오늘 학습한 내용
✅ 1. 자바스크립트의 사용범위
✅ 2. 자바스크립트 특징
✅ 3. 자바스크립트 세가지 분류
✅ 4. 자바스크립트 적용방식
✅ 5. 자바스크립트 코어
1. 자바스크립트의 사용범위
- 하이브리드앱: 웹 언어(html, CSS, JavaScript)를 잘 익히게 되면, 이제 안드로이드 앱과 아이폰 앱 모두를 출시할 수 있게 되었다.
- nodeJS: 자바스크립트 언어로 구성되어있는 일종의 서버 개발을 도와주는 도구이다. 과거에는 서버개발을 할 때 서버개발에 특화된 자바, php 등을 이용했어야 했다.
- IoT: 사물인터넷, 자바스크립트로도 사물인터넷을 구현할 수 있다.
현재, 굉장히 다양한 범위에서 자바스크립트가 사용되고 있다.
2. 자바스크립트 특징
- high level language: 인간에게 친숙한 개발 언어 (자바스크립트가 해당)
- low level language: 인간에게 낯선 개발 언어
3. 자바스크립트 세가지 분류
-
자바스크립트 코어: 자바스크립트가 갖고 있는 문법적인 내용을 다룬다. (일반적인 언어도 자음, 모음, 중성, 초성 등 여러가지 언어에 대한 규칙이 갖고있다. 자바스크립트 코어는 이에 해당한다.)
-
클라이언트 측 자바스크립트: 브라우저를 제어할 때 사용되는 자바스크립트이다. (예를 들어서, 구글에서 검색했을 때 오른쪽 스크롤의 위치를 가져오고 싶거나, 브라우저 위에 있는 마우스 위치를 가져오고 싶거나, 현재 브라저우저의 창의 크기를 가져오고 싶거나, 자바스크립트를 가지고 html, css에 접근에서 변화를 주고 싶을 때 사용한다.)
-
서버 측 자바스크립트: 위에 설명한 nodeJS 영역이다.
4. 자바스크립트 적용방식
- 자바스크립트를 적용하는 방식은 크게 두가지가 있다.
- 첫번째, html문서에서
script태그를 써서 자바스크립트를 적용<body> <script> console.log("Hello"); </script> </body>위와 같이 코드를 작성 할 시, 개발자 도구 콘솔창에 Hello가 입력된 것을 확인 할 수 있다. (html코드와 자바스크립트가 혼동되어 가독성이 떨어진다.)
- 두번째,
script태그를 써서 태그 안에 src를 입력하고 자바스크립트의 파일경로를 입력한다. 자바스크립트 파일은 보통 js라는 폴더 안에서 관리를 한다. (css 폴더를 따로 만들어서 css와 연동시키는 것과 동일한 방법)<body> <script src="js/main.js"></script> </body>파일 연동시 주의 할 점은 script태그 안에 내용을 입력하면 반영이 되지 않는다. 따라서, 따로 만든 자바스크립트 파일 안에 내용을 입력해야한다. (위의 두가지 방법 혼용X)
5. 자바스크립트 코어
- 자바스크립트 주석 (/* */는 전체 주석 처리, //는 한 줄만 주석 처리)
/* console.log("Welcome"); console.log("Comment"); */ // console.log("AAA");
- 주석 사용 시 주의점: 전체 주석 안에 전체 주석 처리는 불가능. But, 전체 주석 안에 한 줄 주석처리는 가능함.
