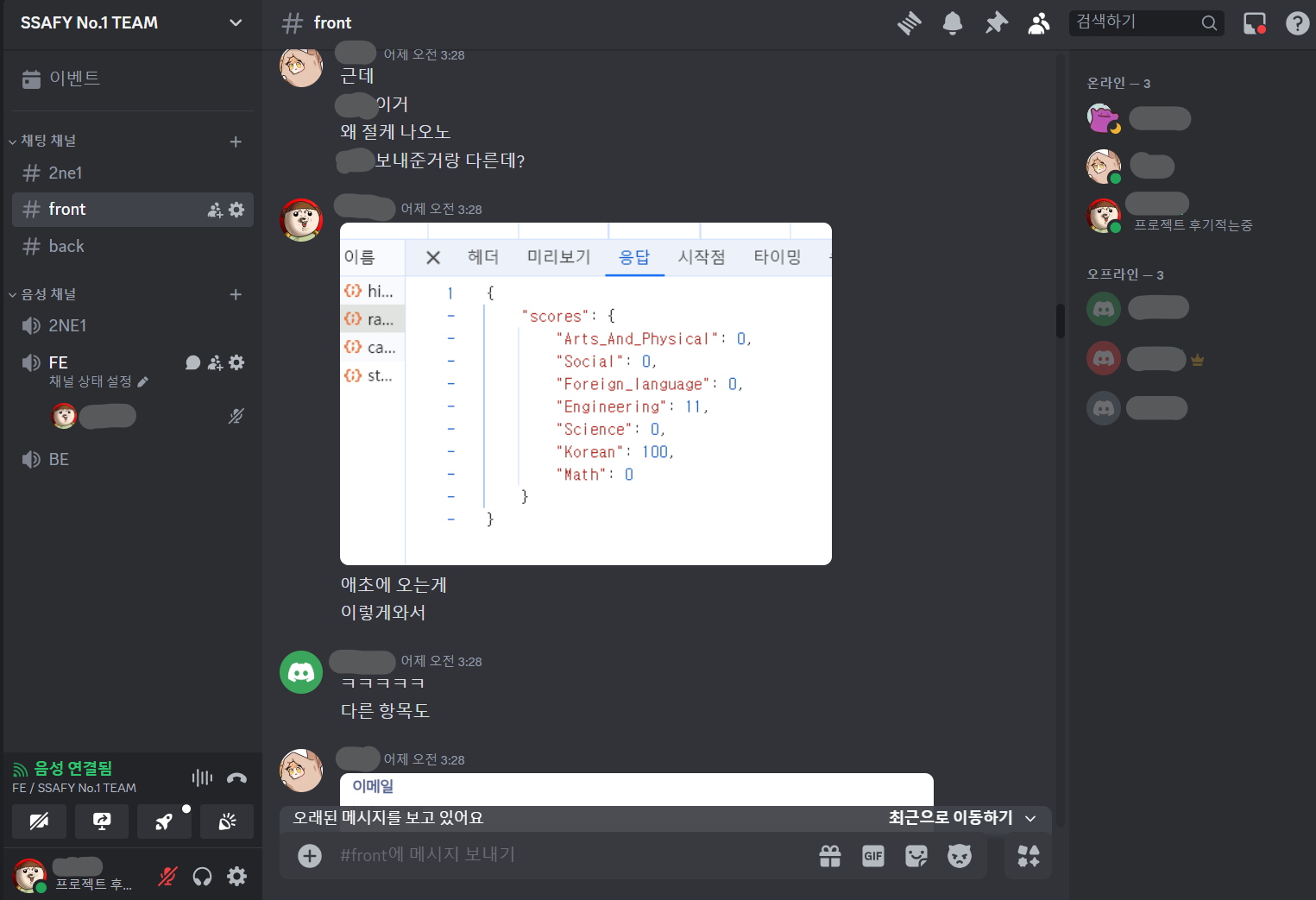
4. Discord

회의, webrtc 실시간 테스트, 모각코 등 원격으로 뭘 해야할 일이 있으면 discord를 사용했다.
항상 혼자 모각코를 하시는 팀원분(ㅋㅋㅋ)이 있어서 나도 맨날 같이 들어가서 공부했었다. 같이 프로젝트를 하는 팀원이 실시간으로 있다는 게 사기도 올라가고 좋았다.
📌후기(+배운 점, 아쉬운 점)
익숙한 기술스택이어서 기능개발하는데 고민을 많이 안해도 될 줄 알았는데, 생각보다 고민할 부분도 많았고 배운 점도 많다. 배운 점을 요약해보면 다음과 같다.
배운점
- JPA를 사용하여
식별관계, 복합키를 매핑하는 법을 알아냄 + 관련한 런타임 에러를 만나 고치는 과정에서 더 명확하게 이해할 수 있었음. Querydsl을 사용하여 동적 쿼리를 쉽게 작성함. 직접 쿼리가 날아가는 걸 확인하면서 더욱 익숙해질 수 있었음- JMeter를 이용하여 부하테스트하는 방법을 배움. 아직은 부족하지만, 서버의 성능을 테스트하거나 쿼리성능을 비교할 수 있을 정도로 익숙해짐
- react를 처음 사용해봄. vue와 비슷하면서 다른 점이 많았음
아쉬운 점
- 백엔드 남은 TODO를 해결하지 못한 것
- 백엔드 테스트코드를 충분히 작성하지 못한 것
- 모니터링 툴을 도입하고 싶었는데, 다른 일 때문에 해보지 못한 것
 한 달이라는 짧은 기간동안 진행한 프로젝트였기 때문에 시간이 촉박하여 급하게 개발을 한 경향이 있는 것 같다. 백엔드 테스트코드를 더 작성하고 성능테스트도 해보고싶었는데 프론트엔드 개발도 도와주느라 그러지 못했던 것 같아서 아쉽다. (성능 개선을 위한 TODO도 너무 많이 남아있다)
한 달이라는 짧은 기간동안 진행한 프로젝트였기 때문에 시간이 촉박하여 급하게 개발을 한 경향이 있는 것 같다. 백엔드 테스트코드를 더 작성하고 성능테스트도 해보고싶었는데 프론트엔드 개발도 도와주느라 그러지 못했던 것 같아서 아쉽다. (성능 개선을 위한 TODO도 너무 많이 남아있다)
그래도 계속 유지보수를 할 예정이니, 못했던 테스트코드 작성과 성능 개선을 더 해보려고 한다. JMeter를 이용한 부하 테스트도 남은 기간동안 마저 해봐야겠다.
한 달 조금 넘는 시간동안 고생한 팀원들에게 너무 감사하다. 덕분에 너무 재미있게 개발할 수 있었던 것 같다!



프로젝트 후기 잘봤습니다! 저도 후기 보니까 팀프로젝트 다시 하고 싶네요ㅠㅠ