오늘 학습한 내용
✅ 1. 트위치 카피캣 content
1. 트위치 카피캣 content
-
overflow-y: auto;: y축 기준으로만 필요한 상황에 따라 스크롤을 생성 -
능지처참(?)방식으로 화면 넓이, 높이 풀로 채우기
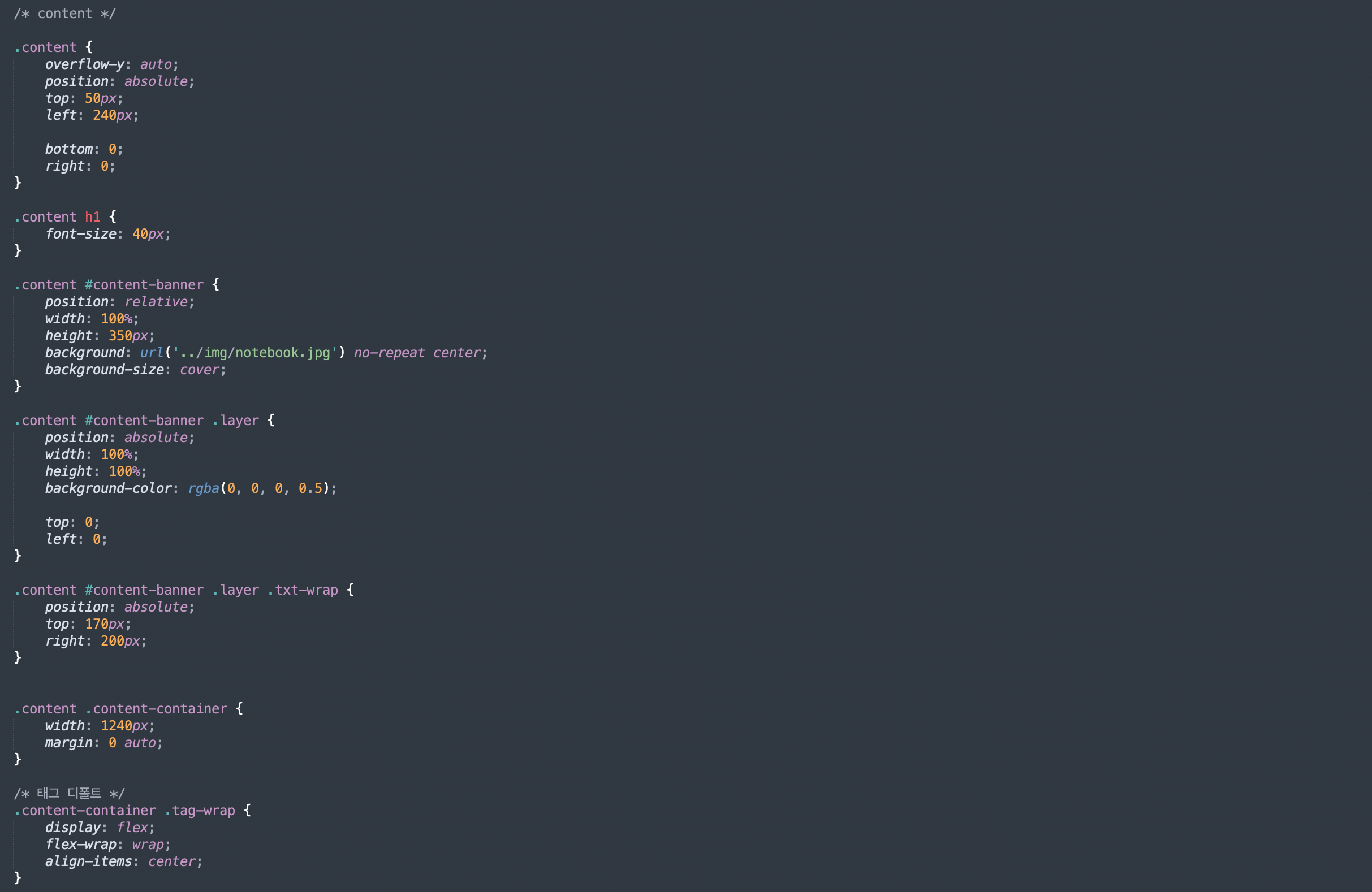
.content {
top: 0;
left: 0;
bottom: 0;
right:0 ;
}-
background-size: cover;:미리 지정해놓은 width, height 높이 값에 맞추어 자동으로 이미지를 확대하거나 축소하는 것. 이미지의 가로, 세로 배율은 그대로 유지한다. -
background 태그의 속성값 순서는 상관이 없다.
