.gif)
오늘 학습한 내용
✅ 1. 자바스크립트 코어 - 원시타입
✅ 2. 자바스크립트 코어 - 참조타입
✅ 3. 자바스크립트 코어 - 원시타입과 참조타입의 차이점
✅ 4. 자바스크립트 실습 - 배경화면 색 랜덤 적용
✅ 5. 추가 학습내용
1. 자바스크립트 코어 - 원시타입
- null과 undefined
- null: 변수 초기화로 명시적으로 빈 값을 변수 안에 할당한 상태 (예시: 공기를 주입한 상태)
- undefined: 변수 선언만 한 상태
- null과 undefined의 차이점
- null의 typeof를 하면 object로 출력, 태생적을 갖고 있는 버그이므로 수정을 할 수가 없다.
- undefined는 undefined로 출력한다.
2. 자바스크립트 코어 - 참조타입
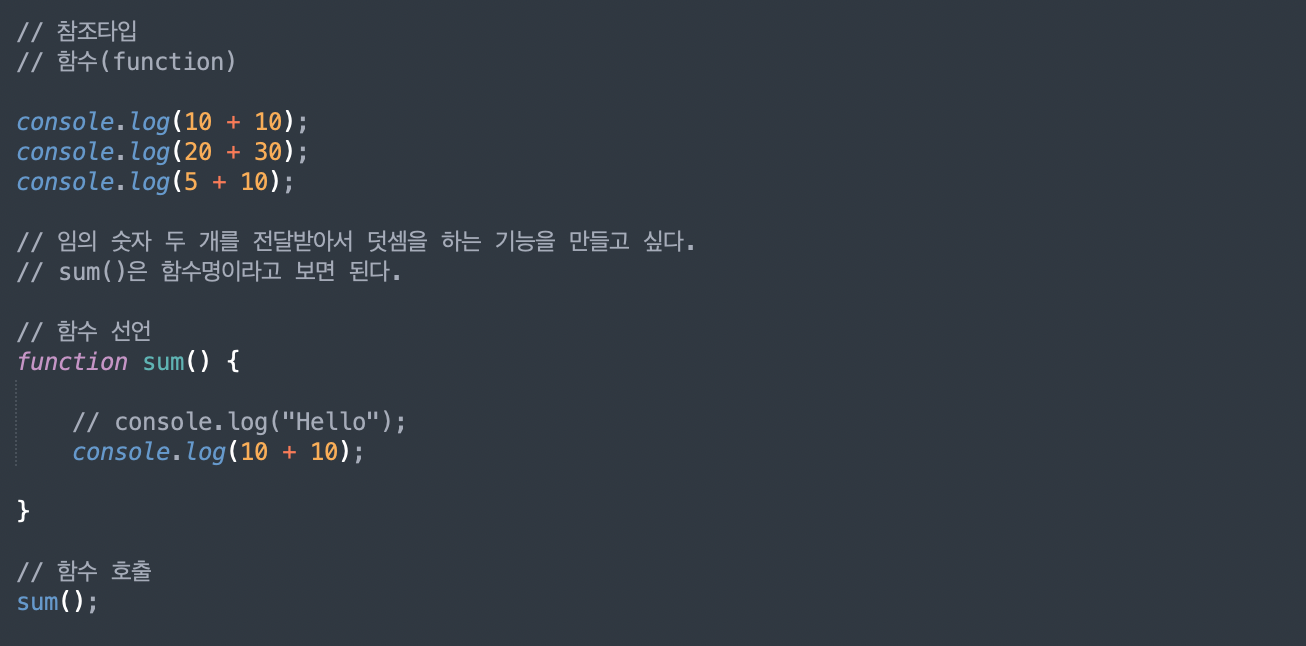
- 함수(function)
- 함수선언과 함수호출
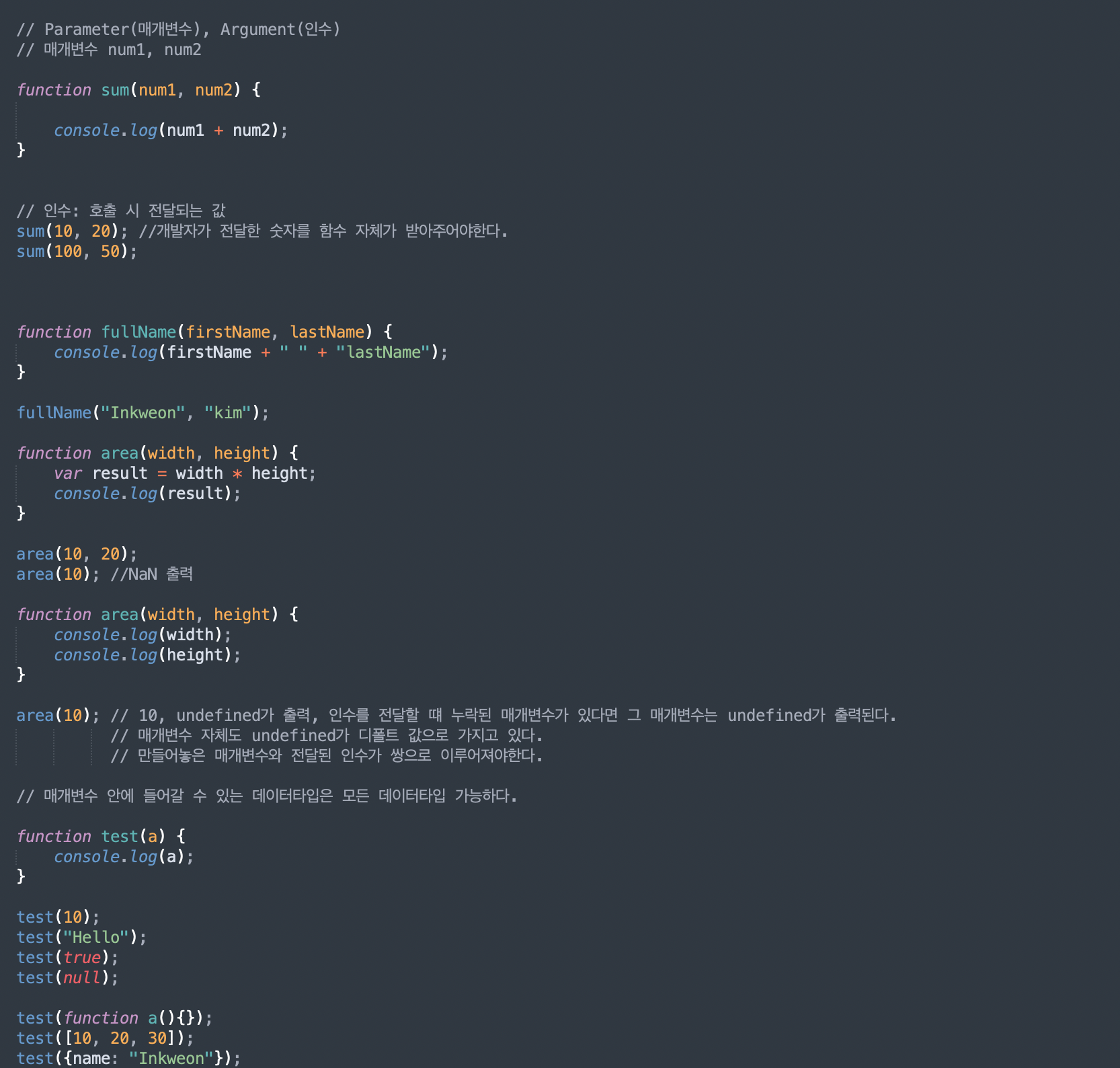
- Parameter(매개변수), Argument(인수)
- 인수를 전달할 떄 누락된 매개변수가 있다면 그 매개변수는 undefined가 출력된다.
- 매개변수 자체도 undefined가 디폴트 값으로 가지고 있다.
- 만들어놓은 매개변수와 전달된 인수가 쌍으로 이루어져야한다.
- 매개변수 안에 들어갈 수 있는 데이터타입은 모든 데이터타입 가능하다.
