오늘 학습한 내용
✅ 1. 네이버 게임 main_left 카피캣
1. 네이버 게임 main_left 카피캣
-
game_section은 다른 레이아웃에도 공통적으로 포함되어 있는 것들을 셀렉터 작업하였고 game_section_1은 게임 라운지 인기글 관련 위주의 셀렉터 작업을 진행함
-
클래스 영역을 별도로 빼서 작업하고 id의 우선순위가 더 높기 때문에 커스텀 작업을 용이하기 위해 위의 작성방식을 적용했다.
-
ol안에는 li태그가 꼭 들어가 있어야 한다.
- game_section 이라는 default class를 바탕으로 해서 section 각각의 공통의 요소를 넣은 다음에 그걸 바탕으로 전체적으로 큰 디자인 틀을 잡았다.
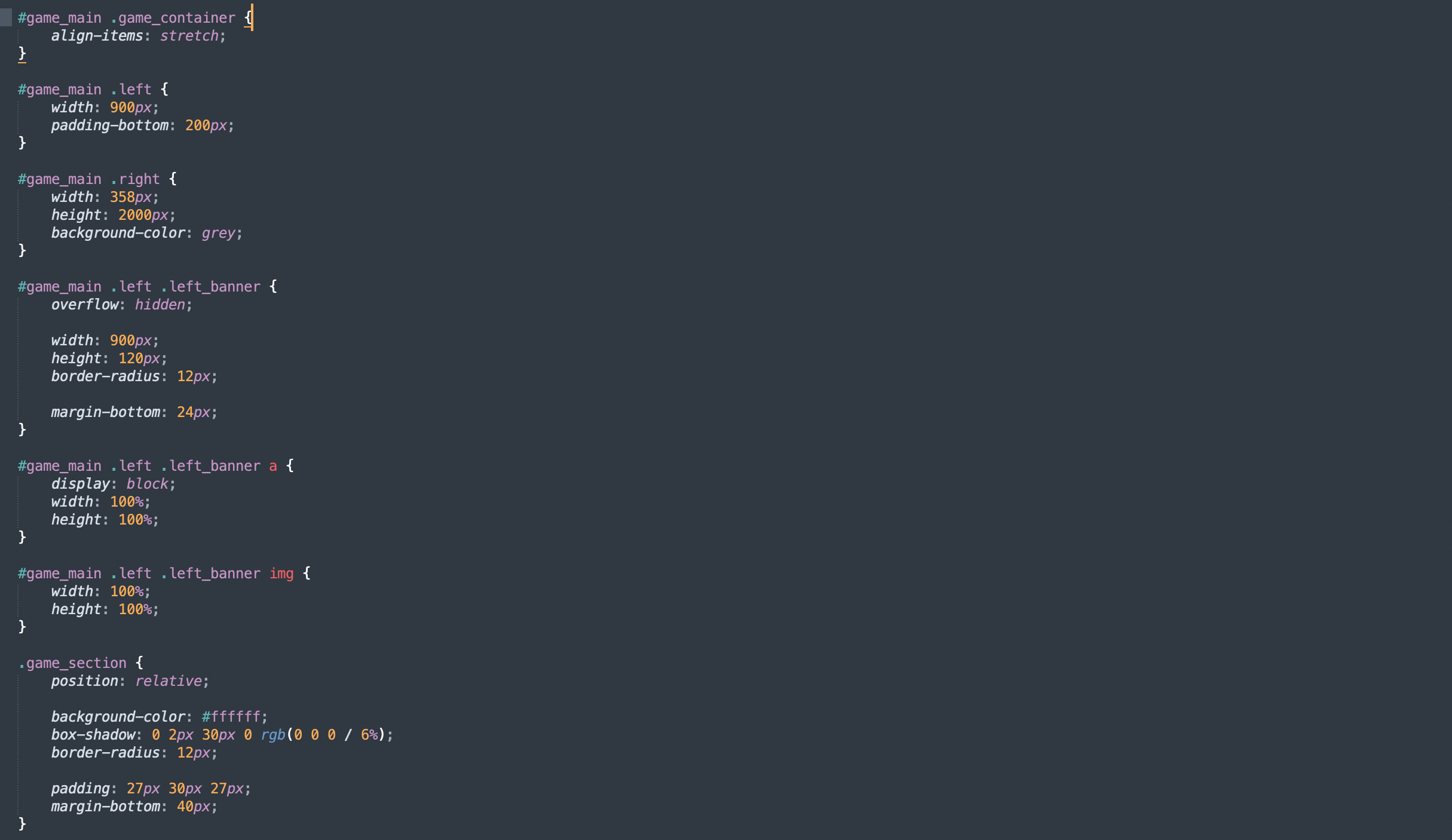
