프로젝트를 진행하던 중 프로그레스바를 만들어야했는데 html 태그가 이미 있어서 한 번 사용해보았다.
<progress
class="progress"
id="progress"
value="50"
min="0"
max="100"
></progress>이런 식으로 태그를 작성하면 되는데 이렇게 작성하면

위의 사진처럼 프로그레스바가 생성된다. (min, max, value)를 태그의 property로 줄 수 있다! 예시에서는 최소값 = 0, 최대값 = 100, 값 = 50 이므로 프로그레스 바가 중간까지 채워진 것을 확인할 수 있다!
하지만 그냥 이렇게 쓰면 밋밋하다고 느낄 수 있다.
프로그레스 바에도 css를 적용할 수 있다.
#progress {
position: absolute;
margin-bottom: 17px;
appearance: none;
}
#progress::-webkit-progress-bar {
background: #f0f0f0;
border-radius: 12px;
border: 1px solid #eeeeee;
height: 28px;
width: 200px;
overflow: hidden;
}
#progress::-webkit-progress-value {
background: #fdd4d6;
border-radius: 0px;
height: 28px;
width: 48px;
}프로그레스 바에 css를 적용하려면 우선 appearance: none 옵션을 적용해주어야 한다.
그리고 webkit-progress-bar, webkit-progress-value 를 이용해서 스타일을 적용해주면 된다.
전자는 프로그레스 바의 껍데기(?)이고 후자는 안에 게이지를 의미한다.
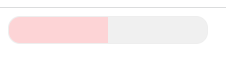
예시처럼 스타일을 적용하면
이렇게 예쁜 프로그레스 바를 만들 수 있다!
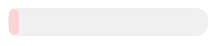
프로그레스 바를 둥글게 만들면서 문제가 하나 있었는데

껍데기와 게이지 모두에 곡률을 적용하면 다음과 같이 어색하게 표현되는 문제가 있었다.
다행히 이 부분은 껍데기 부분에 overflow : hidden; 옵션을 주니 해결이 되었다.
