오늘 학습한 내용
✅ 1. 네이버 TV연예 카피캣 개론
✅ 2. 네이버 TV연예 카피캣 header
✅ 3. 네이버 TV연예 카피캣 main_left
1. 네이버 TV연예 카피캣 개론
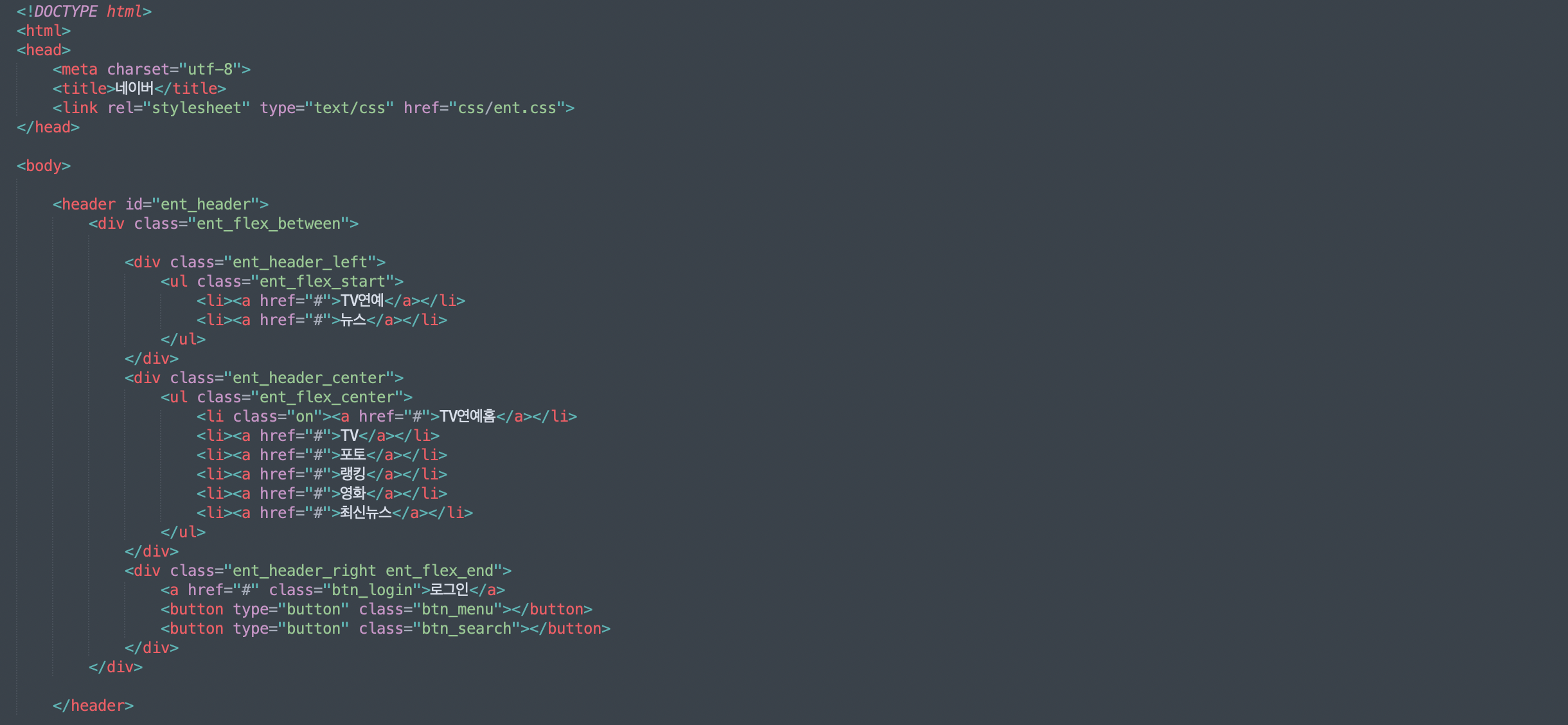