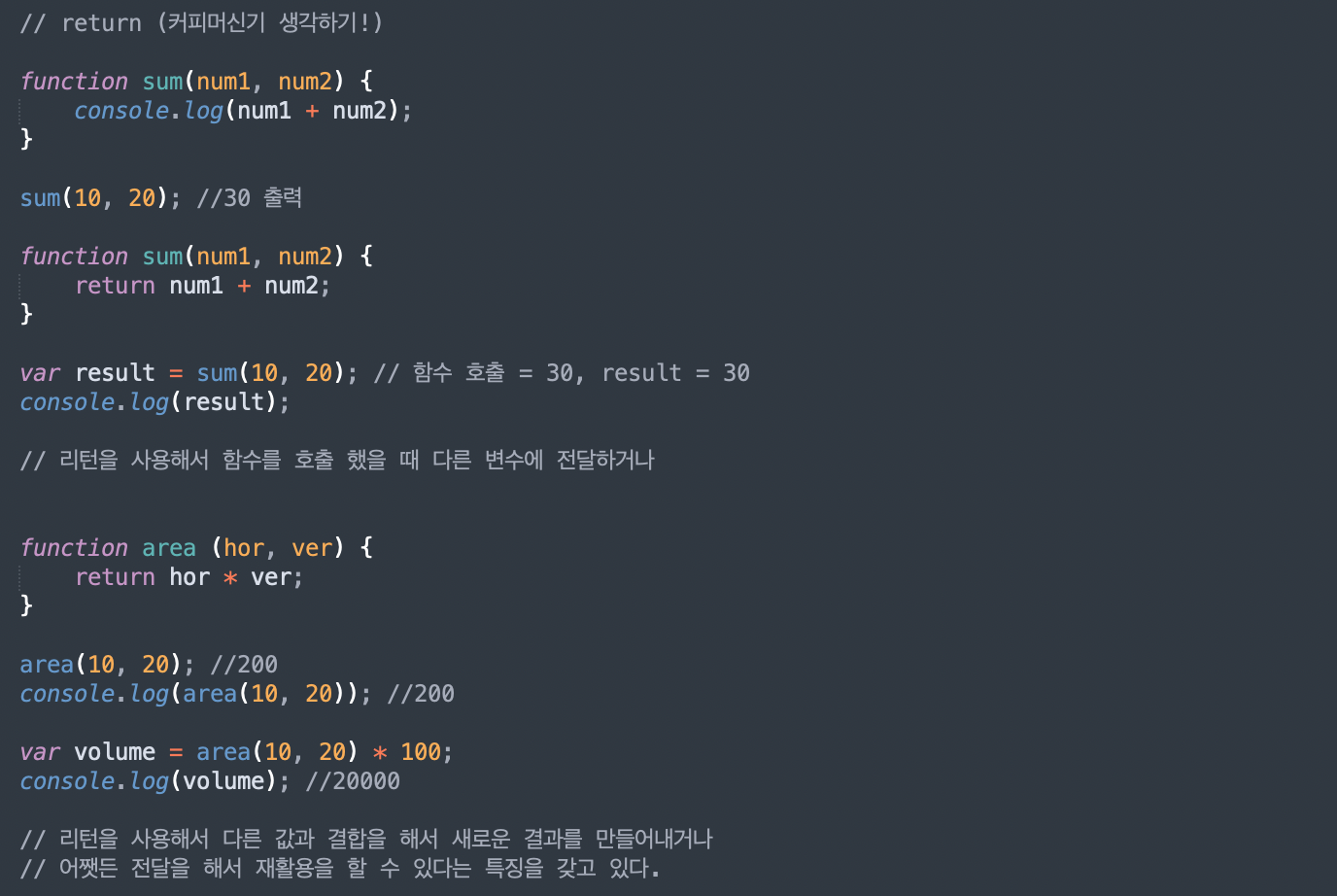
- return (커피머신기 생각하기!)
- 리턴을 사용해서 함수를 호출 했을 때 다른 변수에 전달하거나, 리턴을 사용해서 다른 값과 결합을 해서 새로운 결과를 만들어내어 결론적으로, 전달을 해서 재활용을 할 수 있다는 특징을 갖고 있다.
