오늘 학습한 내용
✅ 1. 네이버 e스포츠 main_left
1. 네이버 e스포츠 main_left
- nav위에 article이 올라와서 겹침
해결법으로 nav태그에 z-index 속성값을 적용하여 가장 위로 올라오게 한다.#esport_header { position: fixed; width: 100%; background-color: #151618; border-bottom: solid 1px grey; left: 0; top: 0; z-index: 99999; }
- 두줄 말줄임 표시
#esport_expert .news_lists .txt_wrap p { display: -webkit-box; overflow: hidden; max-height: 38px; -webkit-line-clamp: 2; -webkit-box-orient: vertical; text-overflow: ellipsis; }
-
#esport_main_article 작업 중 기사가 연달아 4개 있는 부분은 기존에 많은 실습을 해서 이번에 skip함
-
영상 더보기 버튼도 skip함
-
많이 본 영상도 skip함
-
한국 e스포츠협회도 skip함
👉 html





👉 css







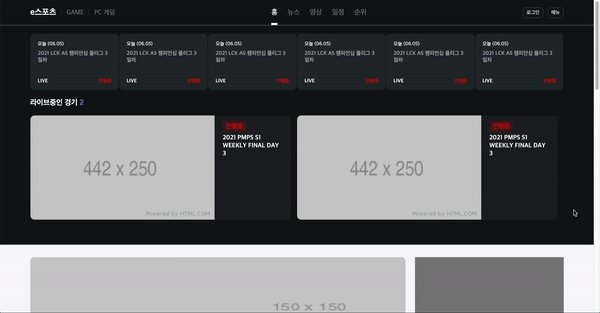
👉 결과물

오늘의 학습 후기(어려웠던 점, 개선할 점)
오늘은 네이버 e스포츠 메인 left 영역을 카피캣하는 시간을 가졌다. 오늘 수업 중 새로 배운 부분은 두줄임 말표시법 이다. -webkit-line-clamp를 이용해서 숫자 3을 적용하면 세줄임표로 반영이 가능한 점을 배웠다. 이번 수업은 저번 수업에서 배웠던 것들이 많아서 skip을 많이했다. 그래서인지 오늘 수업중 크게 어려웠던 점은 없었다. 이제 슬슬 네이버 카피캣 실습시간도 끝나가는 것 같다. 마지막까지 최선을 다해야겠다👩🏻💻🔥