오늘 학습한 내용
✅ 1. reset CSS
✅ 2. normalize CSS
✅ 3. CSS 변수
1. reset CSS
- 초기화 작업이 미리 다 작성되어 있는 코드가 있다.
- reset.css는 css코드를 완전히 리셋 시키는 것이다.
- 기존의 html 태그 안에 있는 css 속성까지도 모두 초기화 시킨다.
- 커스텀 작업은 style.css에 따로 적용한다.
- 순서(reset.css ➡️ style.css)는 캐스캐이딩처럼 적용.
- 참고링크
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}2. normalize CSS
- reset.css에서 초기화된 코드를 style.css를 작성하지 않아도 normalize.css에서 한차례 디자인을 입힌 코드(완전 초기화는 아님.)
- 기존의 디자인을 조금씩 가공한 상태
- 왜 사용하는가? 브라우저마다 들어가는 디자인이 다르다. 각각의 브러우저 간의 디자인 css를 줄이고 버그를 줄인다. 여러 브라우저간의 오차를 줄이는 방향으로 디자인이 적용되어 있다.
- 참고링크
Q. 둘 중에 무엇을 사용해야하는가?
A. 개발자의 취향이다. 디자이너가 작업한 디자인 형태를 작업하는 경우는 reset.css를 사용한다. 보통 실무에서는 normalize.css를 많이 사용한다고 함.
3. CSS 변수
- 주의! css 변수는 익스플로러에서는 거의 사용이 되지 않는다.
- 일괄적으로 수정 작업을 진행할 때 변수가 편하게 사용된다.
- 직관적인 코드 작업을 진행할 때 css변수가 사용된다.
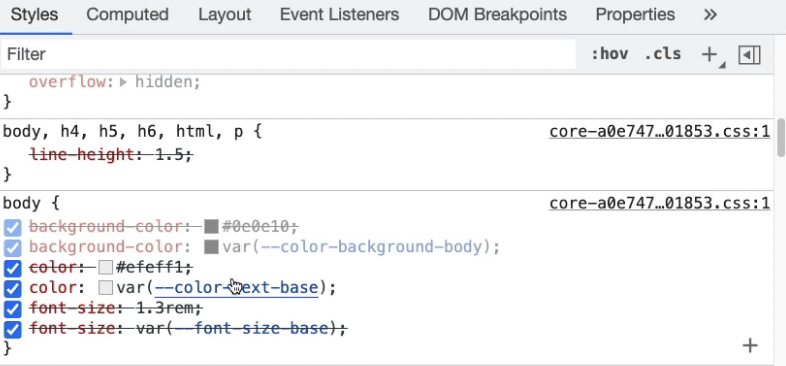
- 트위치 예시
--color-text-base처럼 짝대기가 두개 그러져있는 것을 css 변수라고 보면 된다.
- root영역에다가 변수를 넣게 되면 어떤 영역에서든 가져다가 쓸 수 있다.
- root영역과 반대로 제한을 두는 법
내가 사용하는 변수를 영향력을 발휘하는 범위를 만들고 싶을 때 css 선택자로 활용을 해서 지정 해서 사용할 수 있다.