참고한사이트: 그림으로 배우는 자바스크립트
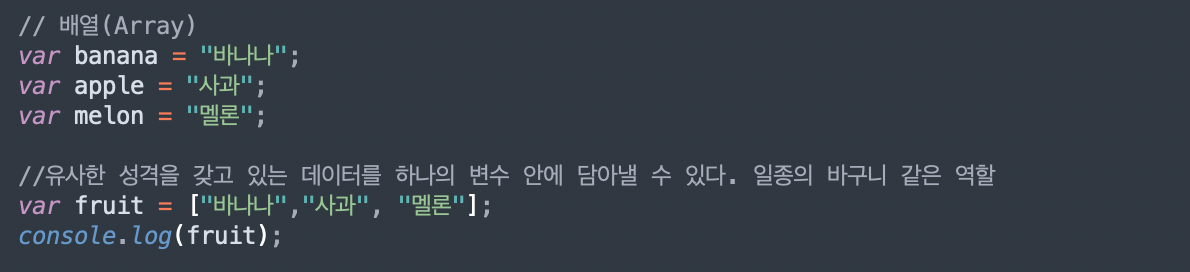
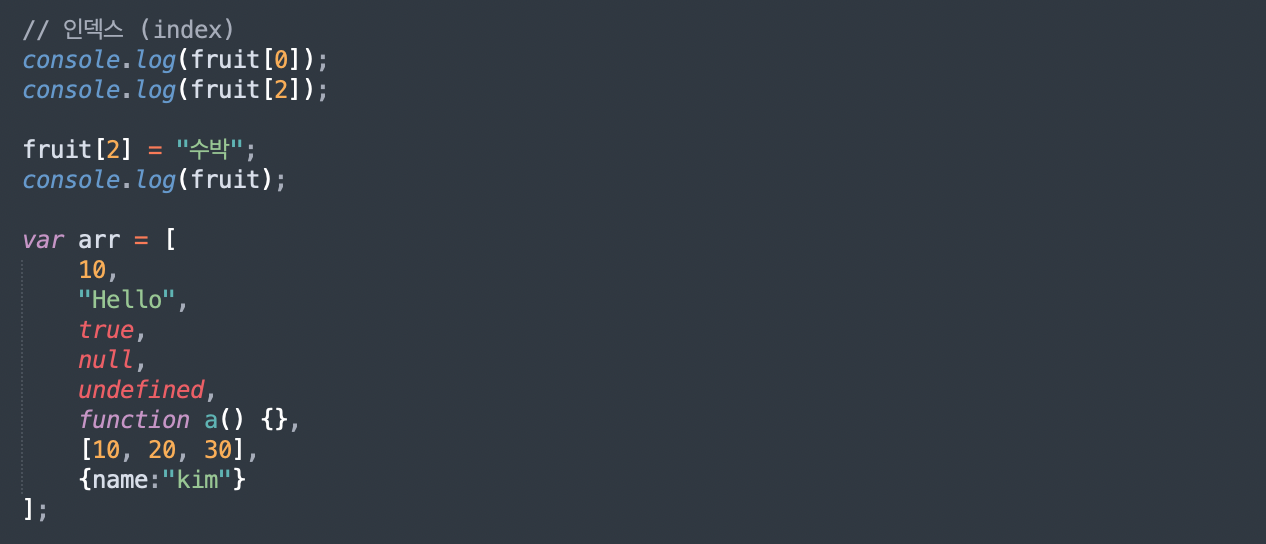
- 배열(Array)
- 유사한 성격을 갖고 있는 데이터를 하나의 변수 안에 담아낼 수 있다. 일종의 바구니 같은 역할
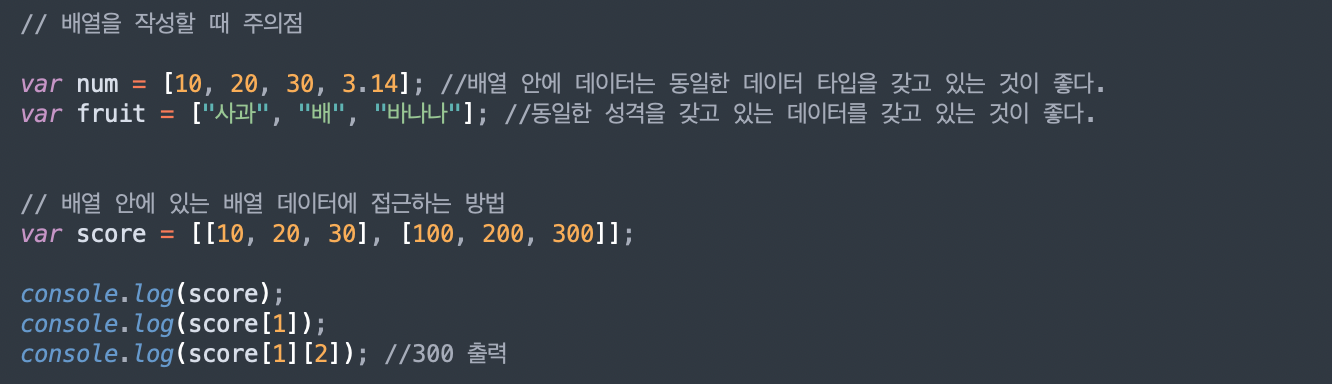
- 배열(Array)을 작성할 때 주의점, 배열 안에 있는 배열 데이터에 접근하는 방법
- 배열 안에 데이터는 동일한 데이터 타입을 갖고 있는 것이 좋다.