- 변수: 데이터를 저장하는 공간 (만화책 박스=변수명)
- 변수 선언, 변수 초기화
- undefined
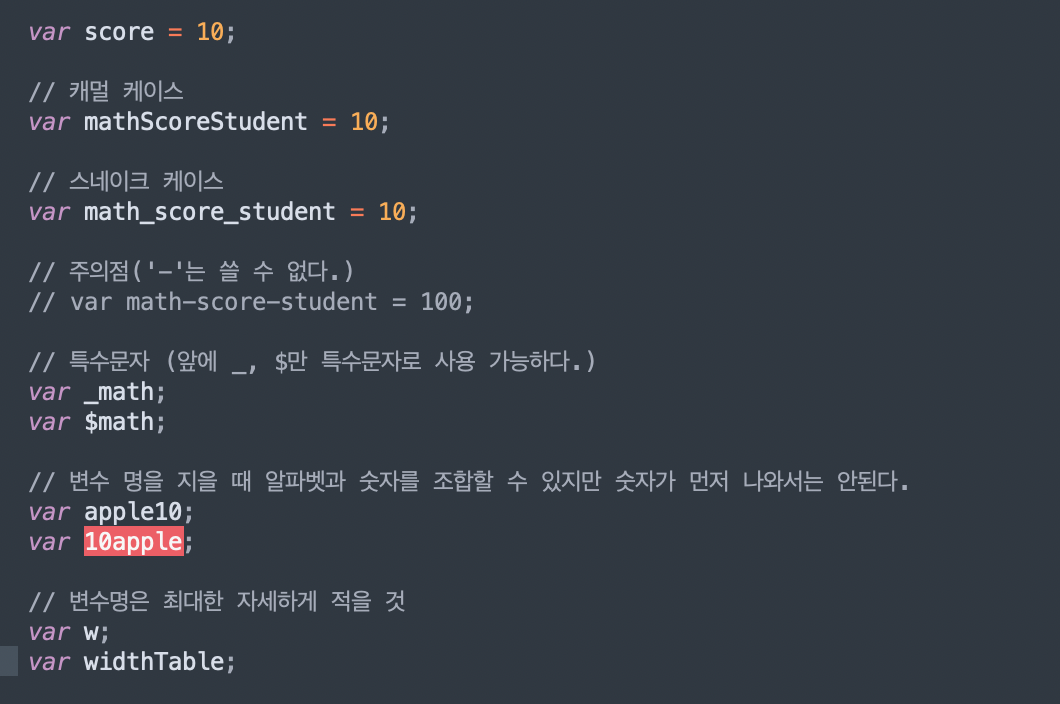
- 변수명 주의점
- '-'는 쓸 수 없다.
- 앞에 _, $만 특수문자로 사용 가능하다.
- 변수 명을 지을 때 알파벳과 숫자를 조합할 수 있지만 숫자가 먼저 나와서는 안된다.
- 변수명은 최대한 자세하게 적을 것.
