오늘 학습한 내용
✅ 1. 네이버 웹툰 카피캣 개론
✅ 2. 네이버 웹툰 카피캣 개론 - header 영역
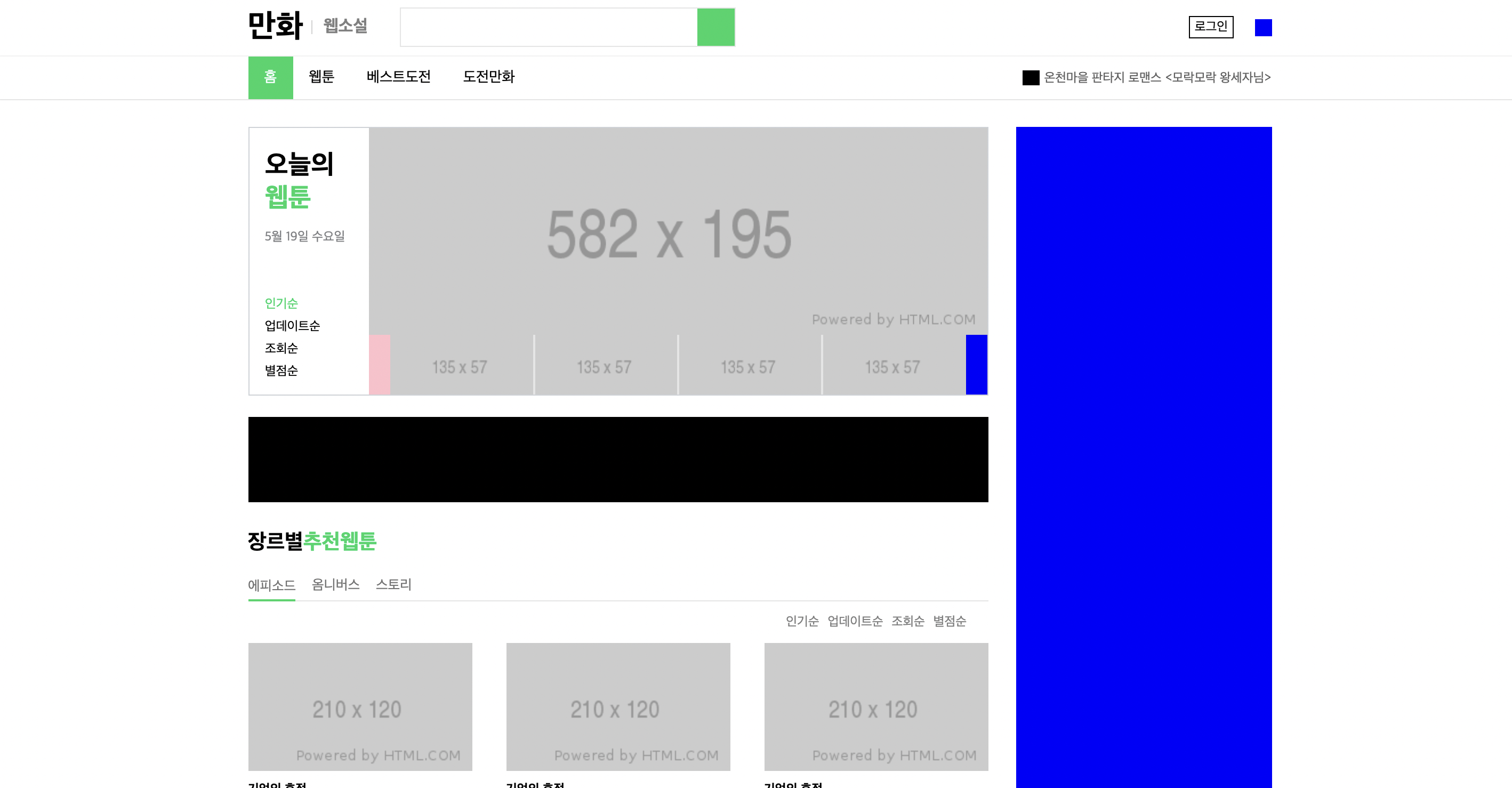
✅ 3. 네이버 웹툰 카피캣 개론 - main 영역
✅ 4. 네이버 웹툰 카피캣 개론 - main 영역(추천웹툰, 베스트도전 웹툰)
1. 네이버 웹툰 카피캣 개론
- 네이버 웹툰
- 네이버 웹툰 weekday
- 메인만 작업
- 웹툰이라는 메뉴를 클릭했을 때 나오는 페이지(weekday)도 함께 작업
2. 네이버 웹툰 카피캣 개론 - header 영역
- html에서 아이콘을 넣을 때에는
i 태그를 사용해주면 된다. - i태그는 inline 요소를 갖고 있다. (span, a, i태그)
- a태그는 height 100%를 적용했기 때문에 부모의 높이값을 기준으로 책정된다. 여기에서 line-height: 40px;(부모의 높이값과 동일)를 적용하면 y축 중앙정렬 효과를 가지게 된다.
