nextjs appRouter middleware 작동 안할때
기본적으로 프로젝트 루트 경로에 있어야하지만 만약 src 디렉토리를 사용중이라면 src 디렉토리내 최상위에 위치해줘야 한다
tailwindcss vscode에서 css 자동완성 및 추천 안될때
프로젝트 루트경로에 .vscode 폴더를 만든 후 settings.json을 만든다이렇게 입력해주고 저장하면 잘된다.
[Next.js] Image
next.js에서 이미지를 사용할때 next에서 지원하는 Image가 있다'Image'는 기본적인 최적화를 해주는데 기본적으로 4가지가 있다.로컬 이미지(jpg, png, webp...)를 사용하려면 해당 이미지의 경로로 import해오면 된다.Next.js는 가져온

[Next.js] useRouter와 context
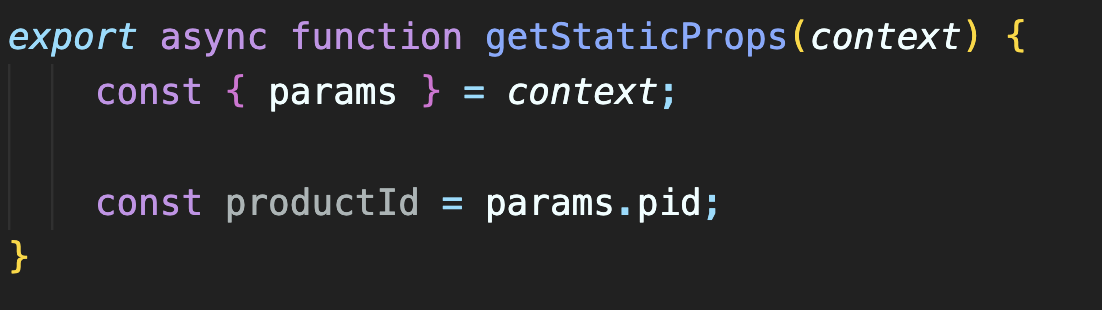
컴포넌트 안에서는 useRouter를 사용하여 url의 값을 받아올 수 있다.getStaticProps 함수 안에서는 이처럼 context를 사용하여 값을 받아올 수 있다.

StoryBook v7 이상에서 styled-components theme 적용하기
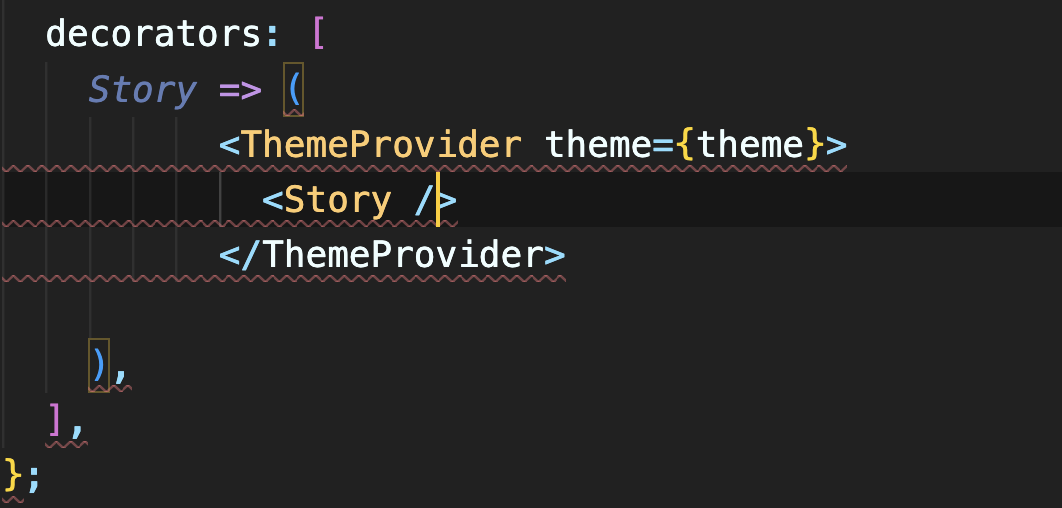
스토리북 v7 이상에서 styled-components theme를 적용하려했는데 적용이 잘 안되는 문제가 있었다
[javascript] 백준 1325번 효율적인 해킹
문제보기시간초과와 메모리초과가 번갈아가면서 나와서 멘붕이 왔던 문제였다..우선 N과 M을 헷갈려서 헤멘것도 있고while문 안에서 stack에 start를 start 이렇게 넣어서 구조분해 할당 하는식으로 했었는데 코드를 천천히 살펴보니 불필요한 부분이라서 배열을 제거
[javascript] 백준 2206번 벽 부수고 이동하기
문제보기풀이이미 벽을 부순적이 있는 경우가 방문처리를 해버리는 바람에 부순적이 없는 경우가 접근해야 하는곳도 방문처리가 되어 결과를 제대로 도출할수가 없었다.해결방법은 벽을 부순적이 있는지, 없는지에대해 방문여부를 3차원 배열로 만들어서벽을 부수게 된다면 이후에는 z축
[javascript] 백준 7569번 토마토
문제보기BFS로 풀이했다처음에는 2차원 배열로도 충분히 푸는게 가능할것 같았으나 계속 시간초과 이슈가 생겨서 해결하지 못하고 3차원 배열로 풀이를 진행했다.shift()를 이용하니까 시간초과가 발생해서 인덱스를 0부터 확인하는 방법으로 구현했더니 통과가 됬다.