이 글은 디자인베이스_컬러 올바르게 사용하는 방법 영상을 개인적으로 학습하며 정리한 내용입니다.
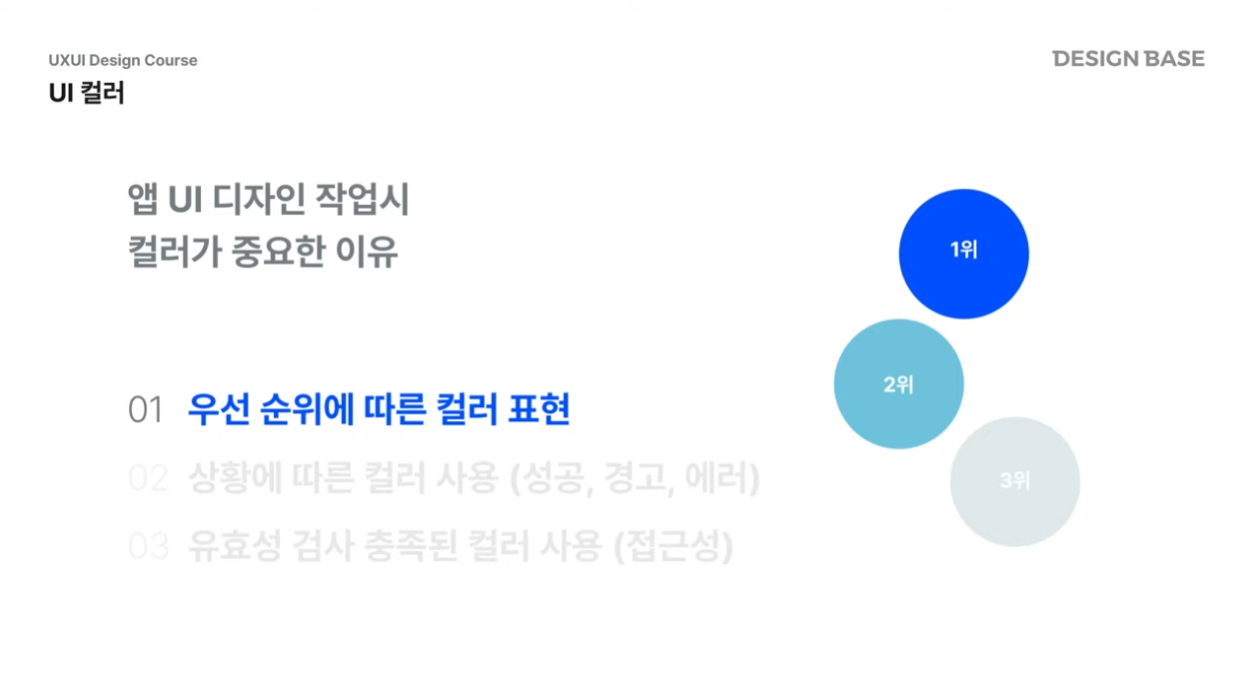
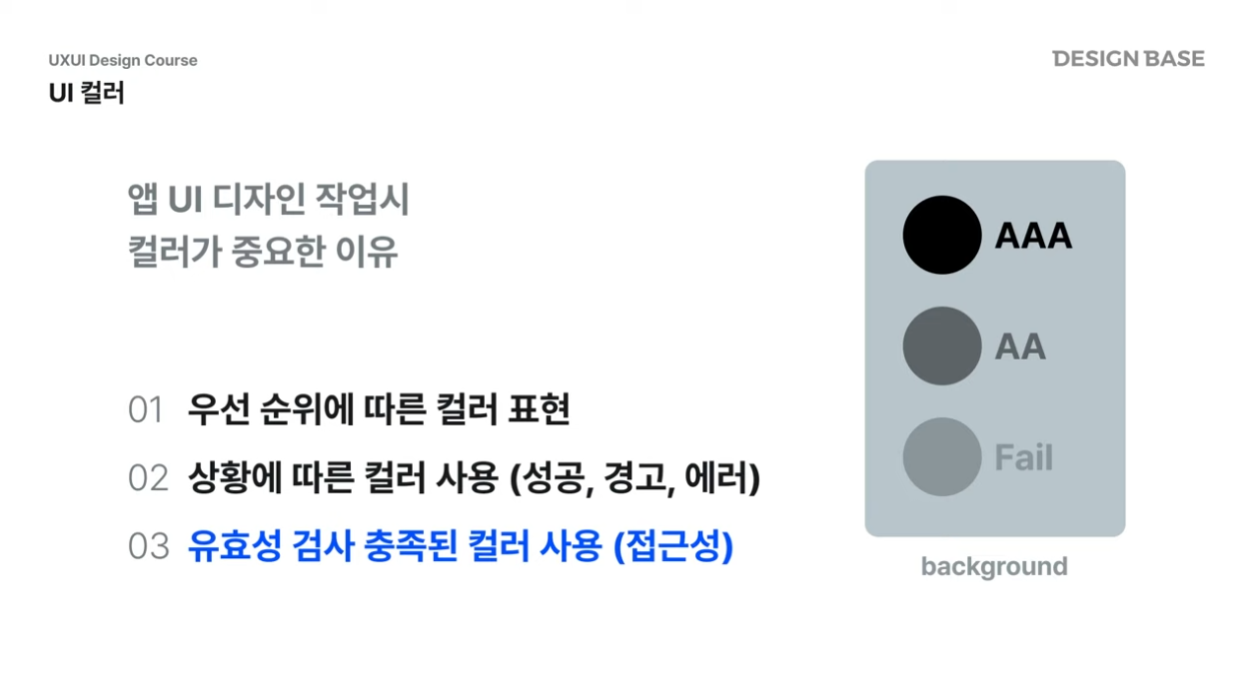
앱 UI 디자인 작업시 컬러가 중요한 이유
1. 우선순위에 따른 컬러 표현

