오늘 학습한 내용
✅ 1. 네이버 블로그 main_right
✅ 2. 네이버 블로그 footer
✅ 3. 네이버 블로그 챌린지 프로그램_program day
✅ 4. 네이버 블로그 챌린지 프로그램_program info
1. 네이버 블로그 main_right
border-width:- 한 개의 값은 네 면 모두의 테두리 너비를 설정합니다.
- 두 개의 값을 지정하면 첫 번째는 위와 아래, 두 번째는 왼쪽과 오른쪽 테 두리 너비를 설정합니다.
- 세 개의 값을 지정하면 첫 번째는 위, 두 번째는 왼쪽과 오른쪽, 세 번째 값은 아래 테두리 너비를 설정합니다.
- 네 개의 값을 지정하면 각각 상, 우, 하, 좌 순서로 테두리 너비를 지정 합니다. (시계방향)
- 참고사이트:MDN
- a태그 여백에도 커서가 손가락 모양으로 바꾸기 위해서 다음과 같이 적용.
.blog_main #blog_main_content #blog_helper li a {
display: block;
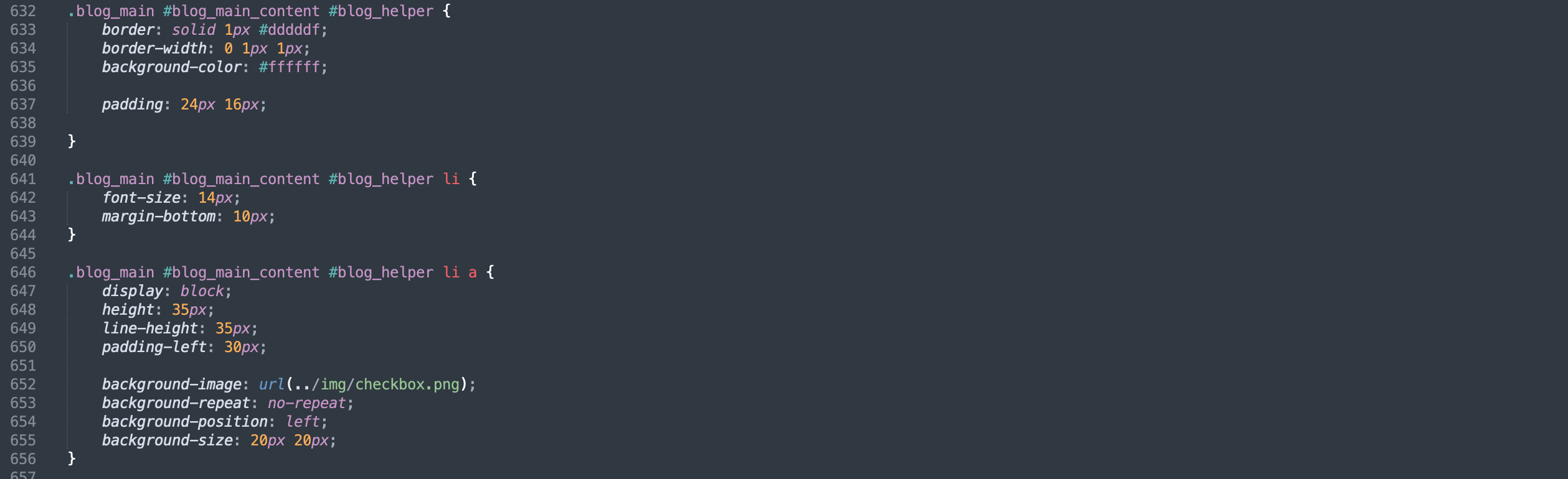
}a태그전체 영역안에서 왼쪽 부분에 공백이 생기게 되는데, 공백의 영향을 받는 object는 글자이다. 글자만 영향을 받고 background-image는 padding의 영향을 받지 않는다. 그래서 트릭으로 이미지를 가장 왼쪽에 배치하고 글자를 배치한다.