- 동일한 성격을 갖고 있는 데이터를 갖고 있는 것이 좋다.
- 객체(Object)
- key-value = property
- 메서드: 객체 안에서 만든 함수
- 콘솔로그도 자바스크립트에서 사전에 갖고 있는 콘솔이라는 객체를 가지고 있고 로그라는 메서드를 가져와서 사용하는 것이다.
3. 자바스크립트 코어 - 원시타입과 참조타입의 차이점
- 원시타입과 참조타입 차이점 (매우중요!)
- 원시타입은 원본을 수정하든, 복사본을 수정하든, 서로의 데이터에는 영향을 주지 않는다.
- 참조타입은 둘중에 하나라도 수정한다면 주소 안에 들어가있는 값이 바뀌기 때문에 양쪽의 모든 값이 바뀐다. 즉, 서로의 데이터에 영향을 준다.




4. 자바스크립트 실습 - 배경화면 색 랜덤 적용
✍🏻 실습 과정
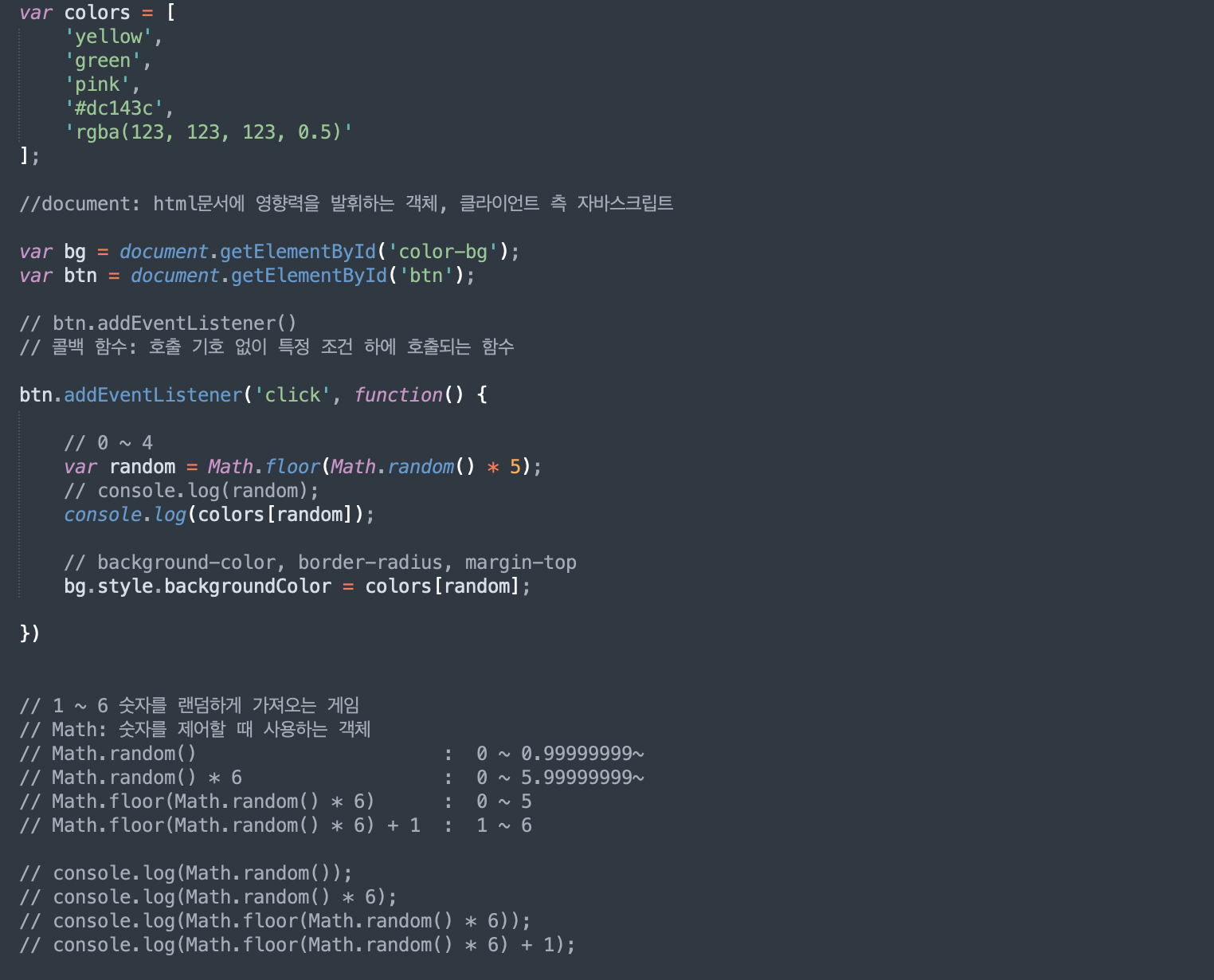
- colors라는 배열 안에 랜덤으로 적용할 색을 지정해준다.
- bg와 btn변수를 html에서 아이디 선택자를 이용해서 만들어준다.
- 함수를 만들기 전에 1 ~ 6을 숫자를 랜덤하게 가져오는 게임을 만든다.