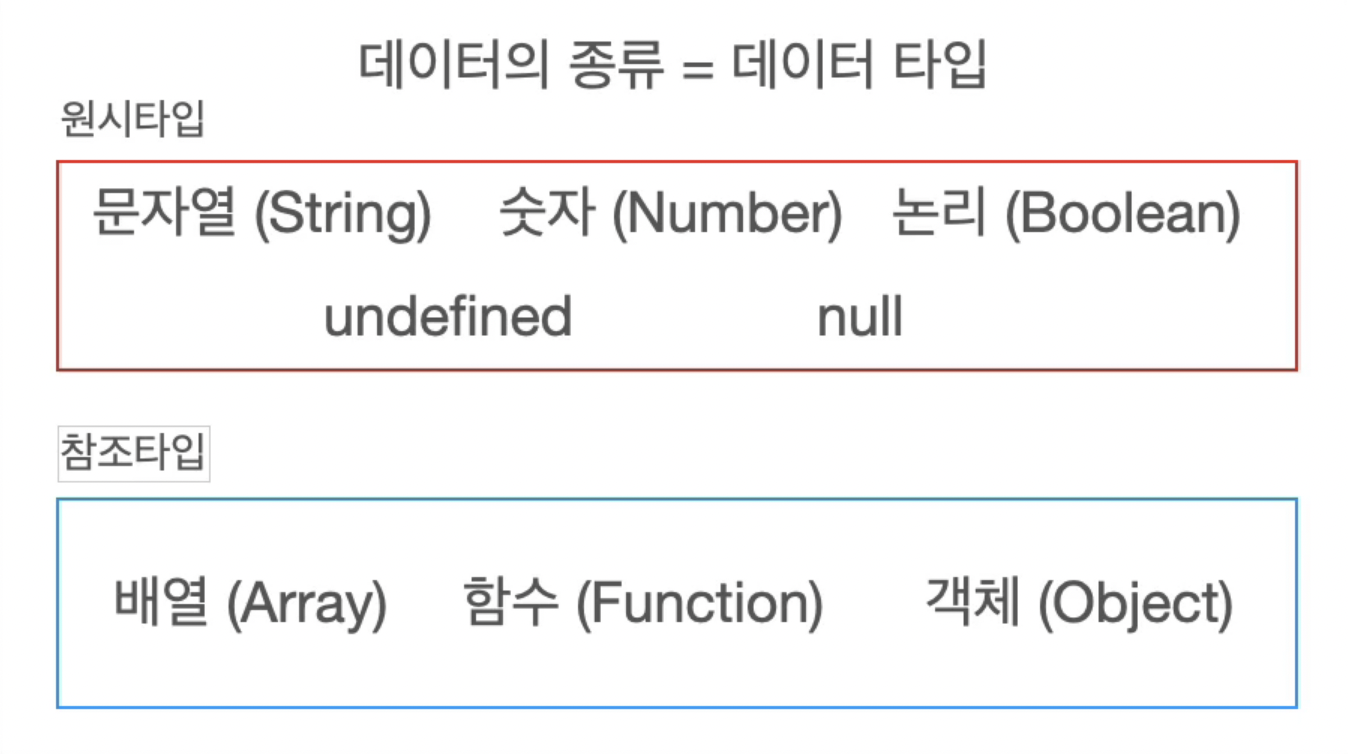
- 데이터 타입
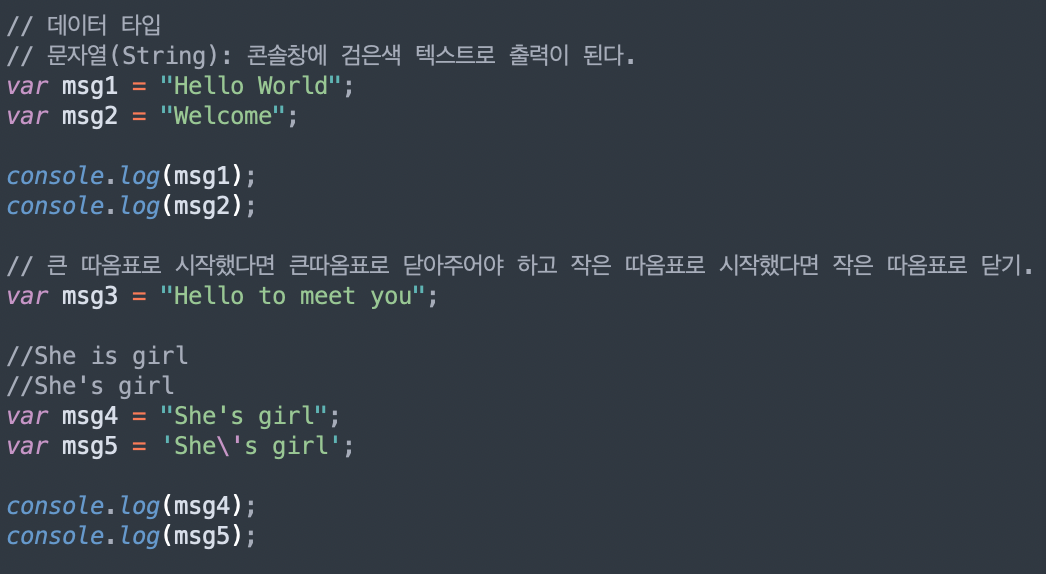
- 문자열(String)
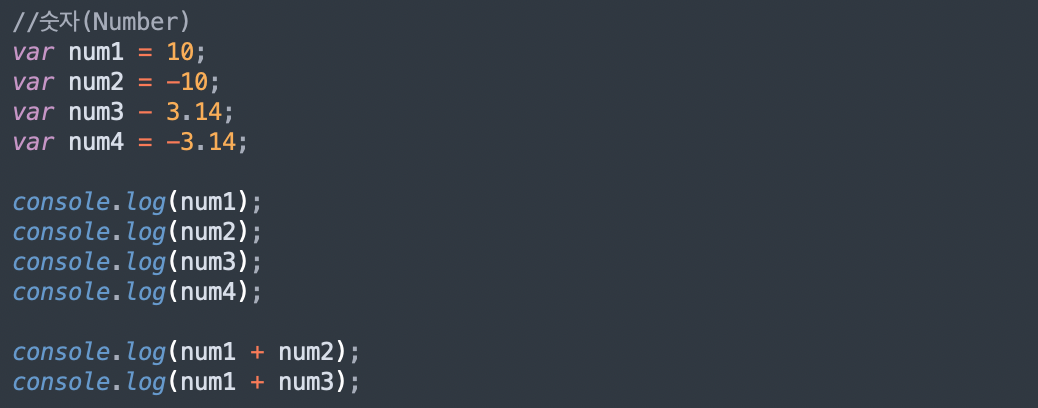
- 숫자(Number)
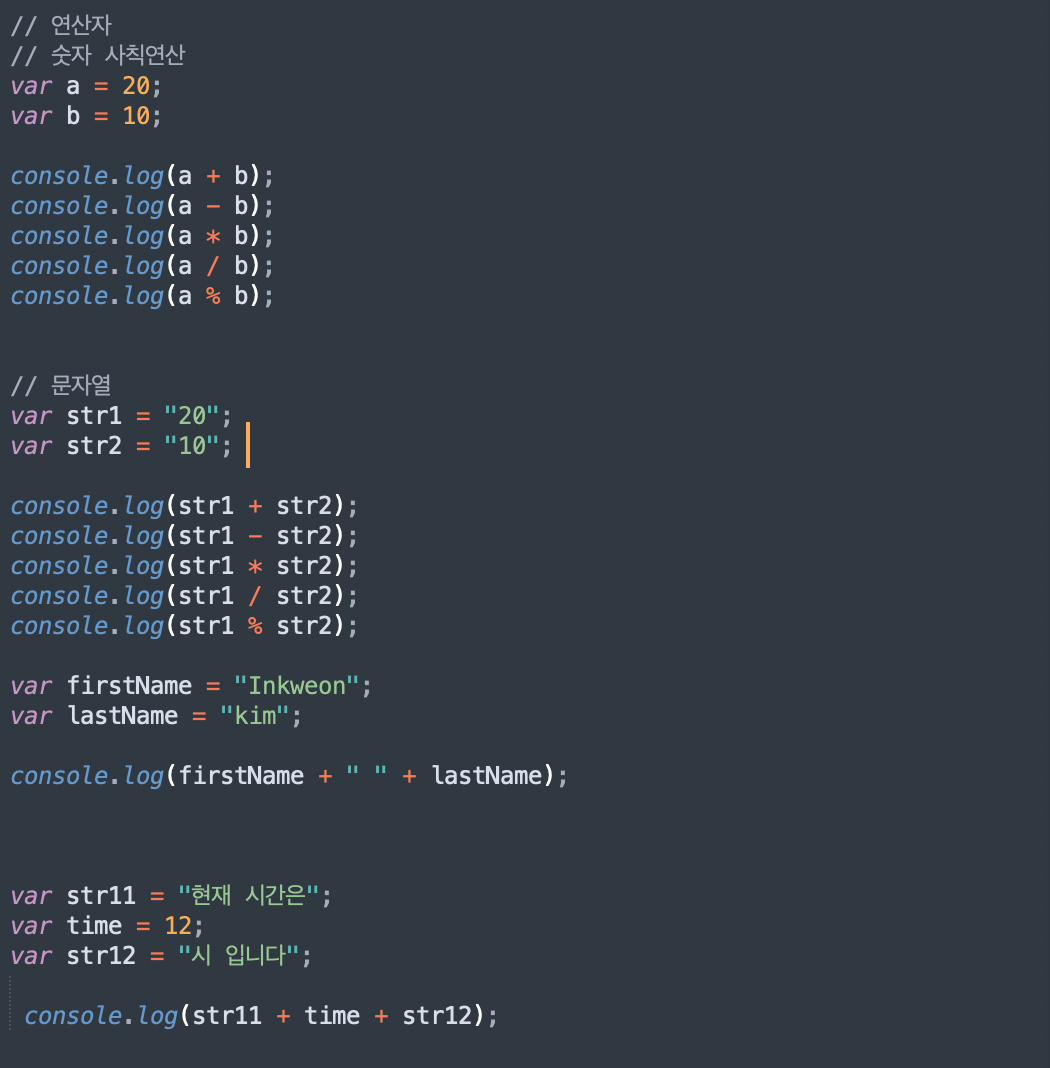
- 연산자
- 문자열 안에 들어가있는 숫자는 사칙연산 일부 작업(덧셈 제외)이 가능하다.