👉 html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 추가 설명</title>
<!-- <link rel="stylesheet" type="text/css" href="css/reset.css"> -->
<link rel="stylesheet" type="text/css" href="css/normalize.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<h1>Hello World!</h1>
<h2>Hello World!</h2>
<h3>Hello World!</h3>
<h4>Hello World!</h4>
<h5>Hello World!</h5>
<h6>Hello World!</h6>
<header id="intro">
<p>Header P</p>
</header>
<footer id="footer">
<p>Footer P</p>
</footer>
</body>
</html>👉 css
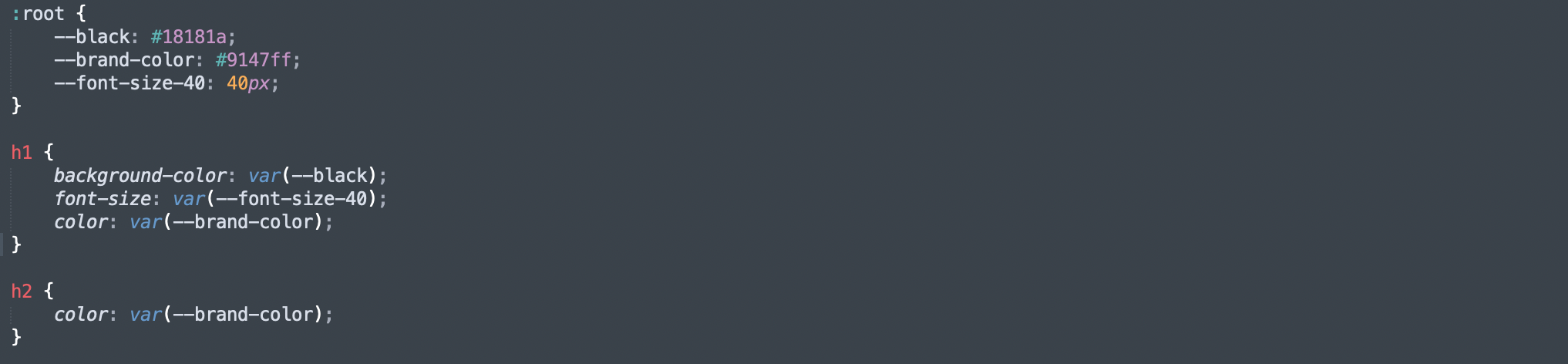
:root {
--black: #18181a;
--brand-color: #9147ff;
--font-size-40: 40px;
}
h1 {
background-color: var(--black);
font-size: var(--font-size-40);
color: var(--brand-color);