#webtoon_header .webtoon_header_nav nav ul li.on a{background-color: #00d564}li태그들 중 on이라는 클래스를 갖고 있는 a태그에 배경색을 #00d564로 지정한다.
👉 html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>네이버</title>
<link rel="stylesheet" type="text/css" href="css/webtoon.css">
</head>
<body>
<header id="webtoon_header">
<div class="webtoon_header_top">
<div class="webtoon_container">
<div class="webtoon_header_left">
<h2><a href="#">만화</a></h2>
<em class="bar"></em>
<h3><a href="#">웹소설</a></h3>
<div class="webtoon_header_input_wrap">
<input type="text">
<button type="button" class="btn_search"></button>
</div>
</div>
<div class="webtoon_header_right">
<a href="#" class="btn_login">로그인</a>
<button type="button" class="btn_menu"></button>
</div>
</div>
</div>
<div class="webtoon_header_nav">
<div class="webtoon_container">
<nav>
<ul>
<li class="on"><a href="webtoon.html">홈</a></li>
<li><a href="webtoon_detail.html">웹툰</a></li>
<li><a href="#">베스트도전</a></li>
<li><a href="#">도전만화</a></li>
</ul>
</nav>
<div class="webtoon_header_link_wrap">
<i class="icon_ex_mark"></i>
<a href="#">온천마을 판타지 로맨스 <모락모락 왕세자님></a>
</div>
</div>
</div>
</header>
</body>
</html>👉 css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
color: #000000;
}
img {
vertical-align: middle;
}
button {
border: none;
}
input, textarea {
outline: none;
}
.clearfix {
clear: both;
}
.container {
width: 1130px;
margin: 0 auto;
}
/* 웹툰 페이지 */
.webtoon_container {
width: 960px;
margin: 0 auto;
}
#webtoon_header {
background: #ffffff;
}
#webtoon_header .webtoon_header_top {
background-color: #ffffff;
border-bottom: solid 1px #f2f2f2;
padding: 10px 0 8px 0;
}
#webtoon_header .webtoon_header_top .webtoon_container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
#webtoon_header .webtoon_header_top .webtoon_header_left {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 550px;
}
#webtoon_header .webtoon_header_top .webtoon_header_left h2 {
font-size: 30px;
}
#webtoon_header .webtoon_header_top .webtoon_header_left .bar {
width: 1px;
height: 13px;
background-color: #d2d2d2;
margin-left: 8px;
margin-right: 10px;
}
#webtoon_header .webtoon_header_top .webtoon_header_left h3 {
margin-right: 30px;
font-size: 16px;
}
#webtoon_header .webtoon_header_top .webtoon_header_left h3 a {
color: grey;
}
#webtoon_header .webtoon_header_top .webtoon_container .webtoon_header_left .webtoon_header_input_wrap {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 315px;
height: 37px;
border: solid 1px #e5e5e5;
}
#webtoon_header .webtoon_header_top .webtoon_header_left .webtoon_header_input_wrap input {
width: calc(100% - 35px);
height: 100%;
border: none;
/*background-color: yellow;*/
padding: 0 10px;
}
#webtoon_header .webtoon_header_top .webtoon_header_left .webtoon_header_input_wrap input:focus {
outline: none;
}
#webtoon_header .webtoon_header_top .webtoon_header_input_wrap .btn_search {
width: 35px;
height: 100%;
background-color: #00d564;
}
#webtoon_header .webtoon_header_top .webtoon_header_right {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
#webtoon_header .webtoon_header_top .webtoon_header_right .btn_login {
border: solid 1px #000000;
padding: 2px 4px;
margin-right: 20px;
font-size: 12px;
}
#webtoon_header .webtoon_header_top .webtoon_header_right .btn_menu {
width: 16px;
height: 16px;
background-color: blue;
}
#webtoon_header .webtoon_header_nav {