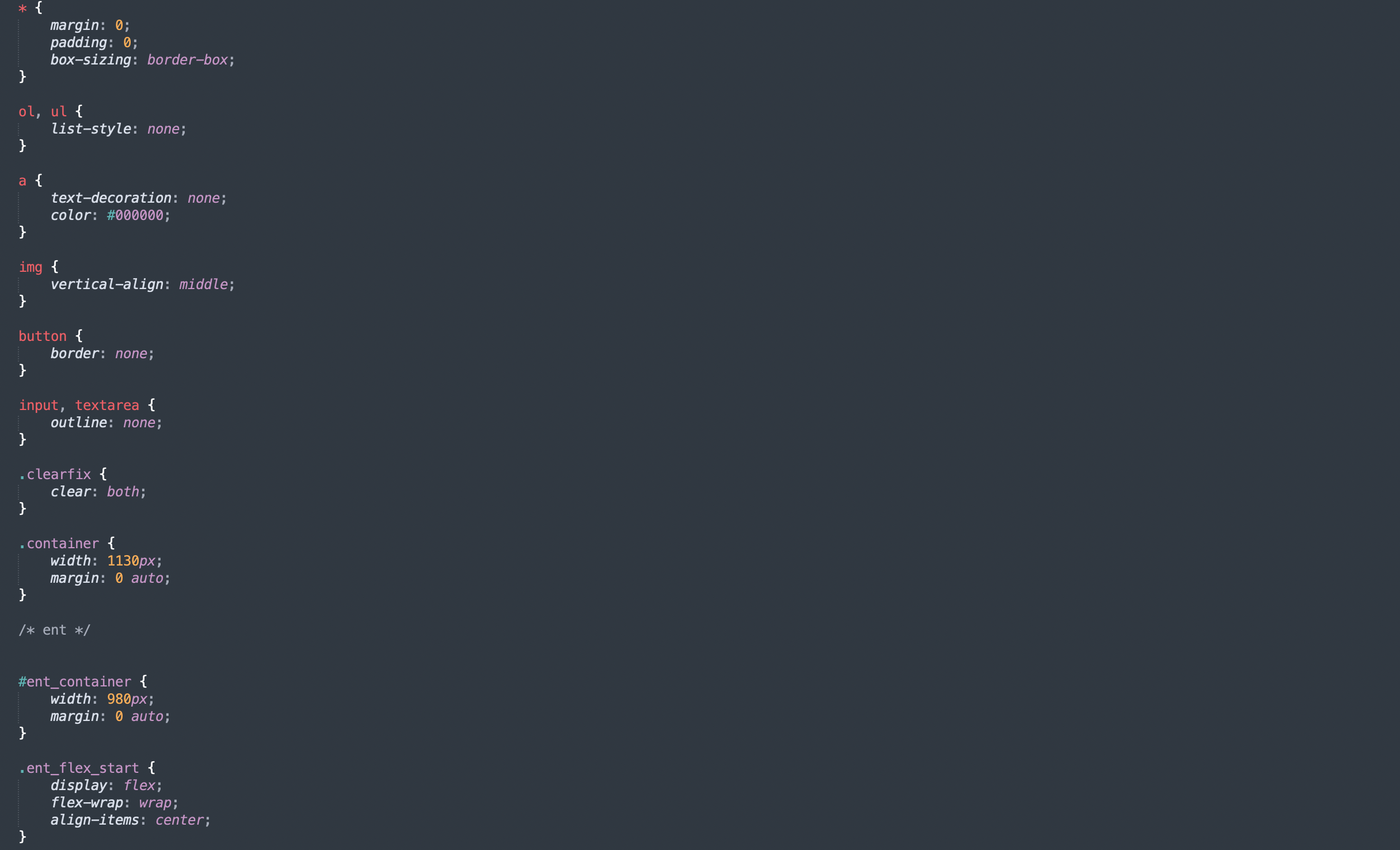
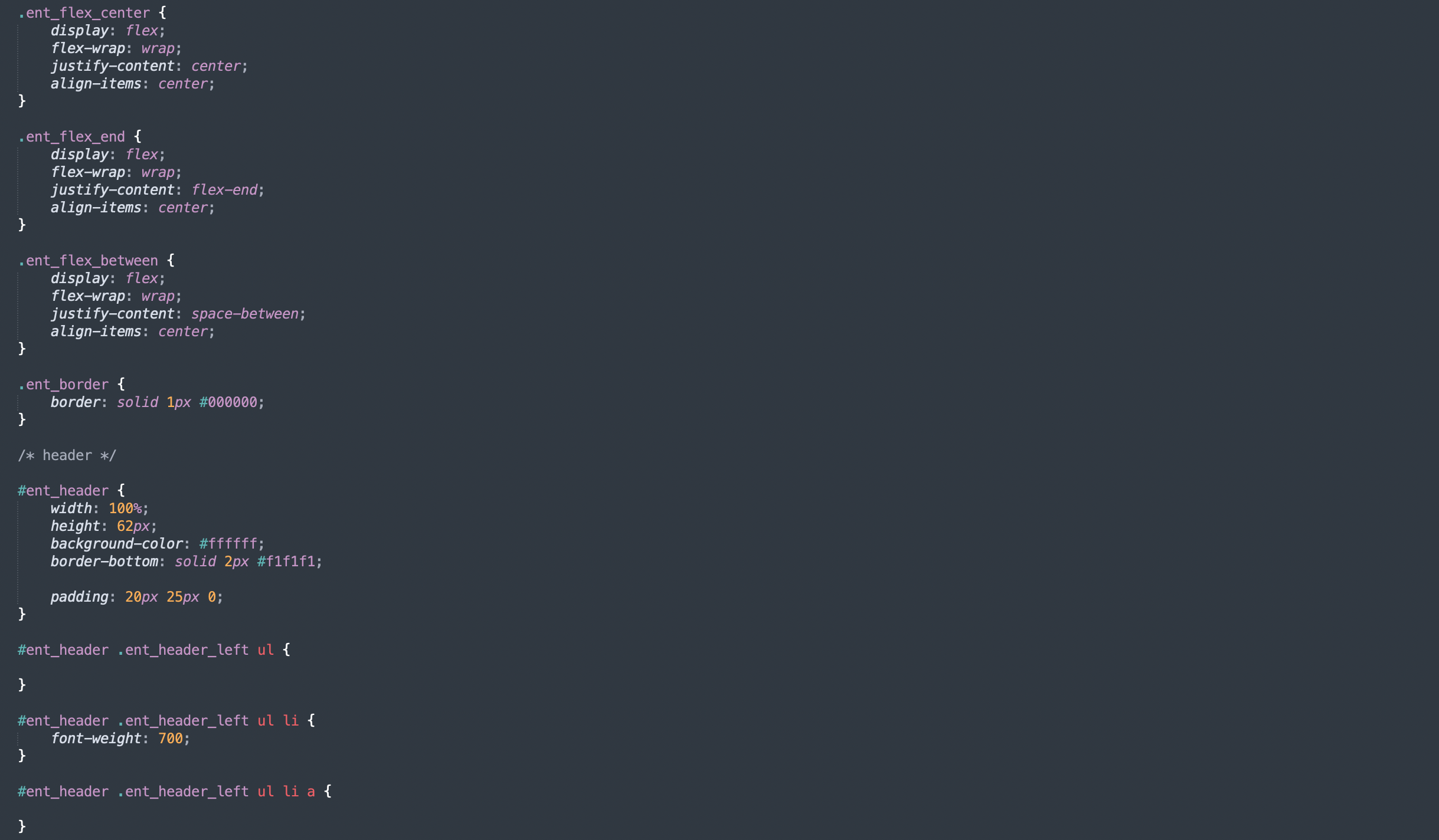
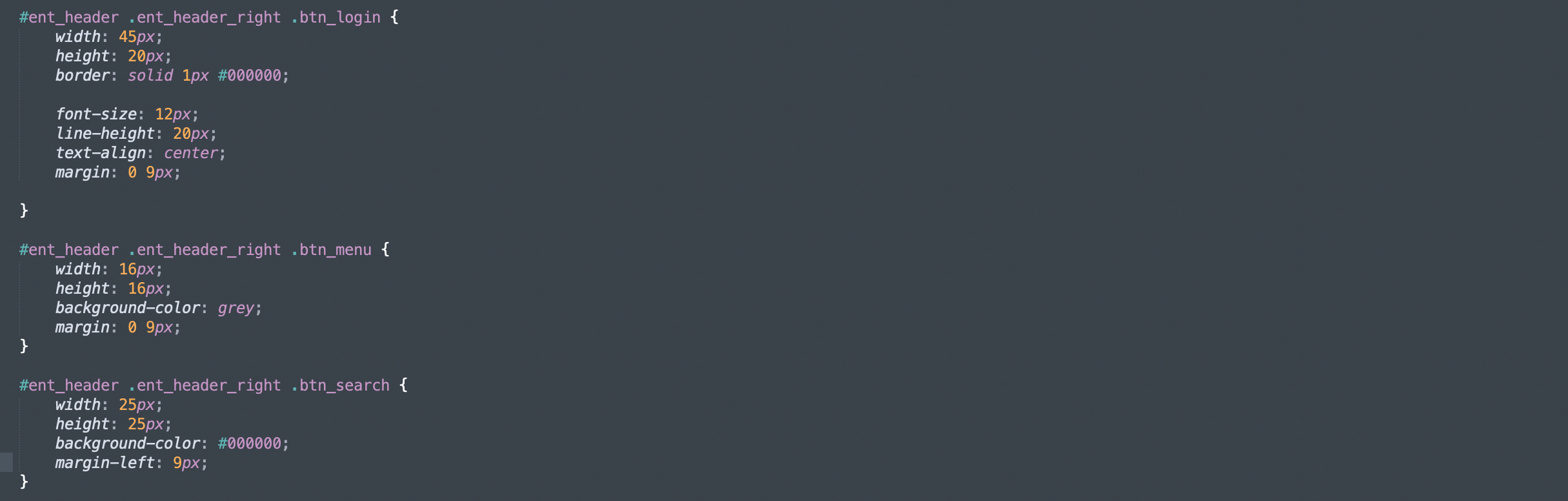
2. 네이버 TV연예 카피캣 header
-
분홍 밑줄적용은 li태그가 아니라 a태그에 해야한다.(글자 길이에 맞출것, li태그에 넣으면 좌우 padding값으로 인해 그 만큼 밑줄이 길어진다.)