채도, 명도에 따라서 강조할 부분에 이목을 줄 수 있다.
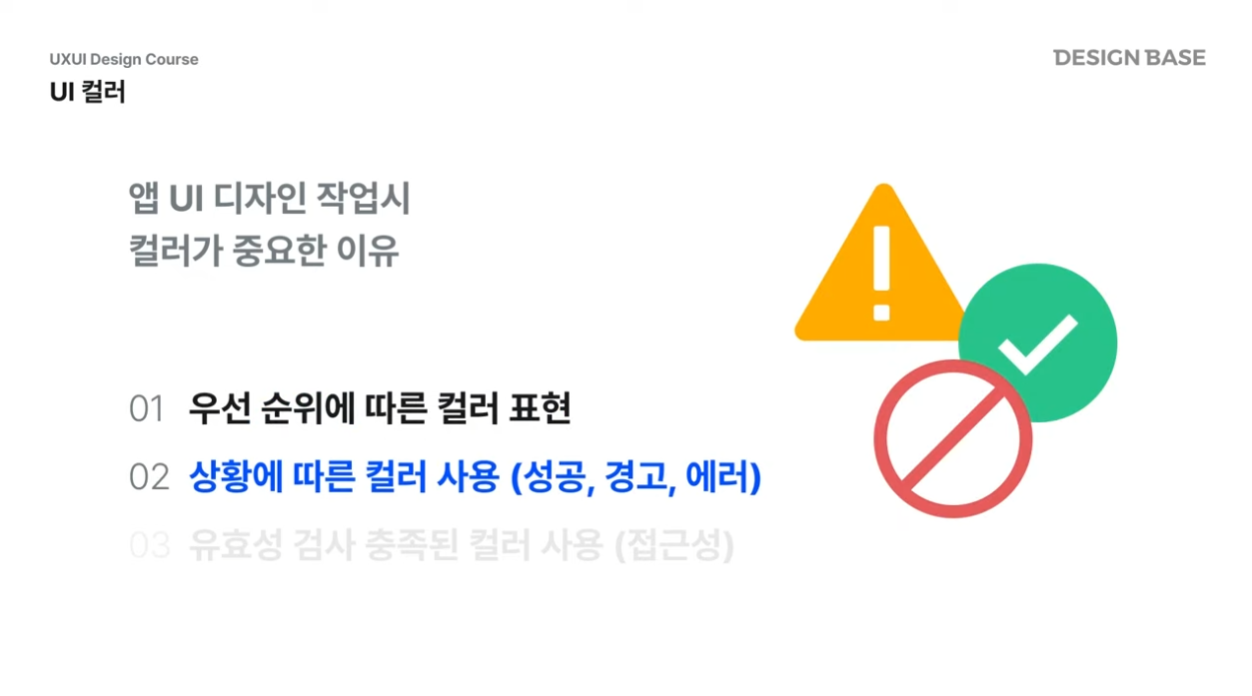
2. 상황에 따른 컬러 사용

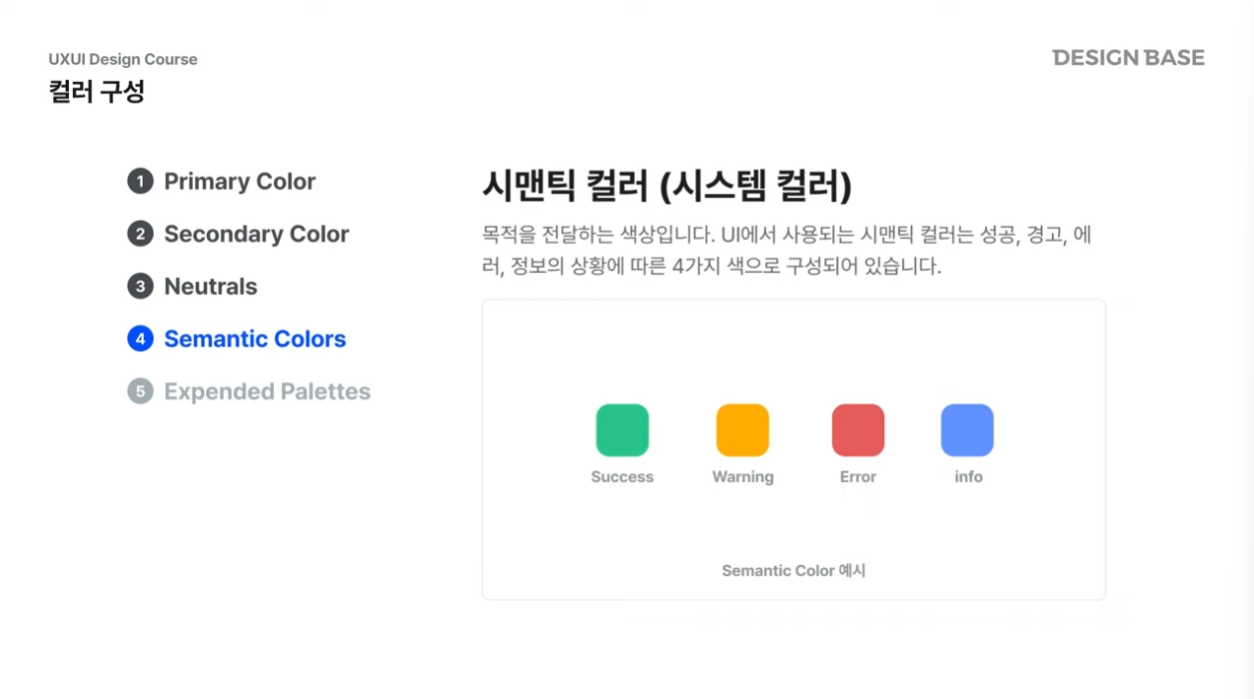
유저가 성공, 경고, 에러 등 상황을 만났을 때 인터랙션이 필요한 경우가 있음. 그럴때 이러한 시멘틱 컬러를 활용해서 현 상황에 조금 더 명확하게 정보를 제공할 수 있다.
3. 유효성 검사 충족된 컬러 사용 (접근성)

