오늘 학습한 내용
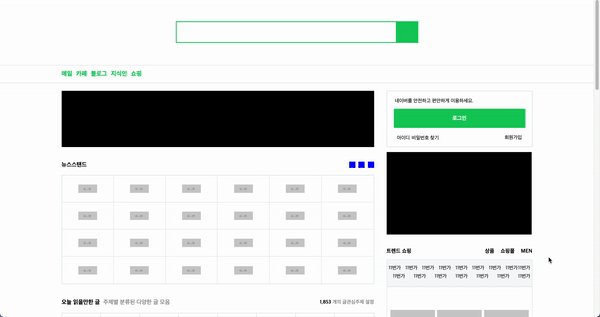
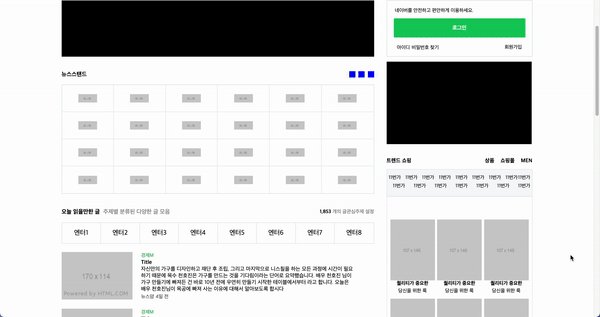
✅ 1. 네이버 카피캣 실습 - 중간영역(main_right) 틀
✅ 1-2. 네이버 카피캣 실습 - 중간영역(main_right) 디자인
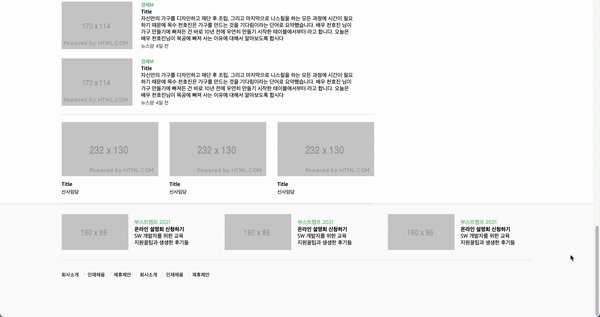
✅ 2. 네이버 카피캣 실습 - 하단 틀
✅ 2-2. 네이버 카피캣 실습 - 하단 틀
✅ 3. 오늘의 학습 후기(어려웠던 점, 개선할 점)
1. 네이버 카피캣 실습 - 중간영역(main_right) 틀
👉 html(로그인, 배너)
<div id="main_right">
<div id="account">
<p>네이버를 안전하고 편안하게 이용하세요.</p>
<a href="#">로그인</a>
<div class="account_sub">
<div class="left">
<span>아이디</span>
<span>비밀번호 찾기</span>
</div>
<span>회원가입</span>
</div>
</div>
<div id="banner"></div>👉 html(쇼핑)
<div id="shop_wrap">
<div class="shop_title">
<h3><a href="">트렌드 쇼핑</a></h3>
<div class="right">
<h4><a href="">상품</a></h4>
<h4><a href="">쇼핑몰</a></h4>
<h4><a href="">MEN</a></h4>
</div>
</div>
<div class="shop_content">
<ul class="commerce_lists">
<li><a href="#">11번가</a></li>
<li><a href="#">11번가</a></li>
<li><a href="#">11번가</a></li>
<li><a href="#">11번가</a></li>
<li><a href="#">11번가</a></li>
<li><a href="#">11번가</a></li>
<li><a href="#">11번가</a></li>
<li><a href="#">11번가</a></li>
<li><a href="#">11번가</a></li>
<li><a href="#">11번가</a></li>
<li><a href="#">11번가</a></li>
<li><a href="#">11번가</a></li>
<li><a href="#">11번가</a></li>
<li><a href="#">11번가</a></li>
<li><a href="#">11번가</a></li>
<li><a href="#">11번가</a></li>
</ul>
<div class="shop_goods">
<ul class="product_lists">
<li>
<a href="">
<img src="https://via.placeholder.com/107x146">
<div class="product_info">
<h3>퀄리티가 중요한</h3>
<span>당신을 위한 룩</span>
</div>
</a>
</li>
<li>
<a href="">
<img src="https://via.placeholder.com/107x146">
<div class="product_info">
<h3>퀄리티가 중요한</h3>
<span>당신을 위한 룩</span>
</div>
</a>
</li>
<li>
<a href="">
<img src="https://via.placeholder.com/107x146">
<div class="product_info">
<h3>퀄리티가 중요한</h3>
<span>당신을 위한 룩</span>
</div>
</a>
</li>
<li>
<a href="">
<img src="https://via.placeholder.com/107x146">
<div class="product_info">
<h3>퀄리티가 중요한</h3>
<span>당신을 위한 룩</span>
</div>
</a>
</li>
<li>
<a href="">
<img src="https://via.placeholder.com/107x146">
<div class="product_info">
<h3>퀄리티가 중요한</h3>
<span>당신을 위한 룩</span>
</div>
</a>
</li>
<li>
<a href="">
<img src="https://via.placeholder.com/107x146">
<div class="product_info">
<h3>퀄리티가 중요한</h3>
<span>당신을 위한 룩</span>
</div>
</a>
</li>
<li>
<a href="">
<img src="https://via.placeholder.com/107x146">
<div class="product_info">
<h3>퀄리티가 중요한</h3>
<span>당신을 위한 룩</span>
</div>
</a>
</li>
<li>
<a href="">
<img src="https://via.placeholder.com/107x146">
<div class="product_info">
<h3>퀄리티가 중요한</h3>
<span>당신을 위한 룩</span>
</div>
</a>
</li>
<li>