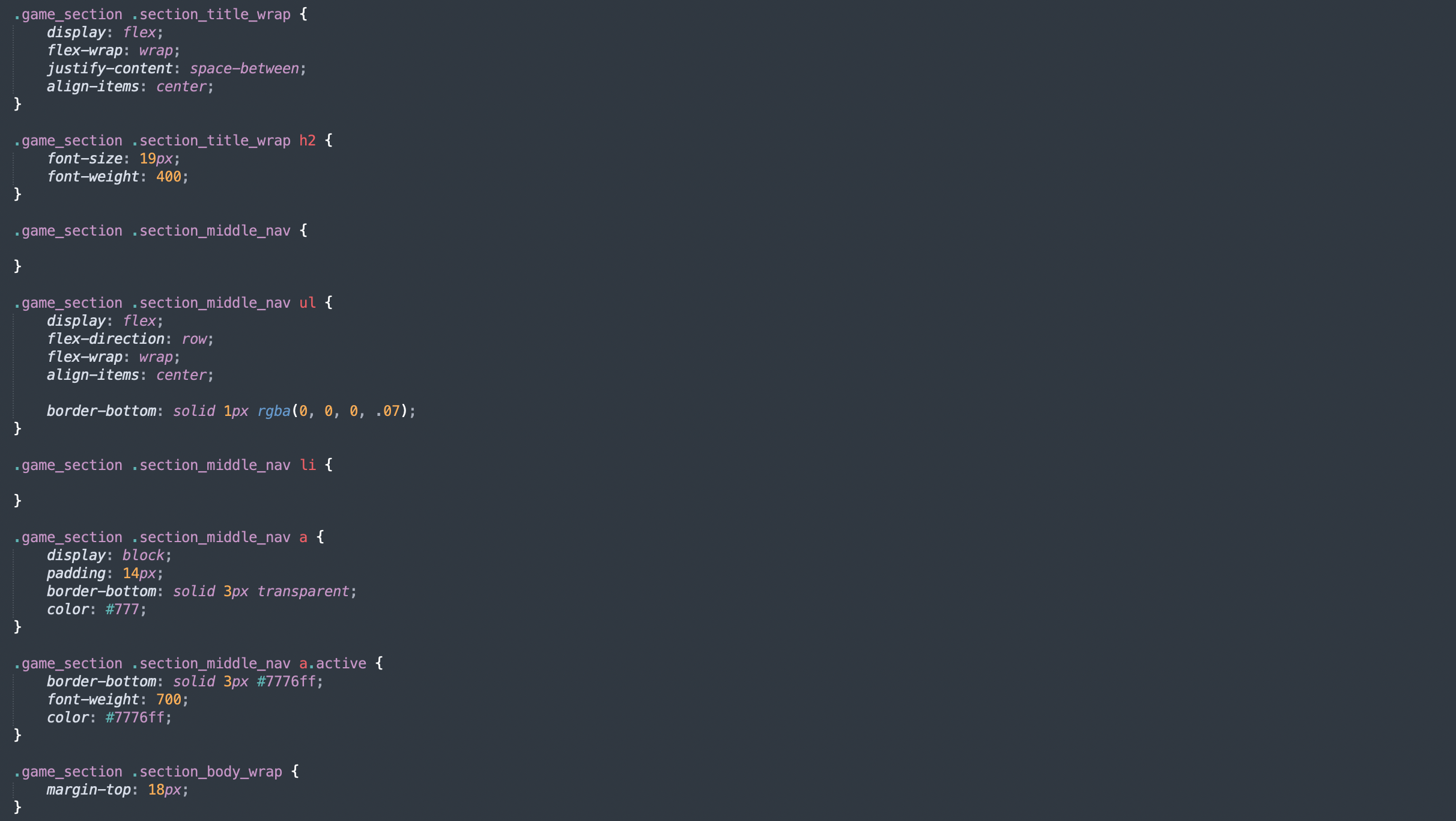
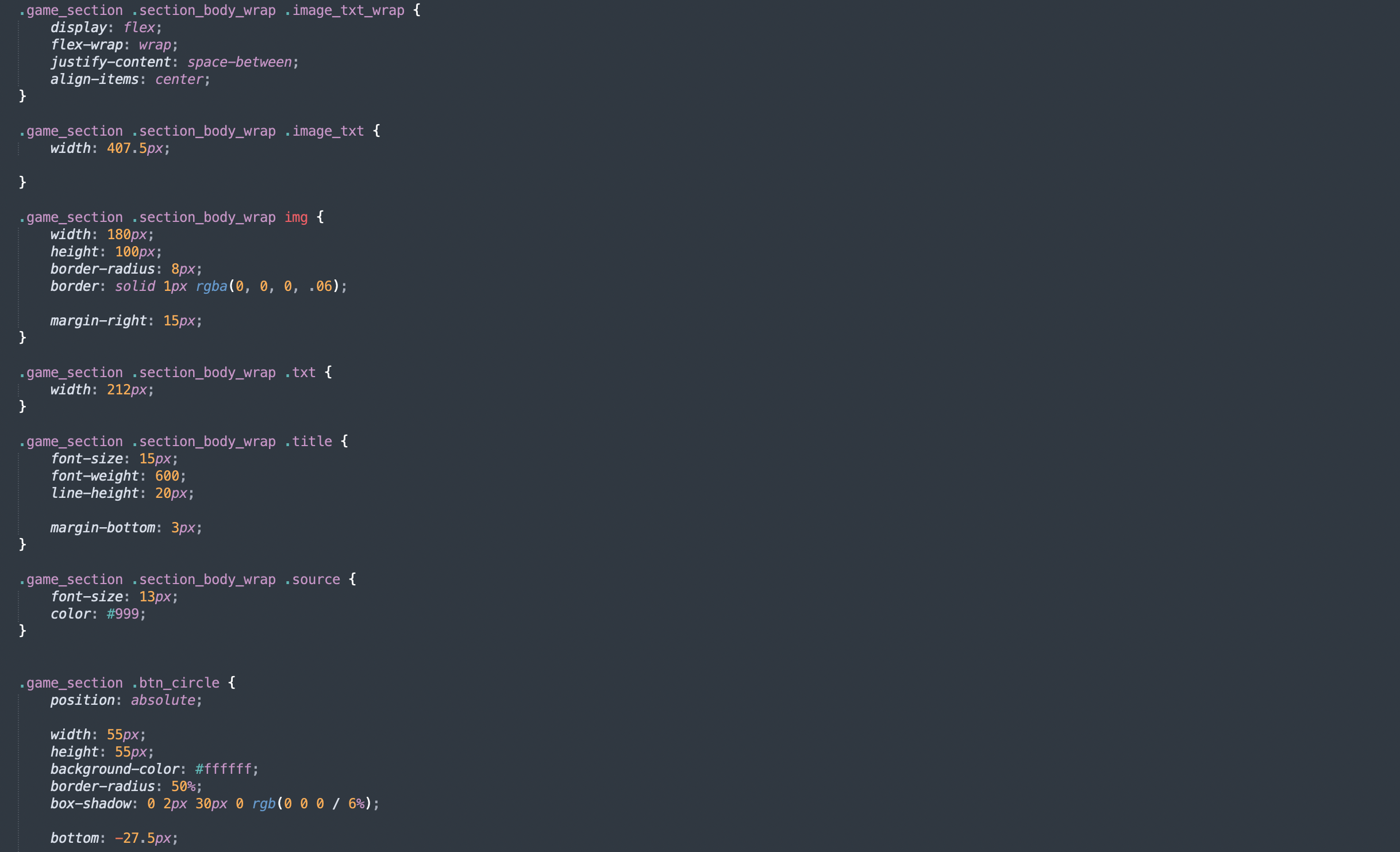
👉 css (game_section)
- 디폴트 값




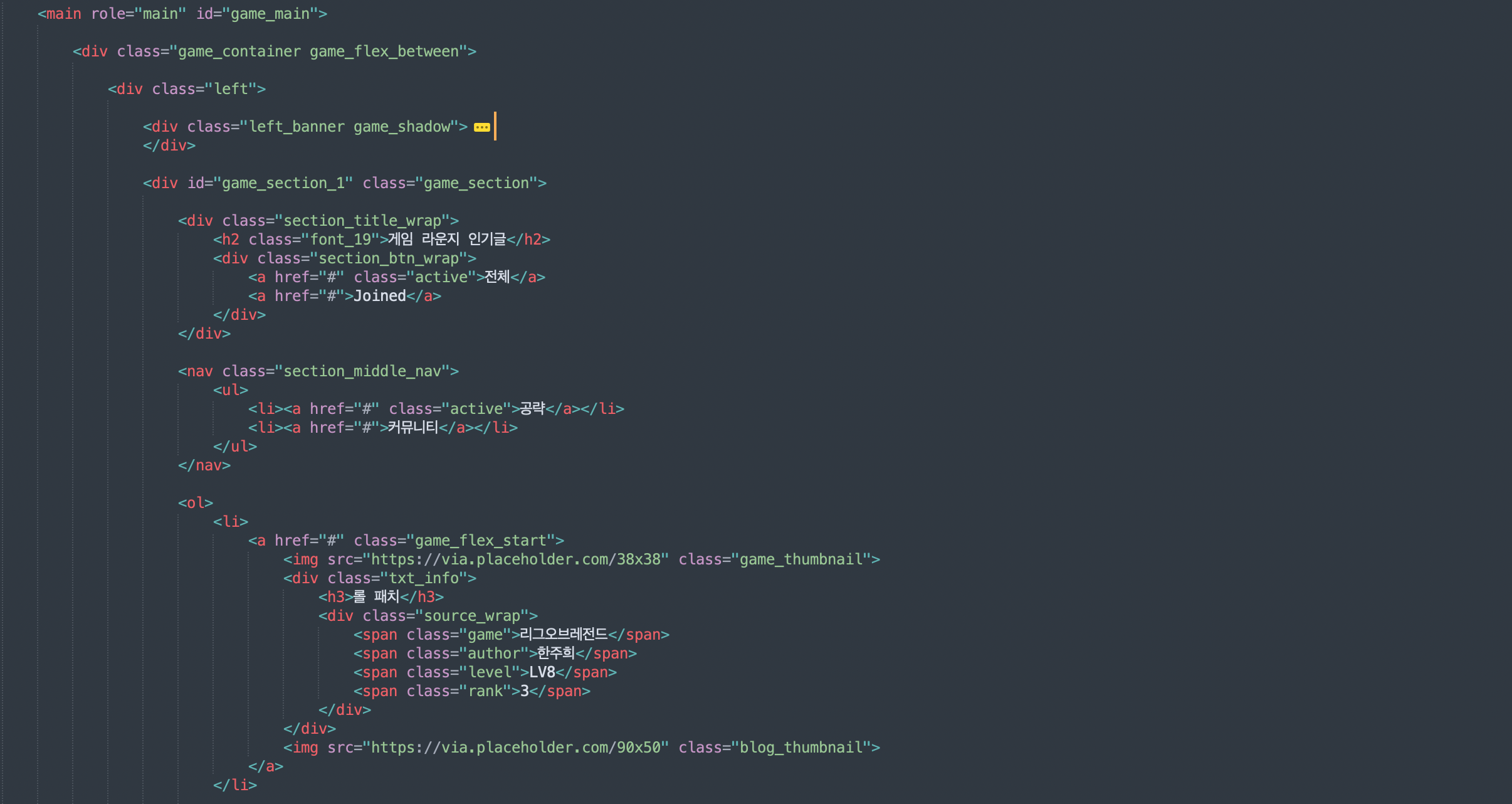
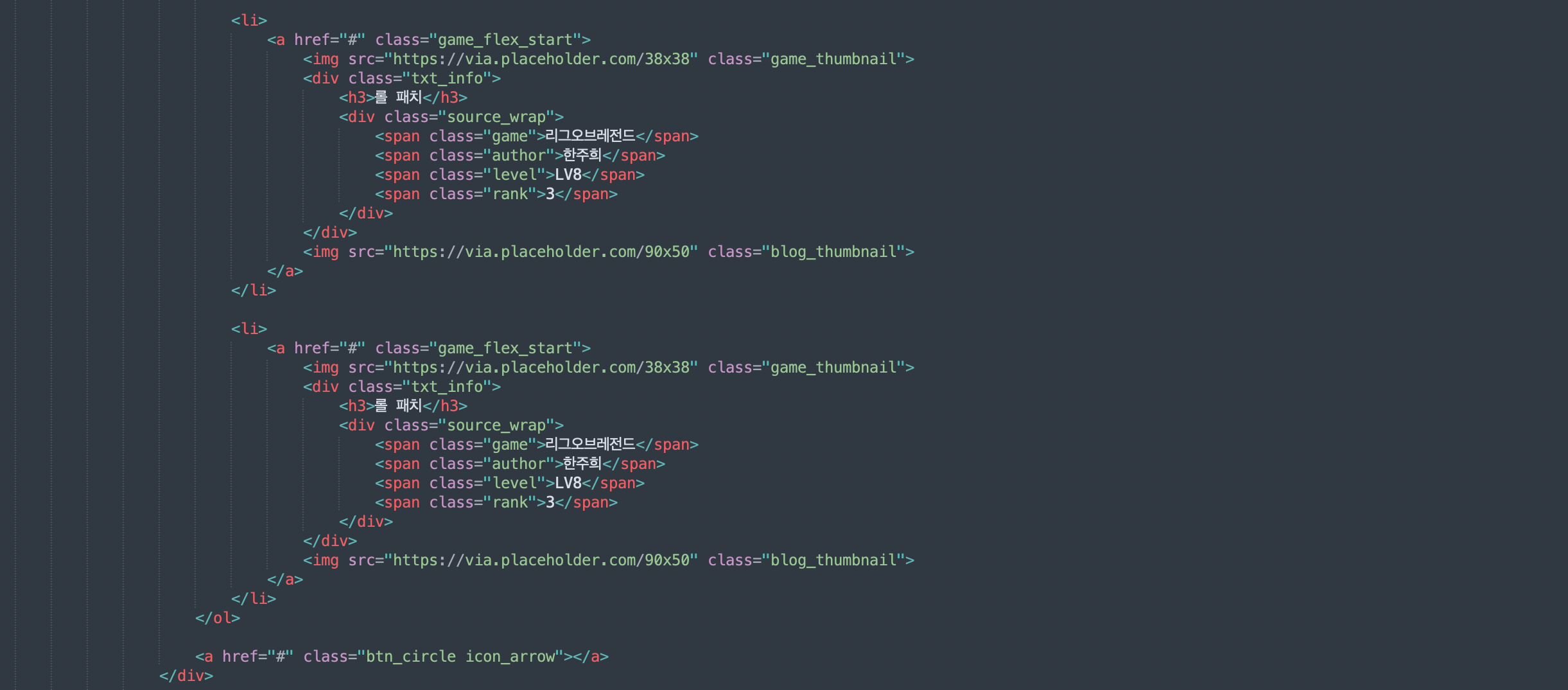