예를들어, 배경과 텍스트의 대비가 적절해서 사용자가 정보를 읽는데 문제가 없는지 체크


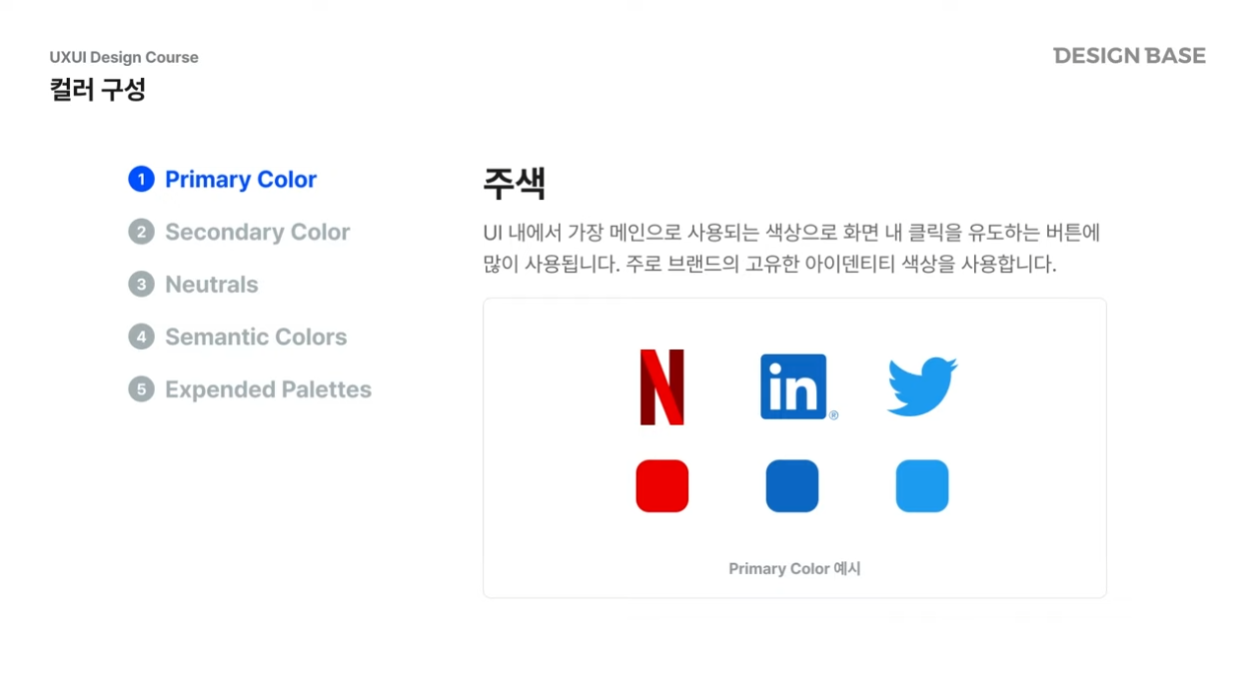
위의 각각의 컬러들을 보고, 각 기업이 떠오른다면? 그 기업은 고객들에게 브랜드 컬러를 각인시키는데 성공한 것이다.
EX) 핑크색 스푼 -> 배스킨라빈스 31이 바로 떠오름
마법을 부리는 어울림의 비율
같은 컬러를 사용해도 어떻게 쓰느냐에 따라 더 촌스럽게 혹은 더 고급스럽게 보인다.

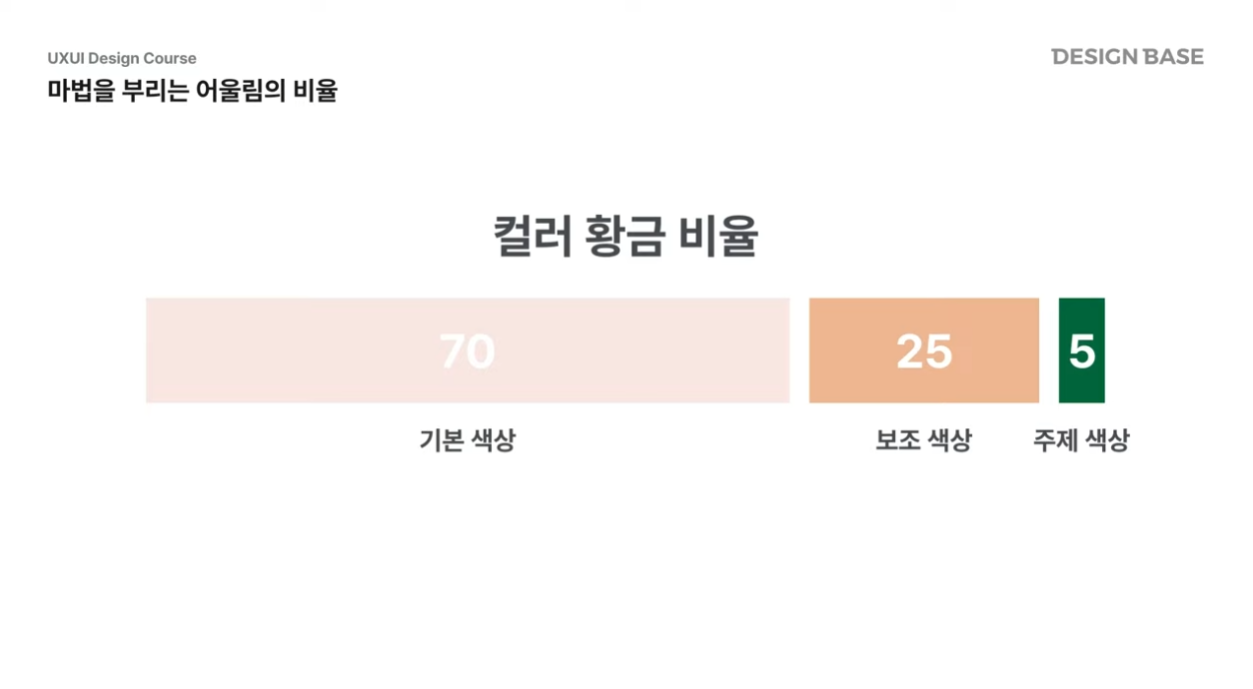
스타벅스는 초록색 컬러를 매장에 얼마나 사용했을까?
➡️ 단 5% 밖에 사용하지 않았다!

➡️ 컬러를 많이 사용할 수록 지루해하고 뇌리에 기억시키기 어렵다.

