오늘 학습한 내용
✅ 1. 네이버 블로그 카피캣 개론
✅ 2. 네이버 블로그 main_header
✅ 3. 네이버 블로그 main_hot topic
✅ 4. 네이버 블로그 main_blog content
1. 네이버 블로그 카피캣 개론
- 애니메이션 효과는 제외
- 네이버 블로그
2. 네이버 블로그 main_header
-
button태그는 기본적으로 회색 배경을 가지고 있다. -
cusor: pointer;포인터 영역을 가지고 있다.
- 첫번째 리스트에만 border값 주는 법
#blog_header .blog_header_nav .nav_left ul li { height: 40px; margin-right: 16px; border-bottom: solid 2px transparent; } #blog_header .blog_header_nav .nav_left ul li.on { border-bottom: solid 2px #00ab33; }
- 네이버는 왜 flex를 사용하지 않고 float을 사용할까?
- flex는 익스플로러 하위버전을 지원하지 않는다.
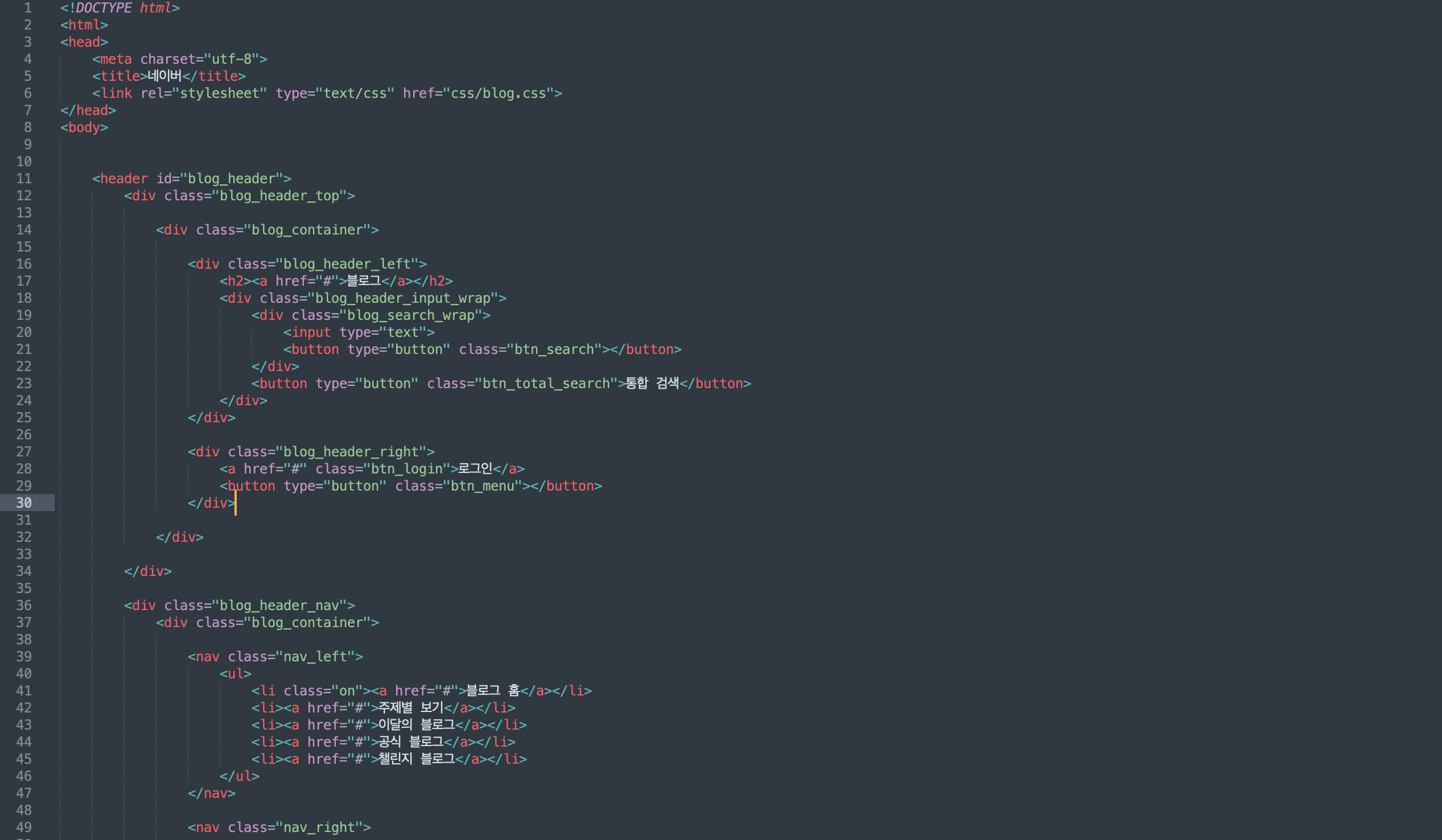