background-size: 백그라운드 이미지의 크기를 임의적으로 조절할 수 있다.- 참고사이트:MDN
👉 html


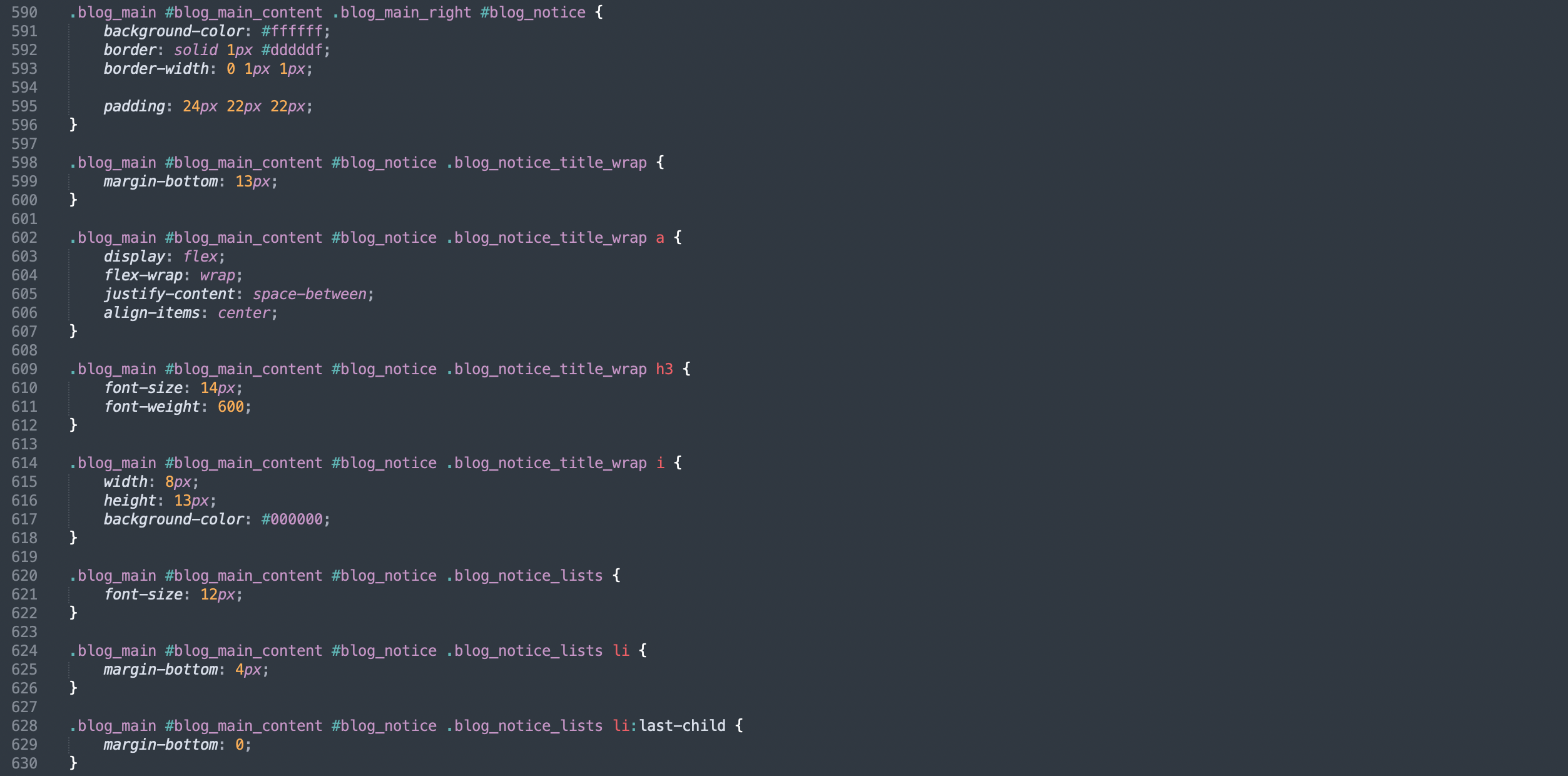
👉 css




2. 네이버 블로그 footer
- 이용약관 사이 | 생성하고 제일 앞부분 제거하기
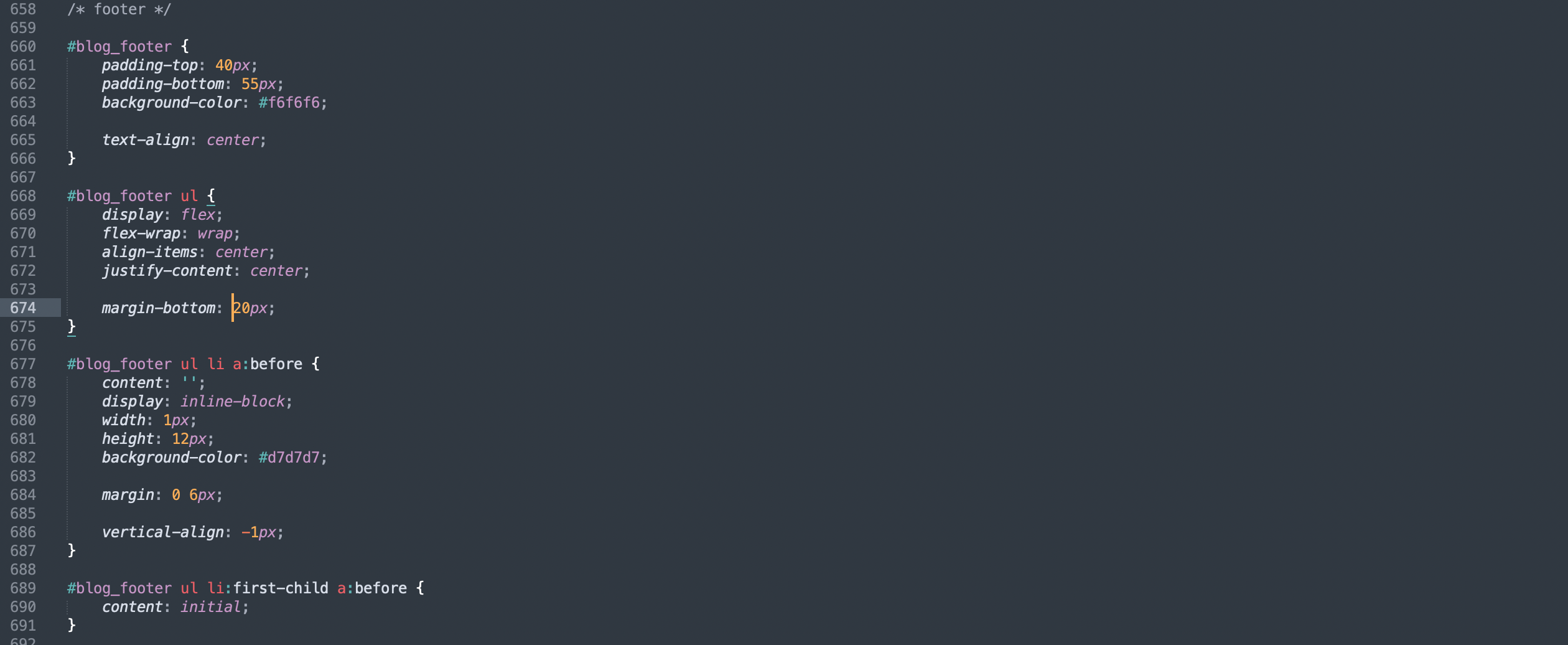
#blog_footer ul li a:before { content: ''; display: inline-block; width: 1px; height: 12px; background-color: #d7d7d7; margin: 0 6px; vertical-align: -1px; } #blog_footer ul li:first-child a:before { content: initial; }👉 html

👉 css

👉 결과물

3. 네이버 블로그 챌린지 프로그램_program info
- 네이버 챌린지 프로그그램
- header와 footer은 동일하므로 똑같이 반영한다.
- main만 따로 작업 진행
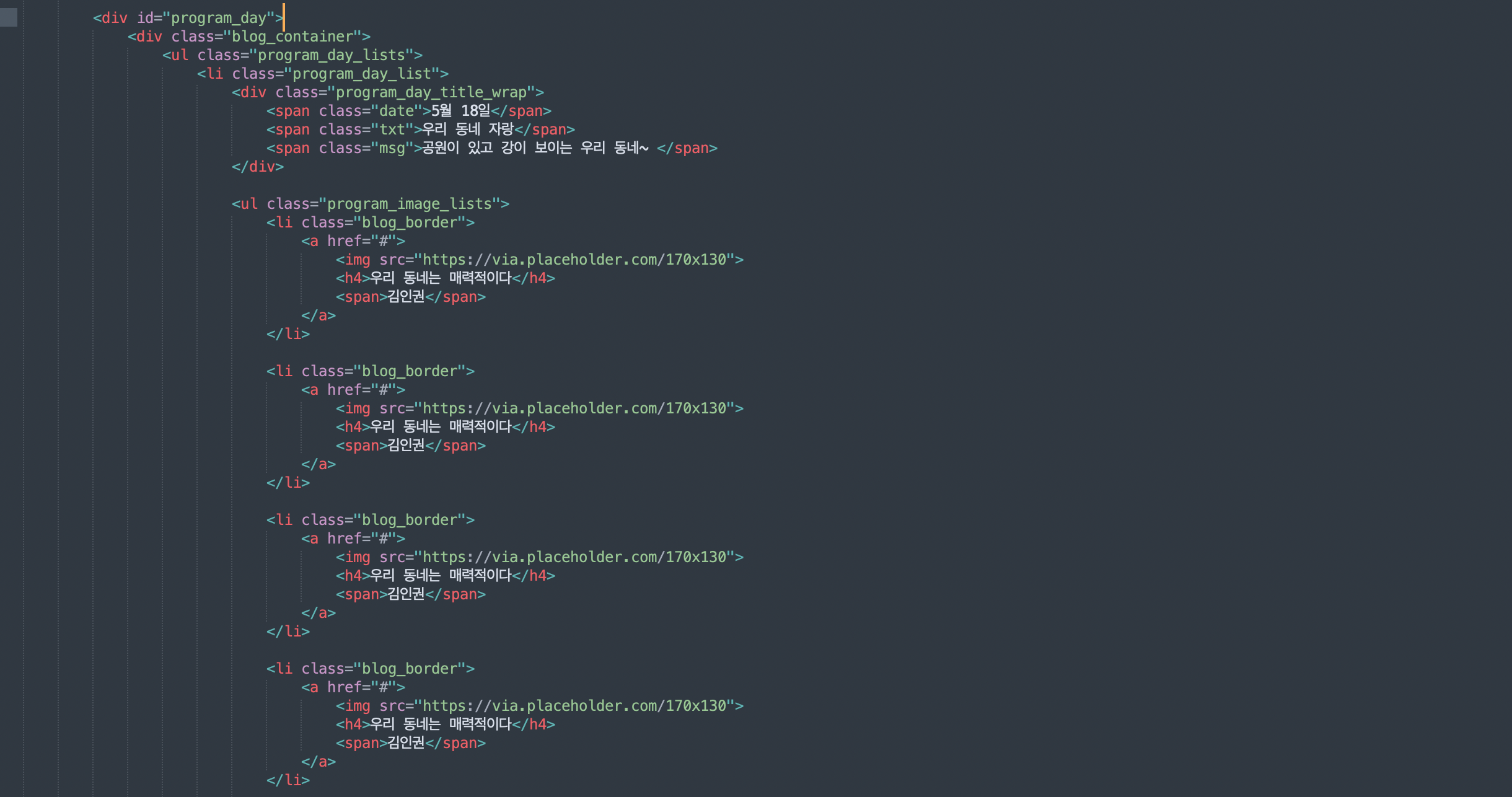
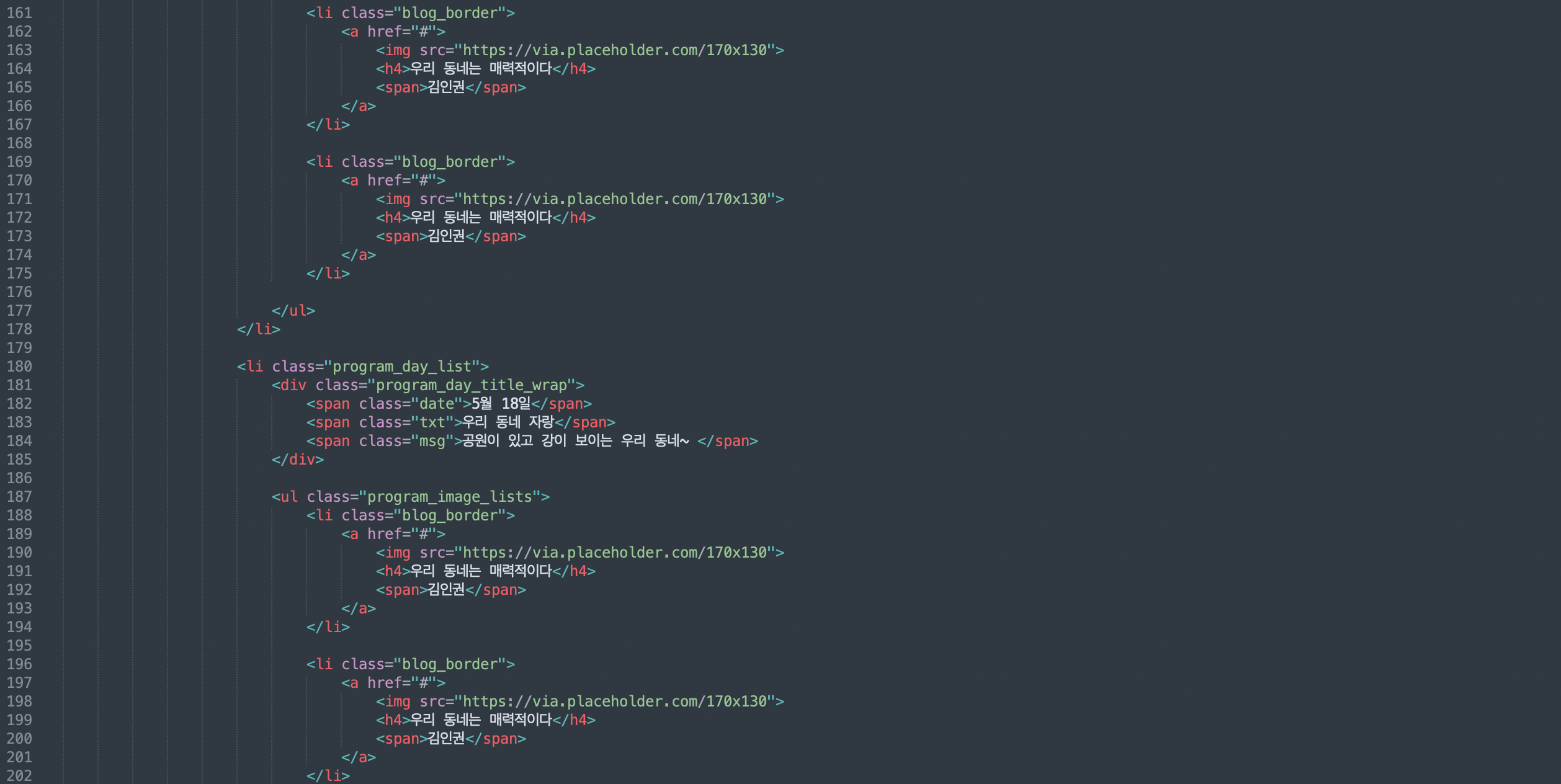
👉 html


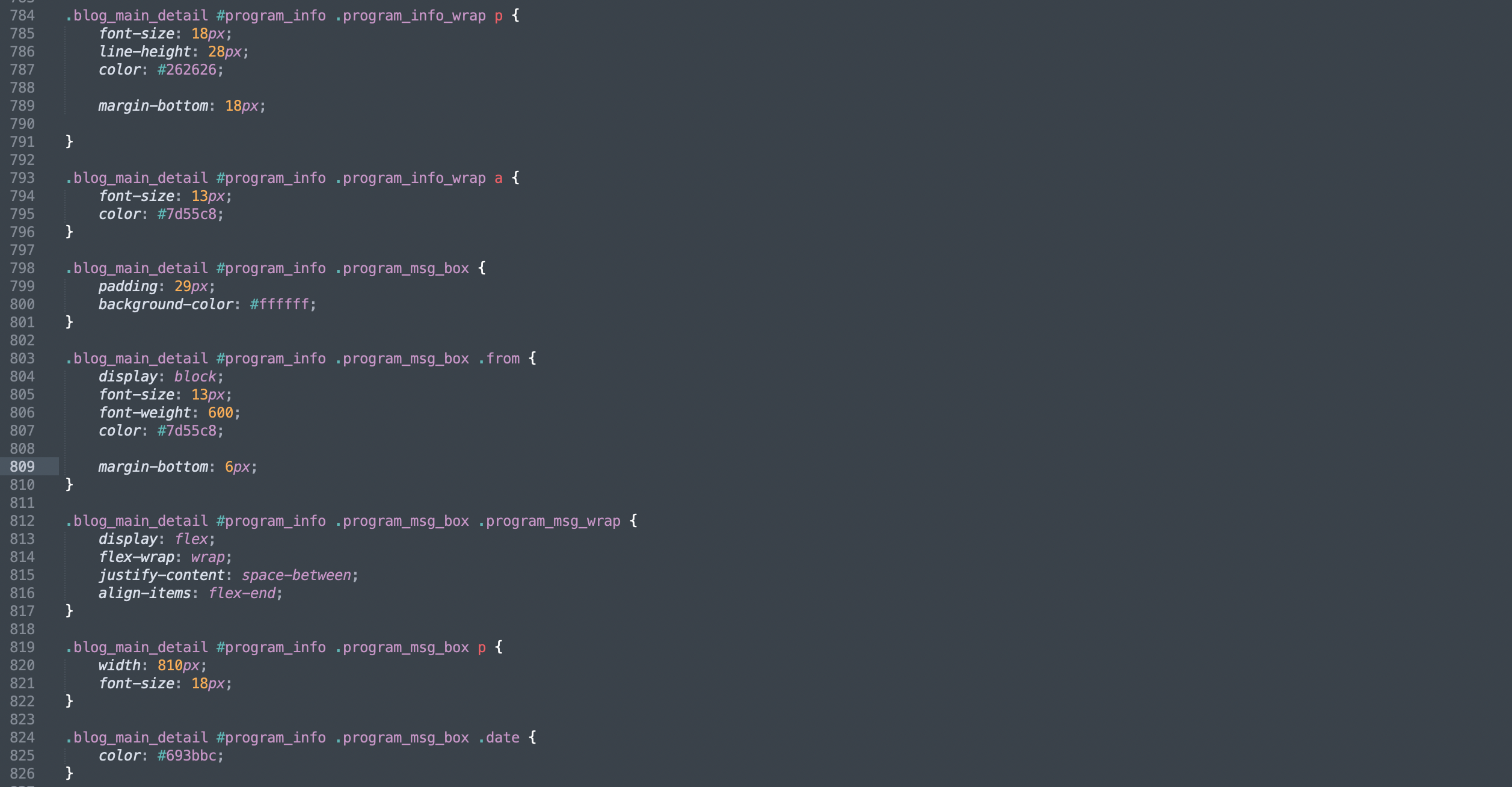
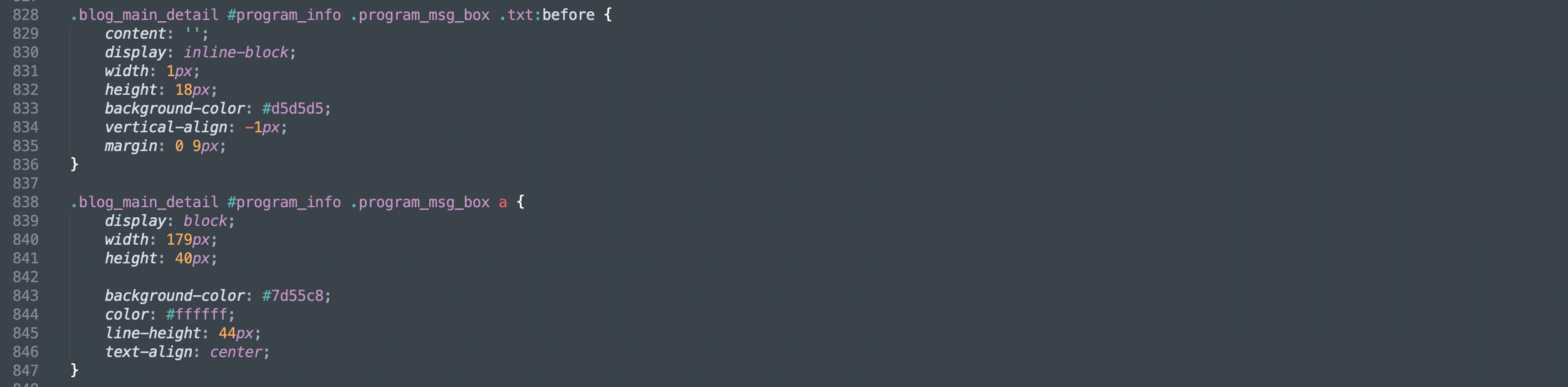
👉 css




4. 네이버 블로그 챌린지 프로그램_program day
hover.blog_main_detail #program_info .program_msg_box a:hover { background-color: rgba(125, 85, 200, 0.8); }👉 html





👉 css


👉 결과물
.gif)
오늘의 학습 후기(어려웠던 점, 개선할 점)
오늘은 네이버 블로그 메인 오른쪽 영역과 네이버 블로그에서 챌린지 프로그램 페이지 영역을 카피캣 실습 작업을 진행했다. 오늘 새로 배운 속성은 border-width와 background-size이다. 더나아가, MDN을 통해서 추가학습을 진행했다. 오늘 어려웠던 점은 크게 없었다. 처음 네이버 카피캣 실습에서는 코드 입력을 잘못해서 시간이 오래 걸렸는데 점점 익숙해지다 보니 실수도 줄어든 것 같다! 특히, before, after 선택자는 자주 쓰다 보니 이제 다 외울 정도가 된 것 같다ㅎㅎ 내일도 열심히 임해야겠다.👩🏻💻🔥
.gif)
