오늘 학습한 내용
✅ 1. 네이버 게임 카피캣 개론
✅ 2. 네이버 게임 카피캣 header
1. 네이버 게임 카피캣 개론
-
css in js : 리액트, 앵귤러 또는 뷰와 같은 도구를 사용할 때 css작성하는 방법이 있다. 그것을 css in js라고 한다. 이는 자바스크립트를 기반으로 해서 css를 적용시키는 것이다.
-
자바스크립트를 기반으로 해서 css를 적용 시킬 때 도와주는 도구가 많은 데 그 도구들을 활용해서 디자인을 적용하는 순간 그 도구들에서 랜덤하게 숫자와 알파벳 조합으로 클래스 명을 완성시켜준다.
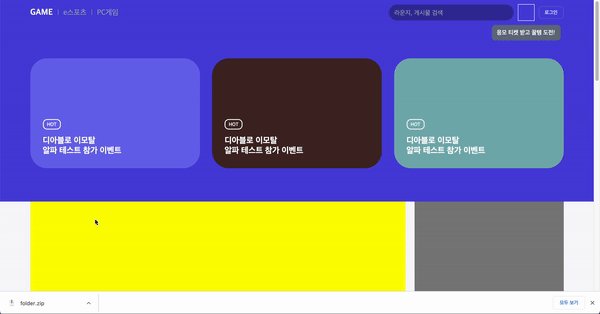
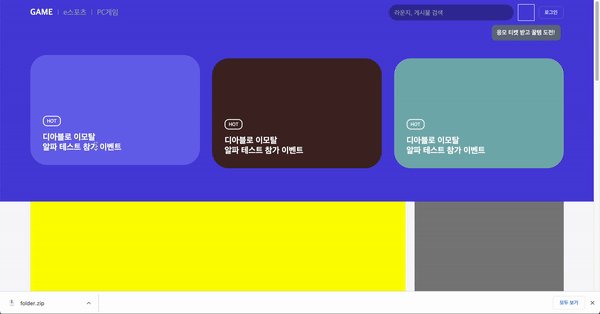
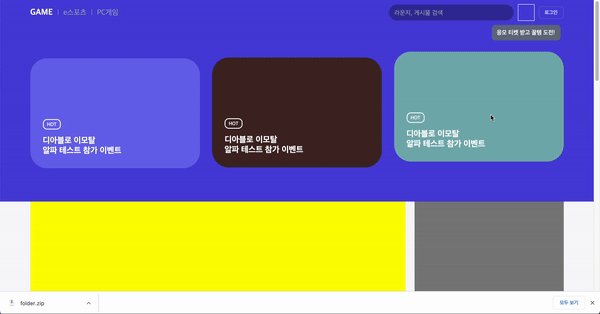
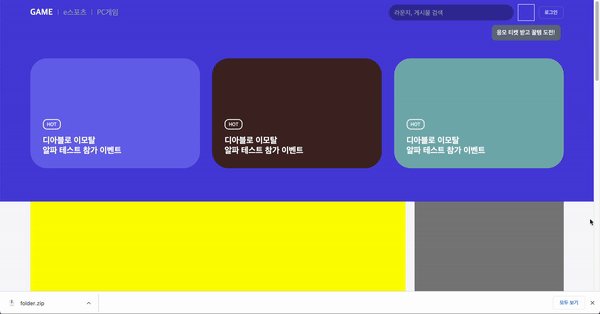
2. 네이버 게임 카피캣 header
-
파란색 박스 까지 header로 본다.