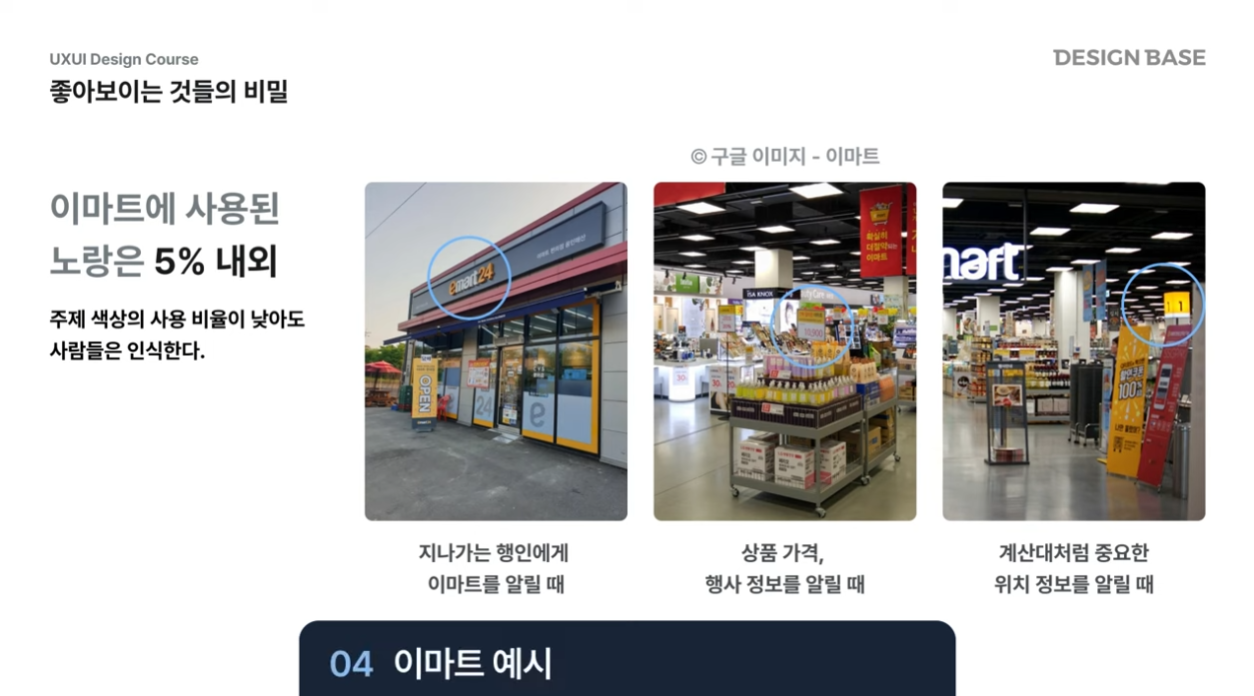
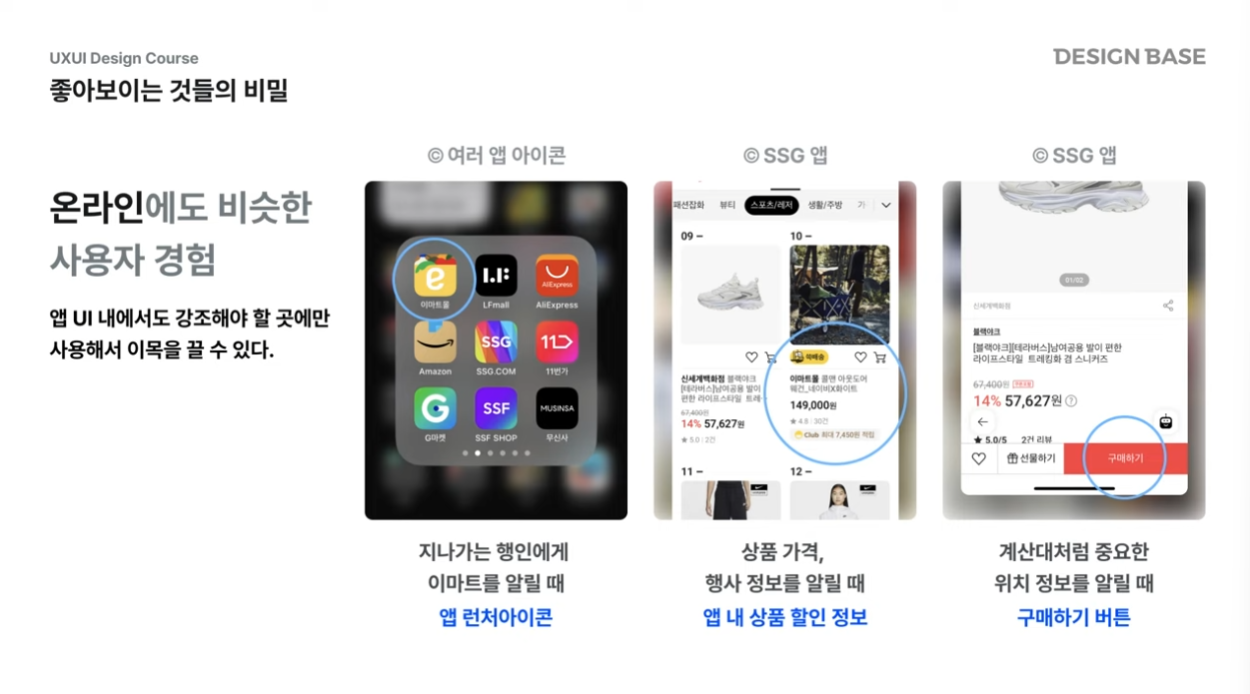
이마트의 노란색 브랜드 컬러는 핵심 정보를 알릴 때만 사용하고 있다.