- 공백도 문자열로 인식된다.
- 문자열에서는 우리가 알고있는 사칙연산은 가능하지만 덧셈은 문자를 이어붙인다.
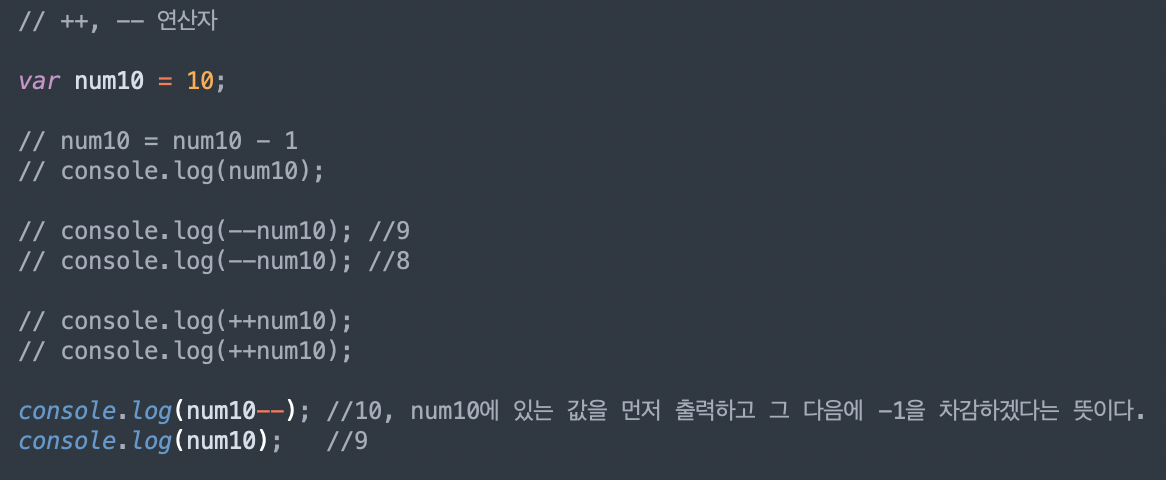
- ++,-- 연산자
- ++ 또ㄴ --연산자가 먼저 나오면 선차감을 하겠다는 뜻이고, 뒤에 나오면 후차감 방식(값을 먼저 출력하고 그 다음에 -1을 차감 또는 더하겠다는 뜻이다)을 적용한다.
