🐻 들어가며
패스트캠퍼스 UXUI 디자인 부트캠프 1기의 미니 프로젝트가 끝이 났다. 미니 프로젝트는 PM X UXUI 의 협업 프로젝트로 약 1달 간 진행되었다.
프로젝트는 끝이 났지만, 팀원들 중 더 디벨롭 하고 싶은 인원끼리 모여서 지속적으로 프로젝트 디벨롭을 해보려고 한다.
- 온라인 강의를 통한 개인 역량 향상
- 디자인 관련 서적 독서 (디자인과 인간심리 등)
- 개인적으로 더 공부해보고 싶었던 부분들
- 미니 프로젝트 디벨롭
- 포트폴리오 제작 💻 20240417 진행 내용
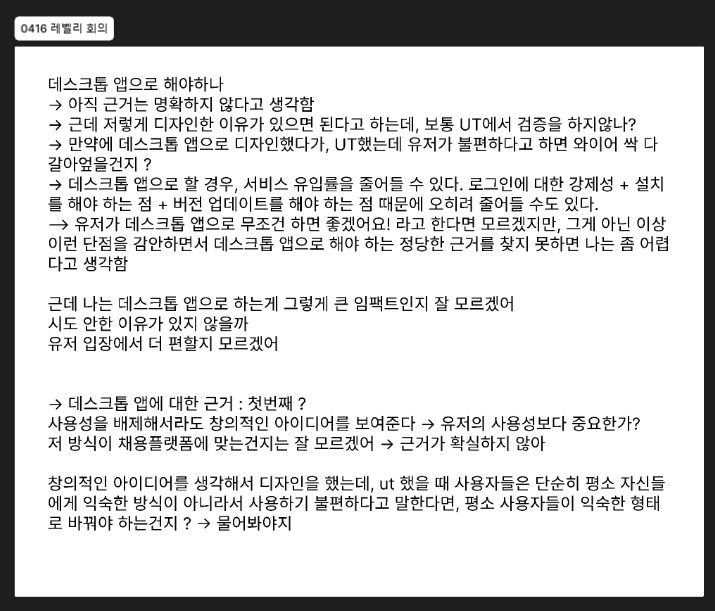
1. 미니 프로젝트 개선 관련 팀 회의
2. 메인 페이지 디자인 1차 UT 진행
3. UT 결과 분석 및 개선안 논의 👻 메인 페이지 디자인 1차 UT 진행