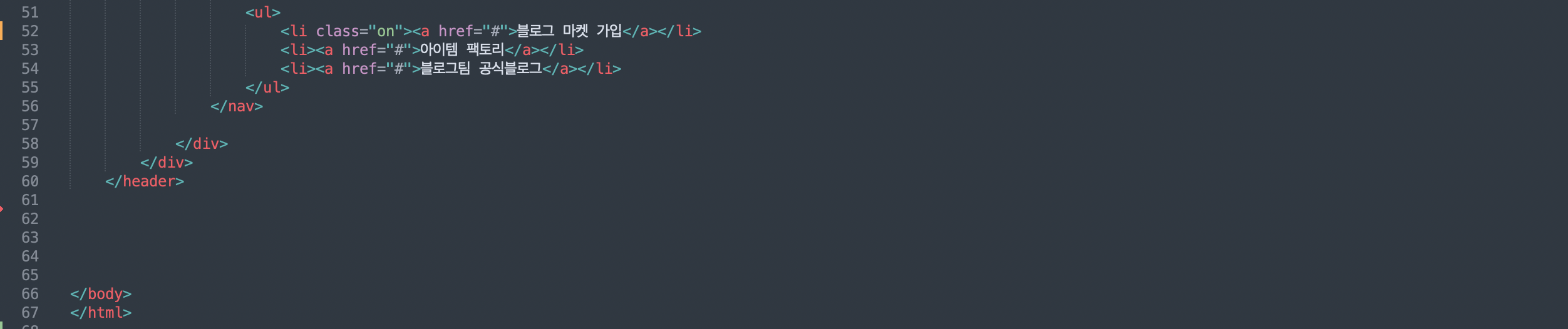
👉 html


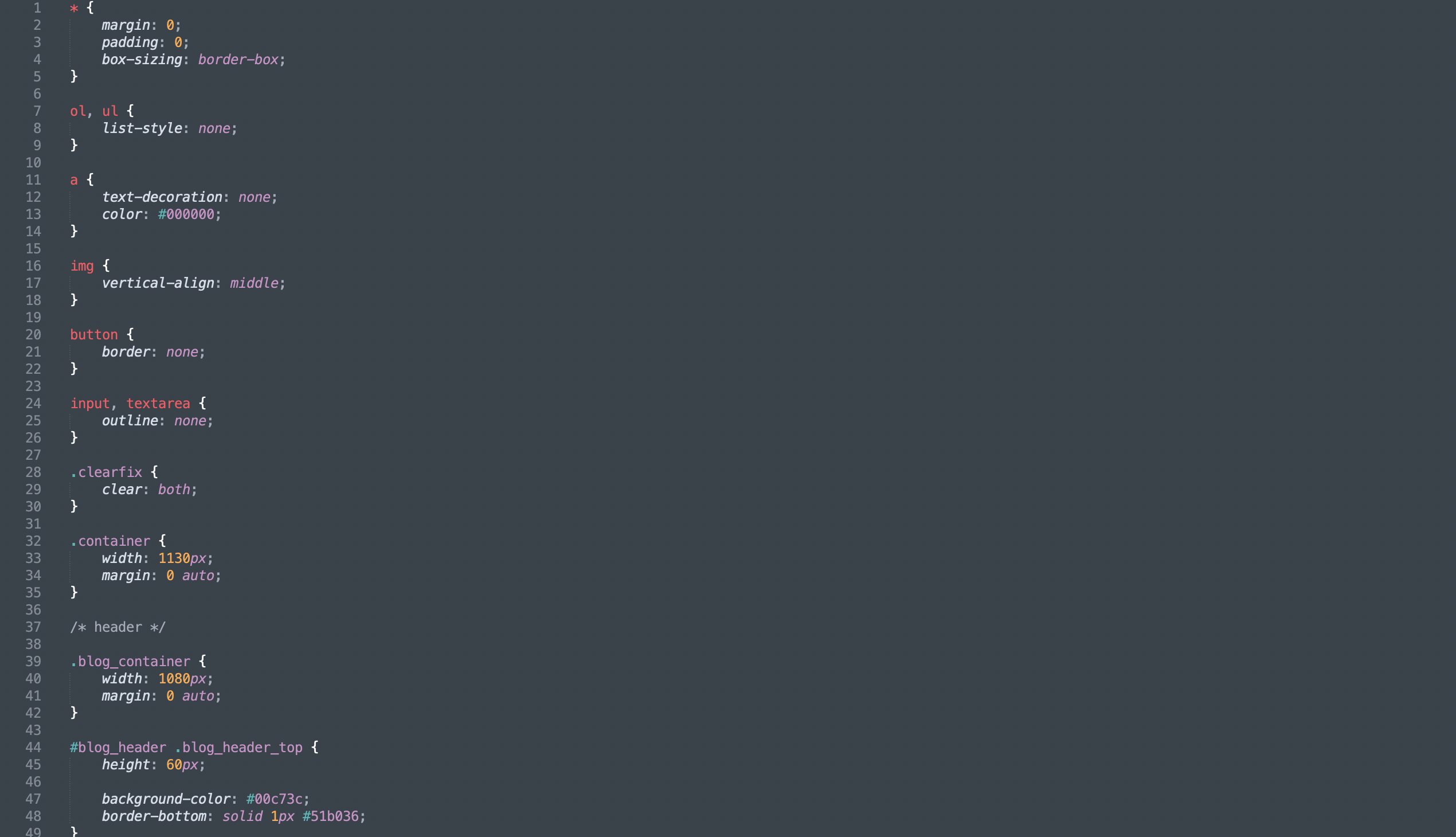
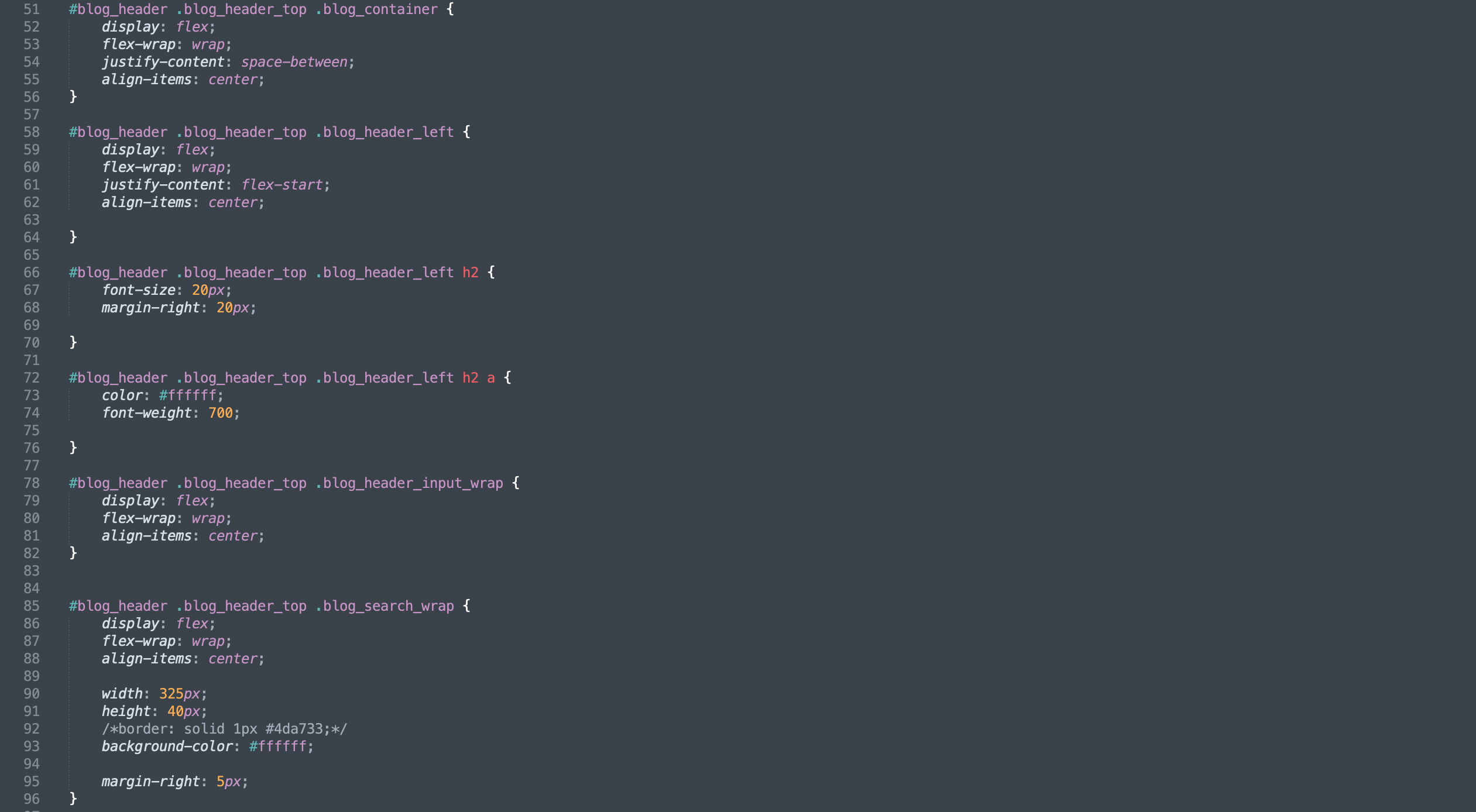
👉 css





3. 네이버 블로그 main_hot topic
👉 html

👉 css



4. 네이버 블로그 main_blog content
letter-spacing: 글자간 간격
👉 html




👉 css



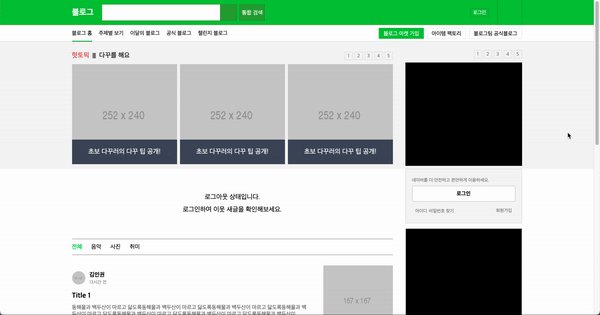
