오늘 학습한 내용
✅ 1. 크롬 확장 프로그램 소개
✅ 2. 네이버 카피캣 실습 개론
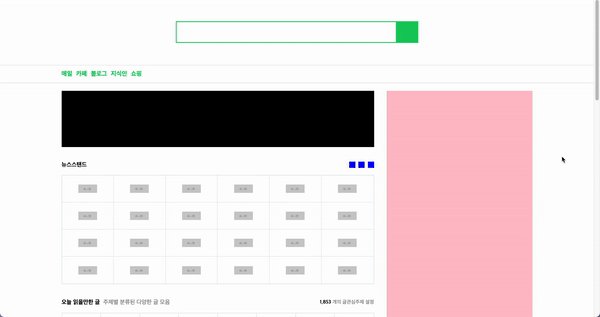
✅ 3-1. 네이버 카피캣 실습 - 상단 설계도면
✅ 3-2. 네이버 카피캣 실습 - 상단 인테리어
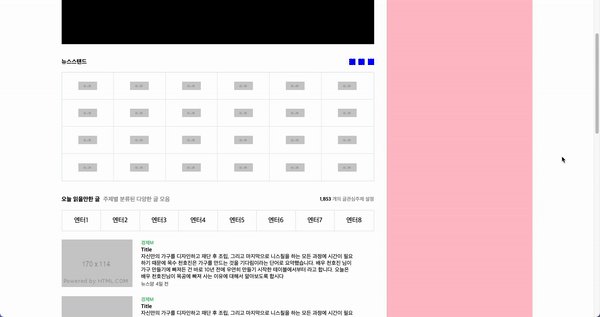
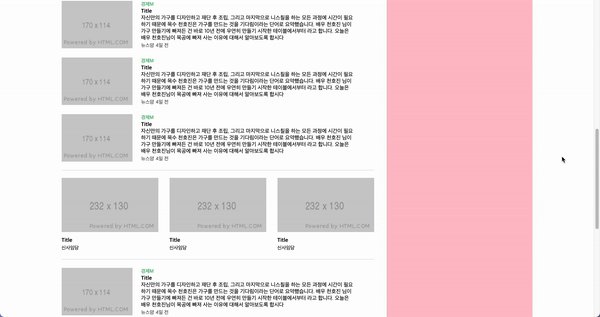
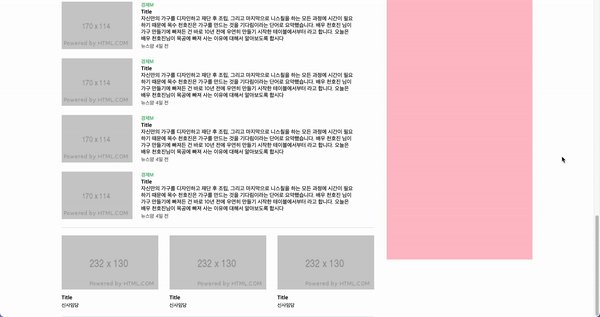
✅ 4-1. 네이버 카피캣 실습 - 중간영역 설계도면
✅ 4-2. 네이버 카피캣 실습 - 중간영역 인테리어
✅ 5. 오늘의 학습 후기(어려웠던 점, 개선할 점)
1. 크롬 확장 프로그램 소개
- ASTRA
- 크롬 웹스토어
- 와플라이저 :특정 웹사이트에 접속하고 그 웹사이트가 어떠한 기술 스택으로 만들어졌는 지 확인을 하고 싶을 때 사용
- CSS Viewer :css를 개발자도구를 사용하지 않고도 확인할 수 있다.
- WhatFont :어떤 폰트를 사용하고 있는 지 알려준다.
- Lorem Ipsum Generator :임의의 문장을 만들 때 사용
- ColorZilla : 웹사이트에서 색상을 확인할 수 있다.