<a href="">
<img src="https://via.placeholder.com/107x146">
<div class="product_info">
<h3>퀄리티가 중요한</h3>
<span>당신을 위한 룩</span>
</div>
</a>
</li>
<li>
<a href="">
<img src="https://via.placeholder.com/107x146">
<div class="product_info">
<h3>퀄리티가 중요한</h3>
<span>당신을 위한 룩</span>
</div>
</a>
</li>
<li>
<a href="">
<img src="https://via.placeholder.com/107x146">
<div class="product_info">
<h3>퀄리티가 중요한</h3>
<span>당신을 위한 룩</span>
</div>
</a>
</li>
<li>
<a href="">
<img src="https://via.placeholder.com/107x146">
<div class="product_info">
<h3>퀄리티가 중요한</h3>
<span>당신을 위한 룩</span>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
1-2. 네이버 카피캣 실습 - 중간영역(main_right) 디자인
👉 css(로그인, 배너)
/* main_right */
#main_right #account {
width: 100%;
border: solid 1px #dae1e6;
padding: 16px 16px 12px 16px;
margin-bottom: 12px;
}
#main_right #account p {
font-size: 12px;
padding-left: 3px;
margin-bottom: 11px;
}
#main_right #account a {
display: block;
width: 100%;
background-color: #19ce60;
border-radius: 2px;
padding: 15px 0;
margin-bottom: 14px;
text-align: center;
font-size: 13px;
color: #fff;
font-weight: 700;
}
#main_right #account .account_sub {
display: flex;
flex-wrap: nowrap;
justify-content: space-between;
align-items: center;
padding: 0 8px;
}
#main_right #account .account_sub span {
font-size: 12px;
}
#main_right #banner {
width: 348px;
height: 198px;
background-color: #000000;
margin-bottom: 20px;
}👉 css(쇼핑)
#main_right #shop_wrap .shop_title {
display: flex;
flex-wrap: nowrap;
justify-content: space-between;
align-items: center;
padding: 12px 0;
}
#main_right #shop_wrap .shop_title h3,
#main_right #shop_wrap .shop_title h4 {
font-size: 13px;
}
#main_right #shop_wrap .shop_title h4 {
margin-left: 15px;
}
#main_right #shop_wrap .shop_title .right {
display: flex;
flex-wrap: nowrap;
justify-content: flex-end;
align-items: center;
}
#main_right #shop_wrap .shop_content {
border: solid 1px #e4e8eb;
padding: 0 0 22px;
}
#main_right #shop_wrap .shop_content .shop_goods {
padding: 55px 8px;
}
#main_right #shop_wrap .shop_content .commerce_lists {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 12px 4px;
background-color: #f7f9fa;
border-bottom: solid 1px #dae1e6;
}
#main_right #shop_wrap .shop_content .commerce_lists li {
font-size: 12px;
margin-left: 10px;
margin-bottom: 5px;
}
#main_right #shop_wrap .shop_content .commerce_lists li:nth-child(1),
#main_right #shop_wrap .shop_content .commerce_lists li:nth-child(9) {
margin-left: 0;
}
#main_right #shop_wrap .product_lists {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
#main_right #shop_wrap .product_lists li {