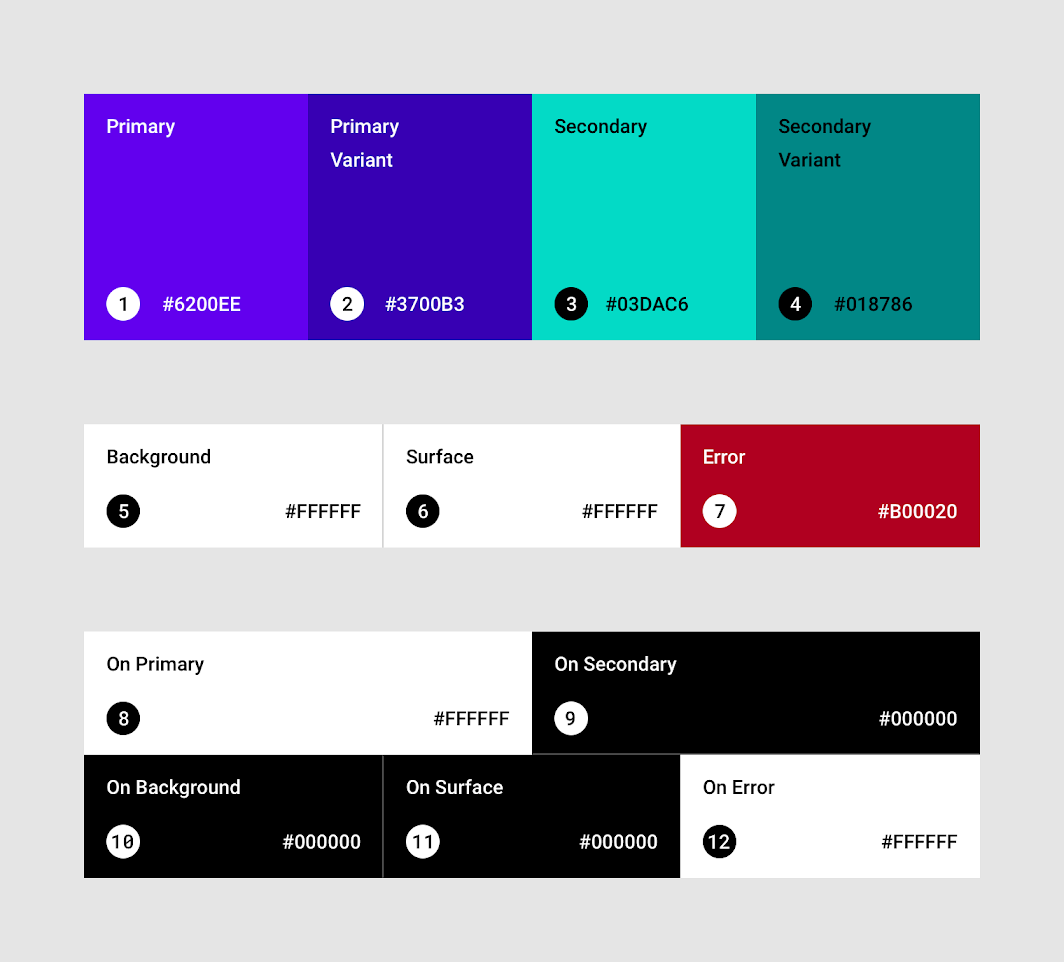
UI 디자인에서의 컬러 구성
1. Primary Color

2. Secondary Color

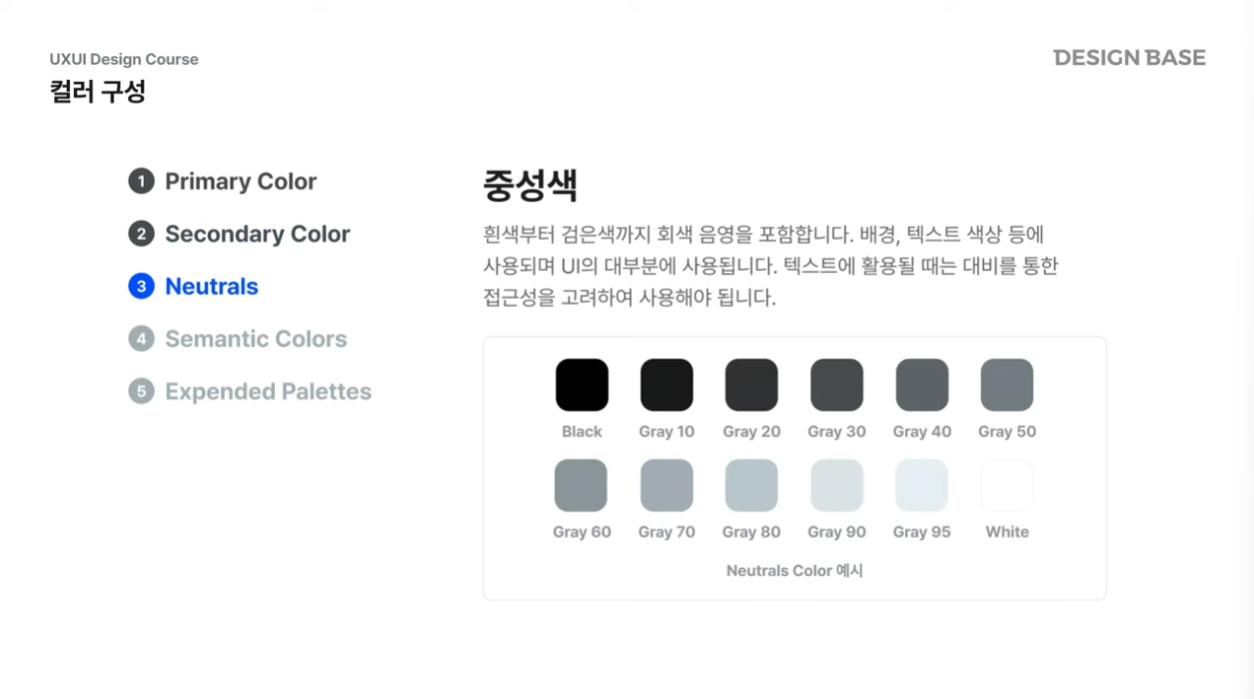
3. Neutrals : 중성색
➡️ 70:25:5의 비율에서 70이 중성색에 해당