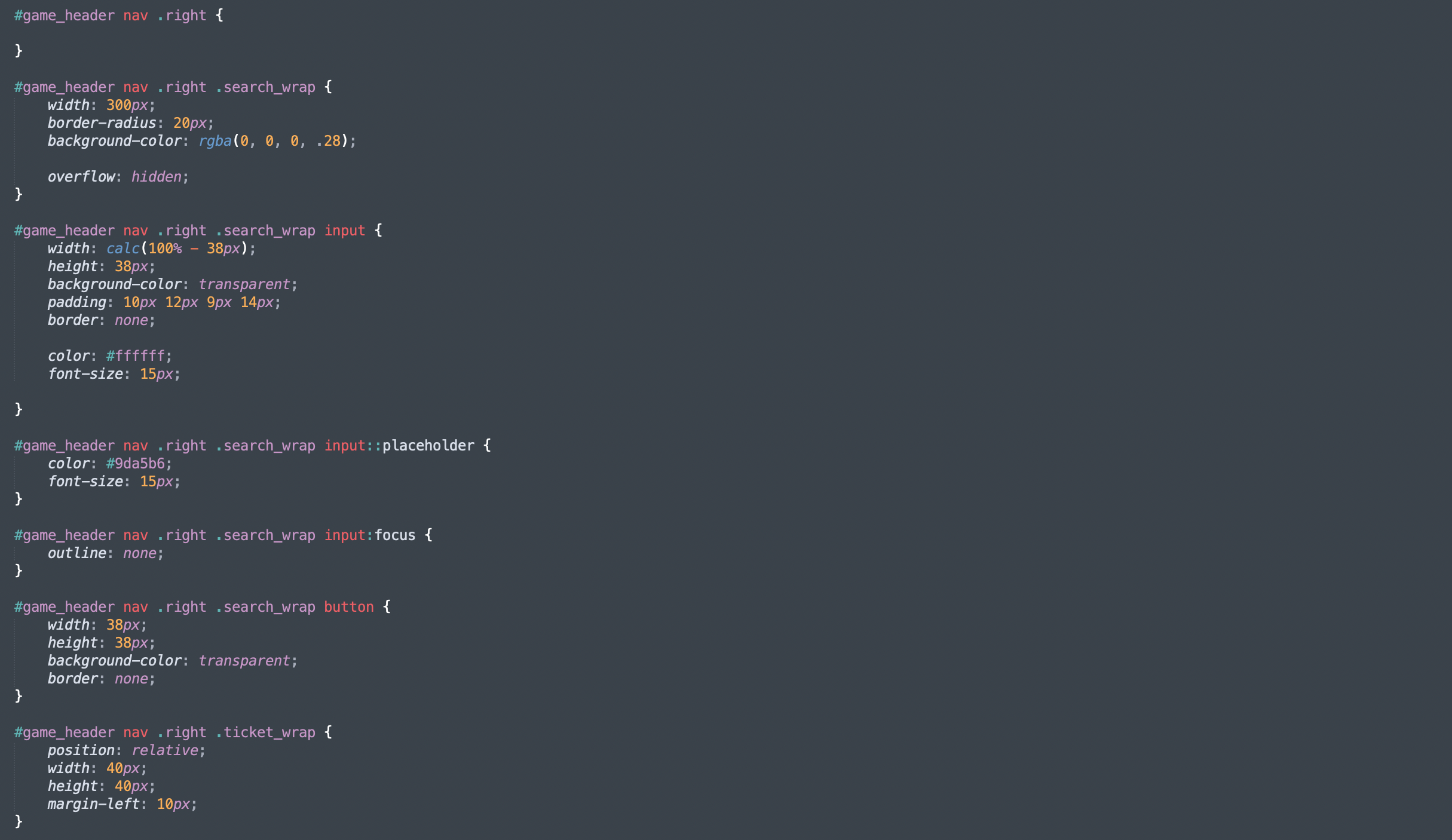
- search_wrap 라운드 처리하기 :
overflow: hidden;을 적용해야한다.#game_header nav .right .search_wrap { width: 300px; border-radius: 20px; background-color: rgba(0, 0, 0, .28); overflow: hidden; }이 영역에서 벗어나는 부분(input, button 태그)을 감춰주어야한다. 곡선을 벗어나는 직각에 대한 오브젝트(input, button 태그)영역들을 overflow: hidden;처리한다.
- position이 absolute일 경우
margin: 0 auto;가 적용이 되지 않으므로 이 방식으로 x축 정렬을 할 수 없다.
