UXUI
1.[20240417] 메인페이지 디자인에 대한 UT 진행 및 결과 분석

🐻 들어가며 패스트캠퍼스 UXUI 디자인 부트캠프 1기의 미니 프로젝트가 끝이 났다. 미니 프로젝트는 PM X UXUI 의 협업 프로젝트로 약 1달 간 진행되었다. 프로젝트는 끝이 났지만, 팀원들 중 더 디벨롭 하고 싶은 인원끼리 모여서 지속적으로 프로젝트 디벨롭
2.[20240418] 채용시장 현황 및 트렌드에 대한 리서치

어제 UT를 진행한 후, 채용시장 및 현재 트렌드에 대해 포괄적으로 살펴보기로 했다. 우리는 어제 'AI 매칭' 이라는 핵심 아이템은 그대로 두고, 서비스 기능을 추가하는 방식으로 생각해보자 라고 했었다. 하지만 오늘 회의에서는 AI 매칭이라는 목적 자체가 컬쳐핏을 알
3.[20240419] 실현 가능성과 창의적인 아이디어 간의 합의점을 찾는 과정을 경험하다

우리는 우선, 잡플래닛 이용 행태를 조사했다. 이용 행태를 조사하다 보니 잡플래닛 대표님께서 하신 인터뷰를 보게 되었는데, 잡플래닛을 통해 사람 중심의 채용 문화를 확산 시키는것이 목표라고 하셨다. 이때 우리는 혼란스러워졌다. AI 기반으로 방대한 데이터를 활용하여 채
4.[20240422] 경쟁사 리서치

주말에 경쟁사 리서치를 각자 해온 뒤 이와 관련하여 논의를 진행하였다. 리서치 내용을 통해 타 플랫폼에선 어떤 식으로 공고를 제공하는지, UI는 어떤지 파악할 수 있었고 이후에는 커뮤니티와 커피챗 서비스 관련하여 리서치를 추가로 진행하기로 했다. 원티드, 사람인 등 경
5.[20240423] 이미지 처리 : Stable Diffusion과 Diffusion Model

Diffusion 모델이란 최근 딥러닝 분야에서 대표적인 이미지 생성 모델로 Autoencoder, GAN, Diffusion 모델이 있다. Autoencoder는 학습 속도가 빠른 반면, 생성된 이미지의 품질이 낮다는 단점이 존재한다. GAN은 높은 품질의 이미지를
6.[20240424] 경쟁사 리서치 : 현직자 멘토링 플랫폼 comento

파이널 프로젝트에서 금융 서비스 이용 행태와 자산관리 및 금융상품 이용 관련 설문에 참여했는데, 심층 인터뷰 대상자로 뽑혀서 인터뷰를 진행했다. 인터뷰는 총 2시간 넘게.. 진행되었는데 항상 내가 interviewer의 입장이다가, interviewee의 입장이 되어보
7.[20240425] 경쟁사 리서치 : 현직자 멘토링 플랫폼 comento

경쟁사 리서치를 해야 해서 각자 서비스 하나씩 맡아 리서치를 진행하기로 했다. 나는 코멘토 서비스를 맡게 되었고, 해당 서비스를 맡은 이유는 내가 이용해본 적이 있었기 때문이다. 메인 화면부터 핵심 서비스, 커뮤니티 서비스, 자소서 첨삭 서비스, 직무 부트캠프 등.
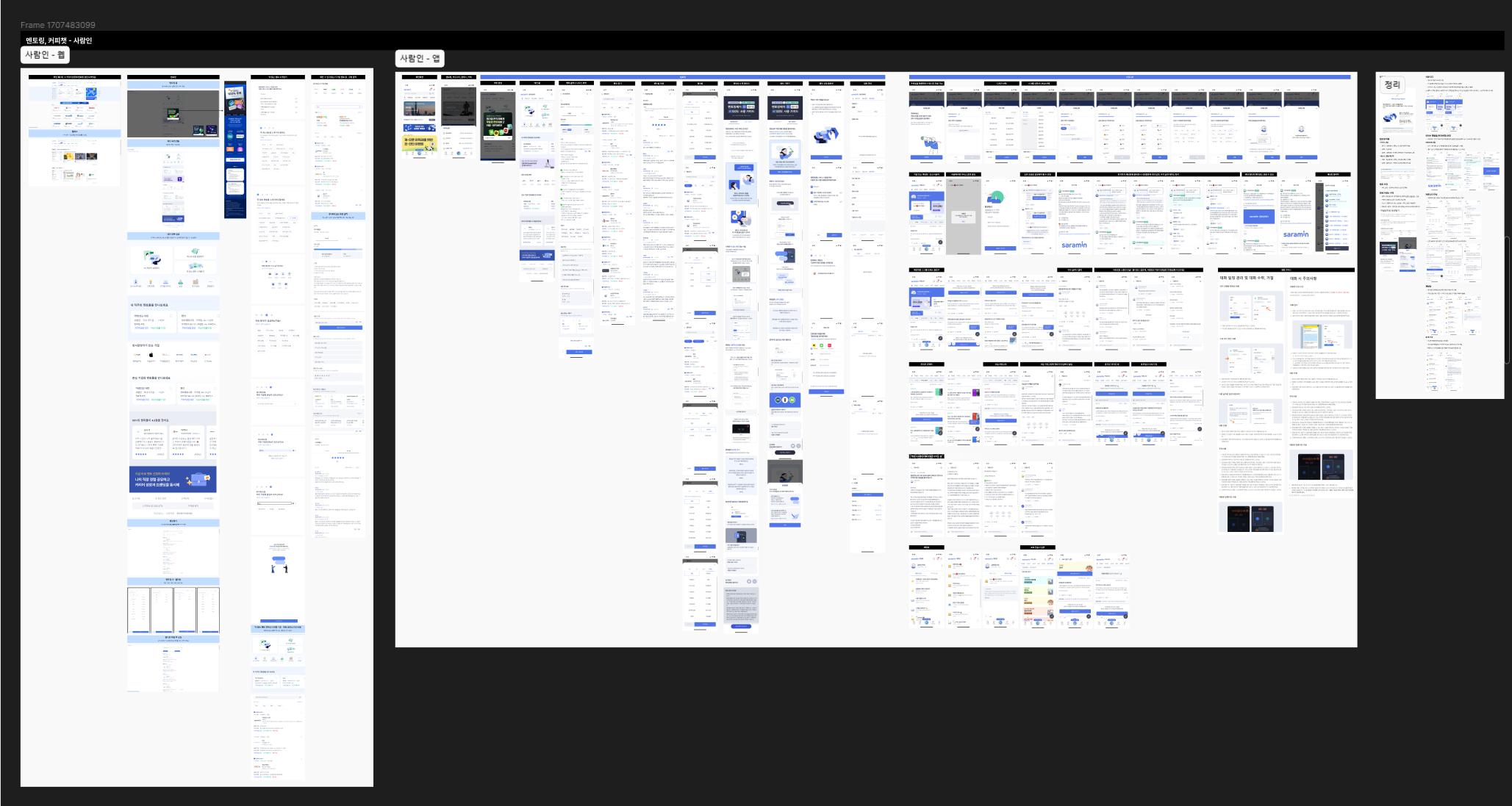
8.[20240426] 멘토링, 커뮤니티 서비스 리서치 : 사람인