- 콜백함수를 이용해서 함수 호출 없이 특정 조건 하에 호출되는 함수를 만든다.
- colors 배열을 만들 때 색을 총 5개를 만들었기 때문에 총 인덱스 수는 4이고 이를 랜덤 함수에 적용할 때 숫자를 1 ~ 4를 불러 올 수 있게끔 Math.floor(Math.random() * 5);라는 식을 random이라는 변수명에 적용한다.
- 위의 문법을 콘솔창에 띄워 확인해본다.
- 이를 배경화면 색상에 적용이 가능할 수 있도록 bg.style.backgroundColor 프로퍼티를 만들어 적용한다.
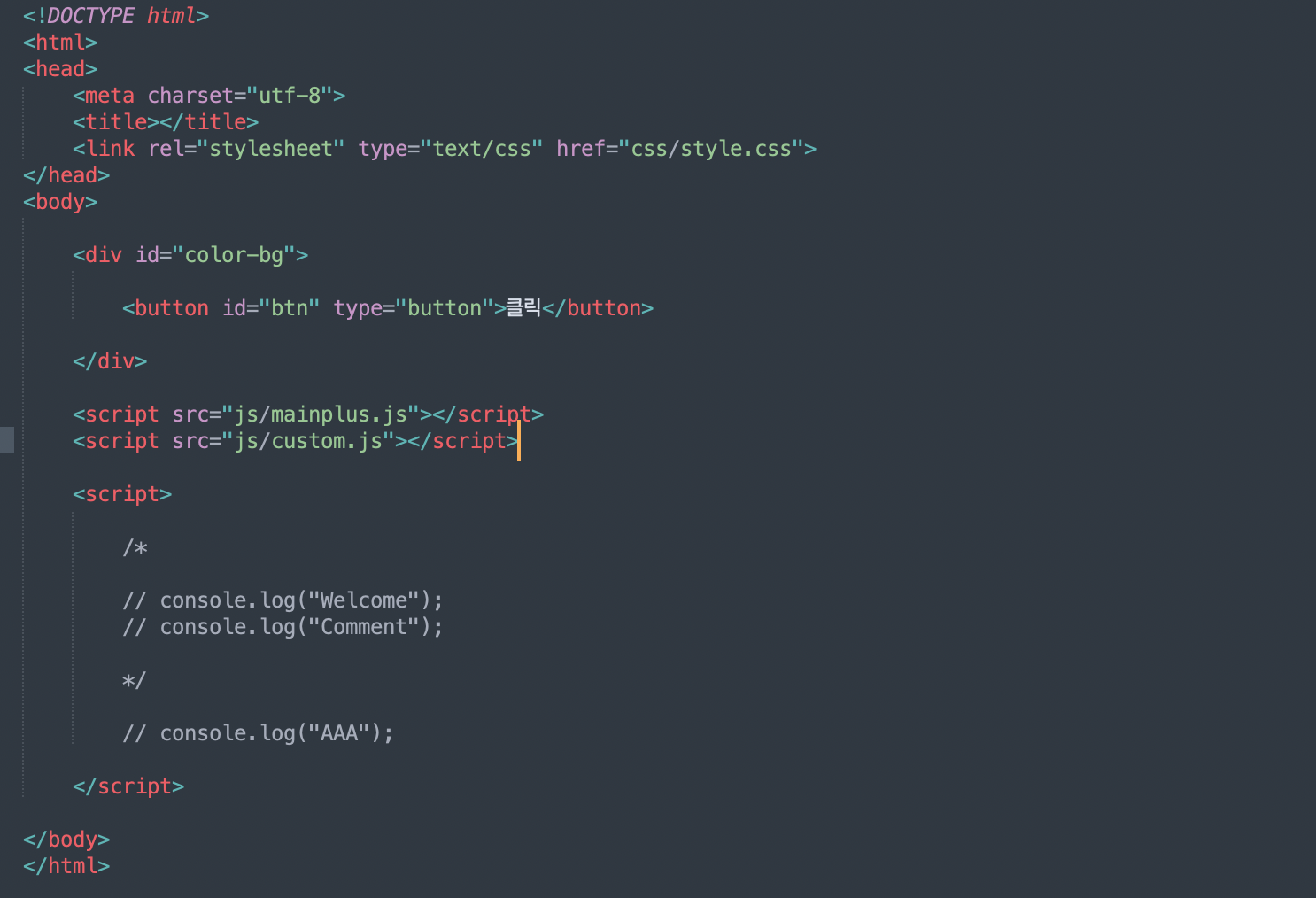
👉 html

👉 css

👉 js

👉 결과물
.gif)
5. 추가 학습내용
- 변수명 주의점
- '-'는 쓸 수 없다.
- 앞에 _, $만 특수문자로 사용 가능하다.
- 변수 명을 지을 때 알파벳과 숫자를 조합할 수 있지만 숫자가 먼저 나와서는 안된다.
- 변수명은 최대한 자세하게 적을 것.
5. 변수이름을 만들 때 예약어를 사용하면 안된다.
- 두개의 서로다른 js파일을 연동시켜줄 때에도 위에서 아래로 순차적으로 읽어준다.