margin-bottom: 10px;
}
#main_right #shop_wrap .product_lists .product_info {
text-align: center;
}
#main_right #shop_wrap .product_lists h3,
#main_right #shop_wrap .product_lists span {
font-size: 12px;
}
2. 네이버 카피캣 실습 - 하단 틀
👉 html
<footer id="main_footer">
<div class="container">
<ul class="news_lists">
<li>
<img src="https://via.placeholder.com/160x86">
<div class="news_info">
<span>부스트캠프 2021</span>
<h3>온라인 설명회 신청하기</h3>
<p>SW 개발자를 위한 교육</br>
지원꿀팁과 생생한 후기들
</p>
</div>
</li>
<li>
<img src="https://via.placeholder.com/160x86">
<div class="news_info">
<span>부스트캠프 2021</span>
<h3>온라인 설명회 신청하기</h3>
<p>SW 개발자를 위한 교육</br>
지원꿀팁과 생생한 후기들
</p>
</div>
</li>
<li>
<img src="https://via.placeholder.com/160x86">
<div class="news_info">
<span>부스트캠프 2021</span>
<h3>온라인 설명회 신청하기</h3>
<p>SW 개발자를 위한 교육</br>
지원꿀팁과 생생한 후기들
</p>
</div>
</li>
</ul>
<ul class="corp_lists">
<li><a href="#">회사소개</a></li>
<li><a href="#">인재채용</a></li>
<li><a href="#">제휴제안</a></li>
<li><a href="#">회사소개</a></li>
<li><a href="#">인재채용</a></li>
<li><a href="#">제휴제안</a></li>
</ul>
</div>
</footer>2-1. 네이버 카피캣 실습 - 하단 디자인
- :before를 적용한 li에서 첫번째 작대기를 제거하기 위해서
li:first-child:before를 지정한 후content: initial;을 적용해서 해결했다.
👉 css
/* main_footer */
#main_footer {
background-color: #fafbfc;
border-top: solid 1px #e4e8eb;
padding-bottom: 92px;
}
#main_footer .news_lists {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 24px 0;
}
#main_footer .news_lists li {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
}
#main_footer .news_lists li img {
margin-right: 15px;
}
#main_footer .news_lists li .news_info {
width: 172px;
}
#main_footer .news_lists li .news_info span,
#main_footer .news_lists li .news_info h3,
#main_footer .news_lists li .news_info p {
font-size: 13px;
}
#main_footer .news_lists li .news_info span {
color: #58c464;
}
#main_footer .corp_lists {
padding-top: 25px;
border-top: solid 1px #e4e8eb;
}
#main_footer .corp_lists li {
display: inline-block;
vertical-align: middle;
}
#main_footer .corp_lists li:before {
content: "";
display: inline-block;
width: 1px;
height: 11px;
margin: 0 8px;
background-color: #e4e8eb;
vertical-align: -1px;
}
#main_footer .corp_lists li:first-child:before {
content: initial;
}
#main_footer .corp_lists li a {
font-size: 12px;
}
👉 결과물

오늘의 학습 후기(어려웠던 점, 개선할 점)
오늘은 네이버 메인의 right부분과 footer영역을 카피캣해보는 실습 시간을 가졌다. 어제 수업에서 이미 header와 left영역 실습을 해보아서 오늘은 편하게 실습하고 적용할 수 있었다. 오늘 새로 배웠던 학습내용은 footer에서 :before를 사용해서 글자 사이 작대기를 넣어보는 부분이다. 그리고 더 나아가 제일 앞에 있는 작대기를 first-child와 before를 중복 적용해서 제거하는 학습을 했다. 오늘 어려웠던 점은 크게 없었다. 내일도 열심히 임해야겠다!👩🏻💻
