오늘 학습한 내용
✅ 1. 네이버 TV연예 카피캣 main_left
1. 네이버 TV연예 카피캣 main_left
-
button태그는 inline-block 속성을 가지고 있고 디폴트 값으로 회색 배경색을 가지고 있다. -
a태그 안에 a태그가 있으면 제대로 인식을 하지 못한다. 문법적으로 옳지 못하다. 글자에 넣는 태그들(a태그, h1~h6태그)이 위의 문제점이 적용된다.
vertical-align: top;: 점과 화살표를 vertical-align: top;을 주고 나머지 위치 조정을 margin값으로 주어 반영하였다. 참고사이트:MDN#ent_main .ent_left #ent_section_6 ul .source:after { content: ''; display: inline-block; width: 2px; height: 2px; background-color: #d3d3d3; vertical-align: top; margin: 9px 2px 0 4px; }
👉 html(ent_section_4)


👉 html(ent_section_5)


👉 html(ent_section_6)


👉 html(ent_section_7)

👉 html(ent_section_8)


👉 html(ent_section_9)

👉 css(ent_section_4)
#ent_main .ent_left #ent_section_4 {
padding: 23px 0;
border-bottom: solid 1px #e4e4e4;
}
#ent_main .ent_left #ent_section_4 .title_wrap {
/*margin-bottom: 18px;*/
}
#ent_main .ent_left #ent_section_4 .title_wrap h3 {
font-size: 16px;
}
#ent_main .ent_left #ent_section_4 ul {
}
#ent_main .ent_left #ent_section_4 li {
padding: 18px 0;
border-bottom: solid 1px #f1f1f1;
}
#ent_main .ent_left #ent_section_4 li:last-child {
border-bottom: none;
}
#ent_main .ent_left #ent_section_4 a {
}
#ent_main .ent_left #ent_section_4 .ent_info {
width: 528px;
}
#ent_main .ent_left #ent_section_4 .ent_info h3 {
font-size: 14px;
font-weight: 700;
margin-bottom: 7px;
}
#ent_main .ent_left #ent_section_4 .ent_info p {
font-size: 12px;
font-weight: 400;
line-height: 20px;
color: #898989;
margin-bottom: 9px;
}
#ent_main .ent_left #ent_section_4 .ent_info .source {
font-size: 11px;
font-weight: 400;
color: #a7a7a7;
}
#ent_main .ent_left #ent_section_4 li img {
width: 88px;
height: 88px;
border: solid 1px #000000;
}
#ent_main .ent_left #ent_section_4 .btn_more {
display: block;
width: 100%;
height: 40px;
background-color: #ffffff;
border: solid 1px #e8e8e8;
line-height: 40px;
text-align: center;
color: #444;
}
👉 css(ent_section_5)
#ent_main .ent_left #ent_section_5 {
padding: 24px 0 14px;
border-bottom: solid 1px #e4e4e4;
}
#ent_main .ent_left #ent_section_5 .title_wrap {
margin-bottom: 20px;
}
#ent_main .ent_left #ent_section_5 .title_wrap h3 {
font-size: 16px;
}
#ent_main .ent_left #ent_section_5 .title_wrap a {
font-size: 12px;
color: #999;
}
#ent_main .ent_left #ent_section_5 ul {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
}
#ent_main .ent_left #ent_section_5 li {
}
#ent_main .ent_left #ent_section_5 li a {
display: block;
width: 100%;
height: 100%;
text-align: center;
}
#ent_main .ent_left #ent_section_5 li img {
width: 55px;
height: 55px;
border-radius: 50%;
margin-bottom: 10px;
}
#ent_main .ent_left #ent_section_5 li h4 {
font-size: 12px;
font-weight: 700;
line-height: 16px;
color: #222;
letter-spacing: -1px;
}
👉 css(ent_section_6)
#ent_main .ent_left #ent_section_6 {
padding: 24px 0;
border-bottom: solid 1px #e4e4e4;
}
#ent_main .ent_left #ent_section_6 .title_wrap {
margin-bottom: 17px;
}
#ent_main .ent_left #ent_section_6 .title_wrap h3 {
font-size: 16px;
}
#ent_main .ent_left #ent_section_6 .title_wrap a {
font-size: 12px;
color: #999;
}
#ent_main .ent_left #ent_section_6 ul {