border-bottom: solid 1px #e5e5e5;
}
#webtoon_header .webtoon_header_nav .webtoon_container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
#webtoon_header .webtoon_header_nav nav {
}
#webtoon_header .webtoon_header_nav nav ul {
display: flex;
flex-wrap: wrap;
align-items: center;
}
#webtoon_header .webtoon_header_nav nav ul li {
width: auto;
height: 40px;
}
#webtoon_header .webtoon_header_nav nav ul li.on a {
background-color: #00d564;
color: #ffffff;
}
#webtoon_header .webtoon_header_nav nav ul li a {
display: block;
width: 100%;
height: 100%;
padding: 0 15px;
line-height: 40px;
font-size: 14px;
}
#webtoon_header .webtoon_header_nav .webtoon_header_link_wrap {
}
#webtoon_header .webtoon_header_nav .webtoon_header_link_wrap .icon_ex_mark {
display: inline-block;
width: 16px;
height: 14px;
background-color: black;
vertical-align: middle;
}
#webtoon_header .webtoon_header_nav .webtoon_header_link_wrap a {
vertical-align: middle;
font-size: 12px;
color: #606060;
}
#webtoon_header .webtoon_header_nav .webtoon_header_link_wrap a:hover {
text-decoration: underline;
}
3. 네이버 웹툰 카피캣 개론 - main 영역
👉 html
<main role="main" id="webtoon_main">
<div class="webtoon_container">
<div class="webtoon_main_left">
<div class="webtoon_carousel webtoon_border">
<div class="webtoon_carousel_left">
<h2>오늘의<br><span>웹툰</span></h2>
<p>5월 19일 수요일</p>
<ul>
<li class="on"><a href="#">인기순</a></li>
<li><a href="#">업데이트순</a></li>
<li><a href="#">조회순</a></li>
<li><a href="#">별점순</a></li>
</ul>
</div>
<div class="webtoon_carousel_right">
<div class="webtoon_carousel_banner">
<img src="https://via.placeholder.com/582x195">
</div>
<div class="webtoon_carousel_banner_nav">
<ul>
<li><img src="https://via.placeholder.com/135x57"></li>
<li><img src="https://via.placeholder.com/135x57"></li>
<li><img src="https://via.placeholder.com/135x57"></li>
<li><img src="https://via.placeholder.com/135x57"></li>
</ul>
<a href="#" class="btn btn_prev"></a>
<a href="#" class="btn btn_next"></a>
</div>
</div>
</div>
</div>
<div class="webtoon_main_right"></div>
</div>
</main>
👉 css
/* main */
#webtoon_main .webtoon_container {
overflow: hidden;
}
#webtoon_main .webtoon_main_left {
float: left;
width: 694px;
height: 2000px;
background-color: yellow;
}
#webtoon_main .webtoon_main_left .webtoon_carousel {
overflow: hidden;
width: 694px;
height: 252px;
background-color: #ffffff;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_left {
float: left;
width: 112px;
padding: 20px 5px 0 15px;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_left h2 {
font-size: 25px;
margin-bottom: 13px;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_left span {
color: #00d564;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_left p {
font-size: 12px;
color: #808285;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_left ul {
margin-top: 48px;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_left li {
font-size: 12px;
margin-bottom: 6px;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_left li.on a {
color: #00d564;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_left li:last-child {
margin-bottom: 0;
}
#webtoon_main .webtoon_main_left .webtoon_carousel .webtoon_carousel_right {
float: right;
width: calc(100% - 112px);
}
#webtoon_main .webtoon_main_right {
float: right;
width: 240px;
height: 2000px;
background-color: blue;
}
.