오늘 학습 후기(어려웠던 점, 개선할 점)
오늘은 자바스크립트에 대해서 많은 내용을 학습했다. 자바스크립트 코어의 원시타입과 참조타입 그리고 이 둘의 차이점에 대해서 학습했고 마지막으로 배운 개념을 토대로 간단한 실습 작업을 해보았다. 오늘 수업 중 가장 인상 깊었던 점은 return문을 배울 때 커피 머신기를 생각하고 개념을 적용한 점이다. 처음 파라미터와 인수를 배울 때 서로 헷갈려서 적용을 하기가 어려웠는데, 커피 머신기 이미지를 생각하니 조금 쉽게 다가갈 수 있게 되었다. 오늘 어려웠던 점은 객체에서 메서드 부분이다. 실습에서 이 메서드를 가지고 random 변수의 문법을 만드는 점이 어려워서 강의를 반복적으로 들어서 이해를 시켰다. 또한 마지막으로, 강사님께서 원시타입과 참조타입의 차이점을 강조하셨다. 원시타입은 서로의 데이터에는 영향을 주지 않지만 참조타입은 둘중에 하나라도 수정한다면 서로의 데이터에 영향을 주기 때문에 모든 값이 바뀐다는 점을 배웠다. 확실히, 자바스크립트 내용을 들어가니 어려운 내용과 새로 배워야 할 내용이 많아지는 것 같다. 남은 자습시간 더 열심히 학습해야겠다.👩🏻💻🔥