오늘은 멘토링, 커뮤니티 서비스 중 사람인을 리서치 했다. 사람인은 인지도 및 이용률도 높은 곳이고 특히 멘토링(커피챗) 및 커뮤니티 서비스가 잘 되어있어서 벤치마킹을 위해 리서치를 진행하였다.
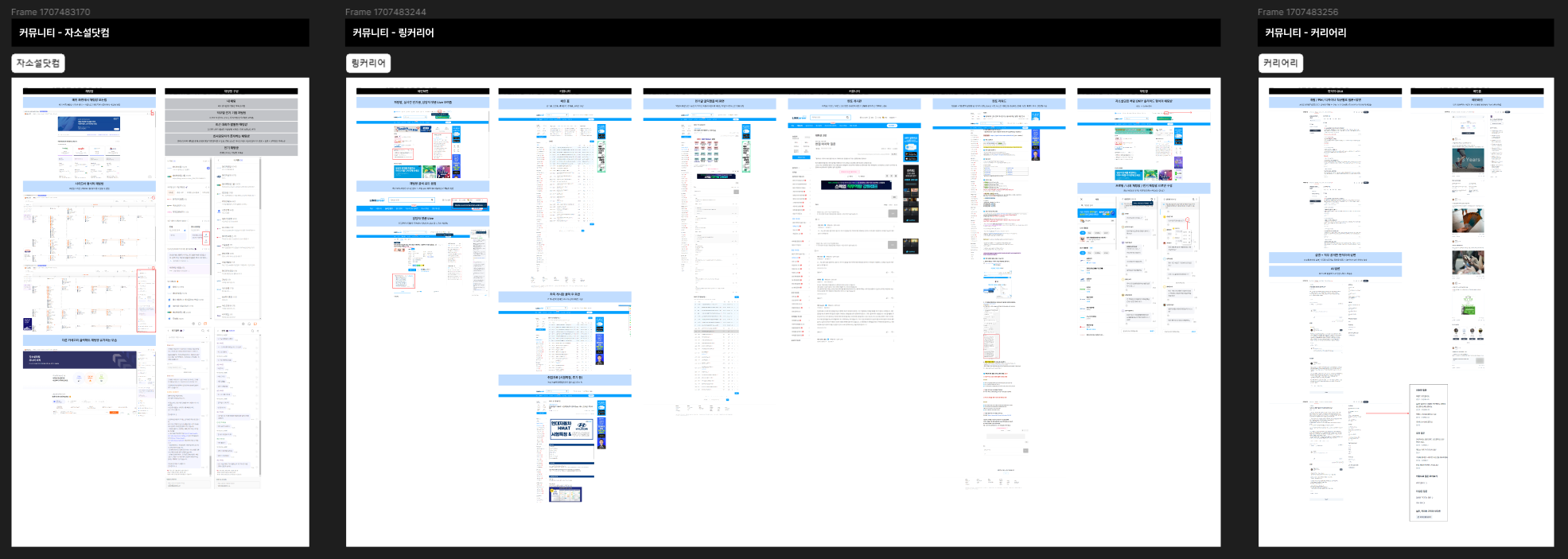
9.[20240429] 커뮤니티 서비스 벤치마킹 리서치 - 자소설닷컴, 링커리어, 커리어리

자소설 닷컴은 내가 채용 공고 확인을 위해 가장 자주 이용하는 플랫폼이다. 자소설 닷컴은 기업 채팅방 기능을 제공해서 유저끼리 채팅을 통해 여러가지 정보를 공유하고, 인사 담당자와 소통도 가능하다. 특히 사이드바 형식으로 채팅방을 만들어 ON/OFF 할 수 있게 하여
10.[20240430] 디자인과 인간심리 : The DESIGN of EVERYDAY THINGS (DONALD A. NORMAN)

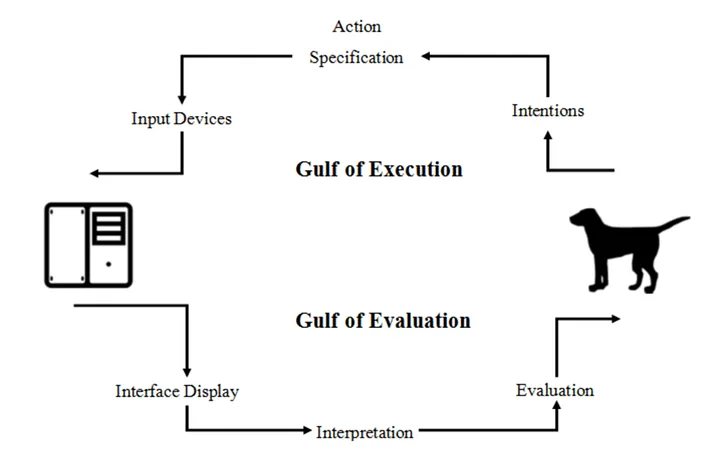
디자인에 관심이 있거나 디자이너라면 주변에서 입을 모아 꼭 읽어야 하는 책이 있다며 추천한다. 바로 도널드 노먼의 "디자인과 인간심리"다도널드 노먼(Donald A. Norman)의 "디자인과 인간심리"는 인간 중심 디자인과 사용자 경험에 관한 중요한 개념을 다루고 있
11.[20240501] 개인프로젝트 - 데스크 리서치, 시장 조사

사실 내가 피그마를 처음 사용할 때는 오토레이아웃이 마음대로 변경이 어려워서 너무 어려웠는데, 몇 번의 프로젝트를 거치면서, 그리고 나에게 오토레이아웃을 알려준 센세🙇♀️ 를 만나고 난 후 오토레이아웃을 자유롭게 쓸 수 있게 되었다 😋 하핫프로젝트 할 때 오토레이
12.[20240502] 현직자 1:1 커리어 멘토링을 받은 후 느낀 것들, 개인 프로젝트 데스크 리서치

🧋 20240502 진행내용 👩💻 1:1 멘토링을 받은 후 느낀점 우선 내가 멘토님께 드렸던 질문을 공유하고자 한다. 이때까지 프로젝트를 진행하면서 팀원들과 의견이 맞지 않아 어려움을 겪었던 부분들에 대해 멘토님께 질문을 드렸다. 1. 디자이너는 창의성과 사
13.[20240503] Desk Research, 불필요한 비효율을 줄이고 본질에 집중하자

취업 준비를 하다 보면 문득 이유 모를 불안감이 찾아온다. 취준중인 20대라면 누구나 겪는 자연스러운 감정이라고 생각한다. 하지만 나도 처음에는 불안감 때문에 밤을 새우곤 했다. 지금은 예전에 비해서는 많이 성장한 것 같다. 이제는 '불안' 이라는 감정이 발생하면 어떻
14.[20240507] Playground AI 활용하여 이미지 생성하기(연습) (feat. stable diffusion)

많은 분들이 이미지 생성을 위해 미드저니를 활용하고 있다고 들었다. 내가 사용해 볼 Playground AI는 무료로 이용할 수 있는 AI 이미지 생성기로, 하루에 1,000개 까지 생성이 가능하다. 유료 기능을 이용하면 하루에 5,000개의 이미지를 생성할 수 있고
15.[20240508] 경쟁사 리서치, 컨퍼런스 스터디 : 토스 디자인 컨퍼런스 SIMPLICITY 23

이번 주 컨퍼런스 스터디는 지난 주에 이어 '토스 디자인 컨퍼런스' 중 한 개의 세션을 선택하여 진행 하였다. 최근들어 UX 라이팅에 관심을 가지게 되면서UX 라이팅을 주제로 한 세션을 듣고 인사이트를 얻고자 하였다. 토스의 제품은 수십 개이지만, UX 라이터는 단 3
16.[20240509] IA 작성을 통한 경쟁사 서비스 분석

네이버 카페의 경우 확실히 유저끼리 소통하고 공유하는 비중이 높았다. 거래 관련 분쟁이 일어났을 때 유저의 의견을 묻는 게시판이나, 거래 관련 비매너 행위 OR 사기의심 행위를 하는 유저의 정보를 공유하기도 한다. 또한 가장 많이 본 글은 해당 유니폼이 정품인지를 묻는
17.[패스트캠퍼스 UXUI 디자인 부트캠프 1기] UXUI 디자인 부트캠프 강사님 소개

Cf. 나는 2023.12.18 ~ 2023.06.14 기간동안 내일배움카드로 수강하는 K-digital training(패스트캠퍼스 UXUI 디자인 부트캠프 1기)을 듣고 있다. 현재 UXUI 디자인 부트캠프 3기를 모집하고 있다고 알고 있는데, 사실 나는 1기 수강
18.[패스트캠퍼스 UXUI 디자인 부트캠프 1기] UXUI 미니프로젝트 후기

드디어 미니 프로젝트가 시작되었다. 미니 프로젝트는 약 한달 간 진행되며, PM 과정의 수강생분들과 팀을 이뤄 진행된다. 타 과정과 협업하는 첫 프로젝트인 만큼 기대가 되었다! UXUI 과정은 당시 토이 프로젝트 UI 디자인도 진행하고 있었어서, 미니 프로젝트랑 병행하
19.[패스트캠퍼스 UXUI 디자인 부트캠프 1기] 부트캠프 과정 중간 회고