4. Semantic Colors

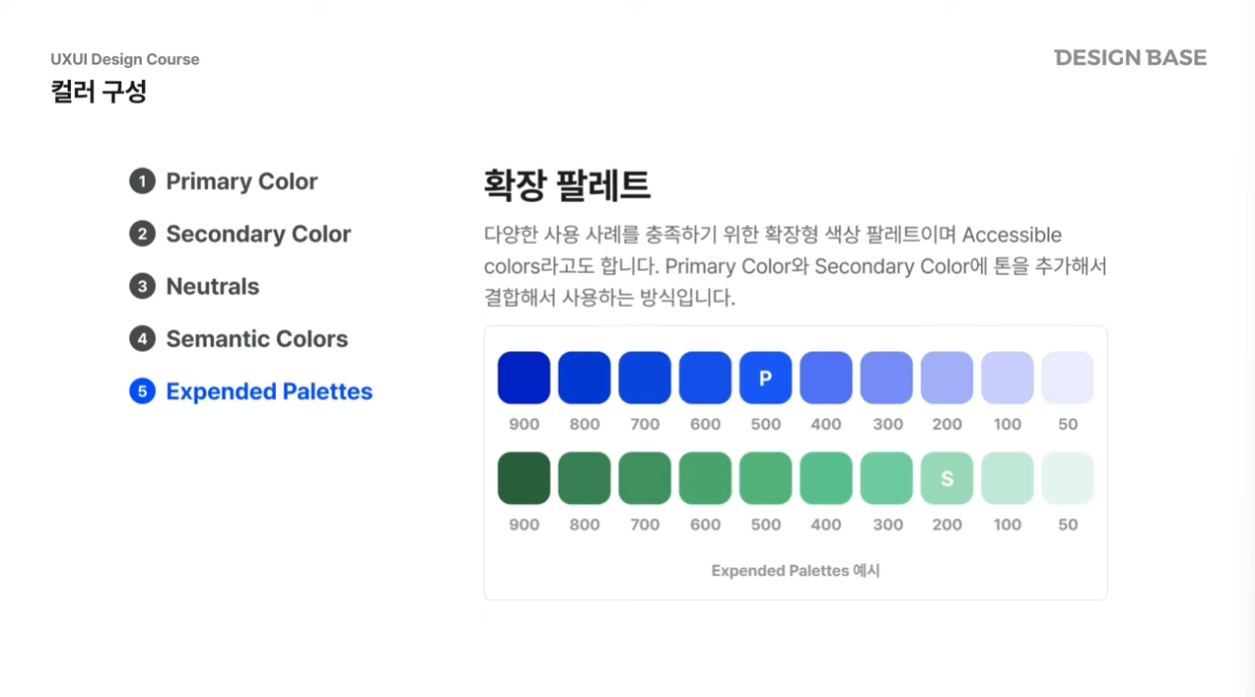
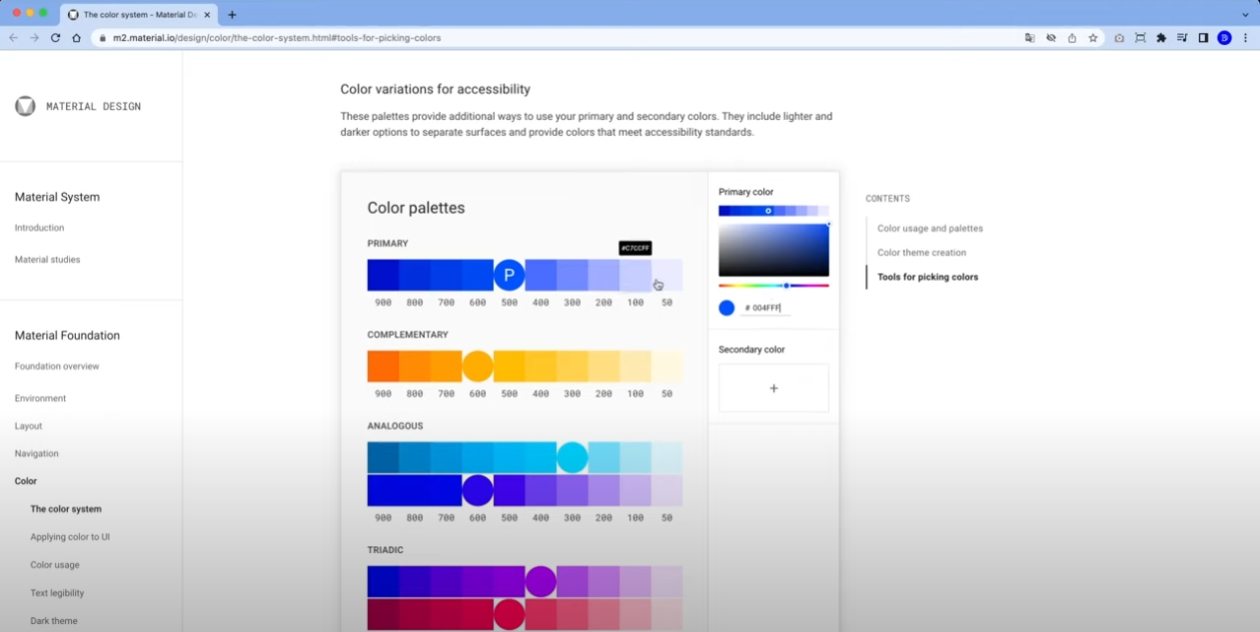
5. Expended Palettes

google material design에서 확장 팔레트를 만드는 기능을 제공한다.

