오늘 학습한 내용
✅ 1. 네이버 e스포츠 main_right
✅ 2. 네이버 오디오 클립 카피캣
✅ 3. 네이버 오디오 클립 header
1. 네이버 e스포츠 main_right
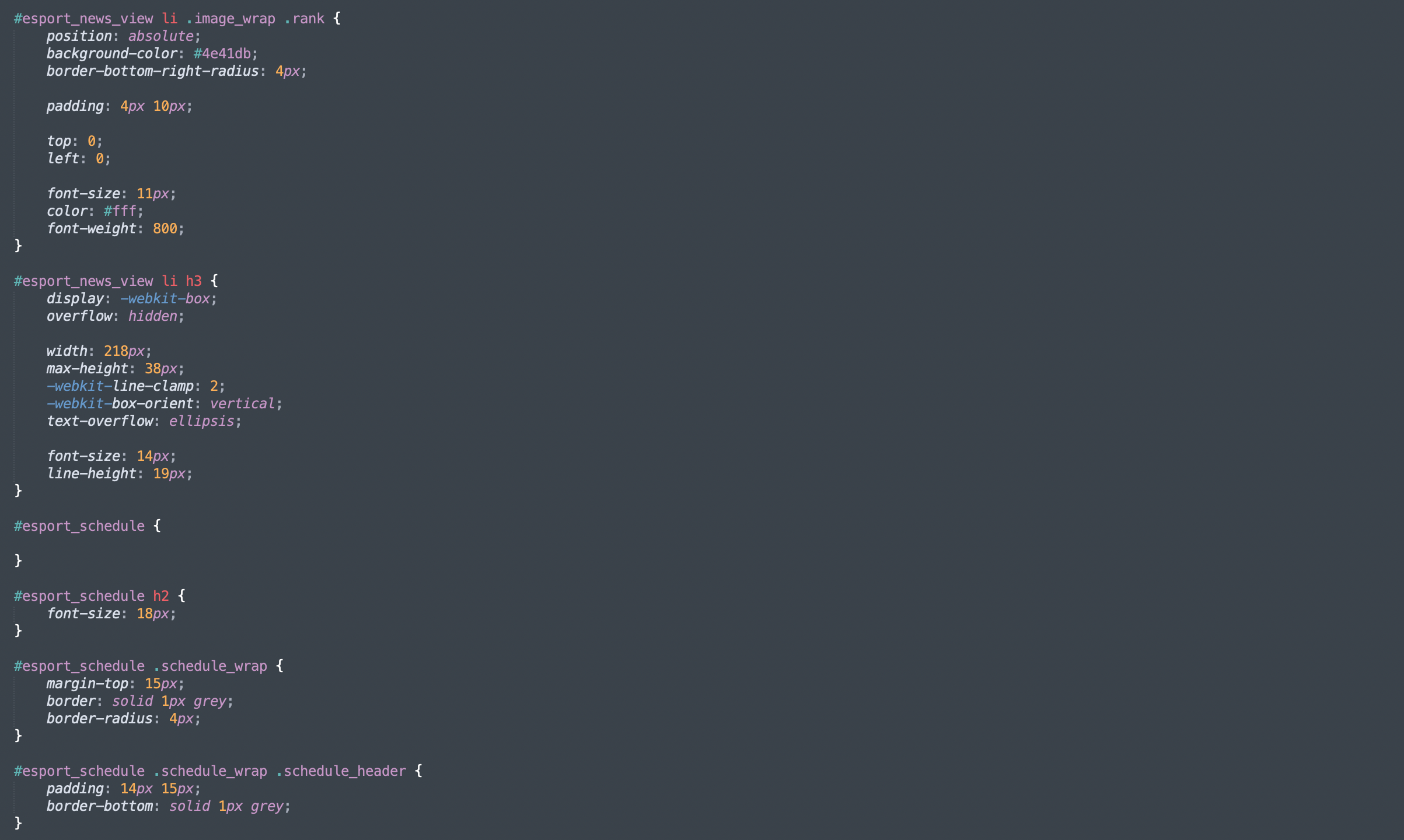
border-bottom-right-radius: 오른쪽 아래 선에만 곡선 형태로 주는 것.- 2번째 줄부터 말줄임 표시법(상황에 따라 구글링하는 습관)
#esport_news_view li h3 {
display: -webkit-box;
overflow: hidden;
width: 218px;
max-height: 38px;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
text-overflow: ellipsis;
}- 구글웹폰트 적용
- 폰트를 적용할 때 폰트링크를 가져오고 난 후에 css파일을 가져온다. (순서 주의)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>네이버</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700;800&display=swap" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/game.css">
</head>* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: font-family: 'Nanum Gothic', sans-serif;
}👉 html




