오늘 학습한 내용
✅ 미디어쿼리
✅ 미디어쿼리 사용법과 주의점
✅ 미디어쿼리 실무팁
1. 미디어 쿼리 소개
-
반응형, 적응형 웹사이트를 만들때 사용한다
-
제작한 웹사이트를 모바일, 테블릿 환경에 맞게 자연스러운 변화를 줄 때 사용한다.
-
적응형 웹사이트: 뚝뚝 끊겨서 공간에 대한 크기가 바뀌어 나감, 고정값을 갖고있는 px의 단위를 사용해서 제작하는 기법
-
반응형 웹사이트: 자연스럽게 리사이징 효과, % 단위를 주로 사용
-
최근에는 px와 퍼센트의 % 를 번갈아서 사용
-
m.naver.com 같은 사이트의 경우는 따로 모바일을 제작한 것이다. 이렇게 제작할 때에는 레이아웃 자체가 다른 경우이다.(pc, mobile 따로 제작)
2. 미디어 쿼리 사용법과 주의점
-
미디어쿼리라고 하는 코드를 타이핑 할 때 기준점을 만들어줘야 한다. 사용자가 웹사이트에 접속을 했을 때 기기의 width값을 기준으로 기준점을 만든다.
-
320px ~ 768px미만: 스마트폰, 768px ~ 1024px미만: 태블릿, 1024px 이상~: PC를 기준으로 분기점을 설정할 때 사용하는 것이 미디어쿼리이다.
🚨 미디어쿼리 사용시 주의점:
첫번째, pc버전의 css를 모바일버전에서 다르게 적용해야할 때 미디어 쿼리 바깥쪽에서 작성된 css코드를 매번 확인해가면서 변경해야한다. (예를 들면, 미디어 쿼리 안에 background-color를 지정하지 않았는데도 불구하고 pc버전의 background-color가 적용된다.)
두번째, 미디어쿼리를 사용한다면 반드시 다음의 메타태그를 디폴트값으로 꼭 넣어주어야 한다.<meta name="viewport" content="width=device-width, initial-scale:1.0">(추가설명) viewport: 사용되는 기기의 화면, device-width: 디바이스의 width값으로 적용하겠다. initial-scale: 비율은 반드시 1.0으로 하겠다.
참고: https://www.w3schools.com/css/css_rwd_viewport.asp
-
각 기기별 width 사이즈 참고 사이트
https://css-tricks.com/snippets/css/media-queries-for-standard-devices/- orientation: portraint(가로모드)
- orientation: landscape(세로모드)
-
만든 결과물을 서버에 올려서 도메인을 쳐서 확인하는 방법이 가장 정확하다. 하지만 모든 디바이스 기기를 갖고있지가 않다. 이를 크롬 브라우저 디바이스 기기화면을 눌러서 확인 가능하다.

- 미디어 쿼리 코드 확인하는 법은 화면을 늘렸다가 줄였다가 하면서 코드를 체크해야한다. (
약간 번거롭다.)
3. 미디어 쿼리 실무팁
- 첫번째: display: none;을 이용해서 내가 원하는 정보를 원하는 기기에 맞추어서 보여줄 수 있다.
👉 html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale:1.0">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<h1 class="pc">PC Hello World</h1>
<h1 class="movile">Mobile Hello World</h1>
</body>
</html>👉 css
html, body {
margin: 0;
padding: 0;
}
h1 {
margin: 0;
padding: 0;
}
.pc {
display: none;
font-size: 50px;
color: red;
background-color: pink;
}
.mobile {
display: none;
}
@media (min-width: 320px) and (max-width: 767px) {
.pc {
display: none;
}
.mobile {
display: block;
}
}
👉 결과물