부트캠프 중간 회고 2023년 12월 18일에 시작한 부트캠프의 절반 과정을 넘었다. 절반이 넘은 이 시점에서, 중간 회고를 작성해보고자 한다. 지난 기간에 대해 되돌아 보면서 나는 얼마나 성장했는지, 그리고 남은 기간동안 어떤 것을 보완해야 할지 정리하고자 한다.
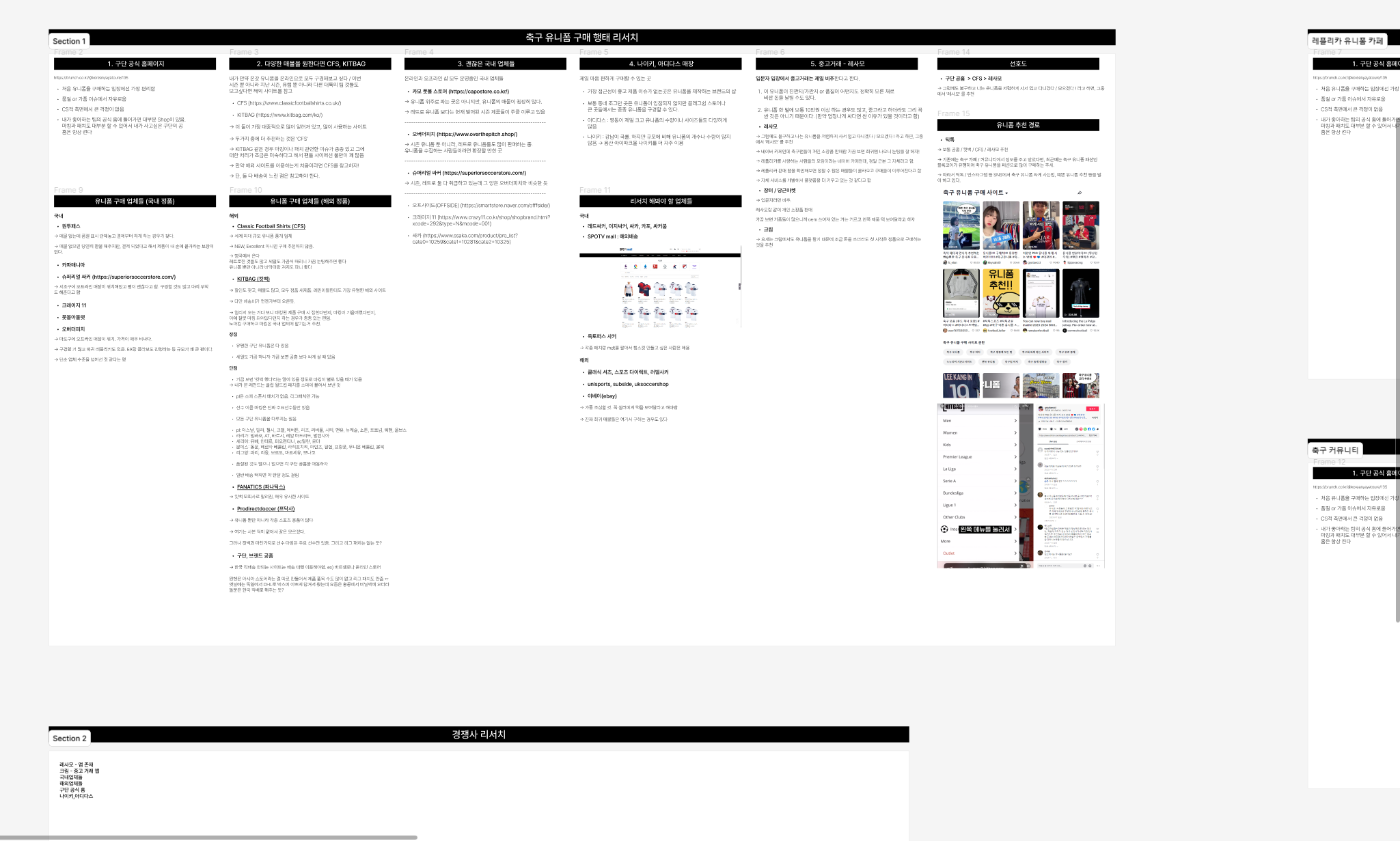
20.[20240516] 리서치 및 아이디어 구상, 가설 설정

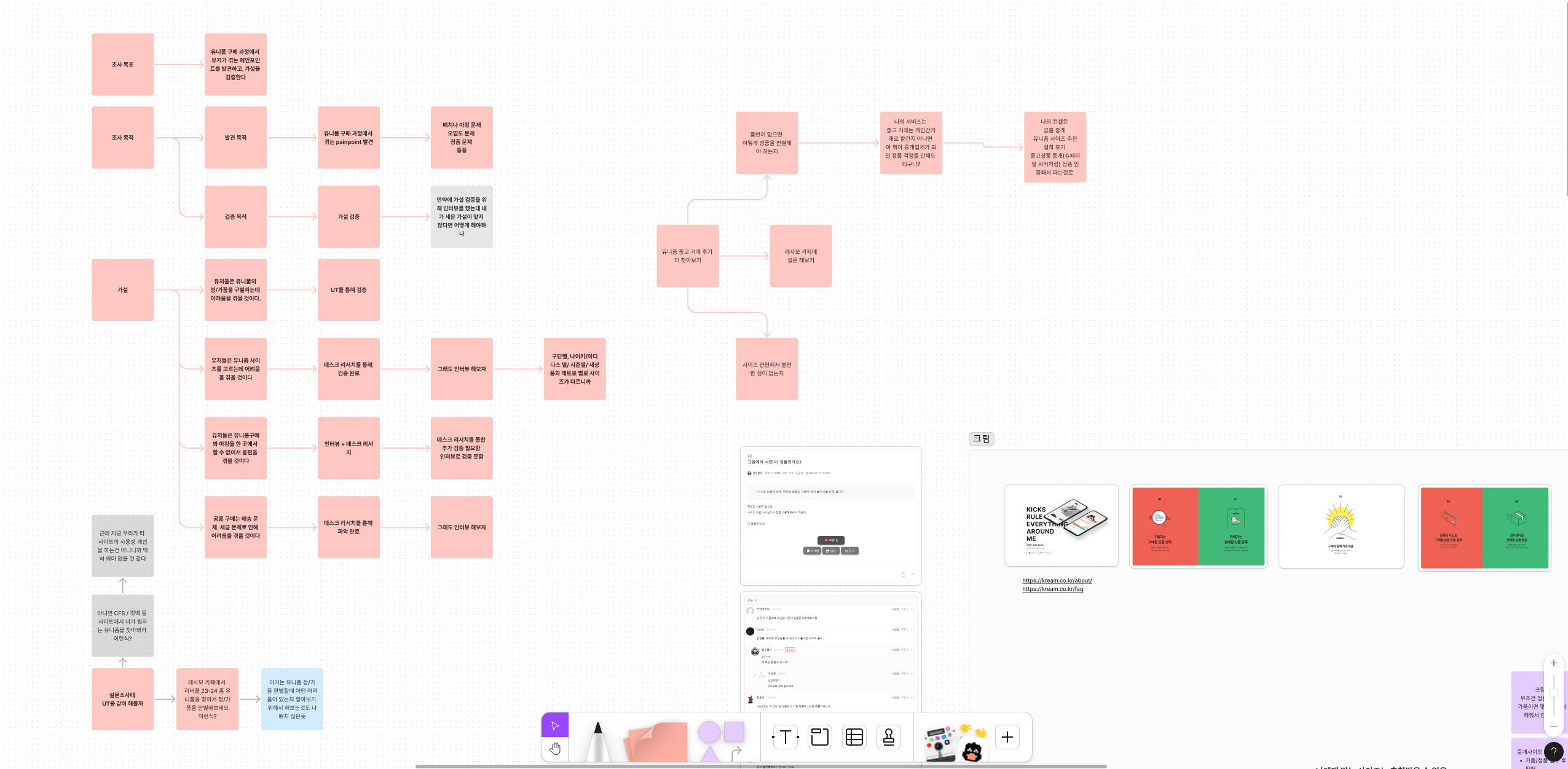
품번, 유니폼 가품 관련 키워드를 넣어서 구글링하니 여러 커뮤니티에서 정가품 관련한 이슈를 확인할 수 있었다. 품번은 하나의 제품을 구성하고 있는 모든 부품에 부여하는 고유 번호이다. 그래서 모든 제품의 정가품 여부를 확인할 때 가장 필수적인 부분이 품번이다. 그래서
21.[20240520] 가설 설정, 설문지 작성 및 배포하기