2. 네이버 카피캣 실습 개론
- 네이버를 똑같이 실습하는 것은 시간이 오래 걸리므로 큰 틀을 기준으로 카피캣 실습
- 상단은 검색과 내비게이션 파트만 진행
- 중간은 컨텐츠 영역만 진행
- 하단은 연회색 처리되어있는 부분에서 회사소개, 인재채용 줄 까지만 진행
3-1. 네이버 카피캣 실습 - 상단 설계도면
👉 html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>네이버</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<header id="main_header">
<div class="search_area">
<div class="search_wrap">
<input type="text">
<button type="button"></button>
</div>
</div>
<div id="navbar">
<div class="container">
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식인</a></li>
<li><a href="#">쇼핑</a></li>
</ul>
</div>
</div>
</header>
</body>
</html>3-2. 네이버 카피캣 실습 - 상단 인테리어
- 코드를 작성할 때에도 규칙 안에서 통일성 있게 작성하는 것이 중요
button 태그를 css 작업을 했을 때 border값을 지정하지 않았음에도 테두리가 생기는 것을 확인할 수 있다. 이를 해결하기 위해서는 기본 디폴트 값으로 따로 지정해 주는 것이 좋다.- 디폴트 값(초기화 세팅)
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
color: #000000;
}
img {
vertical-align: middle;
}
button {
border: none;
}
input, textarea {
outline: none;
}
.clearfix {
clear: both;
}
.container {
width: 1130px;
margin: 0 auto;
}
- inline-block을 연달아 사용 할 시 생기는 문제점과 그 해결법
input 태그는 inline-block요소를 갖고있다.button 태그도 inline-block요소를 갖고 있다. 이렇게 inline-block요소를 연달아 쓰게 되면 미세한 공백을 가지게 된다. 이를 해결하는 방법은 clac 속성값을 사용한다. calc는 calculator의 약자이다.
- calc 속성값을 사용 할 시에 생기는 문제점과 그 해결법
이번 실습에서 calc 속성값을 사용한 방법으로 input 태그의 width를 지정할 때 button태그의 width 값을 뺀 나머지를 사용했다.ex) #main_header .search_wrap input {width: calc(100% - 52px);}하지만, 이렇게 했을 때 button태그가 input태그 바로 옆에 위치하지 않고 밑으로 뚝 떨어져있다.
이러한 문제점이 생기는 이유는 위의 inline-block의 공백이 아직도 그대로 잡혀 있기 때문이다. 그래서 이러한 문제점의 해결법으로는 button 태그의 width를 넘어선 수치를 입력하는 방법도 있지만,display: flex;를 적용해서 해결하는 것이 좋다. 다음과 같이 flex를 적용했다.
#main_header .search_wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
- input 태그를 클릭했을 때 테두리 제거하는 법
focus 가상 선택자를 이용해서 해결한다.#main_header .search_wrap input:focus { outline: none; }또는 초기 셋팅화, 디폴트 값으로 넣는 방법이 있다.
👉 style.css
/* header */
#main_header {
position: relative;
background-color: #ffffff;
}
#main_header .search_area {
display: flex;
justify-content: center;
align-items: center;
position: relative;
background-color: #ffffff;
height: 160px;
border-bottom: solid 1px #e4e8eb;
}
#main_header .search_wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
position: relative;
width: 582px;
height: 52px;
border: solid 2px #19ce60;
}
#main_header .search_wrap input {
width: calc(100% - 52px);
height: 100%;
padding: 13px 15px;
font-size: 22px;
border: none;
}
#main_header .search_wrap input:focus {
outline: none;
}
#main_header .search_wrap button {
width: 52px;
height: 100%;
background-color: #19ce60;
}
#main_header #navbar {
box-shadow: 0 1px 3px 0 rgb(0 0 0 / 12%);
}
#main_header #navbar ul {
padding: 11px 0;
}
#main_header #navbar ul li {
display: inline-block;
margin-right: 5px;
}
#main_header #navbar ul li a {
color: #03c75a;
font-size: 15px;
font-weight: 700;
}4-1. 네이버 카피캣 실습 - 중간영역 설계도면
- 중간영역 중 left 부분을 설계도면하였다.