}
#ent_main .ent_left #ent_section_6 li {
width: 148px;
}
#ent_main .ent_left #ent_section_6 ul .img_wrap {
position: relative;
width: 148px;
height: 85px;
border: solid 1px #000000;
margin-bottom: 10px;
}
#ent_main .ent_left #ent_section_6 ul .img_wrap img {
position: absolute;
width: 100%;
height: 100%;
}
#ent_main .ent_left #ent_section_6 ul .img_wrap .icon_play {
position: absolute;
display: block;
width: 28px;
height: 28px;
background-color: grey;
border-radius: 50%;
left: 8px;
bottom: 7px;
}
#ent_main .ent_left #ent_section_6 ul h4 {
font-size: 12px;
margin-bottom: 8px;
}
#ent_main .ent_left #ent_section_6 ul span {
font-size: 11px;
color: #141414;
}
#ent_main .ent_left #ent_section_6 ul .source {
color: #999;
}
#ent_main .ent_left #ent_section_6 ul .source:after {
content: '';
display: inline-block;
width: 2px;
height: 2px;
background-color: #d3d3d3;
vertical-align: top;
margin: 9px 2px 0 4px;
}
#ent_main .ent_left #ent_section_6 ul .program {
}
#ent_main .ent_left #ent_section_6 ul .program:after {
content: '';
display: inline-block;
width: 5px;
height: 5px;
background-color: red;
vertical-align: top;
margin: 7px 2px 0 4px;
}
👉 css(ent_section_7)
#ent_main .ent_left #ent_section_7 {
padding: 24px 0 20px;
border-bottom: solid 1px #e4e4e4;
}
#ent_main .ent_left #ent_section_7 .title_wrap {
margin-bottom: 17px;
}
#ent_main .ent_left #ent_section_7 .title_wrap h3 {
font-size: 16px;
}
#ent_main .ent_left #ent_section_7 .title_wrap a {
font-size: 12px;
color: #999;
}
#ent_main .ent_left #ent_section_7 .movie_wrap {
align-items: stretch;
}
#ent_main .ent_left #ent_section_7 .movie_wrap .left {
}
#ent_main .ent_left #ent_section_7 .movie_wrap .left img {
width: 200px;
height: 122px;
margin-bottom: 11px;
}
#ent_main .ent_left #ent_section_7 .movie_wrap .left h4 {
font-size: 12px;
font-weight: 700;
}
#ent_main .ent_left #ent_section_7 .movie_wrap .right {
width: 412px;
margin-left: 18px;
}
#ent_main .ent_left #ent_section_7 .movie_wrap .right ul {
}
#ent_main .ent_left #ent_section_7 .movie_wrap .right li {
margin-bottom: 10px;
}
#ent_main .ent_left #ent_section_7 .movie_wrap .right li:last-child {
margin-bottom: 0;
}
#ent_main .ent_left #ent_section_7 .movie_wrap .right a {
display: inline-block;
max-width: 363px;
margin-right: 5px;
vertical-align: top;
font-size: 14px;
font-weight: 700;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
#ent_main .ent_left #ent_section_7 .movie_wrap .right span {
vertical-align: top;
font-size: 11px;
color: #898989;
}
👉 css(ent_section_8)
#ent_main .ent_left #ent_section_8 {
padding: 24px 0 20px;
border-bottom: solid 1px #e4e4e4;
}
#ent_main .ent_left #ent_section_8 .title_wrap {
}
#ent_main .ent_left #ent_section_8 .title_wrap div {
align-items: flex-start;
}
#ent_main .ent_left #ent_section_8 .title_wrap h3 {
font-size: 16px;
}
#ent_main .ent_left #ent_section_8 .title_wrap ul {
position: relative;
top: -4px;
margin-left: 19px;
}
#ent_main .ent_left #ent_section_8 .title_wrap li {
}
#ent_main .ent_left #ent_section_8 .title_wrap li a {
font-size: 12px;
color: #181818;
}
