html의 대표 속성인 id 속성과 class 속성?
html에서 쓰는 id와 class 속성은 겉보기에는 같아보이지만 중요한 차이점들이 몇 개 있습니다.
id 속성은 태그에 유일한 이름을 붙이고 싶을 때 씁니다.
class 속성은 같은 유형으로 반복되는 태그들을 유형별로 분류하고 싶을 때 씁니다.
단 하나의 요소? 여러 개의 요소 ? 적용
id 속성은 전체 페이지에서 단 하나의 요소에만 지정이 가능합니다.
사람으로 생각한다면,,
하나뿐인 사람 이름의 역할을 한다고 생각할 수 있습니다.
class 속성은 id 속성과 다르게 여러 번 반복해서 사용할 수 있습니다.
반복적으로 쓰이는 유형들을 유형별로 동일한 class로 분류하여 쉽게 관리할 수 있습니다.
중복 가능?
id 속성은 단 하나의 요소에만 쓸 수 있기 때문에 중복이 불가능하고
class 속성은 유형별로 동일한 class를 쓸 수 있기 때문에 중복이 가능합니다.
CSS에서 차이?
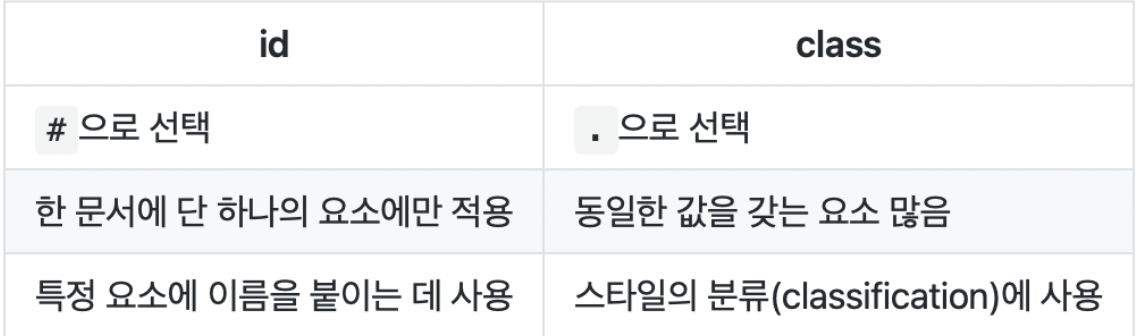
CSS에서 id 속성을 사용할 땐 id명 앞에 # 기호를 붙이고 쓰면 됩니다.
id속성은 유일하고 특별하기 때문에 CSS에서 쓰일 때 클래스보다 우선적으로 적용이 됩니다.
class 속성을 사용할 때는 class 명 앞에 .(마침표) 기호를 붙이고 쓰면 됩니다.

마지막으로 정리하자면,


기초 개념을 아주 정확하고 이해하기 쉽게 설명해주셔서 부트캠프 강의 듣다가 이해 안되는 것은 여기와서 자주 공부할 것 같아요 감사해요^^!