👉 html(game_section_1)
- 반복되는 내용의 태그는 생략해서 이미지 첨부


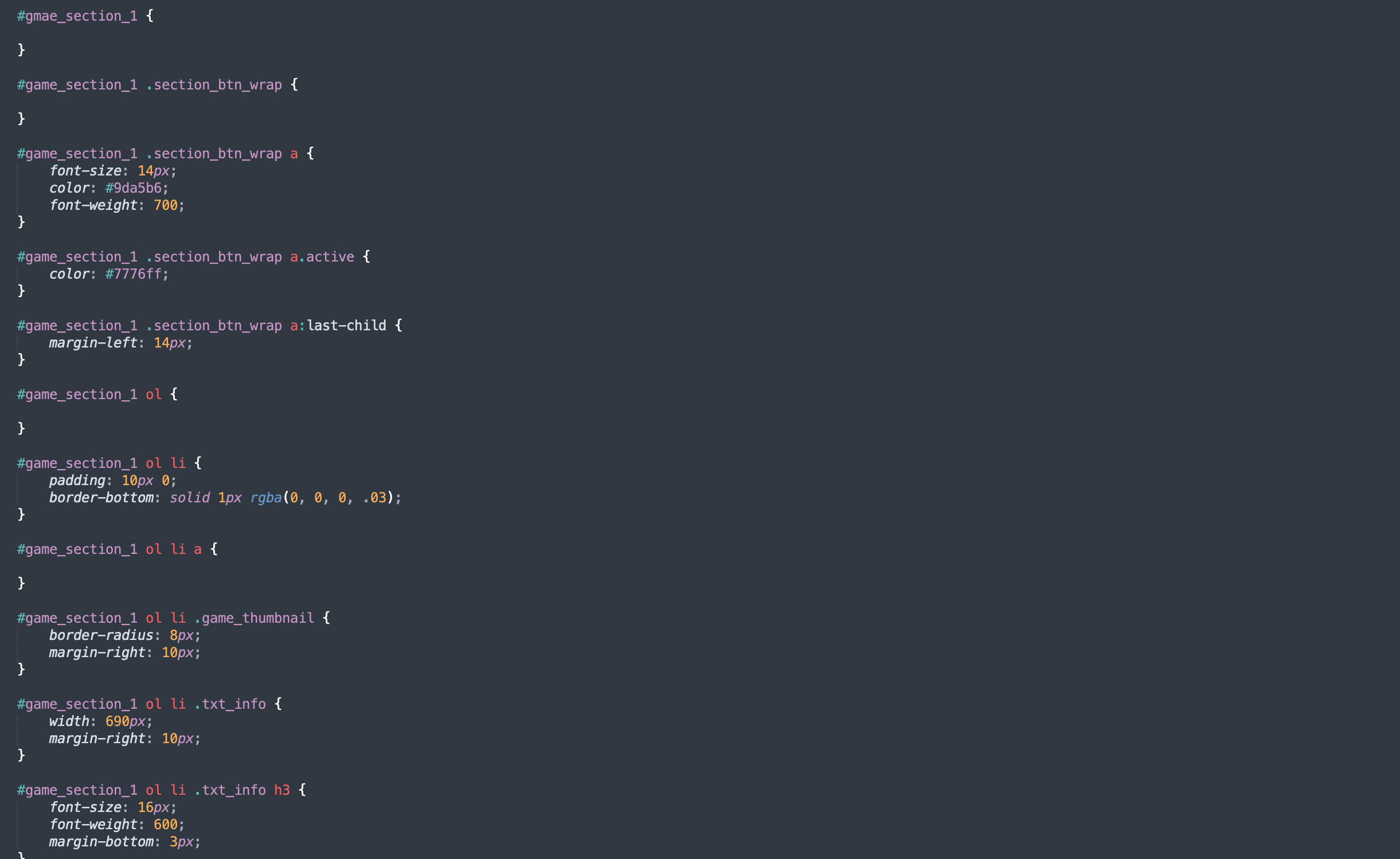
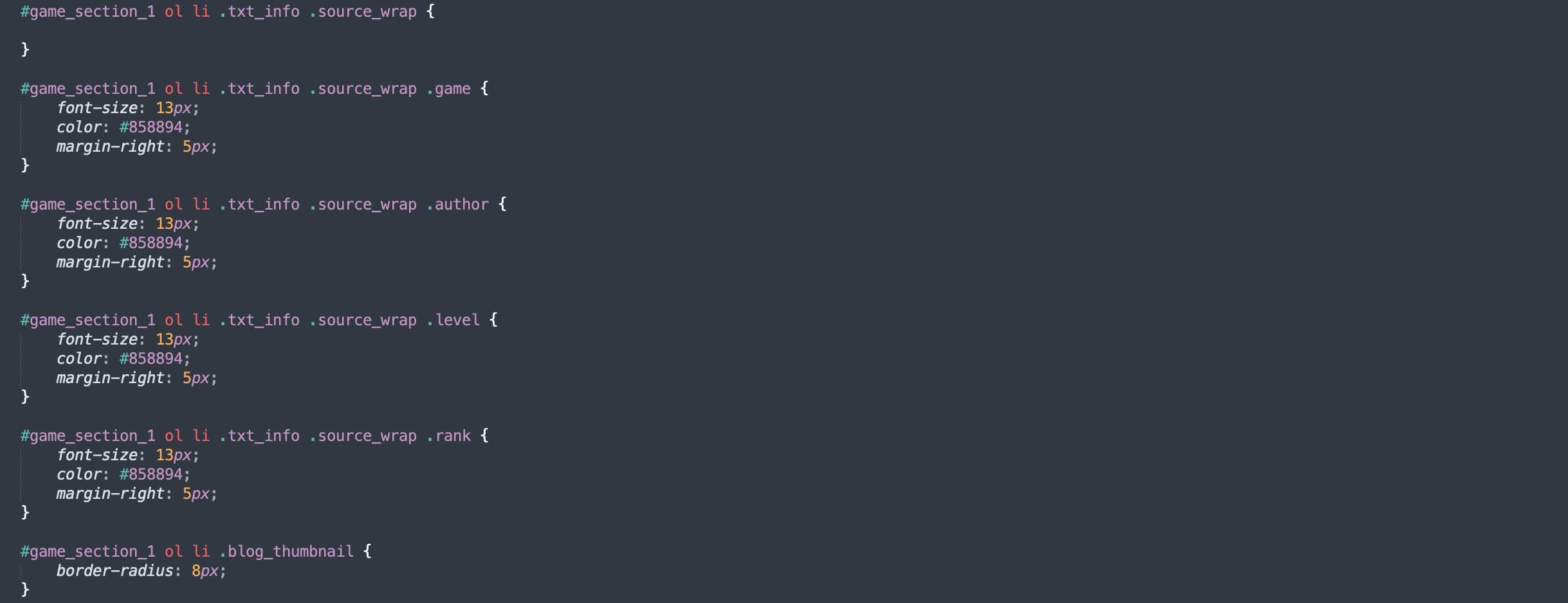
👉 css(game_section_1)


👉 html(game_section_2)


👉 css(game_section_2)