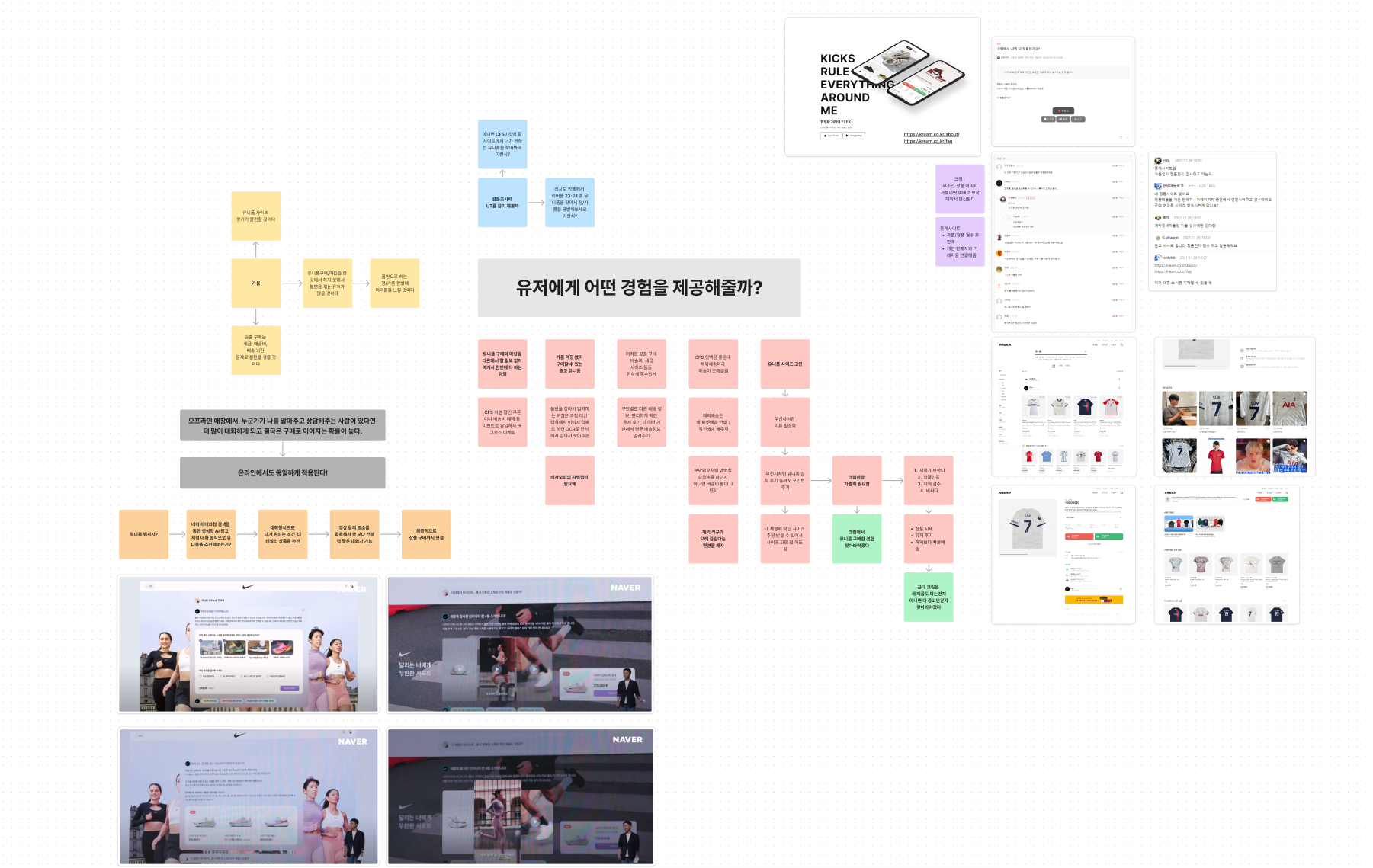
먼저, 지난 글을 작성한 이후로 경쟁사라고 생각되는 크림과 레사모는 유저에게 어떤 경험을 제공하고 있는지 다시 정리해봤다. 확실히 두 사이트는 다른 경험을 제공하고 있었다. 크림은 개인 간의 거래를 중개하는 '중개 사이트'이고, 자체 검수 팀에서 정품인지 철저한 검수를
22.[20240522] 설문조사 응답 결과 확인(feat. 어떻게 하면 효율적으로 정리할 수 있을까?)

사용자가 자신이 원하는걸 스스로 정확하게 말해줄 수 있다면, 서비스를 만들기 위해서 수많은 사람들이 함께 고민할 필요가 없다. 응답자들을 불러놓고 인터뷰를 하다 보면
23.[20240523] 컨퍼런스 스터디, 디자인과 인간심리 독서

💻 20240523 진행 내용 토스 디자인 컨퍼런스 SIMPLICITY 23 이번 주 컨퍼런스 스터디는 '토스 디자인 컨퍼런스' 중에서 한 세션을 골라 진행하였다. 이번에 고른 세션은 '토스뱅크만의 차별화된 경험을 찾아서' 이다. 현재 개인 프로젝트를 진행하면서
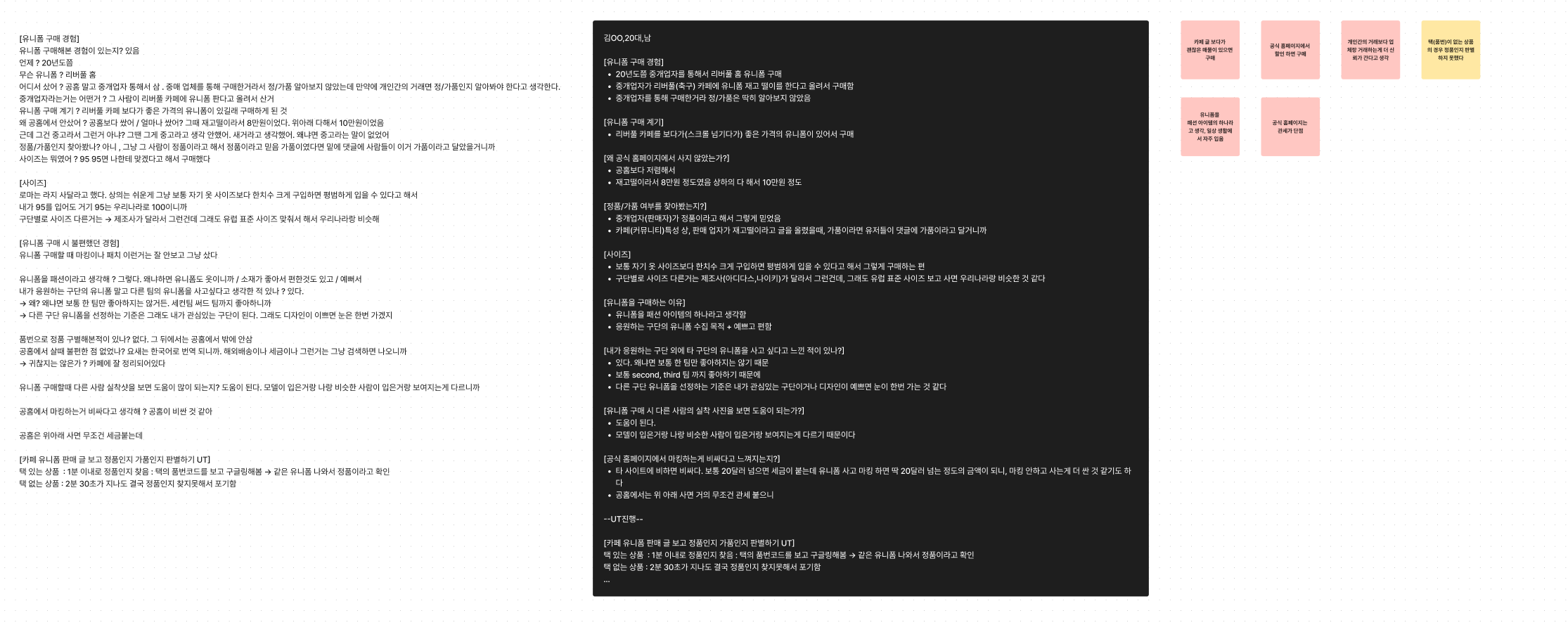
24.[20240524] 유저 1:1 인뎁스 인터뷰 진행 및 결과 정리