우리 팀은 메인 페이지 레이아웃을 아래와 같은 방식으로 하고자 했는데, 나는 이에 대한 근거가 필요하다고 생각했다. 메인 페이지와 관련하여 논의해야 할 안건은 다음과 같았다.
1. 웹 방식이 아닌 웹 앱 OR 데스크톱 앱으로 해야 하는 이유에 대한 근거가 있는지
2. 잡플래닛은 '채용사이트' 라는 성격을 가지고 있는데, 노션 및 슬랙과 비슷한 레이아웃 구조를 가지고 가는게 사이트 성격에 맞는 건지
3. 가장 중요 -> 유저가 현재 메인 페이지를 선호 하는지 

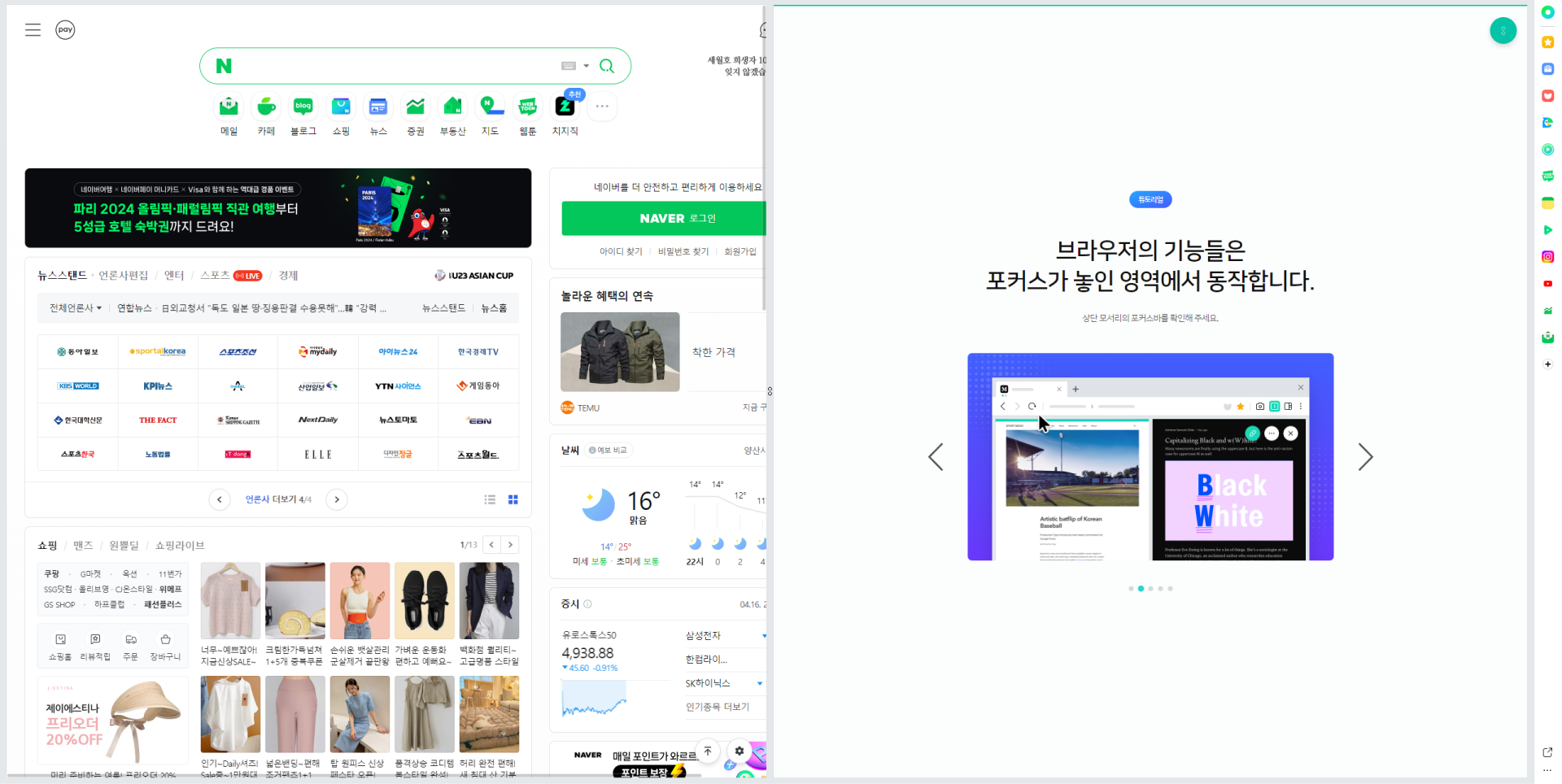
우리는 위의 이미지에서 보이는 것 처럼 왼쪽 화면을 클릭했을 때 -> 그 결과값이 오른쪽에 뜨는 형식으로 레이아웃을 구성했다. 하지만 저렇게 디자인 했을 경우, 창의적인 디자인을 보여줄 수는 있지만 유저 입장에서 불편하지는 않을까? 라는 생각이 들었다. 그래서 유저가 어떤 방식을 더 선호하는지 알아보기 위해서 UT를 진행하기로 했다.