-
마진 병합현상은 각 형제 관계에서 사용했을 때 큰 값이 작은 값을 병합시킨다. 하지만 btn요소들이 공통된 공간을 갖고있지만 병합하고 있지 않다. 이러한 이유는 형제지간에 발생하는 마진 병합현상은 margin-top, margin-bottom에서만 일어나고 margin-right, margin-left에서는 일어나지 않는다.
👉 html

👉 css




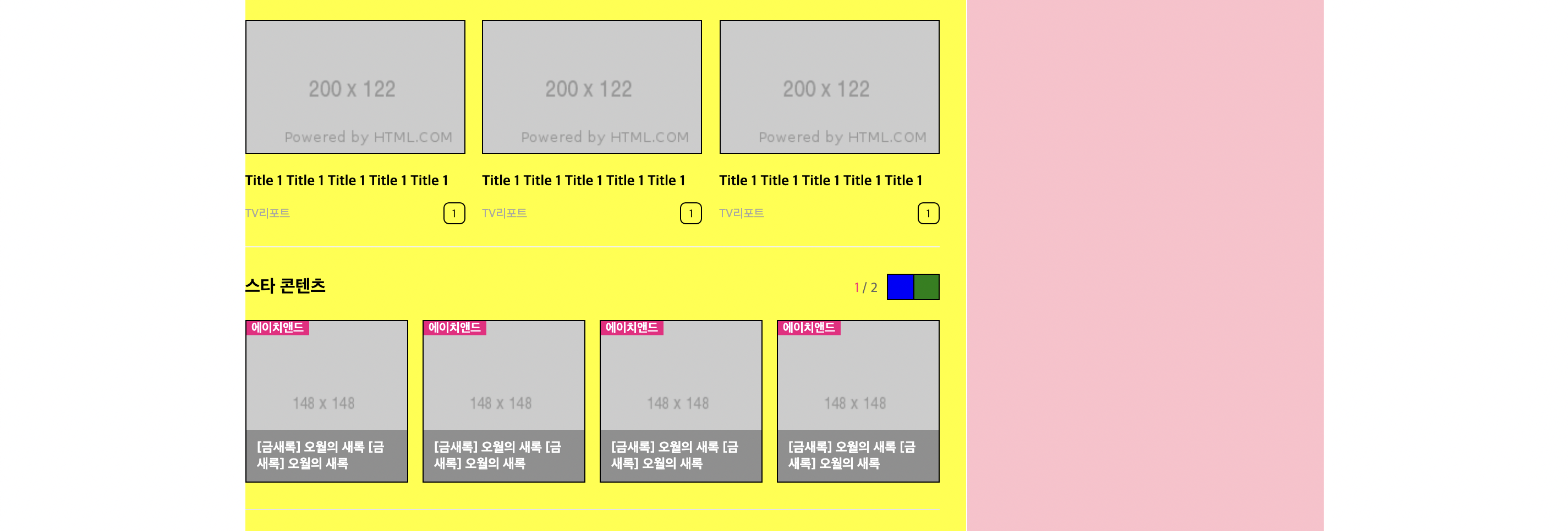
3. 네이버 TV연예 카피캣 main_left
border-radius : 0 0 0 0;속성값 또한 시계방향으로 위치가 정해진다. (좌상 - 우상 - 우하 - 좌하)letter-sapcing는 글자간 좌우 간격을 조절하는 속성이다.