인터뷰 질문지는 진행 전에 간략하게 작성했고, 가설 검증 및 painpoint 발견을 목적으로 하여 진행 하였다. 인뎁스 인터뷰는 설문조사와 다르게 어떤 부분에 대하여 꼬리 질문을 하면서 인사이트를 더 뽑을 수 있는 장점이 있다고 생각한다. 그래서 뽑을 수 있을 것 같
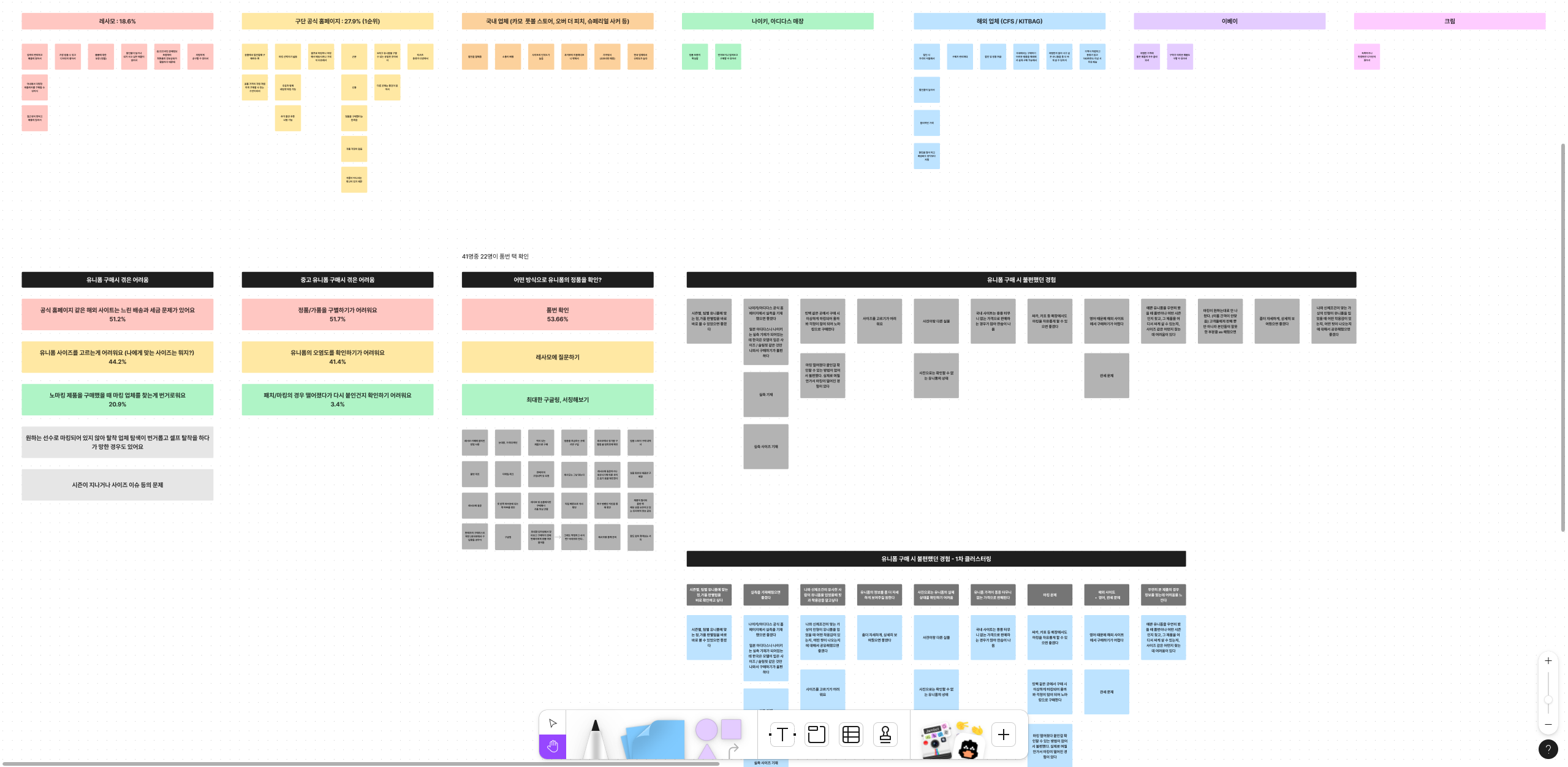
25.[20240527] 유저 설문조사 결과 1차 클러스터링 진행

정말 다양한 연령대의 유저분들께서 설문에 참여해주셨다. 🙇♀️ 이전 글에서 설문 결과를 '전체응답'으로 확인하게 되면, 아래 사진처럼 한눈에 파악할 수 있어서 좋은데 누가 이 답변을 했는지, 그리고 이 답변을 한 사람의 연령대는 어떻게 되는지 등등을 파악하는데 어려
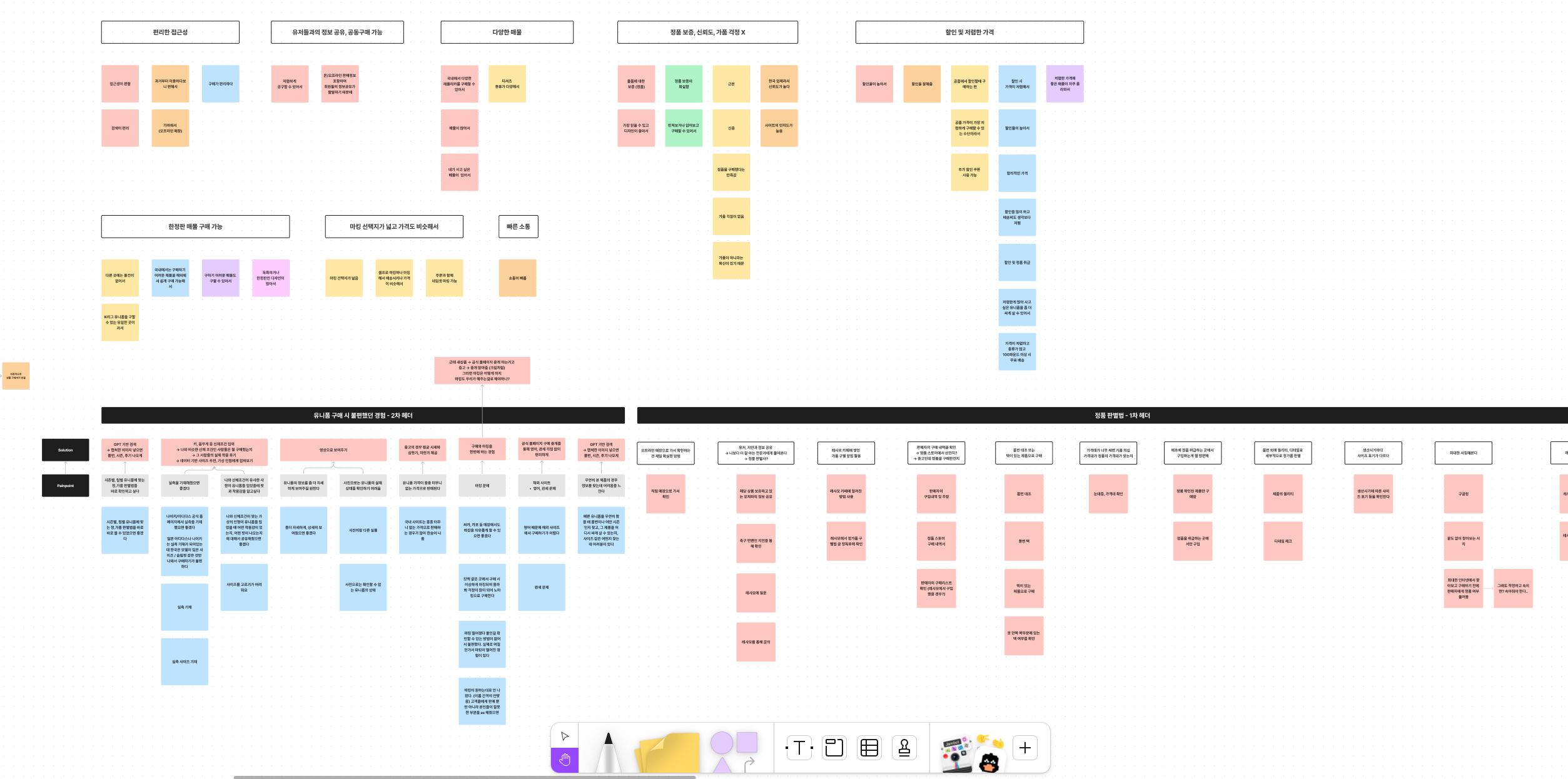
26.[20240528] 유저 설문조사 결과 2차 클러스터링(헤더 도출)

이 부분은 헤더를 painpoint 중심으로 정리했어서, 솔루션의 형식으로 헤더를 뽑아보았다. 아이디에이션이랑 같이 진행하게 된 것 같다. 사실 상위 개념의 헤더로 도출해야 하는데 도중에 솔루션이 떠올라서 멘탈 모델에서 painpoint -> needs -> solut
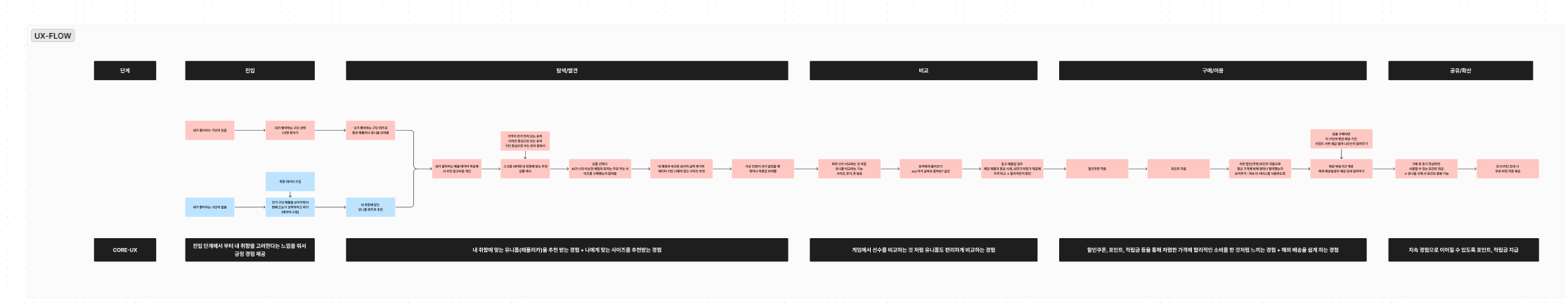
27.[20240529] UX-FLOW, UX Pattern