.content #content-banner {
width: 100%;
height: 350px;
background: url('../img/notebook.jpg') no-repeat center;
background-size: cover;
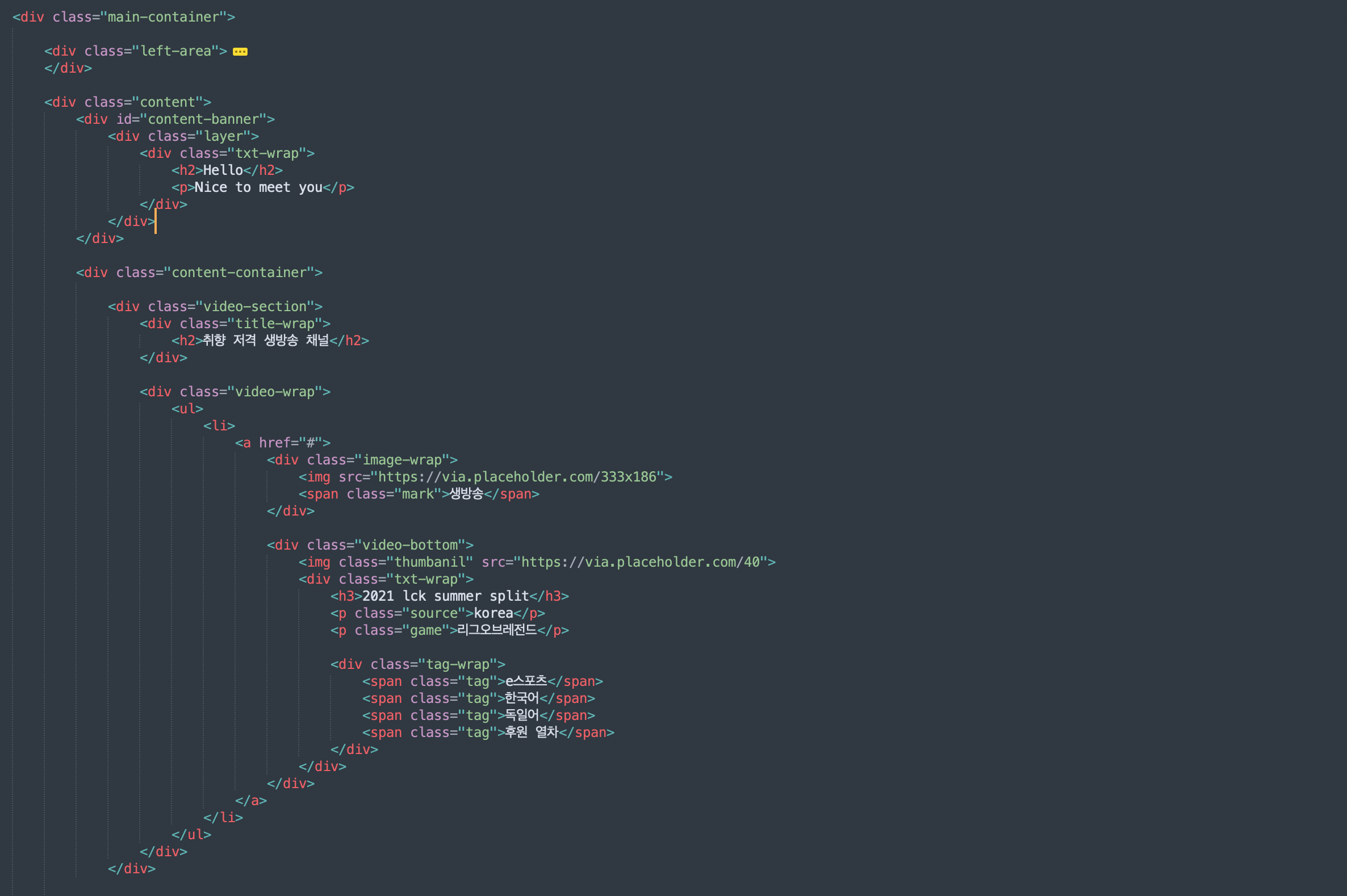
}👉 html

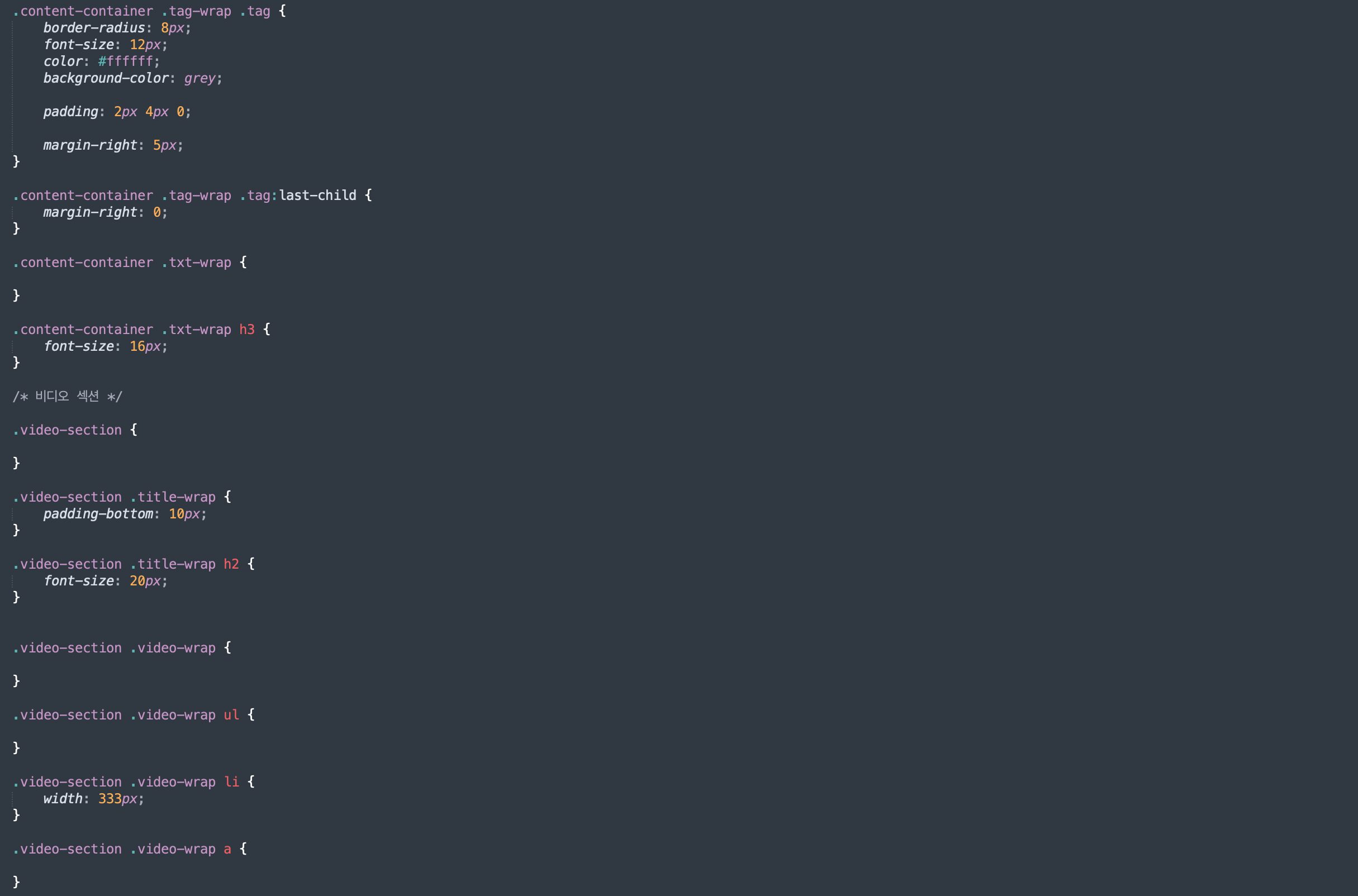
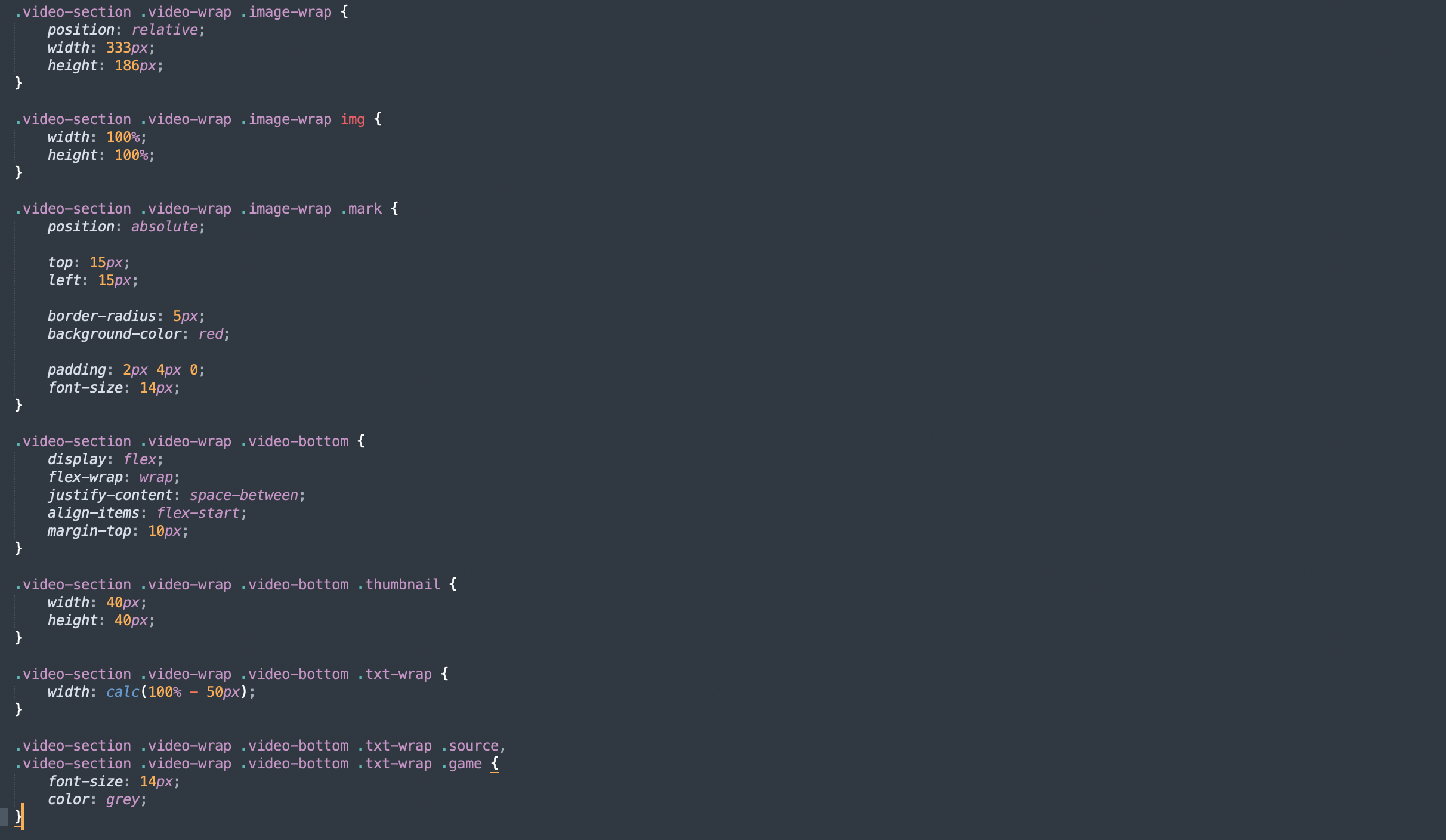
👉 css



오늘 학습 후기(어려웠던 점, 개선할 점)
오늘은 트위치에서 content 부분을 카피캣 하는 실습시간을 가졌다. 오늘 새롭게 배운 부분은 background-size태그이다. 화면 폭울 줄일 때, 이미지의 가로, 세로 배율에 맞게 줄어드게 만드는 속성값을 cover가 있다는 것을 알게 되었다. 또한, background 태그의 속성값들을 여러개로 나열하여 (마치 margin 속성값 주듯이) 한번에 속성값을 적용할 수 있다는 점도 새롭게 배웠다. 마지막으로, 화면 폭을 min-width를 따로 지정했음에도 불구하고 화면 폭을 그 이상으로 줄였을 때 텍스트와 이미지가 계속 줄어드는 이유는 모든 자식의 position 속성값이 3차원이어서 부모의 높이값에 영향을 주지 못했기 때문에 min-width값이 있는 클래스에 position을 relative로 적용하여 해결했다. 이 외에 오늘 어려웠던 점은 크게 없었다. 내일도 열심히 임해야겠다. 👩🏻💻🔥