👉 html(game_section_3)


👉 css(game_section_3)

👉 html(game_section_4)


👉 css(game_section_4)


👉 html(game_section_5)


👉 css(game_section_5)


👉 html(game_section_6)


👉 css(game_section_6)

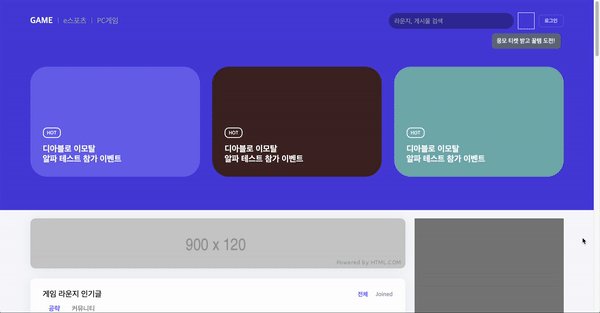
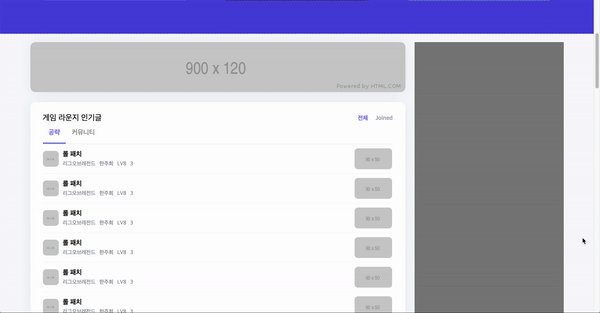
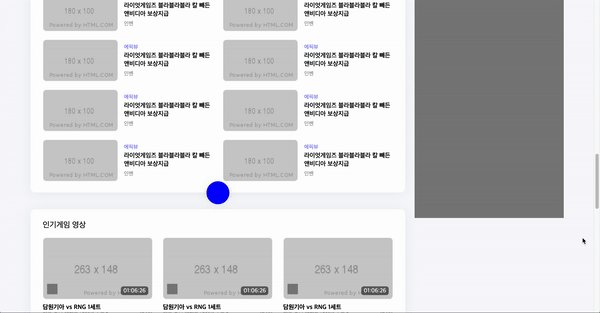
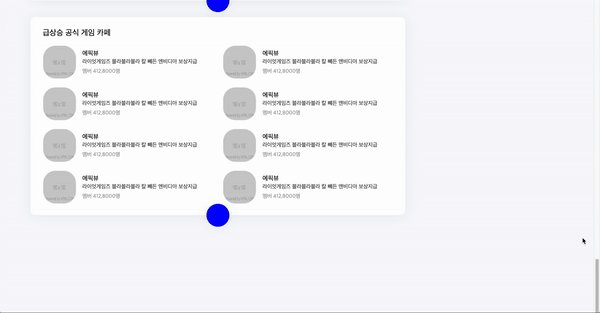
👉 결과물

오늘의 학습 후기(어려웠던 점, 개선할 점)
오늘은 네이버 게임 main에서 left영역을 카피캣 하는 시간을 가졌다. 오늘 수업은 game_section이라는 디폴트 class를 가진 섹션에 공통된 요소를 넣어서 큰 틀을 잡고 그 외 section에 각각의 요소에 맞는 디자인 작업을 진행함으로써 빠르게 레이아웃을 잡을 수 있었다. 중간에 작업한 코드를 game_section 공통된 요소에 갑자기 넣느라 헷갈렸지만 공통된 레이아웃을 빼낸다는 생각으로 하다보니 쉽게 접근 할 수 있었다. html을 하면서 느낀 바로는 제일 먼저 어떤 큰 틀의 레이아웃을 만들고 디자인 작업을 할 것인 지 계획하는 것이 중요하다고 느꼈다. 이번주는 여러모로 다양한 방식으로 레이아웃을 작업하느라 머리를 많이 쓴 주인 것 같다. 다음주도 열심히 임해야겠다.👩🏻💻🔥