원래는 UX FLOW를 만들 생각이 없었는데, 헤더를 뽑으면서 아이디에이션을 하다 보니 서비스 이용 여정에 따라서 유저마다 원하는게 다를거라고 생각이 들었다. 예를 들어, 내가 좋아하는 구단(팀)이 존재하고, 평소에 유니폼을 많이 사본 사람과 내가 좋아하는 구단은 없는
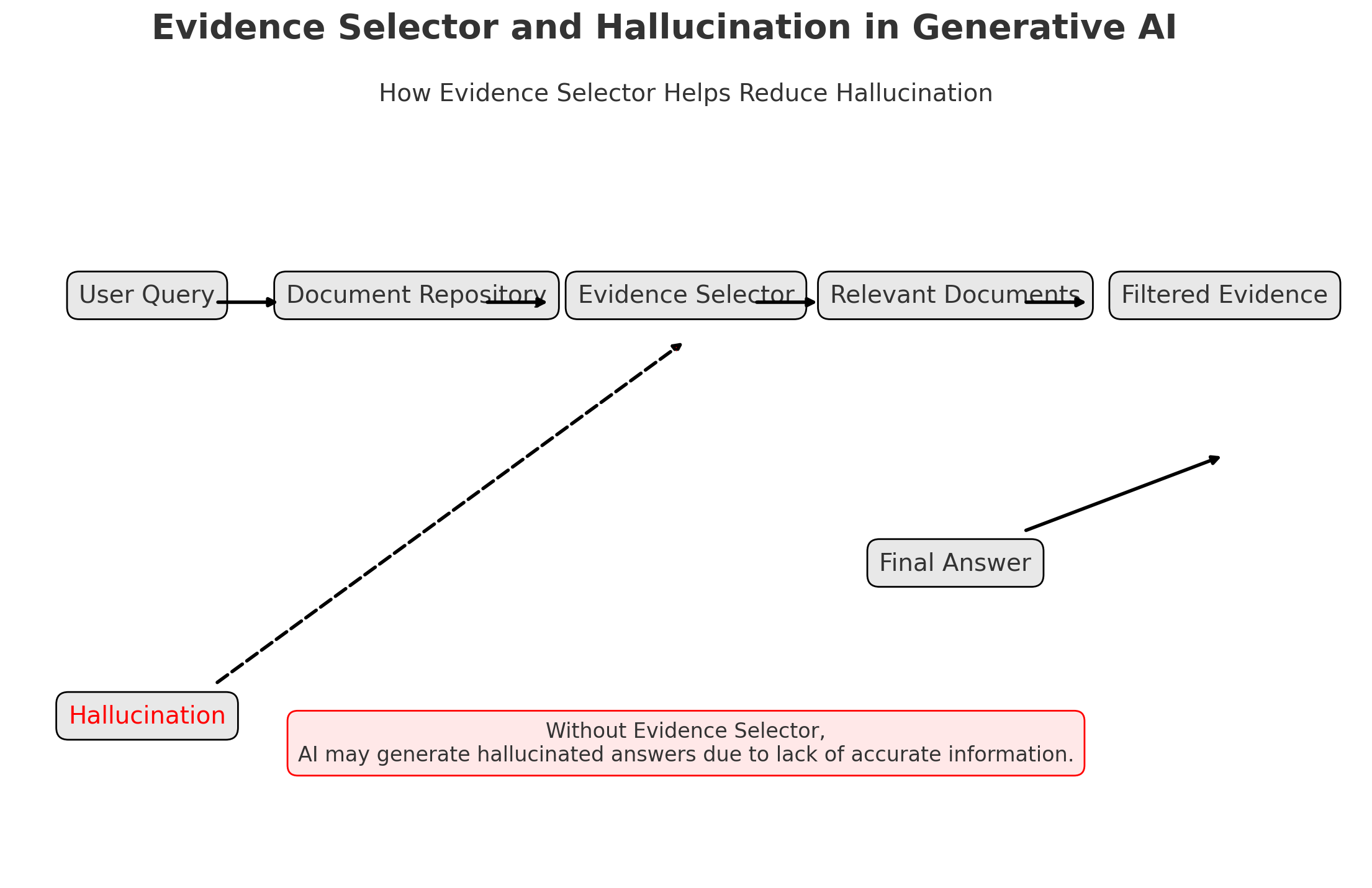
28.[20240530] Hallucination, Evidence Selector에 대하여

이번 컨퍼런스 스터디는 팀네이버 컨퍼런스 DAN23 중, 'CUE : 생성형 AI 기반 차세대 검색 서비스' 이다. 지난번에는 '초개인화 경험으로 연결된 생성형 AI 기반 광고' 라는 세션을 들었는데, 그때 CUE를 활용한 시연을 보며 CUE에 대해 궁금증이 커졌다.
29.[20240531] UX Pattern 수정

💻 20240531 진행내용 UX Pattern 초안 지난 글에서는 UX패턴 초안에 대해서 설명했었다. 조금 더 구체적으로 설명하면 **X축 : [고정적 탐색 - 다변적 탐색] Y축 : [관여도 높음 - 관여도 낮음] ** ➡️ 제1사분면 : [다변적탐색 X
30.[패스트캠퍼스 UXUI 디자인 부트캠프 1기] 개인 학습 후기

패스트캠퍼스 부트캠프의 과정은 토이 프로젝트1 (UX) ➡️ 토이 프로젝트1 (UI) ➡️ 미니 프로젝트 (PM과정 협업) ➡️ 파이널 프로젝트로 진행된다. 미니 프로젝트가 끝나고 파이널 프로젝트를 앞두고 있는 시점에서, 매니저님께서는 파이널 프로젝트 참여 / 개인 프
31.[20240604] 앱 개선/기획 서비스 선정 및 데스크 리서치

어떤 앱을 선정할지 부터가 미션이었다. 나는 우선 내가 평소에 자주 쓰는 앱 중에서 불편함을 느꼈던 경험을 떠올렸다. 지금은 쓰지 않지만 몇달 전에 웨이브를 사용한 적이 있는데, 이때 정말 불편한 점이 많았다. 나는 피클 플러스라는 ott 공유 서비스에서 4인팟을 구해
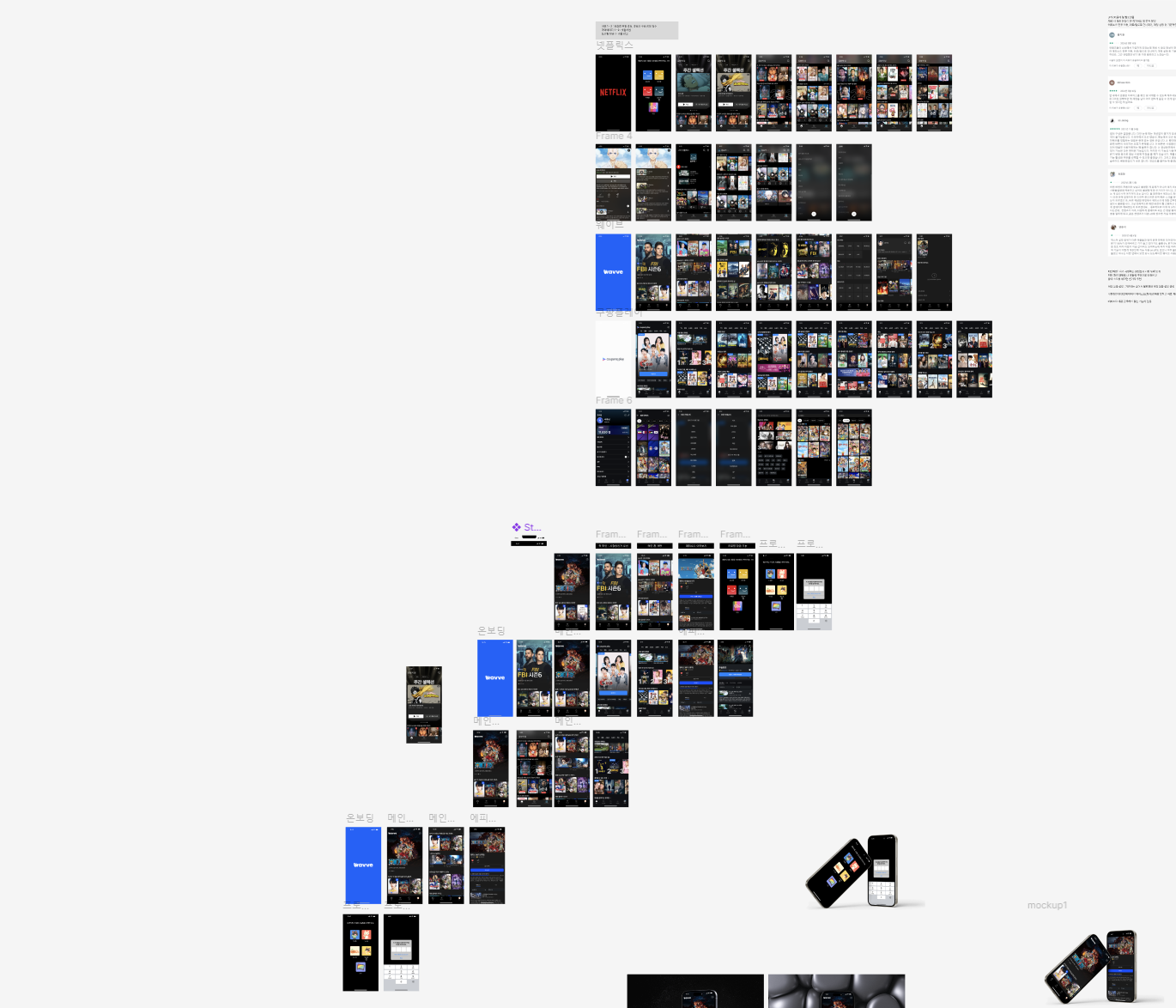
32.[20240610] 앱 개선/기획 과제

