새롭게 알게된 것
1.BIND

오늘 공부를 하다가 BIND라는 개념을 알게되었다. BIND는 어떤 걸까? 코드로 보자.위 코드를 실행하면이렇게 차례대로 출력이 될 것이다. 첫 번째 oustScope에서는 moduler.getX를 받았지만 outScope의 입장에서 this의 Scope에는 X라는 P
2.자바스크립트 스프레드 연산자

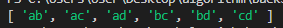
자바스크립트로 코테준비를 하다가 스프레드 연산자 사용이 헷갈려 적었다!객체의 경우 스프레드 연산자를 붙이면 원래 있던 값이 뒤에 있는 값으로 덮어씌워지고 스프레드 연산자를 사용하지 않으면 원래 있던 객체에 변수이름으로 된 key가 생성되어 그 값이 들어가게 된다. 배열
3.자바스크립트 순열, 조합

C++로 문제를 풀 때는 순열, 조합 라이브러리가 존재해서 그냥 사용했었는데 자바스크립트에는 따로 존재 하지 않아 직접 구현해야 했다. 그래서 자바스크립트로 구현하는 순열, 조합을 정리해보려고 한다!위의 예시는 4C2를 구하는 코드인데 함수안에 for문이 처음에는 이해
4.HTML progress tag 사용하기

프로젝트를 진행하던 중 프로그레스바를 만들어야했는데 html 태그가 이미 있어서 한 번 사용해보았다. 이런 식으로 태그를 작성하면 되는데 이렇게 작성하면위의 사진처럼 프로그레스바가 생성된다. (min, max, value)를 태그의 property로 줄 수 있다! 예시
5.React Stomp.js 채팅 구현하기 (프론트)

프로젝트에서 채팅 기능을 구현해야할 일이 생겼다. 이전에는 React, express.js로 구현한 적이 있었는데 이때는 socket.io라는 라이브러리를 이용해 채팅 기능을 만들었었다. 이번에는 백엔드가 Spring Boot를 기반으로 만들어져 있어서 Spring과