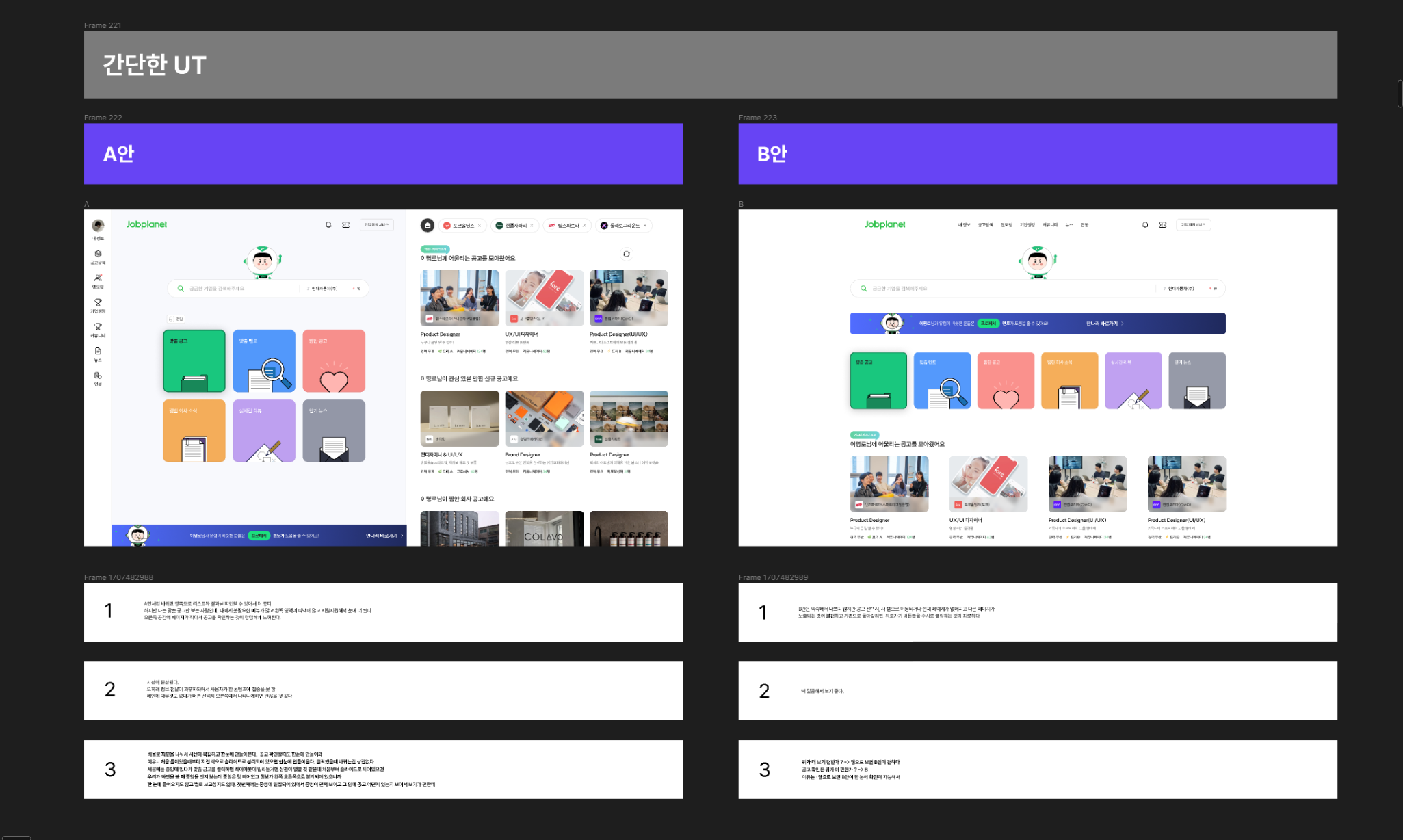
A안은 우리의 현재 메인 페이지 디자인
B안은 조금 더 유저에게 익숙한 구성(채용 플랫폼에서 주로 하는 레이아웃)으로 디자인
