오늘 학습한 내용
✅ 1. 트위치 카피캣 left_area
1. 트위치 카피캣 left_area
- 브라우저 폭을 줄였을 때 상단 네비 레이아웃 어그러짐: top-nav에
min-width를 추가
- left-area 영역 레이아웃 고정:
position: fixed;로 지정
- left-area 영역 항상 하단까지 풀사이즈(full height)로 고정: position:fixed; 로 지정 후 top은 top-nav의 height 크기인 50px; 입력 (top: 50px;) full height로 만들기 위해 bottom: 0;으로 지정, 이때 height는 가변값으로 브라우저 높이폭을 늘리고 줄일때마다 바뀐다.
- left-area 영역 스크롤 생성:
overflow-y: auto;로 지정
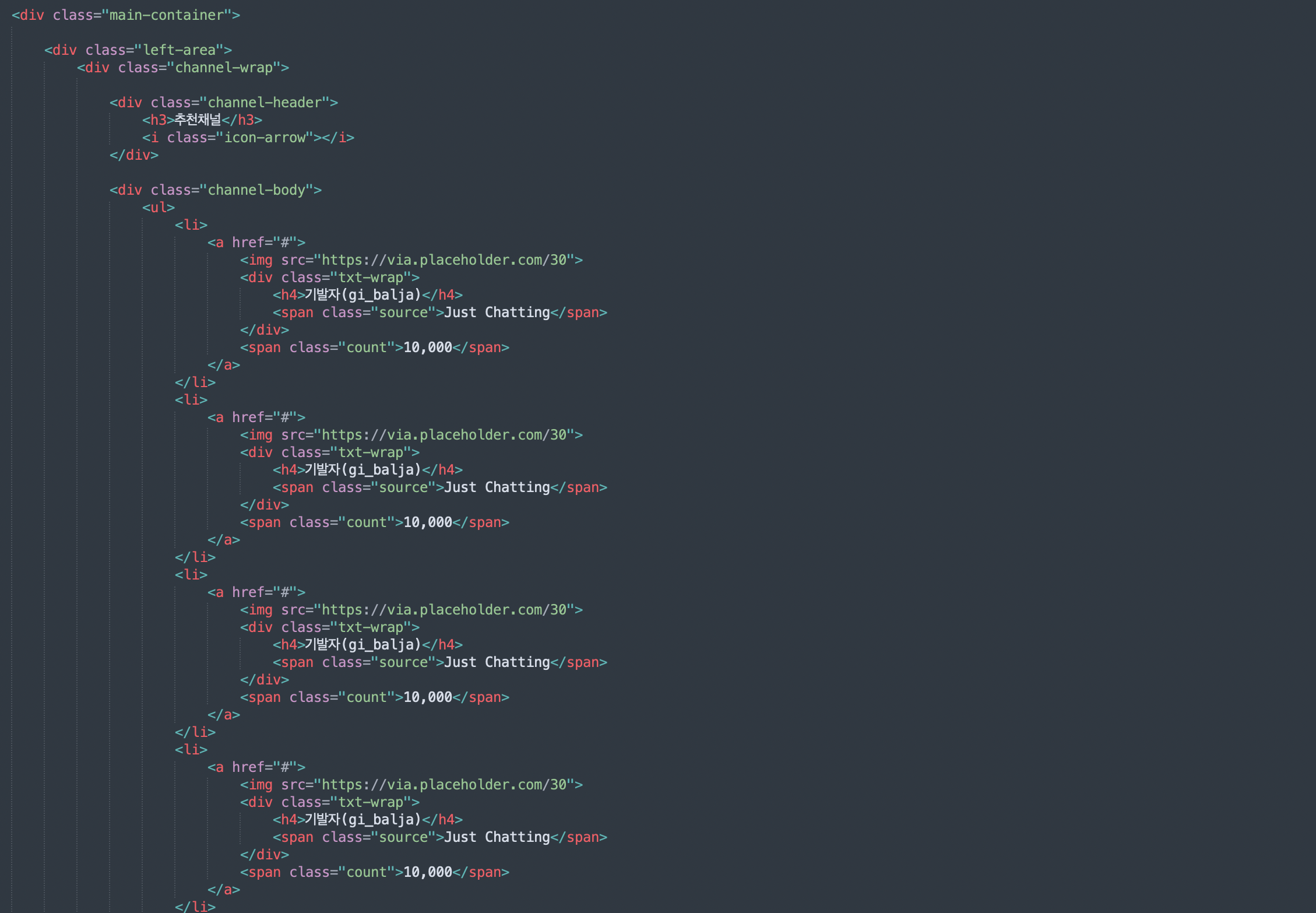
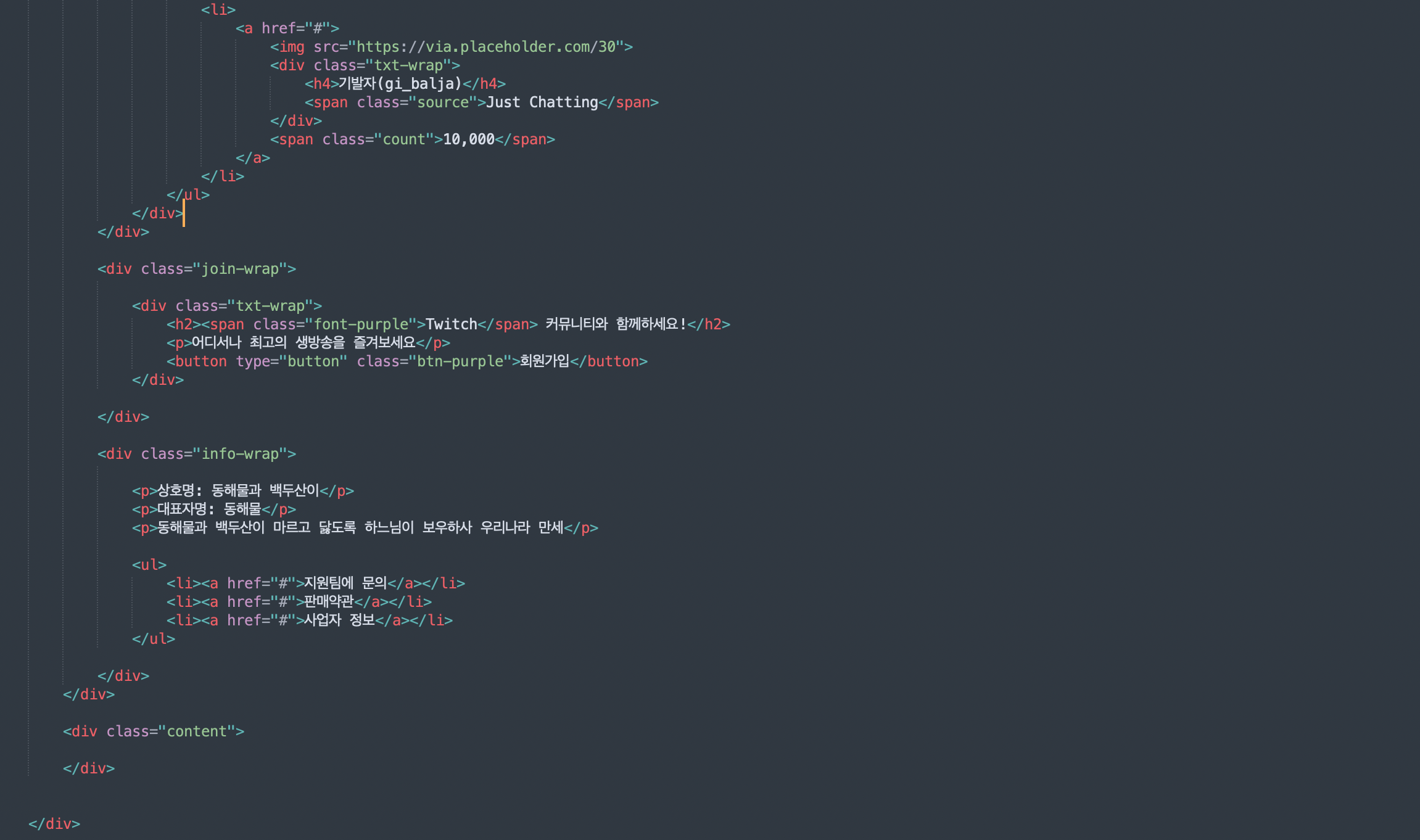
👉 html



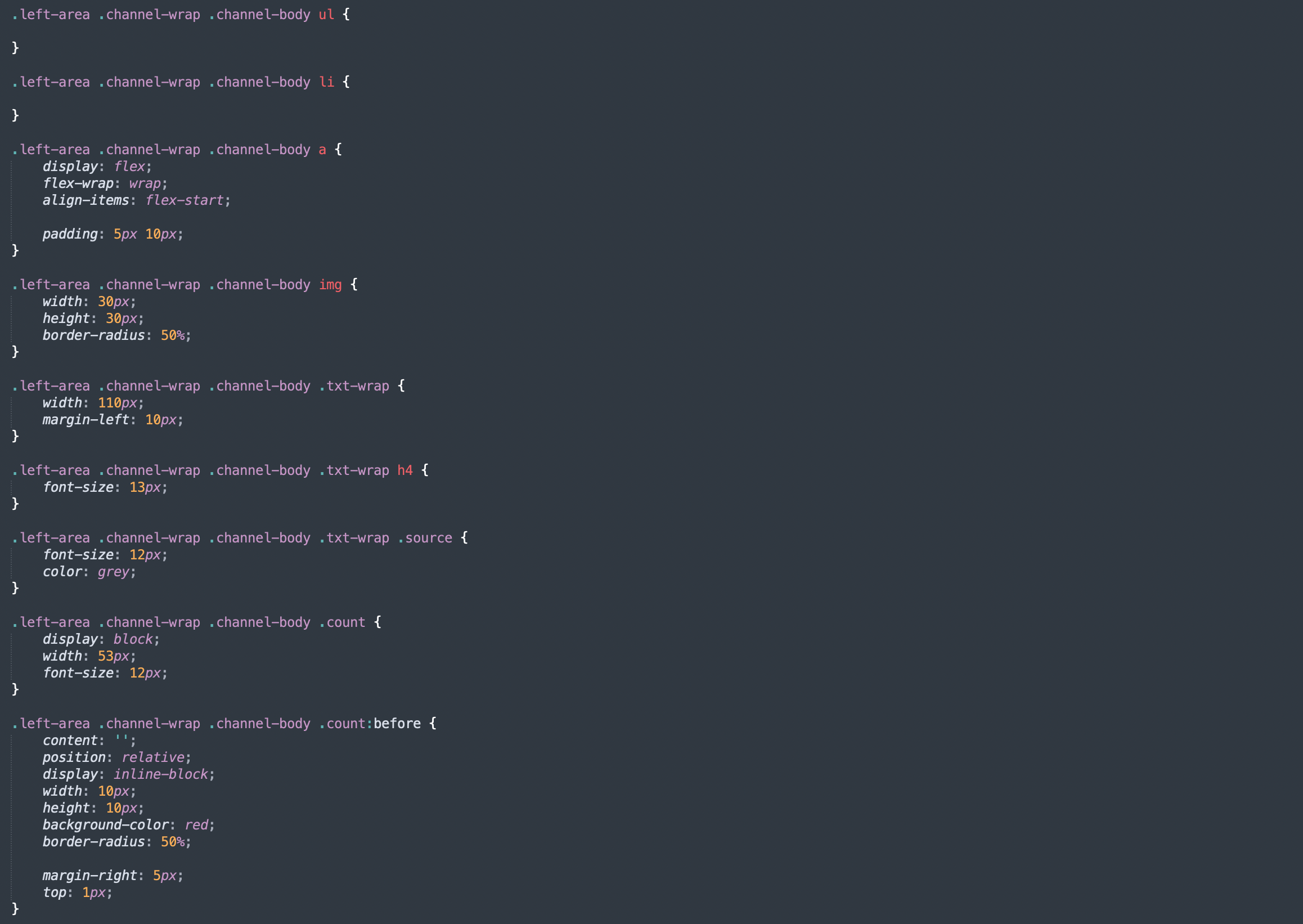
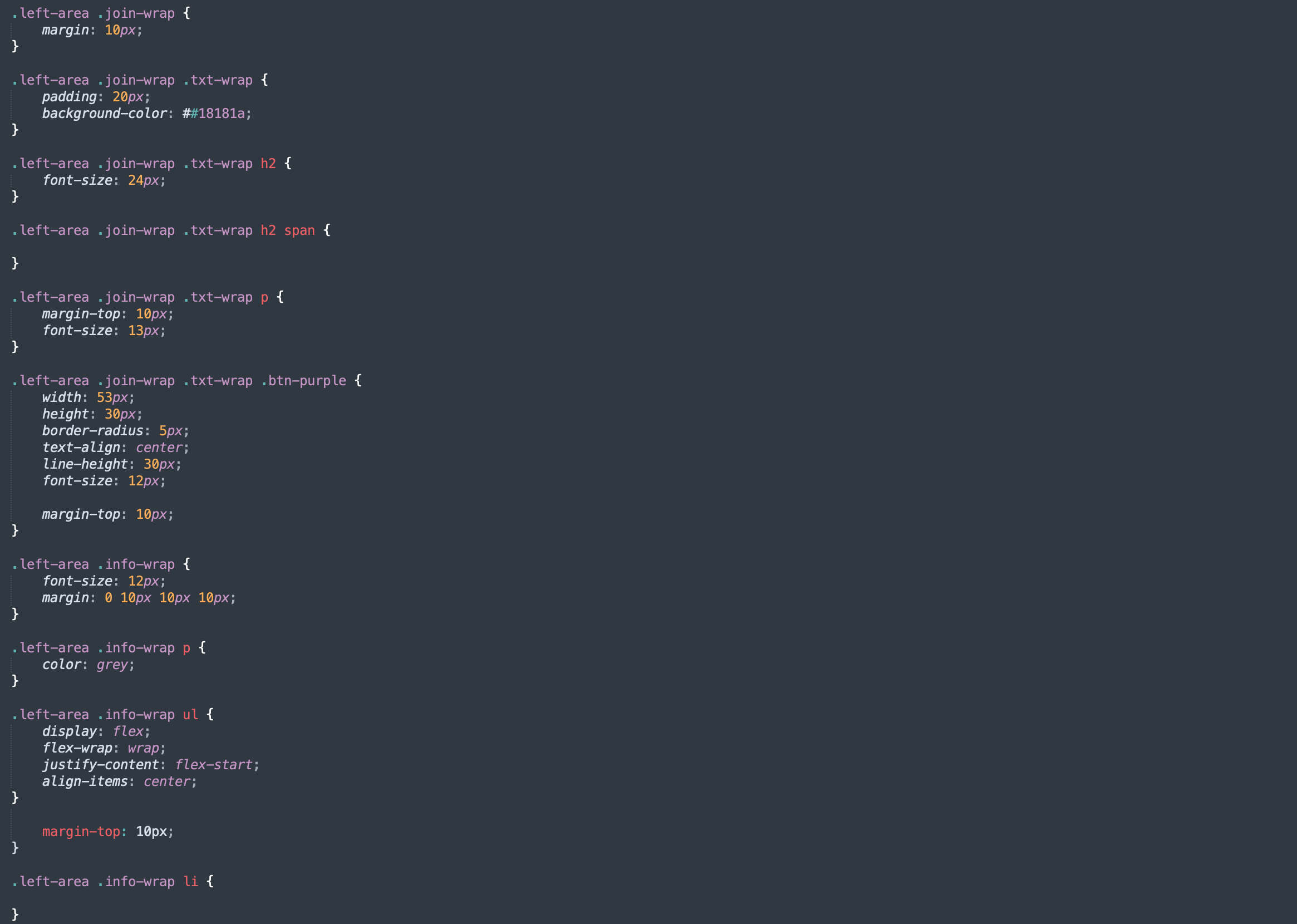