#webtoon_main .webtoon_main_left .webtoon_carousel_banner {
width: 582px;
height: 195px;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_banner img {
width: 100%;
height: 100%;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_banner_nav {
position: relative;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_banner_nav ul {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 540px;
margin: 0 auto;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_banner_nav ul li {
width: 135px;
height: 57px;
border-left: solid 1px #e5e5e5;
border-right: solid 1px #e5e5e5;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_banner_nav ul li:first-child {
border-left: none;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_banner_nav ul li:last-child {
border-right: none;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_banner_nav ul li img {
width: 100%;
height: 100%;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_banner_nav .btn {
position: absolute;
width: 20px;
height: 57px;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_banner_nav .btn.btn_prev {
left: 0;
top: 0;
background-color: pink;
}
#webtoon_main .webtoon_main_left .webtoon_carousel_banner_nav .btn.btn_next {
right: 0;
top: 0;
background-color: blue;
}
4. 네이버 웹툰 카피캣 개론 - main 영역(추천웹툰, 베스트도전 웹툰)
👉 html
<div class="webtoon_banner"></div>
<div class="webtoon_content">
<div class="webtoon_content_header webtoon_content_header_recommend">
<h2>장르별<span>추천웹툰</span></h2>
<nav>
<ul>
<li class="on"><a href="#">에피소드</a></li>
<li><a href="#">옴니버스</a></li>
<li><a href="#">스토리</a></li>
</ul>
</nav>
</div>
<div class="webtoon_content_body">
<nav>
<ul>
<li><a href="#">인기순</a></li>
<li><a href="#">업데이트순</a></li>
<li><a href="#">조회순</a></li>
<li><a href="#">별점순</a></li>
</ul>
</nav>
<ul class="webtoon_content_col_3">
<li class="webtoon_content_col_type_1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon_content_col_info">
<h4>기억의 흔적</h4>
<p>60화</p>
<span>브라보 장</span>
</div>
</li>
<li class="webtoon_content_col_type_1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon_content_col_info">
<h4>기억의 흔적</h4>
<p>60화</p>
<span>브라보 장</span>
</div>
</li>
<li class="webtoon_content_col_type_1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon_content_col_info">
<h4>기억의 흔적</h4>
<p>60화</p>
<span>브라보 장</span>
</div>
</li>
<li class="webtoon_content_col_type_1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon_content_col_info">
<h4>기억의 흔적</h4>
<p>60화</p>
<span>브라보 장</span>
</div>
</li>
<li class="webtoon_content_col_type_1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon_content_col_info">
<h4>기억의 흔적</h4>
<p>60화</p>
<span>브라보 장</span>
</div>
</li>
<li class="webtoon_content_col_type_1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon_content_col_info">
<h4>기억의 흔적</h4>
<p>60화</p>
<span>브라보 장</span>
</div>
</li>
</ul>
</div>
</div>
<div class="webtoon_content">
<div class="webtoon_content_header">
<h2>베스트 도전<span>추천웹툰</span></h2>
</div>
<div class="webtoon_content_body">
<ul class="webtoon_content_col_3">
<li class="webtoon_content_col_type_2">
<h3>에피소드</h3>
<ul class="webtoon_lists">
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
<li class="webtoon_content_col_type_2">
<h3>옴니버스</h3>
<ul class="webtoon_lists">
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
<li class="webtoon_content_col_type_2">
<h3>스토리</h3>
<ul class="webtoon_lists">
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
</ul>
</div>
</div>
<div class="webtoon_content">
<div class="webtoon_content_header">
<h2>장르별<span>인기 단행본 만화</span></h2>
</div>
<div class="webtoon_content_body">
<ul class="webtoon_content_col_3">
<li class="webtoon_content_col_type_2">
<h3>에피소드</h3>
<ul class="webtoon_lists">
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
<li class="webtoon_content_col_type_2">
<h3>옴니버스</h3>
<ul class="webtoon_lists">