👉 html(배너와 뉴스영역)
<main role="main" class="container">
<div id="main_left">
<div id="banner_wrap"></div>
<div id="news_wrap">
<div class="news_header">
<h2>뉴스스탠드</h2>
<div class="news_btn_wrap">
<button class="setting_1"></button>
<button class="setting_2"></button>
<button class="setting_3"></button>
</div>
</div>
<ul class="news_lists">
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
<li class="news_list">
<img src="https://via.placeholder.com/45x20">
</li>
</ul>
</div>👉 html(블로그 영역 header와 nav부분)
<div id="blog_wrap">
<div class="blog_header">
<div class="left_header">
<h3>오늘 읽을만한 글</h3>
<span>주제별 분류된 다양한 글 모음</span>
</div>
<div class="right_header">
<span class="count"><strong>1,853</strong> 개의 글</span>
<span>관심주제 설정</span>
</div>
</div>
<nav class="blog_nav">
<ul>
<li><a href="">엔터1</a></li>
<li><a href="">엔터2</a></li>
<li><a href="">엔터3</a></li>
<li><a href="">엔터4</a></li>
<li><a href="">엔터5</a></li>
<li><a href="">엔터6</a></li>
<li><a href="">엔터7</a></li>
<li><a href="">엔터8</a></li>
</ul>
</nav>👉 html(블로그 영역 list 부분)
<div class="blog_list_wrap">
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/170x114">
<div class="blog_list_info">
<span>경제M</span>
<h4>Title</h4>
<p>자신만의 가구를 디자인하고 재단 후 조립, 그리고 마지막으로 니스칠을 하는 모든 과정에
시간이 필요하기 때문에 목수 천호진은 가구를 만드는 것을 기다림이라는 단어로 요약했습니다.
배우 천호진 님이 가구 만들기에 빠져든 건 바로 10년 전에 우연히 만들기 시작한 테이블에서부터 라고 합니다.
오늘은 배우 천호진님이 목공에 빠져 사는 이유에 대해서 알아보도록 합시다</p>
<div class="date_wrap">
<span>뉴스얌</span>
<span>4일 전</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/170x114">
<div class="blog_list_info">
<span>경제M</span>
<h4>Title</h4>
<p>자신만의 가구를 디자인하고 재단 후 조립, 그리고 마지막으로 니스칠을 하는 모든 과정에
시간이 필요하기 때문에 목수 천호진은 가구를 만드는 것을 기다림이라는 단어로 요약했습니다.
배우 천호진 님이 가구 만들기에 빠져든 건 바로 10년 전에 우연히 만들기 시작한 테이블에서부터 라고 합니다.
오늘은 배우 천호진님이 목공에 빠져 사는 이유에 대해서 알아보도록 합시다</p>
<div class="date_wrap">
<span>뉴스얌</span>
<span>4일 전</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/170x114">
<div class="blog_list_info">
<span>경제M</span>
<h4>Title</h4>
<p>자신만의 가구를 디자인하고 재단 후 조립, 그리고 마지막으로 니스칠을 하는 모든 과정에
시간이 필요하기 때문에 목수 천호진은 가구를 만드는 것을 기다림이라는 단어로 요약했습니다.
배우 천호진 님이 가구 만들기에 빠져든 건 바로 10년 전에 우연히 만들기 시작한 테이블에서부터 라고 합니다.
오늘은 배우 천호진님이 목공에 빠져 사는 이유에 대해서 알아보도록 합시다</p>
<div class="date_wrap">
<span>뉴스얌</span>
<span>4일 전</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/170x114">
<div class="blog_list_info">
<span>경제M</span>
<h4>Title</h4>
<p>자신만의 가구를 디자인하고 재단 후 조립, 그리고 마지막으로 니스칠을 하는 모든 과정에
시간이 필요하기 때문에 목수 천호진은 가구를 만드는 것을 기다림이라는 단어로 요약했습니다.
배우 천호진 님이 가구 만들기에 빠져든 건 바로 10년 전에 우연히 만들기 시작한 테이블에서부터 라고 합니다.
