오늘 학습한 내용
✅ 1. 트위치 카피캣 content
✅ 2. 트위치 카피캣 footer
1. 트위치 카피캣 content
👉 html










👉 css


2. 트위치 카피캣 footer
👉 html

👉 css


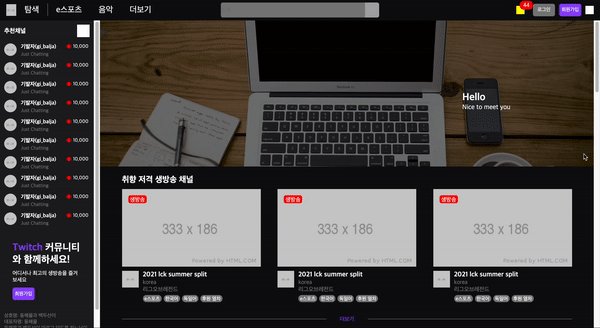
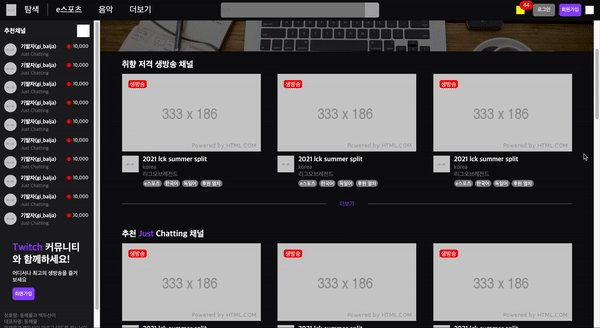
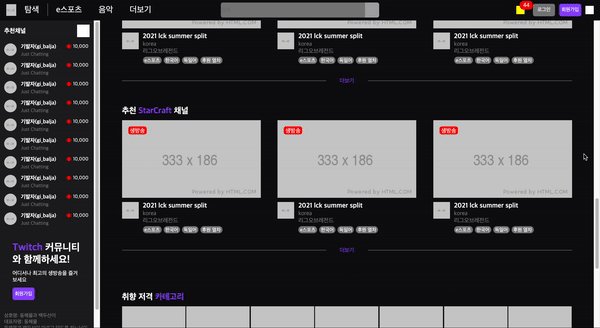
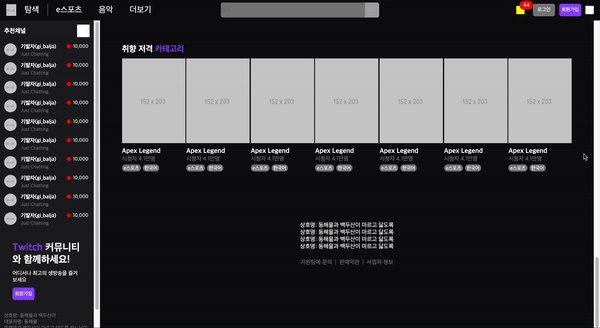
👉 결과물

오늘 학습 후기(어려웠던 점, 개선할 점)
오늘 수업을 마지막으로 트위치 카피캣 실습을 마무리 했다. 오늘 수업 중 가장 인상 깊었던 점은 이미지에 올렸을 때 애니메이션 효과를 나타낸 점이다.
.video-section .video-wrap .image-wrap {
position: relative;
width: 333px;
height: 186px;
background-color: #9147ff;
}
.video-section .video-wrap .image-wrap img {
width: 100%;
height: 100%;
transition: transform 0.15s linear;
}
.video-section .video-wrap .image-wrap:hover img {
transform: translate(10px, -10px);
}첫 번째로 image-wrap에 position을 relative로 설정하고 image-wrap에 올렸을 때 움직임을 주기위해 hover 가상 선택자를 이용했다. 그리고 자연스러운 애니메이션 효과를 주기 위해 img에 transition 속성값을 입력하여 반영하였다.
이번 트위치 카피캣 실습은 이전에 해보지 않았던 새로운 레이아웃 방식을 사용해서 실습했다. headr와 left부분을 고정하고 left와 content에 따로 스크롤을 사용할 수 있도록 하였으며 content부분의 내용이 보일 수 있도록 top과 left를 각각의 높이에 맞게 지정하여 떨어트린 후 right와 bottom은 0으로 지정해서 화면을 확장시켰다. 또한 반응형 웹사이트가 아니기 때문에 따로 min-width 속성값을 적용했다. 이번 트위치 수업의 핵심은 레이아웃이 아닐까 싶을 정도로 방대한 정보를 새롭게 익혔다. 여러모로 많은 도움이 된 카피캣 실습이었다. 내일도 열심히 임해야겠다.👩🏻💻🔥