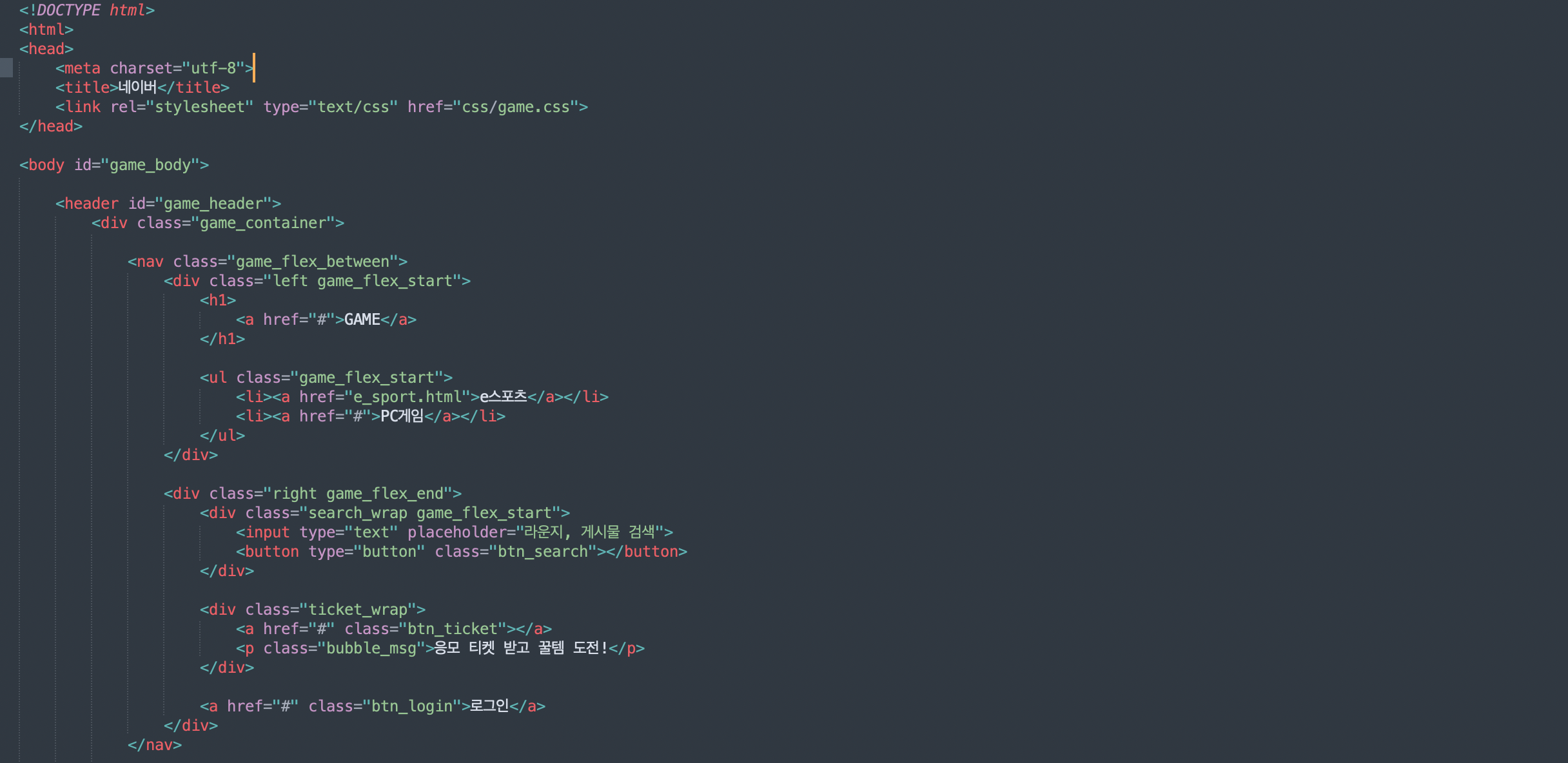
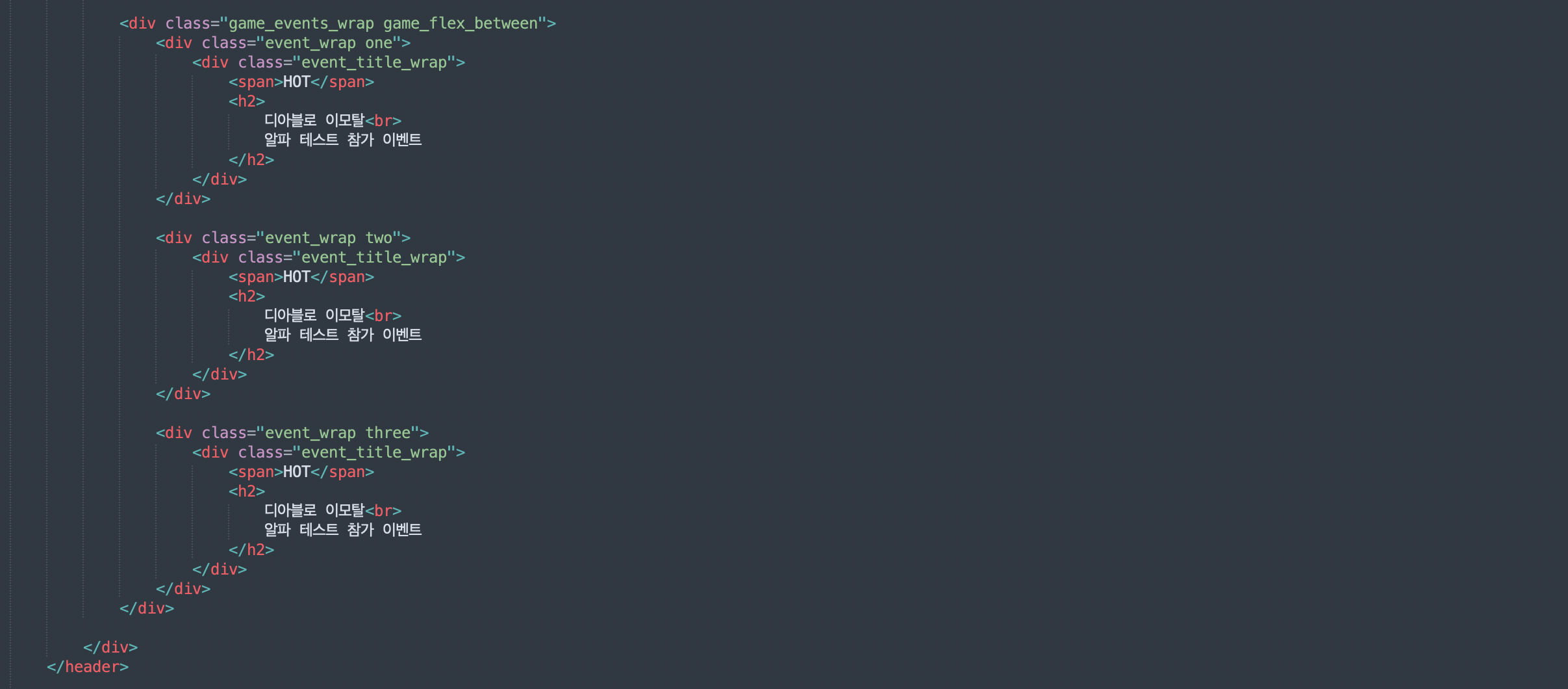
👉 html


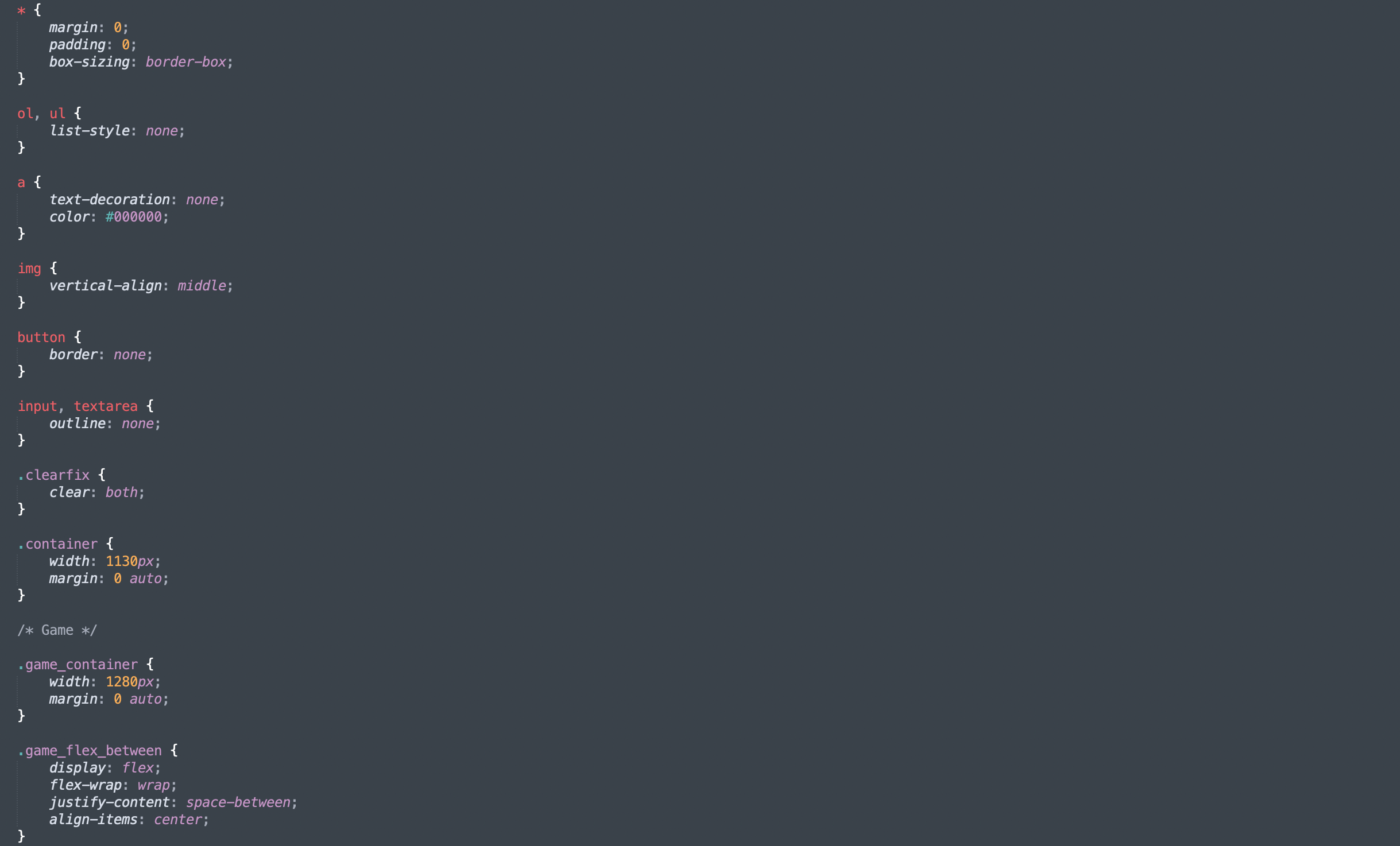