👉 css




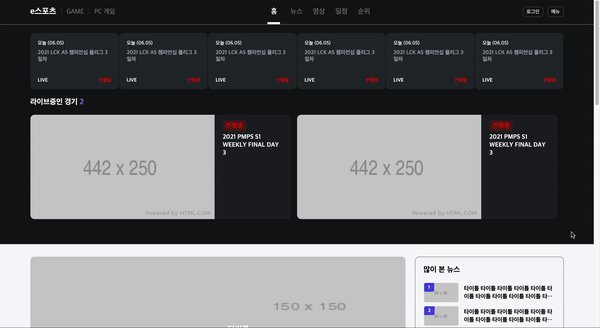
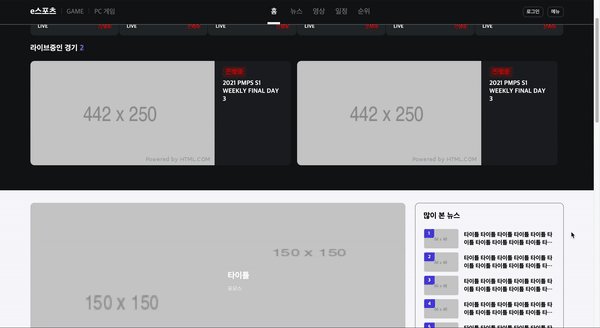
👉 결과물