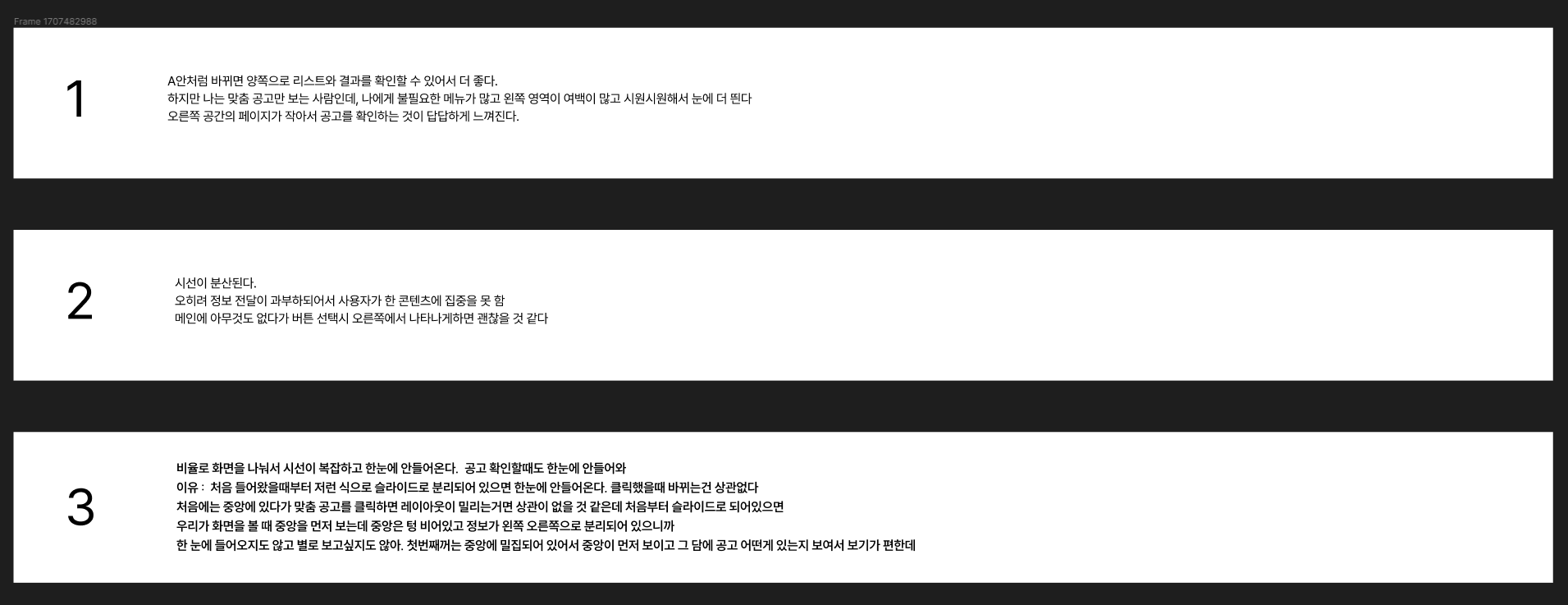
💻 A안 UT 결과

➡️ A안 UT 결과, 시선이 분산되며 한눈에 정보가 들어오지 않는다는 답변이 3명의 유저 모두에게서 도출되었다.