Dynamic Colors

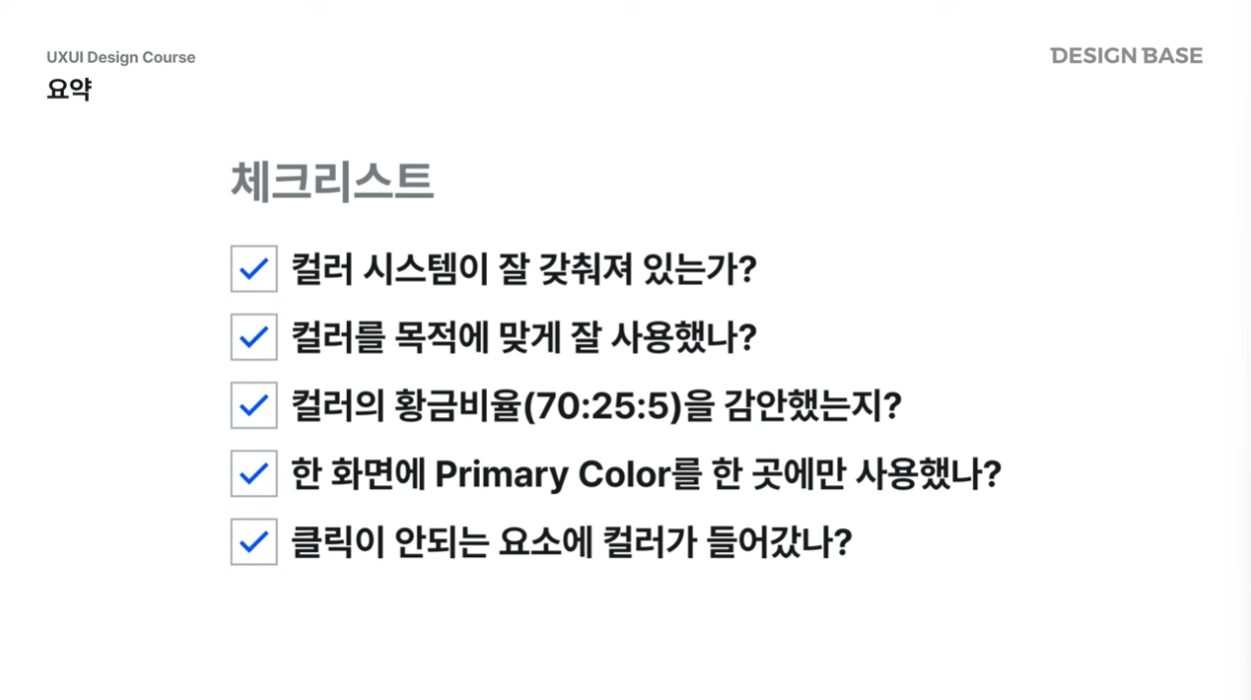
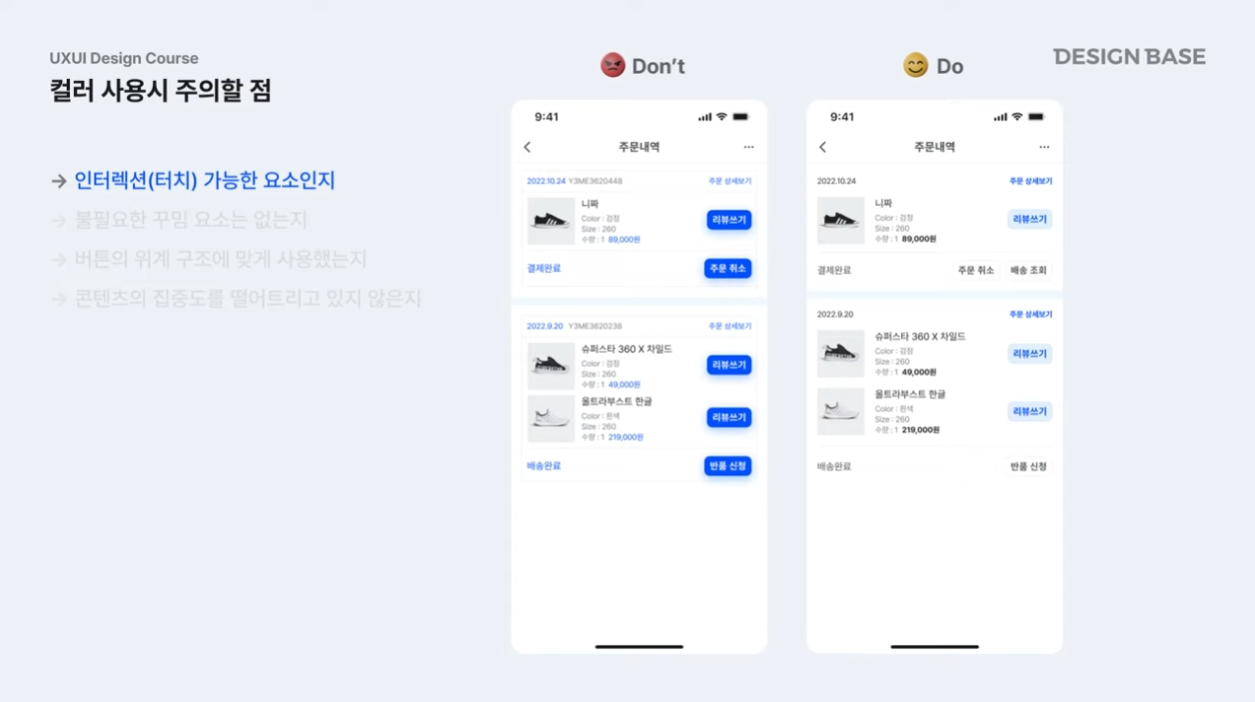
컬러 사용시 주의할 점