- 두번째: 최초 제작을 할 때에는 모바일 버전에 맞추어 제작을 하는 것이 조금 더 쉽다.(모바일 ➡️ 태블릿 ➡️ PC)
- 초기에 모바일 기준으로 미디어쿼리를 짜면 코드 분량이 많이 줄어드는 장점이 있다.
👉 html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale:1.0">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<h1>미디어쿼리 응용</h1>
</body>
</html>👉 css
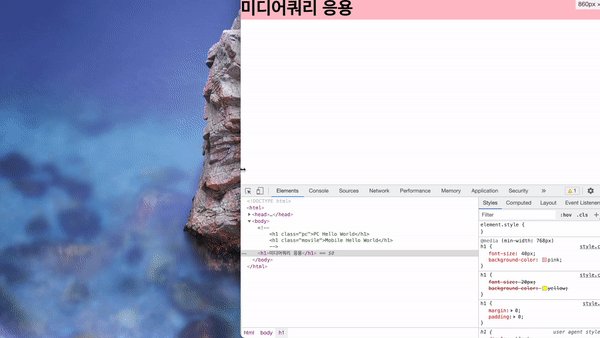
h1 {
font-size: 20px;
background-color: yellow;
}
/* max-width 1024px 미만 */
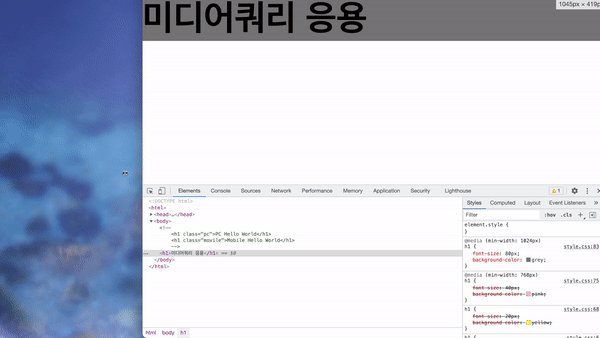
@media (min-width: 768px) {
h1 {
font-size: 40px;
background-color: pink;
}
}
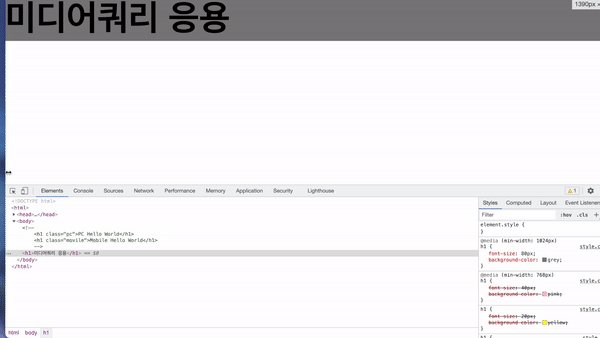
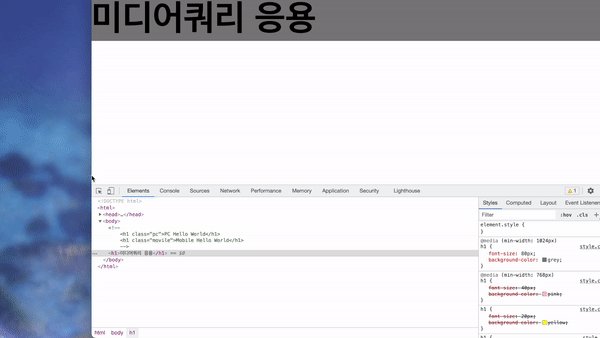
@media (min-width: 1024px) {
h1 {
font-size: 80px;
background-color: grey;
}
}
👉 결과물

오늘의 학습 후기(어려웠던 점, 개선할 점)
오늘은 미디어쿼리에 대해서 배웠다. 미디어쿼리 개념은 웹디자인 레이아웃 작업을 할 때에도 많이 중요했던 부분이라 더 열심히 수업을 들었다. 오늘 수업 중에 가장 기억이 남는 부분은 모바일 중심으로 미디어 쿼리를 짜는 부분이었다. 이런 방식은 강사님 말씀대로 초기에 개발 시간이 걸리겠지만 코드를 한눈에 보기가 쉽고 간결하게 나타낼 수 있어서 좋은 것 같다. 무엇보다 css를 그나마 덜 헷갈리게 작업할 수 있을 것 같은 느낌이 들었다! 오늘 어려웠던 점은 크게 없었다. 웬지 다음주 월요일에 하는 수업이 조금 더 어려워질 것 같은 기분이 들었다ㅎㅎ 이번주는 참 많은 것들을 배우는 한 주였다🔥
