오늘 학습한 내용
✅ 1. 쇼핑 페이지 main 카피캣 - 메인 영역(list_wrap)
✅ 2. 쇼핑 페이지 main 카피캣 - 메인 영역(brand_wrap)
✅ 3. 쇼핑 페이지 main 카피캣 - 푸터 영역
✅ 4. 이미지 무료 다운 사이트
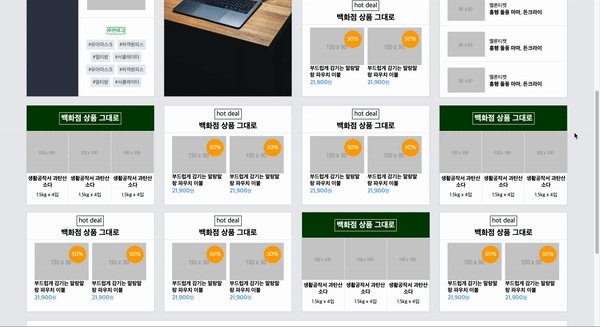
1. 쇼핑 페이지 main 카피캣 - 메인 영역(list_wrap)
-
half_overlay 영역은 absolute로 3차원속성을 가지고 있고, shop_title_border영역은 relative로 2차원과 3차원 속성 모두 가지고 있다.
형제 관계가 모두 3차원인 경우 뒤에 나오는 형제가 z-index가 더 높으므로 shop_title_border이 가장 위로 올라오게된다. -
list_half_header에 padding-top:13px;를 적용했지만 세부적으로 list_half_bg에 padding-top:0;을 지정했으므로 캐스캐이딩(우선순위 법칙) 에 따라 위의 13px를 적용하지 않는다. 즉, 밑에 있는 박스에만 padding-top:13px이 적용이 된다.
-
em태그는 태생적으로 font-style: italic; 속성을 갖고 있다. (기울어진 모양) 이를 정상적인 폰트로 갖고 싶다면 nomal 값을 적용하면 된다. -
자주 쓰일 것 같은 디자인 틀인 경우 미리 예상하고 코드를 짜는 것이 나중에 편하다.
👉 html










👉 css






2. 쇼핑 페이지 main 카피캣 - 메인 영역(brand_wrap)
👉 html

👉 css

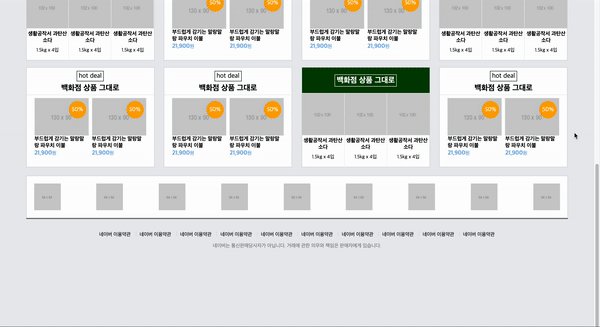
3. 쇼핑 페이지 main 카피캣 - 푸터 영역
👉 html

👉 css

4. 이미지 무료 다운 사이트
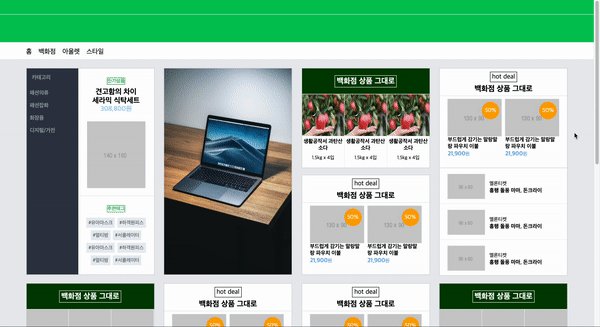
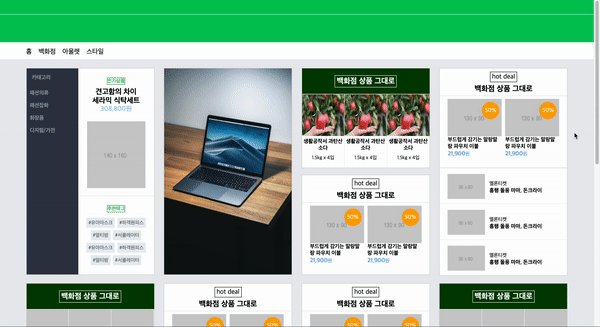
👉 결과물

오늘의 학습 후기(어려웠던 점, 개선할 점)
오늘 수업을 마지막으로 네이버 쇼핑 메인 카피캣 작업을 끝냈다. 코드 분량이 어마무시하다😂 (하루빨리 깃 레파지토리 사용법을 익혀야 할 것 같다.) 오늘 실습 중에 css 선택자 코드 오기입으로 화면 배치가 이상해져서 수정하느라 시간이 걸렸다. 그래서 따로 css 선택자에 대해서 복습하는 시간을 가졌다. 개념을 확실히 알고 적용하는 것과 그냥 적용하는 것은 정말 큰 차이가 있구나를 느꼈다. 오늘 어려웠던 점은 footer 부분에 #shop_footer p에 margin-bottom을 적용했더니 반영이 되지 않아서 margin을 적용해서 간격을 주었다. 한동안 네이버 관련 사이트 카피캣이 계속 이어질 것 같다. 열심히 임해야겠다.🔥🤓
