희소 배열(sparse array)
- 배열 안에 요소의 위치가 연속적이지 않은 배열
- 배열의 length 값보다 배열 요소의 개수가 언제나 적다.

희소 배열의 forEach 메서드
forEach()는 주어진 callback을 배열에 있는 각 요소에 대해 오름차순으로 한 번씩 실행합니다. 삭제했거나 초기화하지 않은 인덱스 속성에 대해서는 실행하지 않습니다. (예: 희소 배열) <출처:mdn>

JSON 객체에서 후행 쉼표를 사용할 수 없다.
postman에서 api로 정보를 조회해보고 값을 쓰고 있는 도중 에러가 나왔다.
SyntaxError: Unexpected token } in JSON at position 69<br> at JSON.parse (<anonymous>)내가 보낸 코드
{
"username": "전성훈",
"text": "안녕하세요",
"roomname": "로비2",
}에러 발생 원인은 JSON 객체의 후행 쉼표가 문제였다.
평소에 객체를 작성할 때 항상 후행 쉼표를 적어주었다.(쓰는 이유를 모르고 좋다고하니 그냥 써왔던 것...)
후행 쉼표만 지워주니 잘 동작한다.
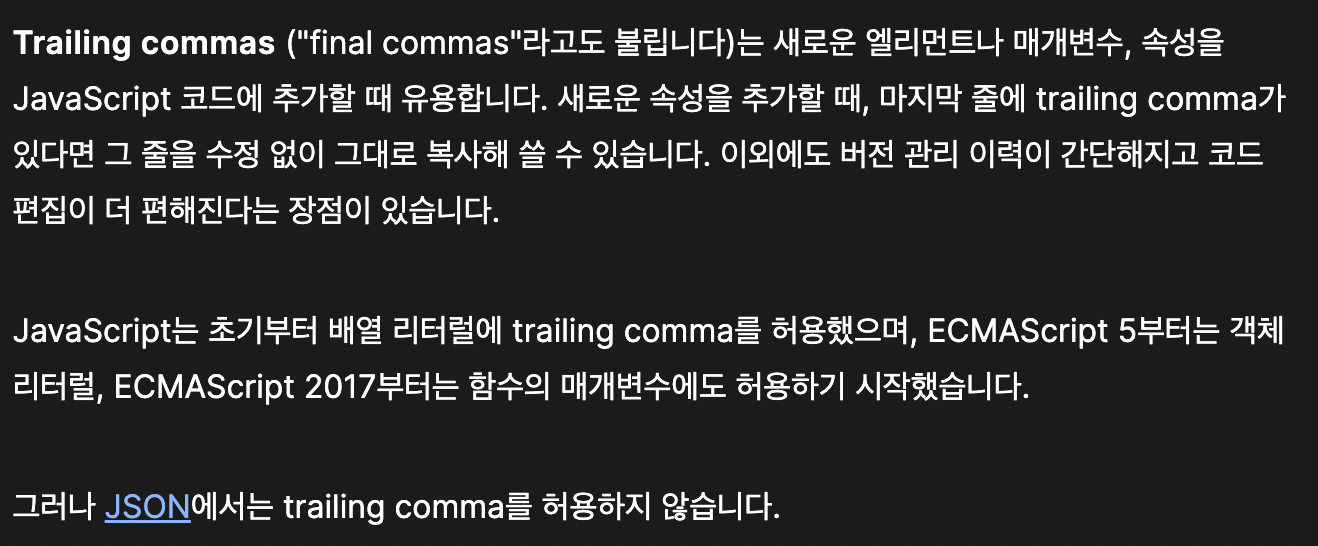
후행 쉼표(Trailing commas)

<이미지 출처: mdn>
reference
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Trailing_commas


와.. 궁금했던 부분인데 좋은 정보네요!