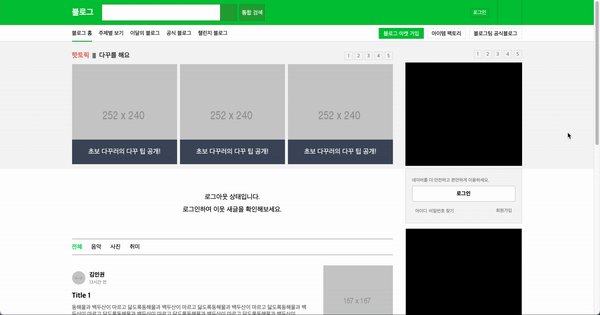
👉 결과물
.gif)
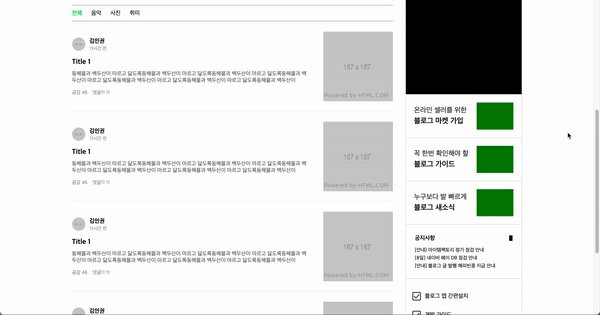
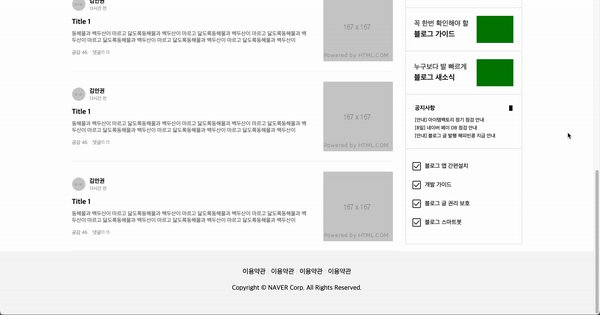
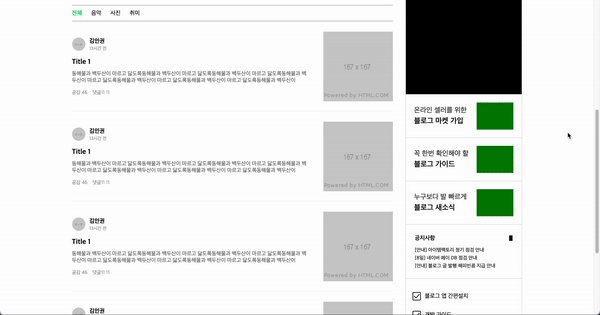
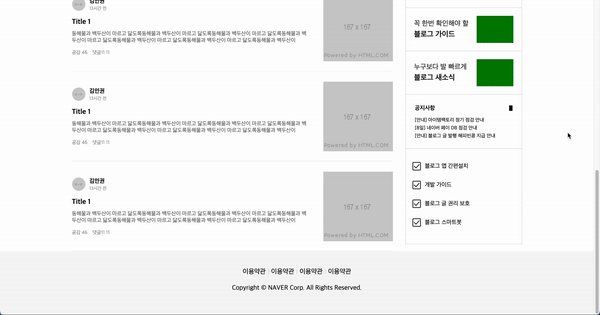
👉 결과물 (main_right까지 작업을 다한 결과물)

오늘의 학습 후기(어려웠던 점, 개선할 점)
오늘은 네이버 블로그 메인 카피캣 작업을 진행했다. 오늘 수업 중 인상깊었던 부분은 첫번째 리스트에 따로 bottom_border값을 주는 법이다. 저번 시간에 웹툰 메인 카피캣 작업을 진행할 때에는 다른 리스트에는 따로 색상을 지정하지 않았지만 이번 실습에서는 다른 리스트에도 transparent라는 속성값을 사용해서 투명한 효과를 주어 반영했다. 또한, 네이버는 익스플로러 하위버전을 이용하는 사용자를 위해서 flex를 사용하지 않고 전통적인 방식은 float속성을 사용한다는 것을 알게 되었다. 처음에는 오래 걸렸던 네이버 카피캣 실습이 시간이 가면 갈수록 빨라지는 것 같다. 내일도 열심히 임해야겠다.👩🏻💻🔥