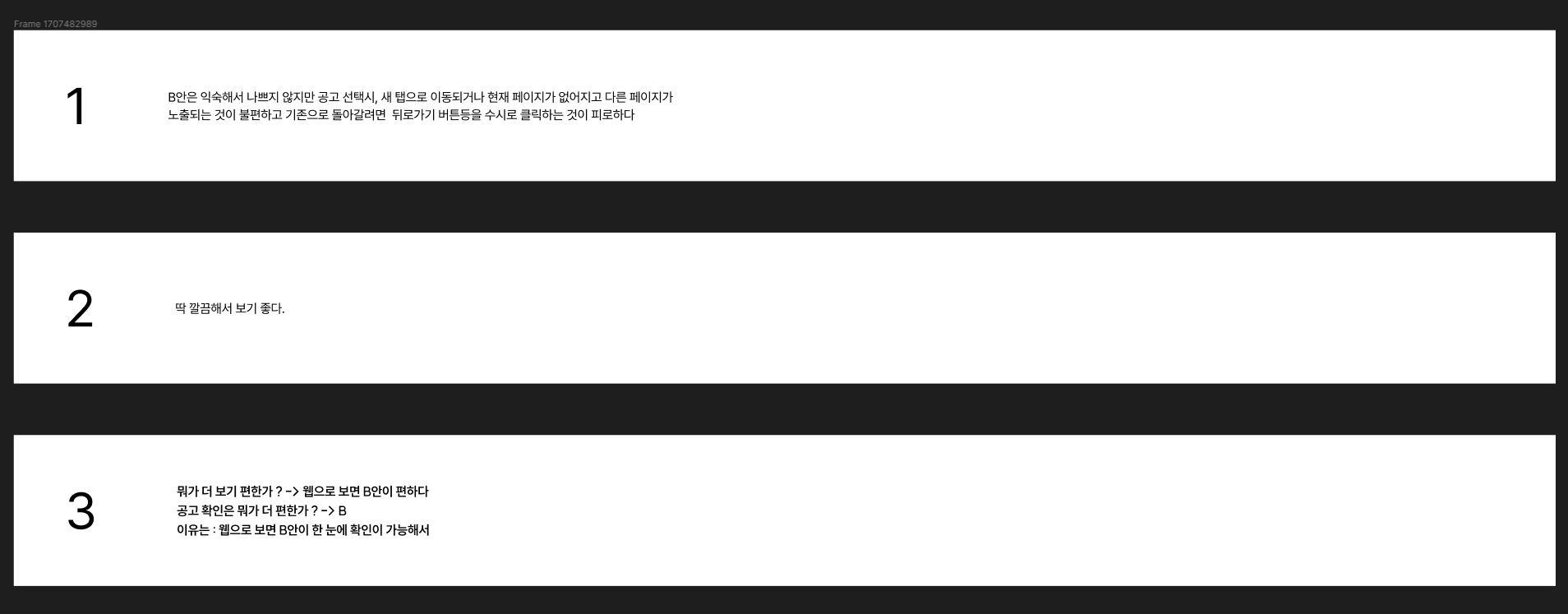
💻 B안 UT 결과

➡️ B안 UT 결과, 깔끔하고 웹에서 보기엔 B안이 더 편하다는 답변. 하지만 기존으로 돌아가려면 뒤로가기 버튼을 수시로 클릭해야 하는 점이 피로하다는 답변도 존재
💻 UT 결과 반영 및 개선안 논의
우리는 UT 결과를 통해 파악한 유저의 의견을 반영하여, 기존의 메인 페이지(A안)에서 시선이 분산된다는 문제점을 개선하는 방향으로 진행하기로 하였다.
유저의 의견을 반영해 첫 메인화면에서는 퀵 메뉴만 제공하고, 이후 퀵 메뉴를 클릭했을 시 우측에 더블 탭 처럼 공고가 뜨는 방식으로 수정하기로 했다. 또한 공고를 더 크게 보고 싶은 유저의 니즈를 반영해 탭 크기 조절이 가능하도록 가변적으로 구성하기로 하였다.
레퍼런스 조사 및 논의


타 사이트에서 관련 레퍼런스들을 참고 하면서 어떻게 개선하면 좋을지에 대해 논의하였다. 그리고 데스크톱 앱과 웹 앱에 관해서는 추후에 논의하기로 하였다.
내일 계획
내일은 채용 시장 및 트렌드에 관련하여 리서치를 다시 해보기로 했다. 목표는 잡플래닛 서비스 선정 이유를 정확하게 확립하는 것이다.