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
<li class="webtoon_content_col_type_2">
<h3>스토리</h3>
<ul class="webtoon_lists">
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon_list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon_content_col_info_right">
<h4>육가족</h4>
<p>piaonapia1</p>
<span>육가족의 일상 일기</span>
<div calss="webtoon_content_rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<div class="webtoon_main_right"></div>
</div>
</main>
👉 css
#webtoon_main .webtoon_main_left .webtoon_banner {
width: 100%;
height: 80px;
background-color: black;
}
#webtoon_main .webtoon_main_left .webtoon_content {
background-color: #ffffff;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header {
position: relative;
border-bottom: solid 1px #e5e5e5;
padding: 26px 0 10px;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header_recommend {
padding-bottom: 0;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header h2 {
font-size: 20px;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header h2 span {
color: #00d564;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header nav {
margin-top: 20px;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header ul {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header li {
width: auto;
height: 22px;
margin-right: 15px;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header li.on {
border-bottom: solid 2px #00d564;
margin-bottom: -1px;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_header li a {
display: block;
padding-bottom: 6px;
font-size: 13px;
color: #737373;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_body nav {
padding: 12px;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_body nav ul {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_body nav ul li {
margin-right: 8px;
font-size: 12px;
}
#webtoon_main .webtoon_main_left .webtoon_content .webtoon_content_body nav ul li a {
color: grey;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_3 {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_3 .webtoon_content_col_type_1 {
width: 210px;
height: 196px;
font-size: 12px;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_type_1 img {
margin-bottom: 10px;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_type_1 .webtoon_content_col_info h4 {
margin-bottom: 5px;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_type_1 .webtoon_content_col_info p {
margin-bottom: 5px;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_type_1 .webtoon_content_col_info span {
color: grey;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_type_2 {
width: 210px;
font-size: 12px;
margin-top: 14px;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_type_2 h3 {
font-size: 14px;
color: grey;
margin-bottom: 10px;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_type_2 .webtoon_lists {
}
#webtoon_main .webtoon_main_left .webtoon_content_col_type_2 .webtoon_lists li {
display: flex;
flex-wrap: wrap;
align-items: center;
height: 90px;
margin-bottom: 20px;
}
#webtoon_main .webtoon_main_left .webtoon_content_col_type_2 .webtoon_lists li img {
margin-right: 10px;
}
#webtoon_main .webtoon_main_left .webtoon_content_rating {
margin-top: 15px;
}
#webtoon_main .webtoon_main_left .webtoon_content_rating .star {
display: inline-block;
width: 60px;
height: 14px;
background-color: red;
vertical-align: middle;
}
#webtoon_main .webtoon_main_left .webtoon_content_rating .score {
font-size: 12px;
color: grey;
vertical-align: middle;
}
👉 작업물


오늘의 학습 후기(어려웠던 점, 개선할 점)
오늘은 네이버 웹툰 메인에서 헤더와 메인영역을 작업했다. 오늘 처음 알게 된 태그는 i태그를 알게 되었다. 아이콘을 넣을 때 사용하는 태그이고 inline요소를 가지고 있다. 또한 line-height를 이용해서 새로운 y축 정렬방식을 배웠다. transform: translateY();가 아닌 새로운 방식으로 적용해서 색다른 느낌을 받았다. 오늘 어려웠던 점은 input태그가 뜨지 않아서 한참을 찾다가 괄호를 두번 작성해서 뜨지 않았다는 것을 알고 맥이 좀 빠졌다. 그리고 별점표시가 반영되지 않아서 코드를 찾아보았는데 오탈자를 찾지못해서 주말에 수정해서 반영해야겠다. 서두르지 말고 차근차근 코드를 입력하는 습관을 들여야겠다.🔥👩🏻💻