2. 네이버 오디오 클립 카피캣 개론
3. 네이버 오디오 클립 header
👉 html

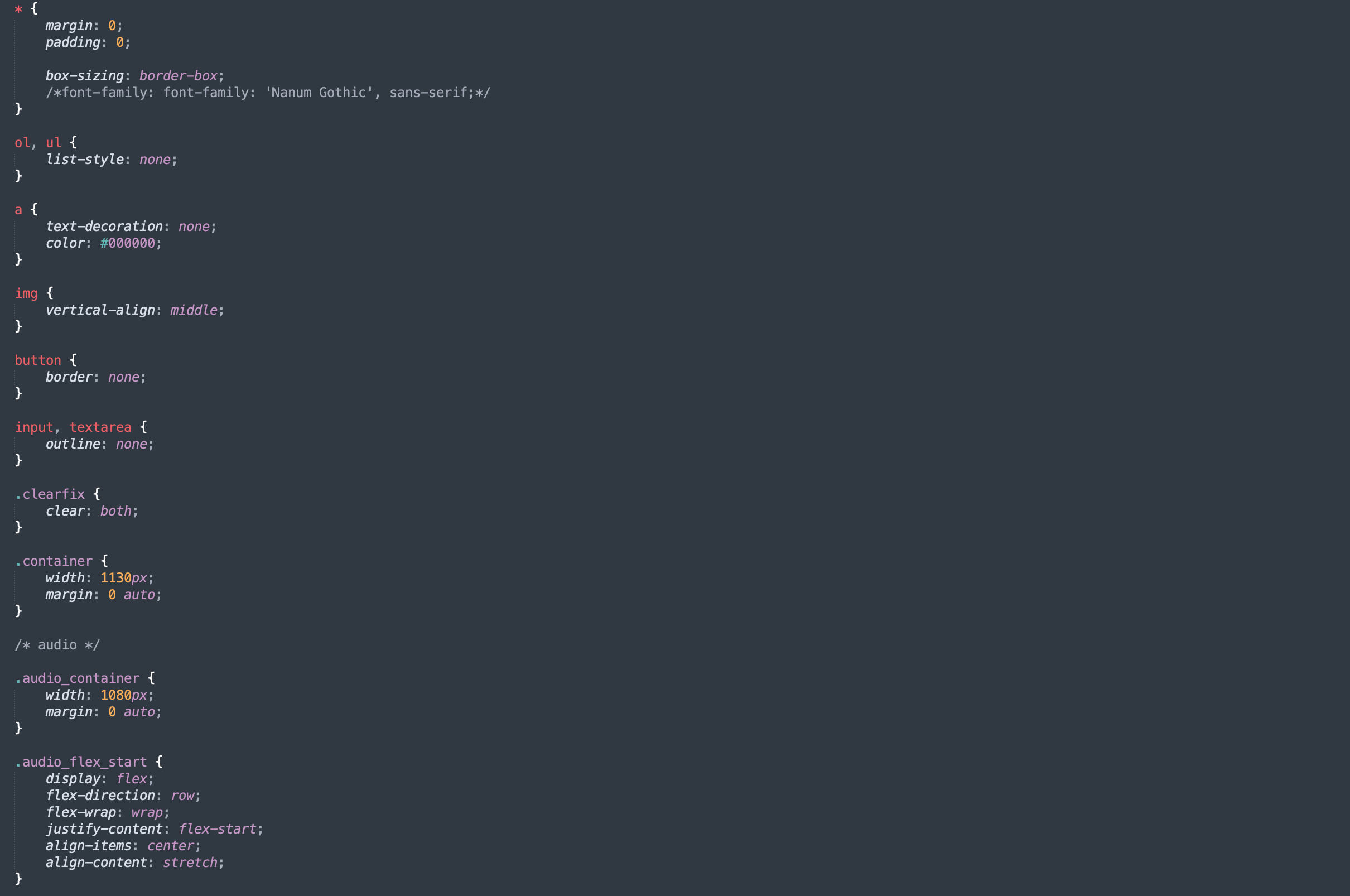
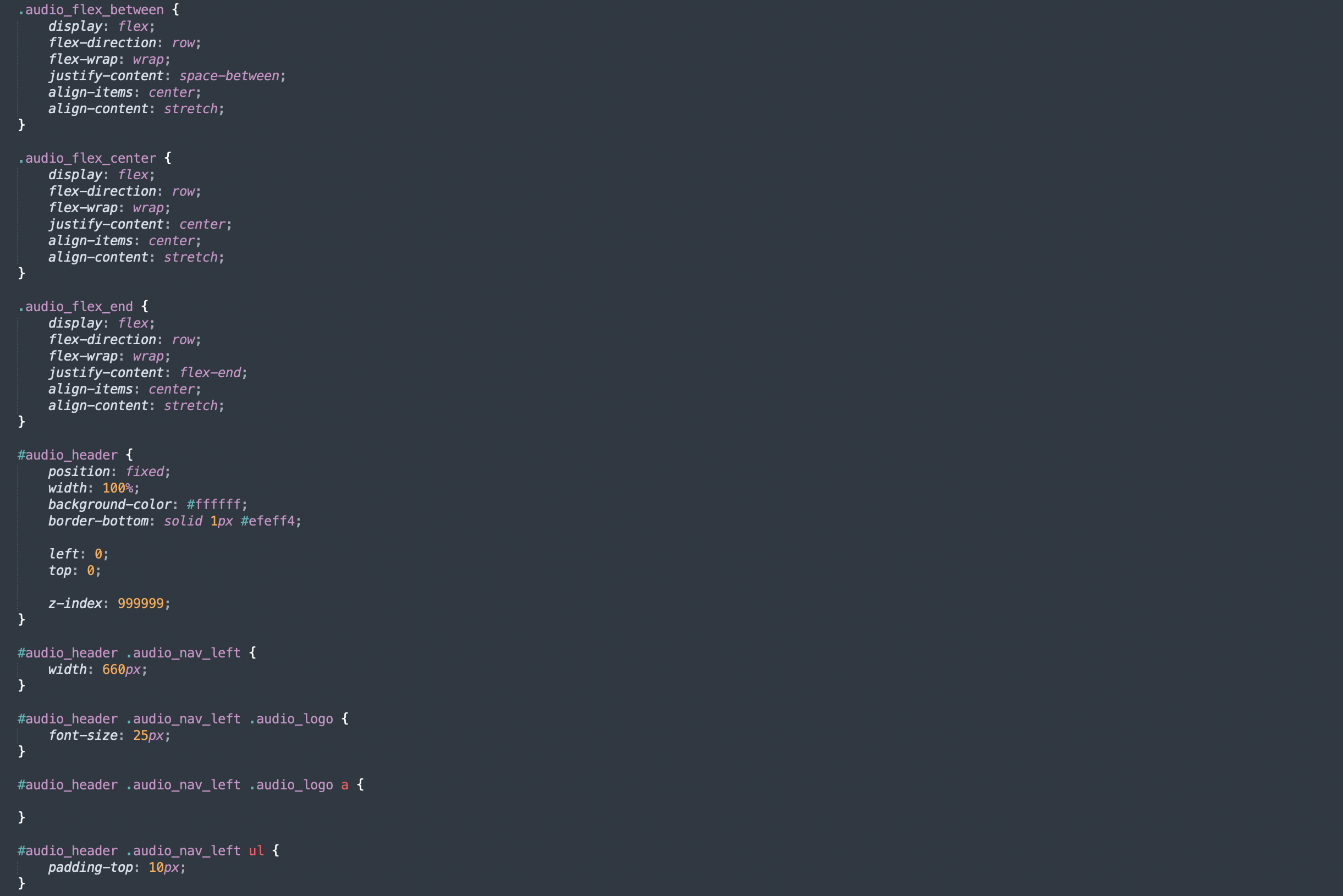
👉 css




👉 결과물

오늘 학습 후기(어려웠던 점, 개선할 점)
오늘은 네이버 e스포츠 main_right부분과 네이버 오디오 클립 header 부분 카피캣 실습 작업을 진행했다. 오늘 수업 중 어려웠던 부분은 네이버 e스포츠 main_right 부분에서의 schedule_header안의 화살표 영역부분이다. 이 영역의 (노란색, 연두색)의 색상이 나오지 않아서 확인하던 중 html태그 안에 arrow 클래스를 따로 지정하지 않고 arrow_left와 arrow_right로 바로 배경화면 색상을 적용했더니 화면에 반영이 되지 않았다. 그래서 arrow클래스를 따로 지정한 후 확인했더니 화면에 반영이 되었다. 이 외에는 크게 어려웠던 점은 없었다. 다음 수업도 열심히 임해야겠다.👩🏻💻🔥