👉 html




👉 css







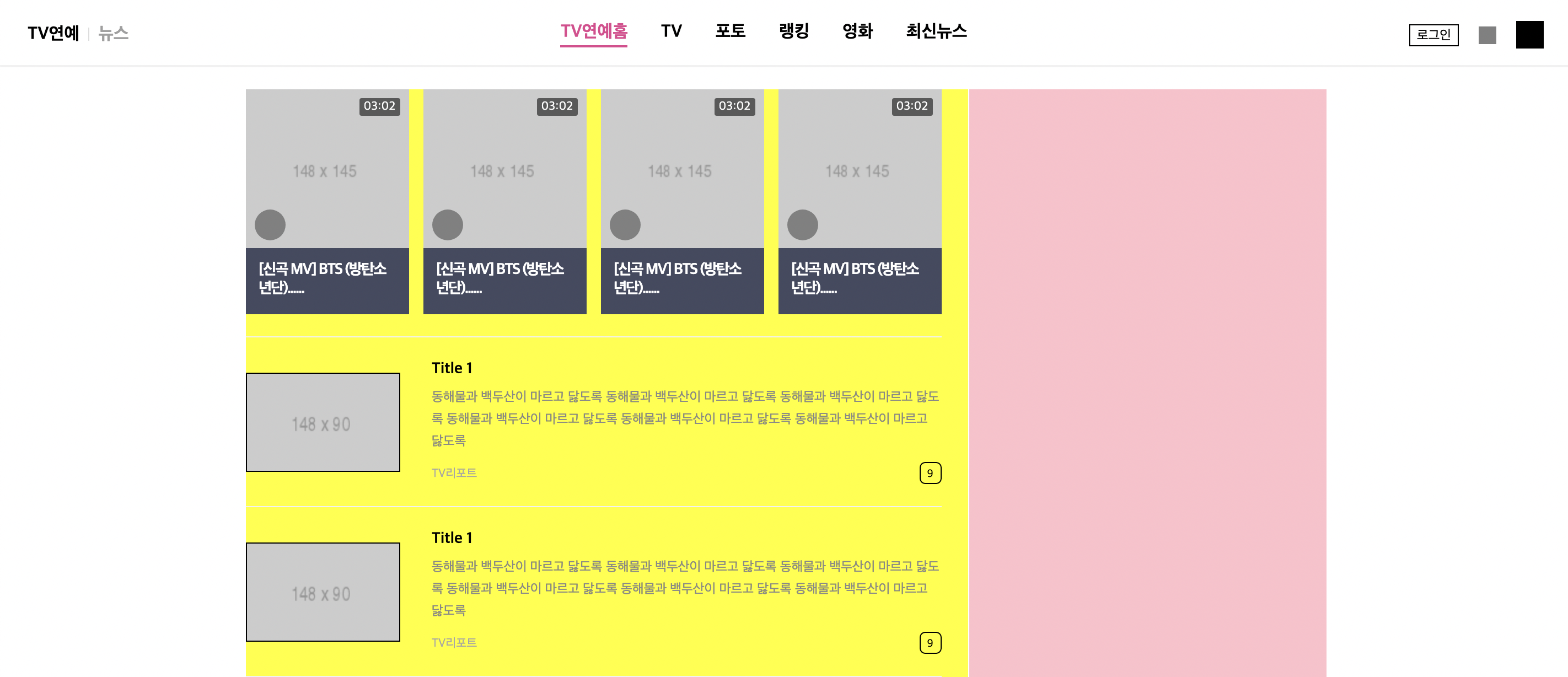
👉 결과물


오늘의 학습 후기(어려웠던 점, 개선할 점)
오늘은 네이버 tv연예 부분 카피캣 실습 작업을 진행했다. 오늘은 마진 병합 현상에 대해서 margin-right와 margin-left에는 적용이 안된다는 점을 새롭게 알게 되었다. 그리고 말 줄일표와 관련하여 max-width를 사용해서 반영하는 부분이 이해가 가지 않아서 여러번 반복 학습을 해서 이해하는 시간을 가졌다. 네이버 카피캣 실습을 하다보니 레이아웃 틀을 잡는 것이 처음보다 쉬워진 것 같다. 내일도 열심히 임해야겠다! 👩🏻💻🔥