👉 css




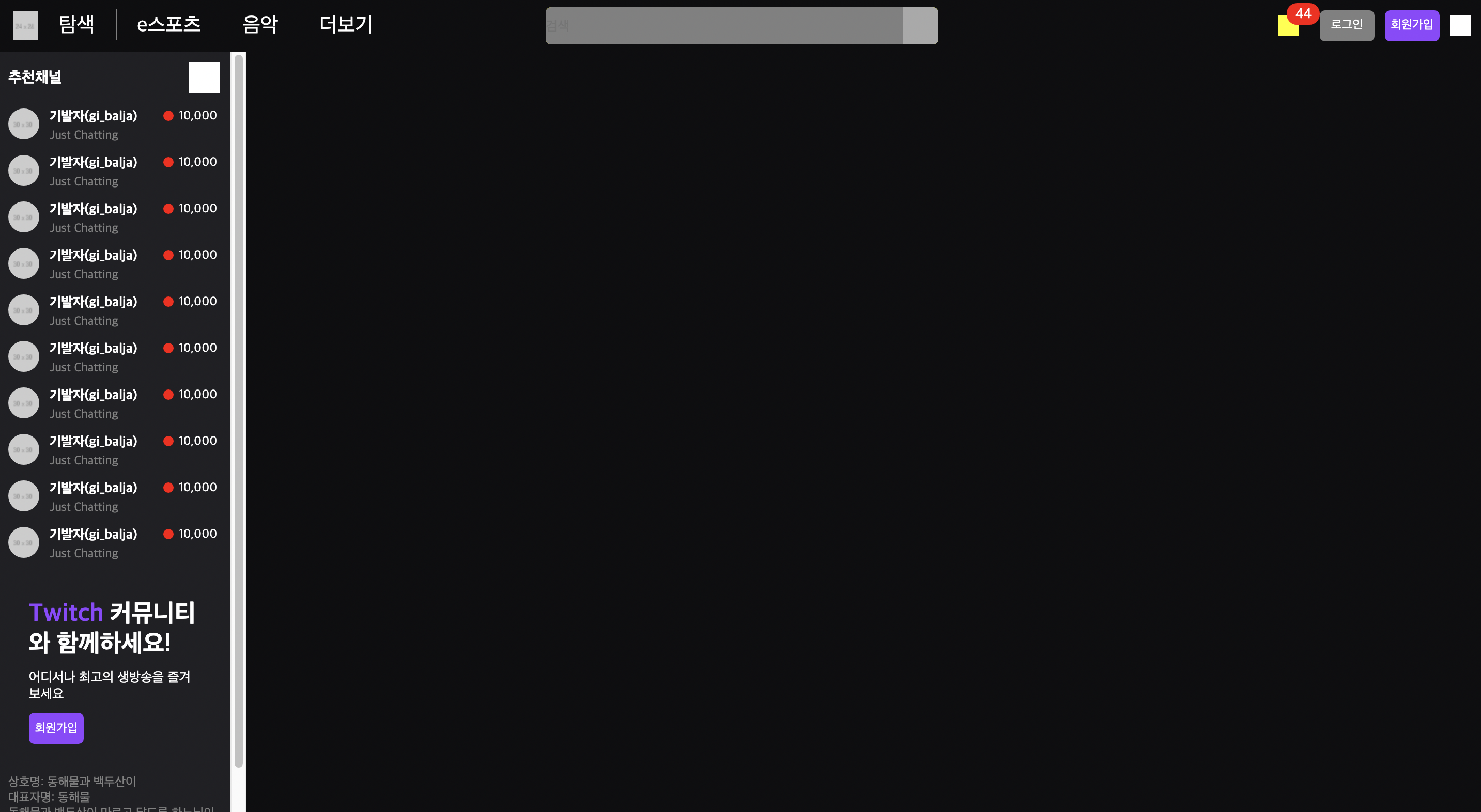
👉 결과물

오늘 학습 후기(어려웠던 점, 개선할 점)
오늘은 트위치 left 부분 카피캣하는 실습시간을 가졌다. 오늘 수업에서 새로 배웠던 것은 top 부분을 가리지 않고 50px 밑으로 떨어뜨리게 한다음 full-size로 고정시키고 스크롤이 main-container와 상관없이 생기고 움직일 수 있도록 하기 위해 필요한 새로운 태그와 코드를 배웠다. 네이버 카피캣을 할 때 해 본적이 없는 레이아웃이어서 새로운 부분을 많이 배운 것 같다. 이 외에 어려웠던 점은 딱히 없었다. 오늘 새롭게 배운 부분을 더 찾아보고 복습해야겠다.🔥👩🏻💻