오늘은 배우 천호진님이 목공에 빠져 사는 이유에 대해서 알아보도록 합시다</p>
<div class="date_wrap">
<span>뉴스얌</span>
<span>4일 전</span>
</div>
</div>
</a>
</li>
</ul>
</div>👉 html(블로그 영역 media 부분)
<div class="blog_media_wrap">
<ul>
<li>
<img src="https://via.placeholder.com/232x130">
<div class="blog_media_info">
<h4>Title</h4>
<span>신사임당</span>
</div>
</li>
<li>
<img src="https://via.placeholder.com/232x130">
<div class="blog_media_info">
<h4>Title</h4>
<span>신사임당</span>
</div>
</li>
<li>
<img src="https://via.placeholder.com/232x130">
<div class="blog_media_info">
<h4>Title</h4>
<span>신사임당</span>
</div>
</li>
</ul>
</div> // blog_media_wrap 태그 닫기
</div> // blog_wrap 태그 닫기
</div> // main_left 태그 닫기
4-2. 네이버 카피캣 실습 - 중간영역 인테리어
-
main_left, main_right 영역에 float속성을 사용하기 때문에 3차원이다. 이럴 경우 자식의 높이가 부모에게 영향을 줄 수 없다. main이 자식의 높이를 가질 수 있게 하려면
overflow: hidden;을 적용해야한다. -
button 태그의 경우 type속성을 따로 지정하지 않은 경우 디폴트 값으로 type이 button으로 지정되어있다. -
ul과 li태그의 border가 서로 겹쳐 진하게 나타나는 경우 해결하는 방법으로
nth-child()가상선택자를 이용하여 li선을 제거한다. -
만약 nth-child()가상 선택자를 여러번 작성하는 것이 불편한 경우 n을 삽입하여 해결한다.
ex) main #news_wrap .news_lists .news_list:nth-child(6n) {border-right: none;}
6번째 마다 나오는 li태그에 대해서는 border-right를 주지 않겠다는 뜻이다. -
공간의 높이값이 있는 경우에는 line-height로 그 높이값 수치와 동일한 값을 넣게 되면 y축 중앙정렬의 효과를 가질 수 있다.
👉 css(배너와 뉴스영역)
/* main */
main {
overflow: hidden;
padding-top: 20px;
}
main #main_left {
float: left;
width: 750px;
/*background-color: yellow;*/
}
main #main_right {
float: right;
width: 350px;
height: 2000px;
background-color: pink;
}
main #banner_wrap {
width: 750px;
height: 135px;
background-color: #000000;
margin-bottom: 12px;
}
main #news_wrap .news_header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 22px 0 16px 0;
}
main #news_wrap .news_header h2 {
font-size: 14px;
font-weight: 700;
}
main #news_wrap .news_header .news_btn_wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
width: 60px;
}
main #news_wrap .news_header .news_btn_wrap button {
width: 15px;
height: 15px;
background-color: blue;
}
main #news_wrap .news_lists {
overflow: hidden;
border: solid 1px #dae1e6;
}
main #news_wrap .news_lists .news_list {
position: relative;
float: left;
width: 16.66%;
height: 65px;
background-color: #ffffff;
border-bottom: solid 1px #e4e8eb;
border-right: solid 1px #e4e8eb;
text-align: center;
}
main #news_wrap .news_lists .news_list:nth-child(6n) {
border-right: none;
}
main #news_wrap .news_lists .news_list:nth-child(19),
main #news_wrap .news_lists .news_list:nth-child(20),
main #news_wrap .news_lists .news_list:nth-child(21),
main #news_wrap .news_lists .news_list:nth-child(22),
main #news_wrap .news_lists .news_list:nth-child(23),
main #news_wrap .news_lists .news_list:nth-child(24) {
border-bottom: none;
}
main #news_wrap .news_lists .news_list img {
position: relative;
top: 50%;
transform: translateY(-50%);
}👉 css(블로그 영역 header와 nav부분)
main #blog_wrap {
padding-top: 35px;
