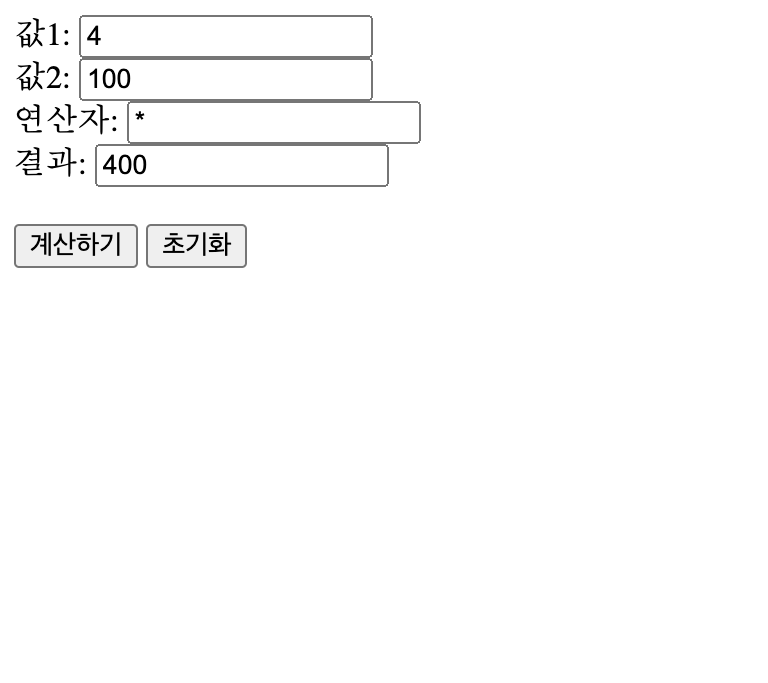
실습. 간단 계산기 만들기

<html>
<head>
<script>
function calculate() {
var val1 = parseInt(document.querySelector("#val1").value);
var val2 = parseInt(document.getElementById("val2").value);
var cal = document.getElementById("val3").value;
var total = document.getElementById("val4");
var n = 0;
if (cal == "+") {
n = val1 + val2;
} else if (cal == "-") {
n = val1 - val2;
} else if (cal == "*") {
n = val1 * val2;
} else if (cal == "/") {
n = val1 / val2;
} else {
document.getElementById("val4").value = "계산할 수 없습니다.";
}
total.value = n;
}
function reset() {
document.querySelector("input").value = null;
document.getElementById("val2").value = null;
document.getElementById("val3").value = null;
document.getElementById("val4").value = null;
}
</script>
</head>
<body>
<div>
<label for="val1">값1: </label>
<input type="number" id="val1" />
</div>
<div>
<label for="val2">값2: </label>
<input type="number" id="val2" />
</div>
<div>
<label for="val3">연산자: </label>
<input type="text" id="val3" />
</div>
<div>
<label for="val4">결과: </label>
<input type="text" id="val4" />
</div>
<br />
<button type="button" onclick="calculate()">계산하기</button>
<button type="button" onclick="reset()">초기화</button>
</body>
</html>방명록 만들기