각각 페이지 캡쳐 진행 후, 직접 사용해보면서 어느 지점에서 막히는지 유저들이 불편하다고 말하는 지점이 어떤 부분인지를 탐색해보았다. 콘텐츠를 재생하면 이전화 보기 버튼이 없어서 에피소드를 눌러서 찾아야 하는 뎁스가 추가적으로 발생함. 또한 에피소드 내용을 통한 검색
33.[20240611] 앱 개선/기획 과제 2

오늘은 각 페이지 디자인 하는 작업을 진행했다. 메인 페이지와 개인프로필 페이지, 그리고 세부 페이지에 대해서 작업을 진행했는데 디자인 작업 특성 상 진행 과정 하나 하나를 캡쳐하고, 정리하면서 진행하기는 어려워서 결과물 중심으로 작성하게 되었다. 화면 사이즈는 390
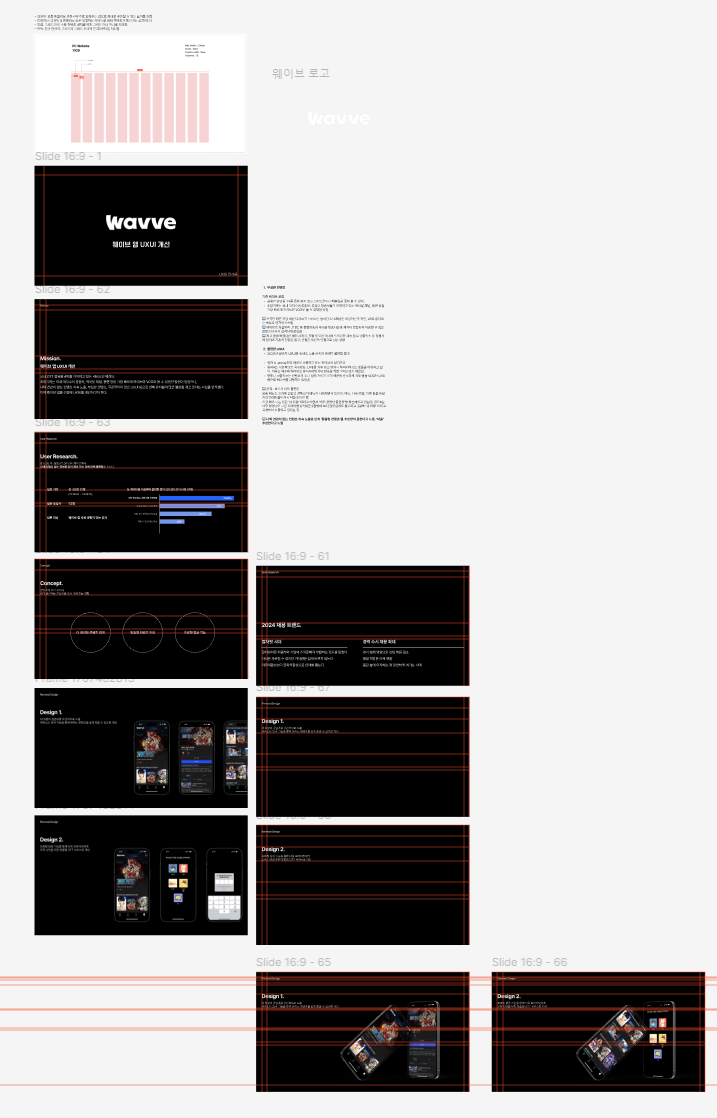
34.[20240612] 앱 개선/기획 과제 장표 제작

어제 디자인 작업을 어느정도 다 하고, 오늘은 장표 제작을 진행했다. 발표를 목적으로 만드는 장표가 아니였기 때문에 조금 더 러프하게 작업할 수 있었다. 메인 표지를 웨이브 서비스 대표색으로 할까 고민하다가, 다른 페이지 배경과 너무 대비될 것 같아서 배경 색을 전체
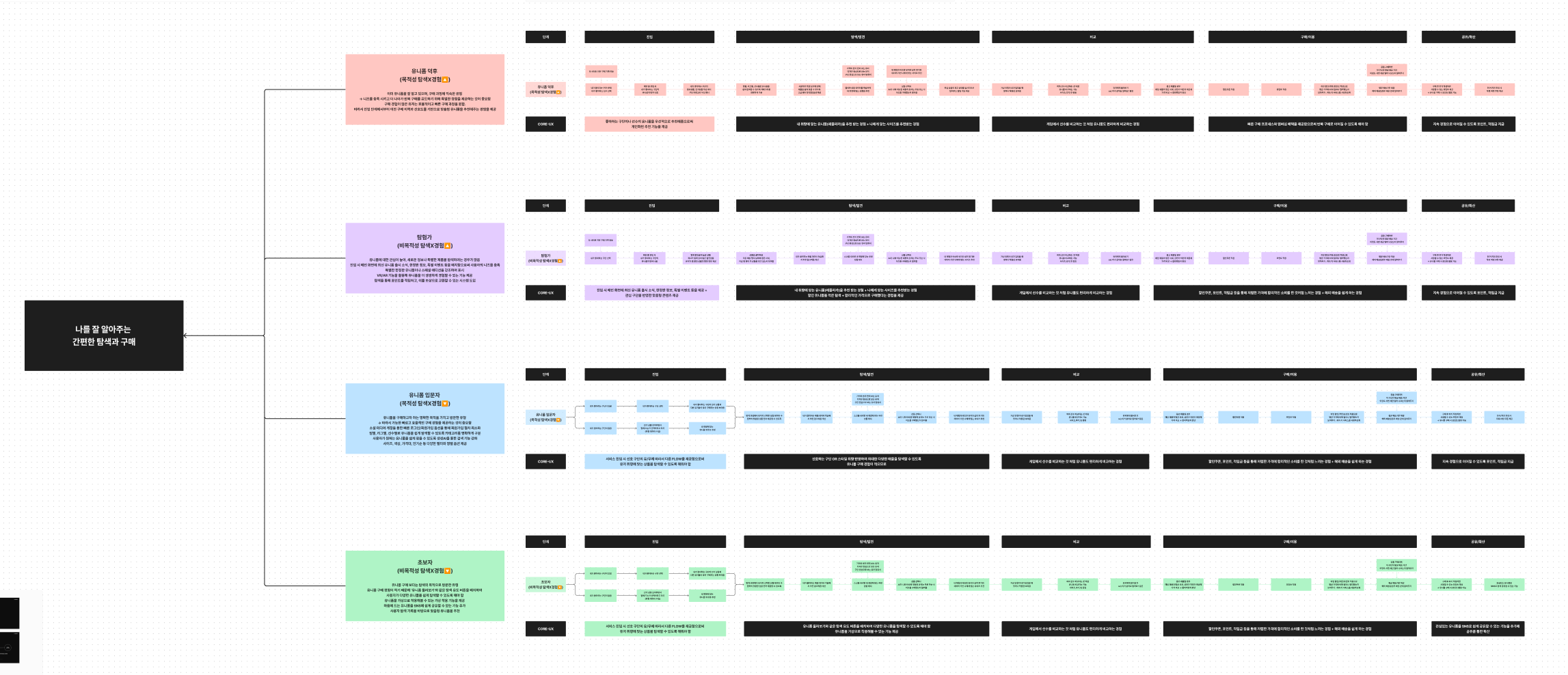
35.[20240607] 각 패턴 별 UX FLOW 작성, CORE UX 도출