}
main #blog_wrap .blog_header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding-bottom: 17px;
}
main #blog_wrap .blog_header .left_header {
display: flex;
flex-wrap: wrap;
align-items: center;
}
main #blog_wrap .blog_header .left_header h3 {
font-size: 14px;
margin-right: 8px;
}
main #blog_wrap .blog_header .left_header span {
font-size: 14px;
color: grey;
}
main #blog_wrap .blog_header .right_header {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
main #blog_wrap .blog_header .right_header span {
font-size: 12px;
color: grey;
}
main #blog_wrap .blog_header .right_header .count strong {
color: #000000;
}
main #blog_wrap .blog_nav ul {
overflow: hidden;
border: solid 1px #eae1e6;
}
main #blog_wrap .blog_nav ul li {
float: left;
width: 12.5%;
height: 49px;
border-right: solid 1px #eae1e6;
}
main #blog_wrap .blog_nav ul li:nth-child(8) {
border-right: none;
}
main #blog_wrap .blog_nav ul li a {
display: block;
width: 100%;
height: 100%;
line-height: 49px;
text-align: center;
}
👉 css(블로그 영역 list 부분)
main #blog_wrap .blog_list_wrap {
padding-top: 18px;
border-bottom: solid 1px #dae1e6;
}
main #blog_wrap .blog_list_wrap li {
margin-bottom: 18px;
}
main #blog_wrap .blog_list_wrap li a {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
}
main #blog_wrap .blog_list_wrap li img {
width: 170px;
height: 114px;
margin-right: 21px;
}
main #blog_wrap .blog_list_wrap li .blog_list_info {
width: 559px;
padding-right: 47px;
}
main #blog_wrap .blog_list_wrap li .blog_list_info span {
font-size: 12px;
color: #35ae5e;
}
main #blog_wrap .blog_list_wrap li .blog_list_info h4 {
font-size: 13px;
}
main #blog_wrap .blog_list_wrap li .blog_list_info p {
font-size: 13px;
}
main #blog_wrap .blog_list_wrap li .blog_list_info .date_wrap span {
color: #505050;
}
👉 css(블로그 영역 media 부분)
main #blog_wrap .blog_media_wrap ul {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 18px 0;
border-bottom: solid 1px #dae1e6;
}
main #blog_wrap .blog_media_wrap ul .blog_media_info {
padding-top: 12px;
}
main #blog_wrap .blog_media_wrap ul .blog_media_info h4 {
font-size: 13px;
}
main #blog_wrap .blog_media_wrap ul .blog_media_info span {
font-size: 12px;
}

오늘의 학습 후기(어려웠던 점, 개선할 점)
오늘은 네이버 카피캣 실습을 하였다. 확실히 네이버를 카피캣을 해서 코드 분량이 매우 길다. 아직 상단과 중간영역 left부분을 했을 뿐인데 레이아웃을 머릿속을 짜는 연습을 많이 한 것 같다.
오늘 가장 기억에 남았던 점은 inline-block 문제점과 그 해결법으로 calc 속성값을 사용했던 점이다. 그리고 flex속성을 많이 사용하는 점을 오늘 실습을 하면 많이 느꼈다.
새롭게 알게 된 것은 focus 가상선택자이다. 사실 초반에 배웠던 것 같은데 항상 볼때마다 새로운 것 같다. 그리고 가상 선택자를 여러번 작성하는 것을 n을 삽입해서 해결하는 법을 새로 배웠다.
다시 복습하는 부분은 ul과 li의 border이 겹쳐서 선이 두꺼워지는 경우 li의 해당하는 선을 가상 선택자로 지정하여 제거하는 법까지 배웠다. 그리고 자식에게 float 속성을 적용하는 경우에 부모에게 높이값을 주고싶을 때, 부모에게 overflow:hidden;을 적용하는 점을 다시 되새겼다. 마지막으로, 강사님께서 저번 수업에도 강조하셨던 y축 중앙정렬에 대해서 다시 복습하는 시간을 가졌다.
새로 배우는 개념이 많아질 수록 다음 실습에 적용하는 폭이 넓어지고 그리고 그것을 기억하고 사용함으로써 재미를 느낀다! 다음 실습은 네이버 중간 영역 right부분을 카피캣 할 것같다! 열심히 임해야겠다🔥🤓