프로젝트에서 채팅 기능을 구현해야할 일이 생겼다.
이전에는 React, express.js로 구현한 적이 있었는데 이때는 socket.io라는 라이브러리를 이용해 채팅 기능을 만들었었다. 이번에는 백엔드가 Spring Boot를 기반으로 만들어져 있어서 Spring과 함께쓰는 socket통신 라이브러리인 Stomp.js를 사용해보기로 했다.
공식 문서에 보면 아래와 같이 입력하면 stompjs를 설치할 수 있다고 적혀있다.
npm install @stomp/stompjs websocket --save
해당 명령어를 입력하여 stompjs를 설치해주자!
그리고 STOMP API DOCS 여기를 읽어보면 stompjs에서 client 클래스를 지원하고 있는 것을 알 수 있다. 이제 이걸 사용해서 socket통신을 진행 해보자!

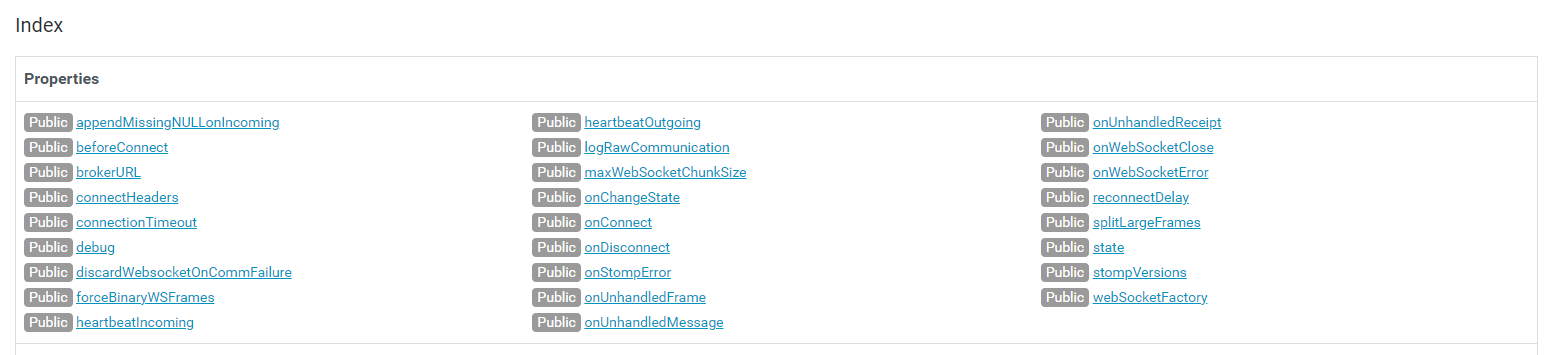
Client객체에 다음의 property들을 넘겨줄 수 있다.
endpoint를 알려주는 brokeURL만 우선 사용해보자.
import * as StompJs from '@stomp/stompjs';
const client = new StompJS.Client({
brokeURL : `ws://backend경로`
});
client.activate(); // 소켓 연결을 해주는 methodbrokeURL은 백엔드 서버에서 소켓통신을 진행하는 경로를 적어주면 된다. 이 부분은 백엔드를 담당하시는 분이 처리해주셨다. 참고로 ws://로 시작하는 주소를 적어야한다.
그리고 나서 react 컴포넌트안에 이렇게 작성해주면 socket 연결이 될 줄 알았는데
WebSocket connection to ‘ws://localhost:8080/app’ failed: Error in connection establishment: net::ERR_CONNECTION_REFUSED 이런 에러가 발생했다.
여기서 한참을 해맸는데 공식 문서를 읽어보면

이런 부분이 있다.
웹 소켓을 지원하지 않는 환경이라면 SockJS 같은 라이브러리를 설치하고 아래 코드를 입력한 뒤 brokeURL을 이용하면 사용할 수 있을 것이라고 적혀있다.
검색을 해보니 모바일 크롬, IE에서 웹소켓을 따로 지원하지 않는 환경에서 발생할 수 있다고 하는데 나는 모바일 크롬도 IE에서도 작업을 하지 않았다. 웹소켓이 제대로 만들어지지 않아서 생긴 문제인 것 같긴하다.
그래서 SockJS에 대해서 찾아보니

공식 문서에는 이렇게 적혀있다. WebSocket이 없는 환경에서 WebSocket과 유사한 객체를 제공하는 라이브러리라는 설명이다.
내부적으로 SockJS는 기본 WebSocket을 먼저 사용하려고 시도합니다. 이것이 실패하면 다양한 브라우저별 전송 프로토콜을 사용하여 WebSocket과 같은 추상화를 통해 제공할 수 있습니다.
글 중에 이런 말이 있는데 이것을 WebSocket Emulation이라고 한다.
처음에 WebSocket이 없던 환경에서 소켓 연결이 시도 되었고 WebSocket과 유사한 객체가 존재하지 않아 연결이 실패했던 것으로 추측된다.
npm install sockjs SockJS를 설치하고
import * as StompJs from '@stomp/stompjs';
import * as SockJS from 'sockjs-client'
const reactComponent = () => {
const client = new StompJS.Client({
brokeURL : `ws://backend경로`
});
client.webSocketFactory= function () {
return new SockJS("http://backend경로");
};
client.activate();
return 컴포넌트
}
결과적으로 이렇게 입력해주니 정상적으로 소켓이 연결되었다.