- +=, -+, *=, /=, %= 연산자
- 비교 연산자 >, <, ==, ===, !=, !==, <=, >=
- 주로 ===와 !==를 쓴다.
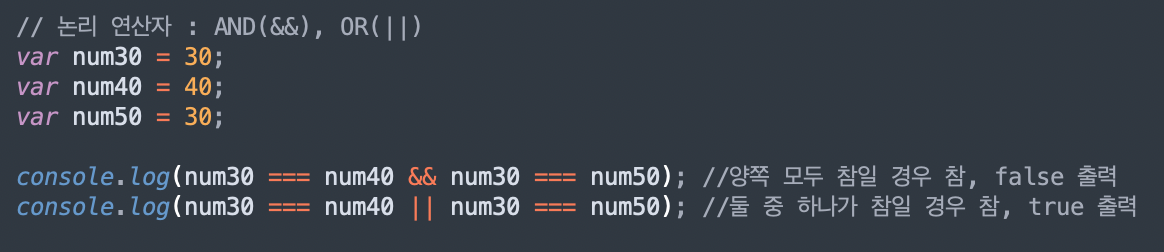
- 논리 연산자 : AND(&&), OR(||)
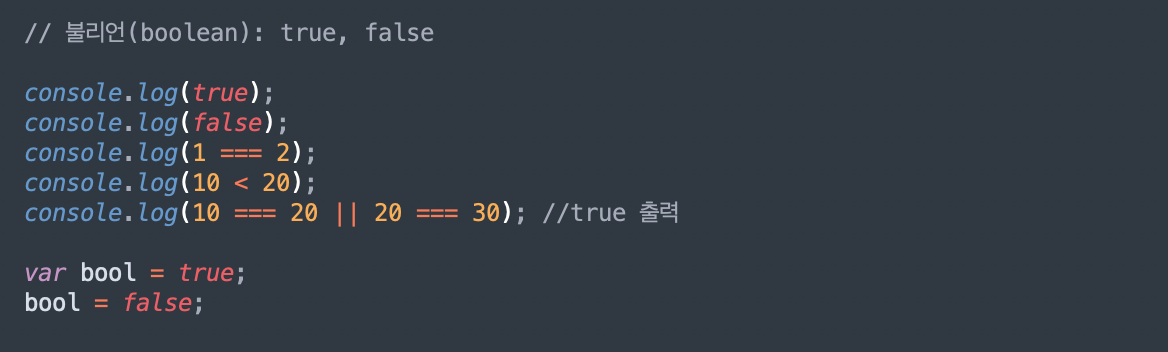
- 불리언(boolean): true, false
오늘 학습 후기(어려웠던 점, 개선할 점)
오늘은 자바스크립트 학습을 처음으로 진행했다. 오늘 배운 범위는 자바스크립트의 사용범위, 특징, 세가지 분류(자바스크립트 코어, 클라이언트 측 자바스크립트, 서버 측 자바스크립트), 자바스크립트의 적용방식 그리고 마지막으로 자바스크립트 코어에서 변수와 데이터 타입 등 자바스크립트의 기초 문법에 대해 학습했다. 수업 마지막에는 데이터 타입 중 문자열과 숫자, 논리에 대해서 직접 코드를 해보며 개발자도구에서 확인하는 시간을 가졌다. 오늘 수업은 자바스크립트 초석을 다지는 기초 개념을 익히는 시간을 가졌다. 이러한 자바스크립트 문법을 가지고 웹에 어떻게 반영이 되는 지 기대되고 궁금하다. 내일도 열심히 임해야겠다.🤓🔥