#ent_main .ent_left #ent_section_8 .title_wrap li a:before {
content: '';
display: inline-block;
width: 1px;
height: 10px;
background-color: #e8e8e8;
margin: 0 10px;
vertical-align: -1px;
}
#ent_main .ent_left #ent_section_8 .title_wrap li:first-child a:before {
content: none;
}
#ent_main .ent_left #ent_section_8 .title_wrap li a.on {
font-weight: 700;
color: #e2458f;
border-bottom: solid 1px #e2458f;
}
#ent_main .ent_left #ent_section_8 .title_wrap .more {
font-size: 12px;
color: #999;
}
#ent_main .ent_left #ent_section_8 .news_lists {
}
#ent_main .ent_left #ent_section_8 .news_lists li {
padding: 18px 0;
border-bottom: solid 1px #f1f1f1;
}
#ent_main .ent_left #ent_section_8 .news_lists li:last-child {
border-bottom: none;
}
#ent_main .ent_left #ent_section_8 .news_lists a {
}
#ent_main .ent_left #ent_section_8 .news_lists .rank {
display: block;
width: 40px;
text-align: center;
}
#ent_main .ent_left #ent_section_8 .news_lists .news_info_wrap {
width: calc(100% - 40px);
}
#ent_main .ent_left #ent_section_8 .news_lists .news_info_txt {
width: 486px;
}
#ent_main .ent_left #ent_section_8 .news_lists .news_info_txt h4 {
font-size: 14px;
font-weight: 700;
margin-bottom: 9px;
}
#ent_main .ent_left #ent_section_8 .news_lists .news_info_txt p {
font-size: 12px;
font-weight: 400;
color: #898989;
margin-bottom: 8px;
}
#ent_main .ent_left #ent_section_8 .news_lists .news_info_txt span {
font-size: 11px;
color: #898989;
}
#ent_main .ent_left #ent_section_8 .news_lists .news_info_wrap img {
width: 88px;
height: 88px;
}👉 css(ent_section_9)
#ent_main .ent_left #ent_section_9 {
padding: 24px 0 20px;
border-bottom: solid 1px #e4e4e4;
}
#ent_main .ent_left #ent_section_9 .title_wrap {
margin-bottom: 17px;
}
#ent_main .ent_left #ent_section_9 .title_wrap h3 {
font-size: 16px;
}
#ent_main .ent_left #ent_section_9 .title_wrap a {
font-size: 12px;
color: #999;
}
#ent_main .ent_left #ent_section_9 ul {
}
#ent_main .ent_left #ent_section_9 li {
width: 200px;
border: solid 1px #000000;
}
#ent_main .ent_left #ent_section_9 a {
display: block;
}
#ent_main .ent_left #ent_section_9 li img {
width: 100%;
height: 122px;
}
#ent_main .ent_left #ent_section_9 li .txt_wrap {
padding: 13px 14px 18px;
}
#ent_main .ent_left #ent_section_9 li span {
font-size: 11px;
}
#ent_main .ent_left #ent_section_9 li .program {
color: #ff0080;
}
#ent_main .ent_left #ent_section_9 li .program:after {
content: '';
display: inline-block;
width: 2px;
height: 2px;
background-color: #d3d3d3;
vertical-align: top;
margin: 9px 2px 0 4px;
}
#ent_main .ent_left #ent_section_9 li .source {
color: #999;
}
#ent_main .ent_left #ent_section_9 li h4 {
padding-top: 8px;
font-size: 12px;
font-weight: 700;
line-height: 20px;
min-height: 36px;
}
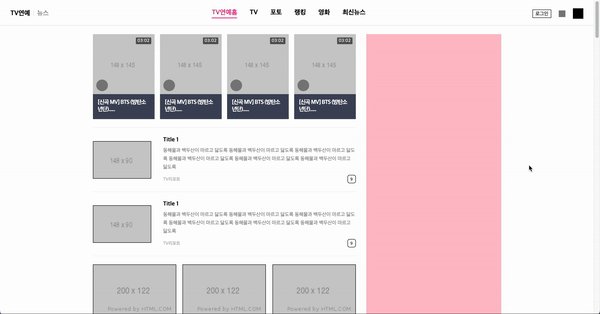
👉 결과물

오늘의 학습 후기(어려웠던 점, 개선할 점)
오늘은 네이버 TV 연예 메인 왼쪽 부분 카피캣 실습 작업을 완료했다. 이번 실습은 지금까지 해왔던 실습 중에서 가장 긴 코드를 작성한 것 같다. 오늘 수업 중에 가장 인상 깊었던 점은 a태그 안에 a태그를 중복해서 삽입하여 작성할 수 없다는 점과 vertical-align에서 middle이 아닌 top을 주어 요소의 위치를 조절한 점이다. 반복 작업을 하다 보니 처음에 어려웠던 것들이 이제는 빠르고 쉽게 이해하고 적용할 수 있게 된 것 같다. 내일도 열심히 임해야겠다!✍🏻🔥