💻 20240607 진행내용 WHY? 우리 서비스에서 어떤 경험을 최우선적으로 제공해야 할지 확립하는 것이 가장 중요한 문제라고 생각했기 때문이다. 유저 패턴별로 서비스 이용 여정에서 필요한 경험이 다를거라고 생각했기 때문에 각 패턴 별로 flow를 작성하고, 각
36.[20240613] 플러스엑스 UXUI 강의

사용자가 제품을 사용하면서 느끼는 전반적인 사용자 경험 사용자의 편의성, 사용성 뿐만 아니라 만족도를 포하하는 다양한 감정 등 서비스를 사용하는 사용자의 여정 속에서 느끼고 경험할 수 있는 모든 요소Plus X에서는 UX를 기획 및 설계 파트로 부름 사용자와 시스템을
37.[UXUI] 모바일 UI 디자인 가이드

사용자는 디자이너의 생각보다 스크롤을 많이 하지 않는다. 특정한 요인이 없는 이상 스크롤을 하지 않고 곧바로 검색 같은 내비게이션 아이콘을 탭한다. 스크롤하면 더 많은 콘텐츠가 있음을 예상할 수 있는 시각적인 단서를 제공해야 한다. 화면의 그리드를 하단에 정확하게 정렬
38.[UXUI] 앱 디자인 레이아웃과 그리드 시스템

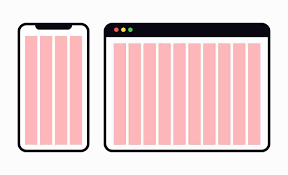
이 글은 디자인베이스\_앱 디자인 레이아웃과 디자인 시스템 의 영상을 개인적으로 공부하며 정리한 글입니다. 아래로 스크롤을 내리며 탐색하는 형식에 주로 사용 이미지나 영상 콘텐츠가 강조되는 특징가로로 넓어서 텍스트 정보도 많이 담을 수 있음 \\1단 레이아웃에 비해 화
39.[UXUI] 컬러 올바르게 사용하기

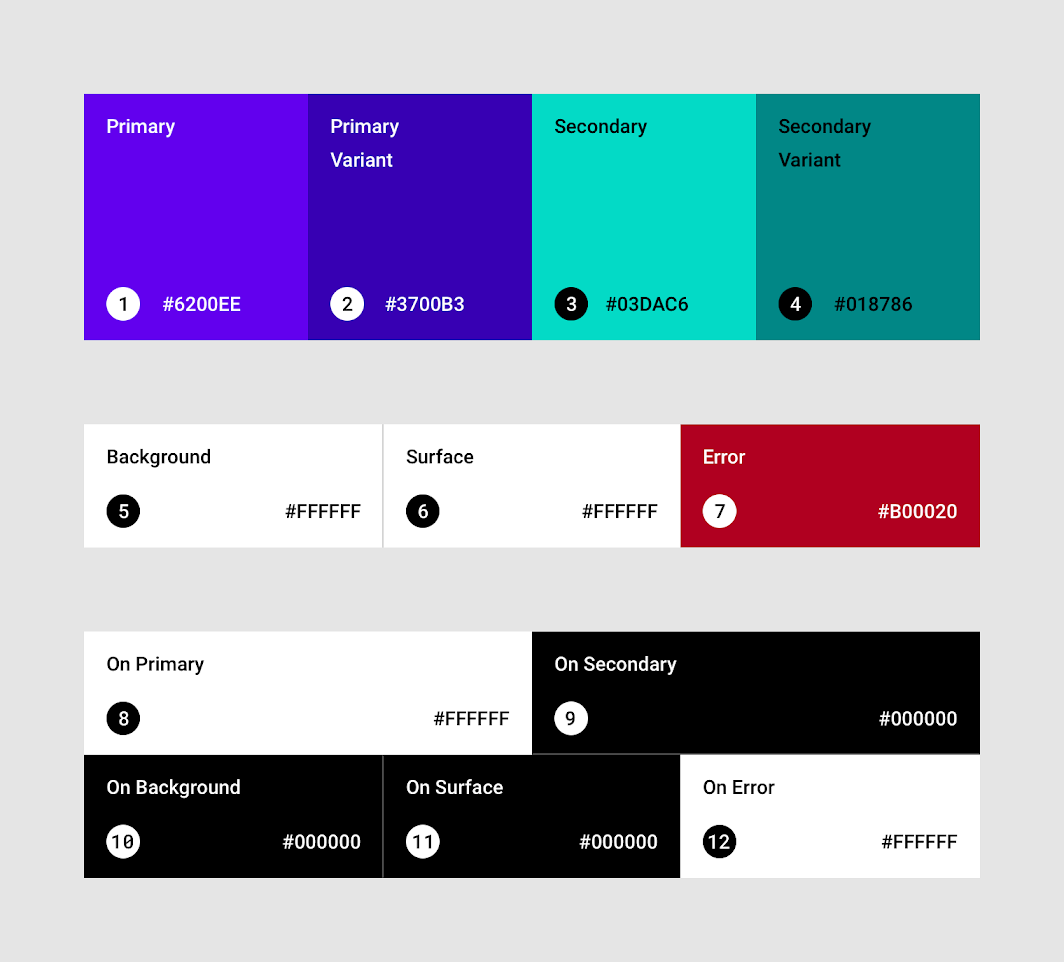
이 글은 디자인베이스\_컬러 올바르게 사용하는 방법 영상을 개인적으로 학습하며 정리한 내용입니다. 채도, 명도에 따라서 강조할 부분에 이목을 줄 수 있다. 유저가 성공, 경고, 에러 등 상황을 만났을 때 인터랙션이 필요한 경우가 있음. 그럴때 이러한 시멘틱 컬러를 활용
40.[UXUI] 아이콘 디자인

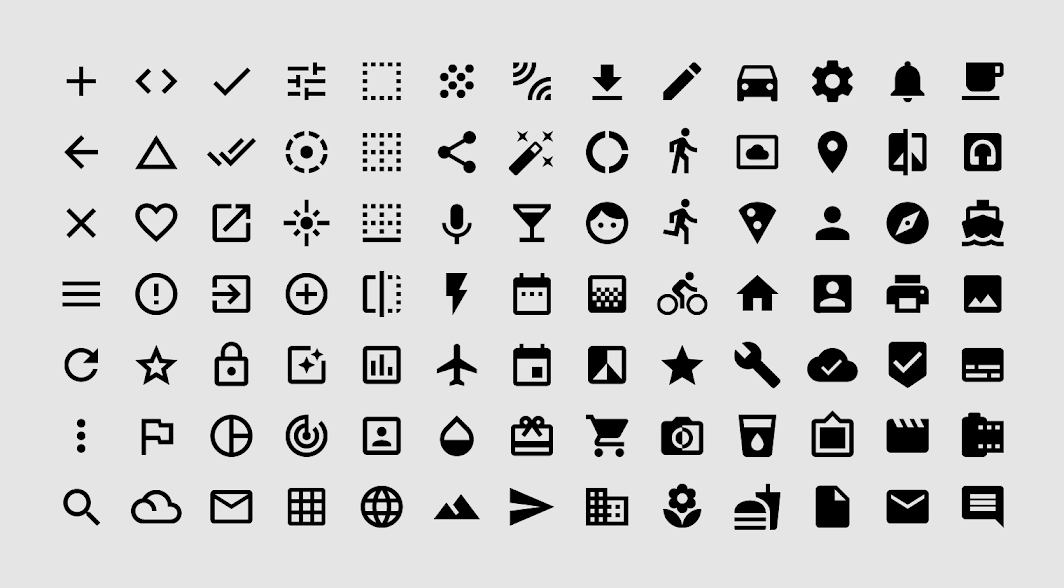
이 글은 디자인베이스\_아이콘 디자인 영상을 개인적으로 학습하며 정리한 내용입니다.
41.[UXUI] 8-Point 그리드 시스템

모든 종류의 콘텐츠는 '그리드'라는 시스템을 이용해 배치된다. 우리는 가로 그리드를 사용하여 콘텐츠의 내용을 정렬하고, 세로 그리드를 사용하여 텍스트의 본문을 세로로 정렬한다. The Box Model 구성 요소: border, margin, padding, dime