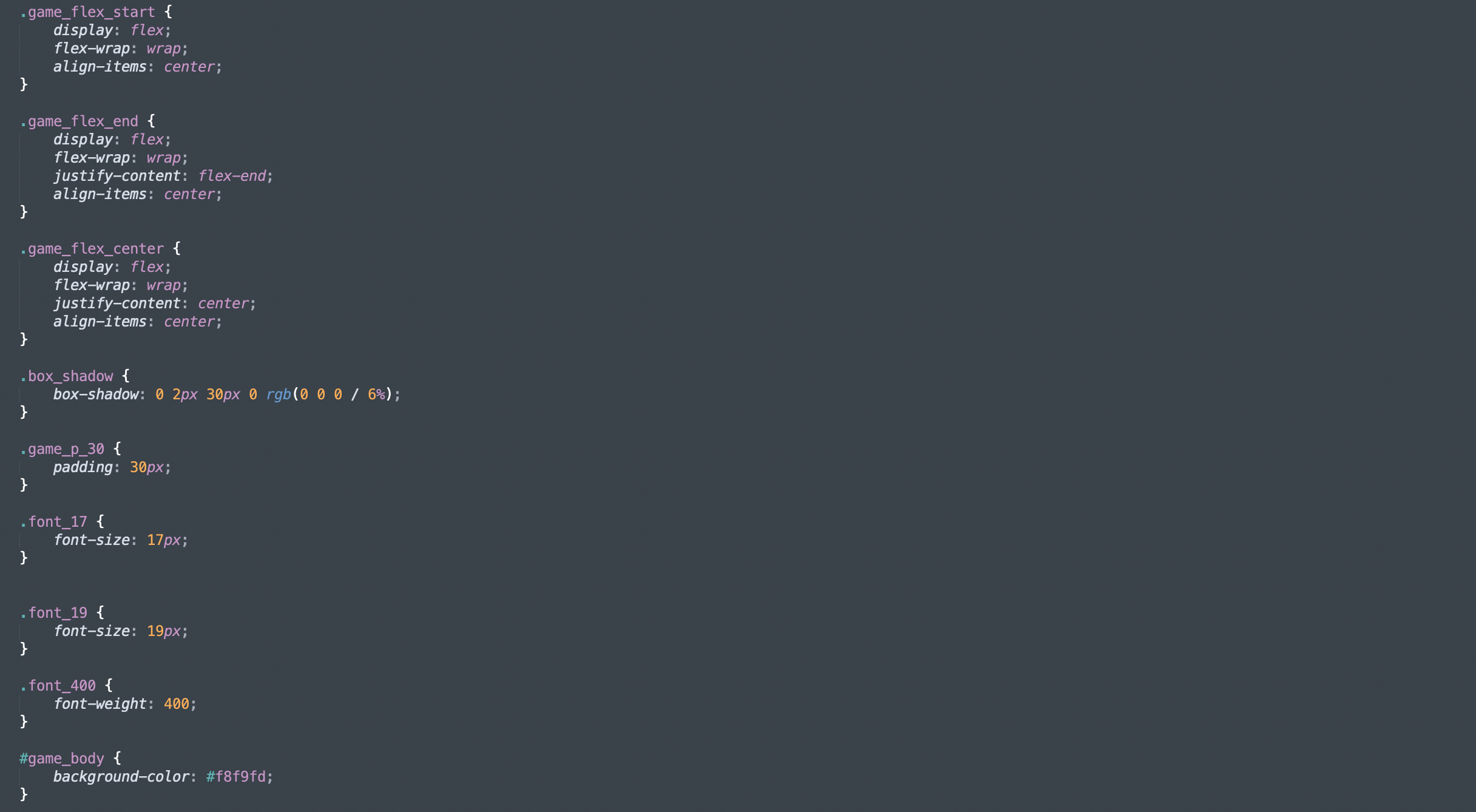
👉 css







👉 결과물

오늘의 학습 후기(어려웠던 점, 개선할 점)
오늘은 네이버 게임 메인 카피캣 작업을 진행했다. 오늘 수업 중 가장 인상 깊었던 점은 search_wrap을 라운드 처리하기 위해 overflow속성을 이용한 점이다. 그리고 position 속성값이 absolute일 경우 margin을 적용해서 반영할 수 없고 left와 transform을 이용해서 반영한다는 것을 배웠다. 오늘은 컨디션이 좋지 않아서 그런지 코드 실수가 많아 수정할 부분을 찾느라 시간이 오래 걸린 것 같다. 내일부터는 조금 더 집중해서 타이트하게 실습을 마무리 해야겠다👩🏻💻🔥