}
h2 {
color: var(--brand-color);
}
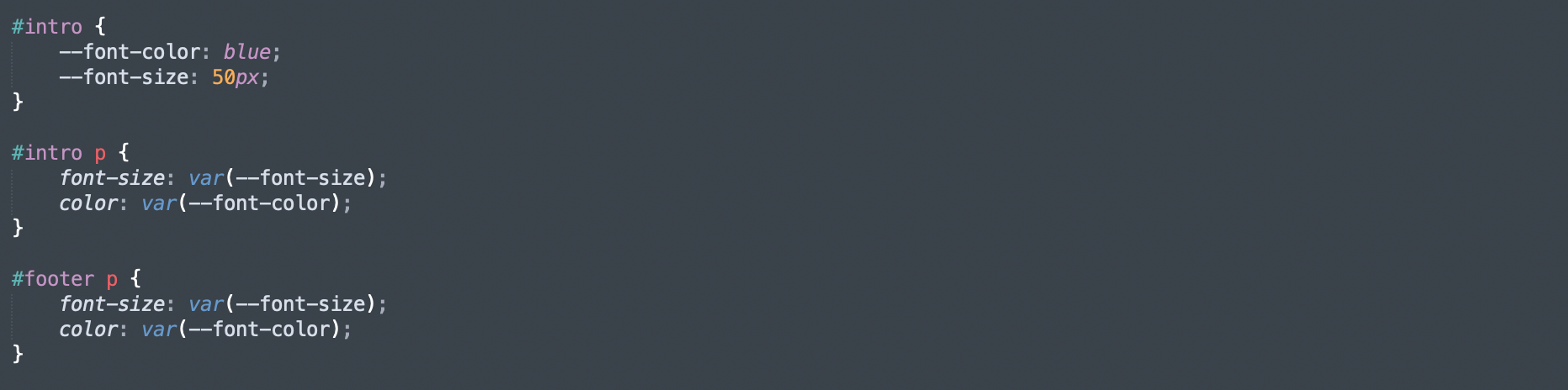
#intro {
--font-color: blue;
--font-size: 50px;
}
#intro p {
font-size: var(--font-size);
color: var(--font-color);
}
#footer p {
font-size: var(--font-size);
color: var(--font-color);
}
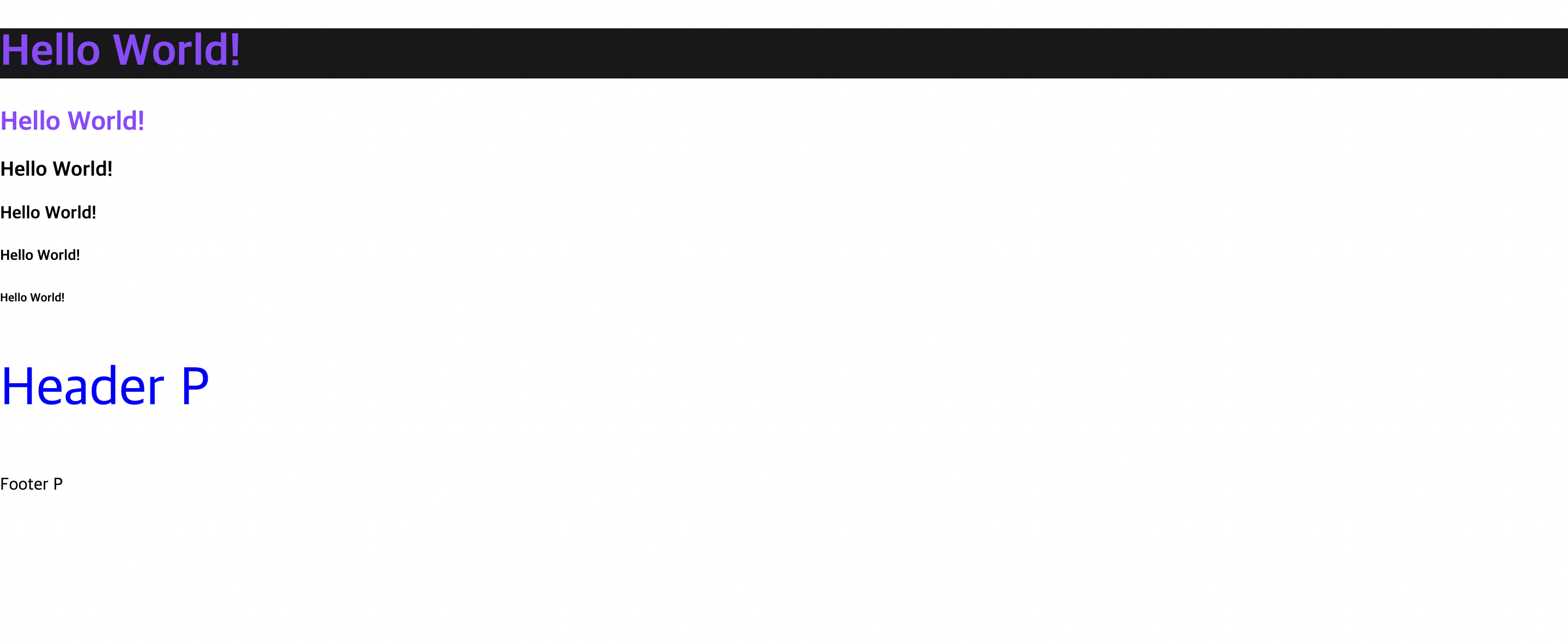
👉 결과물

오늘 학습 후기(어려웠던 점, 개선할 점)
오늘은 css에 대한 추가 내용을 학습했다. reset.css와 normalize.css 그리고 css변수에 대해서 새롭게 배웠다. reset.css는 이전에 카피캣 실습을 할 때 초기화 코드를 하나씩 적을 필요 없이 한 번의 코드 입력으로 html태그 속성 포함 모든 것을 초기화 시킨다. normalize.css는 완전 초기화는 아니지만 브라우저간의 css 디자인 오차를 줄이는 점이 장점이다. 마지막으로 css 변수는 일괄적으로 수정작업을 하는데 도움이 되고 무엇보다, 코드를 직관적으로 확인할 수 있다는 점에서 매력적이다. 단, 익스플로러 환경에서는 적용 할 수 없다. 오늘은 새롭게 배운 내용만 있어서 어려웠던 점은 없었다. 내일도 열심히 임해야겠다.🤓🔥