자바스크립트를 이용해서 테이블 셀을 추가하는게 처음에는 좀 헷갈렸다. 테이블의 구조를 잘 이해해서 append, appendChild를 사용해서 자식 요소를 추가하자.
- append():여러 개의 자식 요소를 추가할 수 있다.
node 객체나 text를 자식 요소로 추가할 수 있다. - appendChild(): 하나의 node 객체만 자식 요소로 추가할 수 있다.
<html>
<head>
<script>
function tableWrite() {
var userName = document.querySelector("#username").value;
var userContent = document.querySelector("#content").value;
var tbody = document.querySelector("tbody");
var userDate = new Date();
var year = userDate.getFullYear();
var month = userDate.getMonth() + 1;
var date = userDate.getDate();
var hours = String(userDate.getHours()).padStart(2, "0");
var minutes = String(userDate.getMinutes()).padStart(2, "0");
var newtr = document.createElement("tr");
var td1 = document.createElement("td");
var td2 = document.createElement("td");
var td3 = document.createElement("td");
var td4 = document.createElement("td");
td1.innerText = tbody.rows.length + 1;
td2.innerText = userName;
td3.innerText = userContent;
td4.innerText = `${year}-${month}-${date} ${hours}:${minutes}`;
newtr.append(td1);
newtr.append(td2);
newtr.append(td3);
newtr.append(td4);
tbody.appendChild(newtr);
}
</script>
<style>
table {
text-align: center;
}
</style>
</head>
<body>
<p>방명록입니다.</p>
<div>
<label for="username"><strong>작성자:</strong></label>
<input type="text" id="username" />
</div>
<div>
<label for="content"><strong>내용:</strong></label>
<input type="text" id="content" size="100" />
</div>
<br />
<button type="button" onclick="tableWrite()" style="margin-bottom: 20px">
작성
</button>
<table border="1" cellspacing="1" cellpadding="20">
<thead>
<tr>
<td>번호</td>
<td>작성자</td>
<td>내용</td>
<td>작성일</td>
</tr>
</thead>
<tbody></tbody>
</table>
</body>
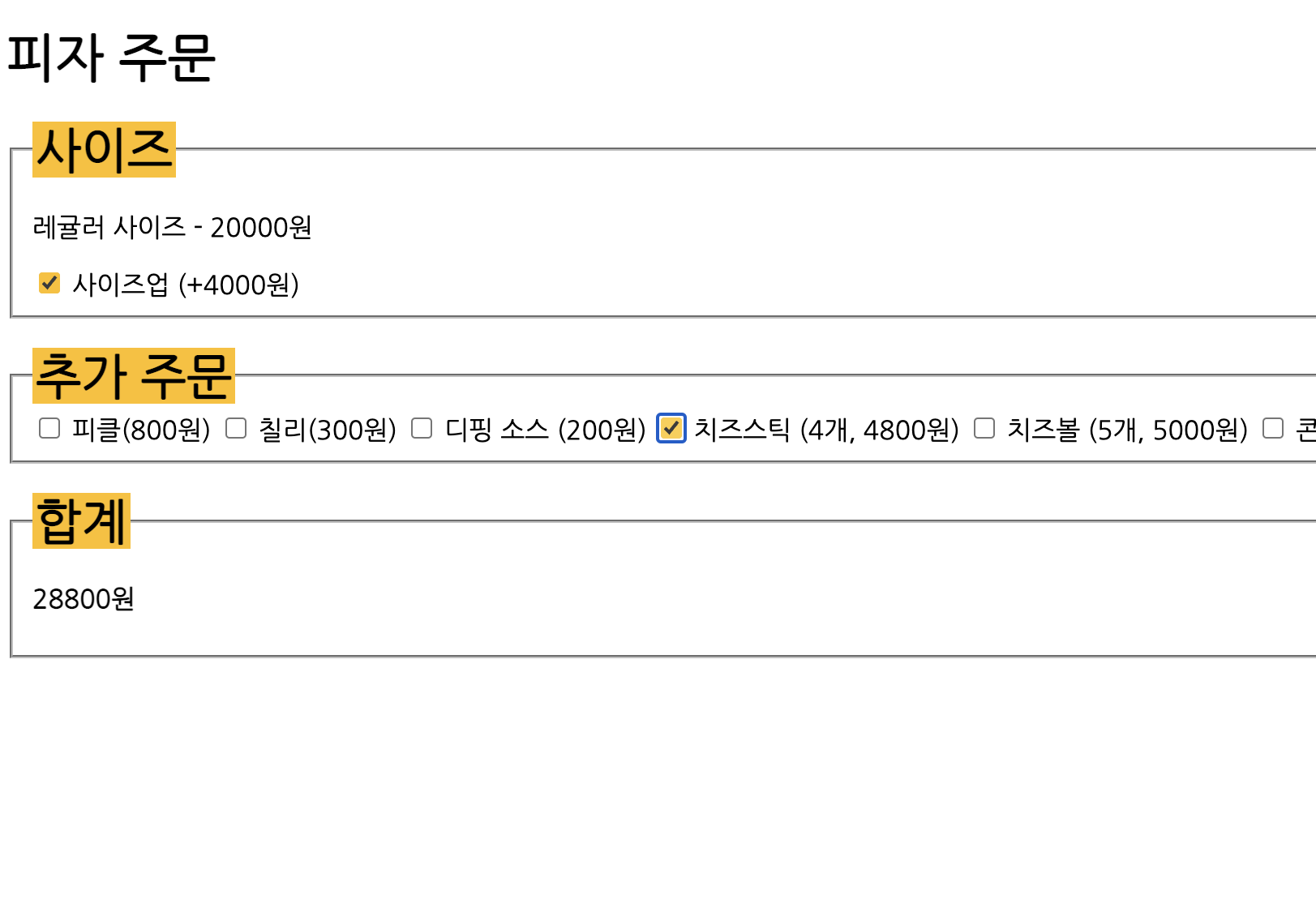
</html>피자 주문 사이트 만들기

확실히 자바스크립트를 이용해서 동적으로 사이트를 사용할 수 있게 되니까 우리가 일상에서 쉽게 접하는 사이트들도 이런 식으로 작동되는구나라고 생각하게 되었다.
<script>
var price = 20000;
function sumPrice(obj) {
if (obj.checked) price = price + Number(obj.value);
else price = price - Number(obj.value);
var total = document.querySelector("#total-price");
total.innerText = price + "원";
}
</script>
-----------------------------------------
<body>
<h1>피자 주문</h1>
<fieldset>
<legend>사이즈</legend>
<p>레귤러 사이즈 - 20000원</p>
<input
type="checkbox"
id="medium"
value="4000"
onclick="sumPrice(this)"
/>
<label for="medium">사이즈업 (+4000원) </label>
<div>
</fieldset>
<br />
<fieldset>
<legend>추가 주문</legend>
<input type="checkbox" id="pickle" value="800" onclick="sumPrice(this)" />
<label for="pickle">피클(800원)</label>
<input type="checkbox" id="chili" value="300" onclick="sumPrice(this)" />
<label for="chili">칠리(300원)</label>
<input
type="checkbox"
id="dipping"
value="200"
onclick="sumPrice(this)"
/>
<label for="dipping">디핑 소스 (200원)</label>
<input
type="checkbox"
id="cheese-stick"
value="4800"
onclick="sumPrice(this)"
/>
<label for="cheese-stick">치즈스틱 (4개, 4800원)</label>
<input
type="checkbox"
id="cheese-ball"
value="5000"
onclick="sumPrice(this)"
/>
<label for="cheese-ball">치즈볼 (5개, 5000원)</label>
<input
type="checkbox"
id="corn-salad"
value="2400"
onclick="sumPrice(this)"
/>
<label for="corn-salad">콘 샐러드 (2400원)</label>
</fieldset>
<br />
<fieldset>
<legend>합계</legend>
<strong><p id="total-price"></p></strong>
</fieldset>