1. 인터랙션(터치) 가능한 요소인지
- 터치가 필요한 부분이 아닌데도 굳이 컬러를 사용하지는 않았는지?
2. 불필요한 꾸밈 요소는 없는지
- 테두리 등 불필요한 꾸밈 요소는 없는지를 체크
- 마진과 여백을 통해 깔끔하게 정보를 전달하는게 더 좋다
3. 버튼의 위계 구조에 맞게 사용했는지
-
버튼이라고 해서 모든 버튼에 Primary colors을 사용하면 앱 자체가 복잡하게 되고, 사용자에게 너무 많은 선택지를 주는 것이다.
-
유저 입장에서는 리뷰 작성과 주문 취소를 원하지 않는데 강조되어 보이기 때문에 자칫 잘못된 방향으로 유도할 수도 있다.
-
이 페이지가 주문내역을 확인하러 들어온거지, 리뷰를 쓰러 온 것이 아니기 때문에 리뷰를 쓰게 하려면 혜택을 주던지, 포인트를 주던지 다른 방향으로 유도해야 한다.
4. 콘텐츠의 집중도를 떨어트리고 있지 않은지
- 너무 많은 컬러 사용으로 콘텐츠의 집중도를 떨어트리고 있지는 않은가 ?
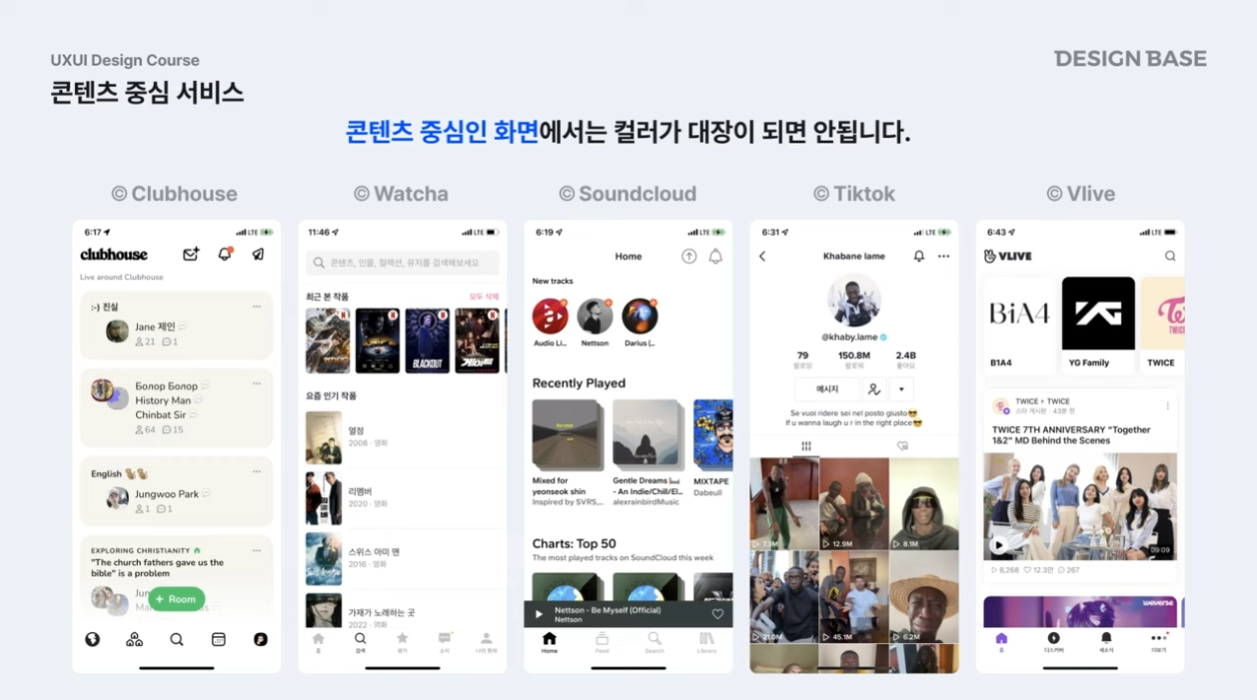
콘텐츠 중심 서비스에서의 컬러

콘텐츠 중심의 화면에서는 배경, 버튼 등 곳곳에 컬러를 너무 많이 사용하게 되면 유저는 피로함을 느끼게 됨
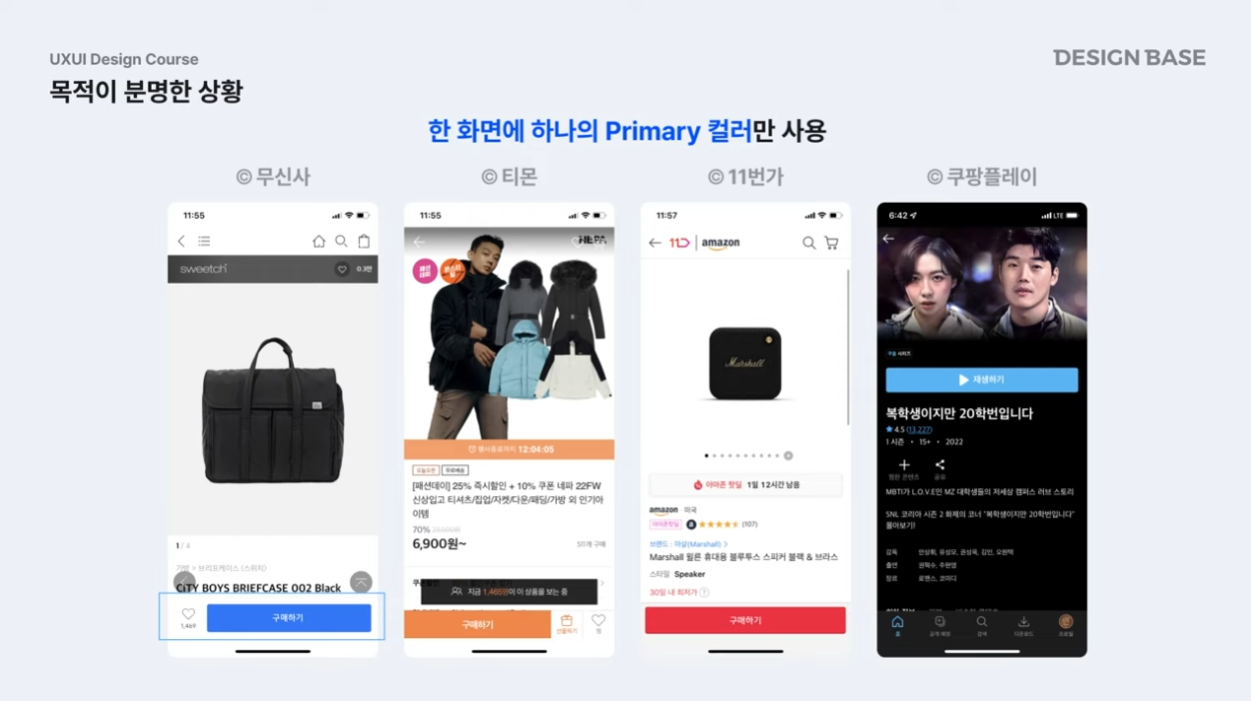
목적이 분명한 상황에서의 컬러

구매하기, 재생하기와 같이 목적이 분명한 상황에서는 한 화면에 하나의 Primary 컬러만 사용할 것