
오늘 학습한 내용
✅ 1. 반복문
✅ 2. 사용 가능한 메서드
✅ 3. 웹사이트 주요기능 만들기
1. 반복문
- 반복문을 만들 수 있는 조건
고정값 : console.log(2 * );
일정한 규칙을 갖고 있는 가변값: 1, 2, 3, 4, 5, 6, 7, 8, 9 (1씩 증가)console.log(2 * 1); console.log(2 * 2); console.log(2 * 3); console.log(2 * 4); console.log(2 * 5); console.log(2 * 6); console.log(2 * 7); console.log(2 * 8); console.log(2 * 9);
- while
- for
고정값, 일정한 규칙을 갖고 있는 가변값, i는 전역변수var i; for (i = 1; i < 10; i++) { console.log(2 * i); }
- 중첩 반복문, 중첩 for
2단~9단 구구단 만들기for(var i = 2; i < 10; i++) { for(var j = 1; j < 10; j++) { console.log(i * j); } }
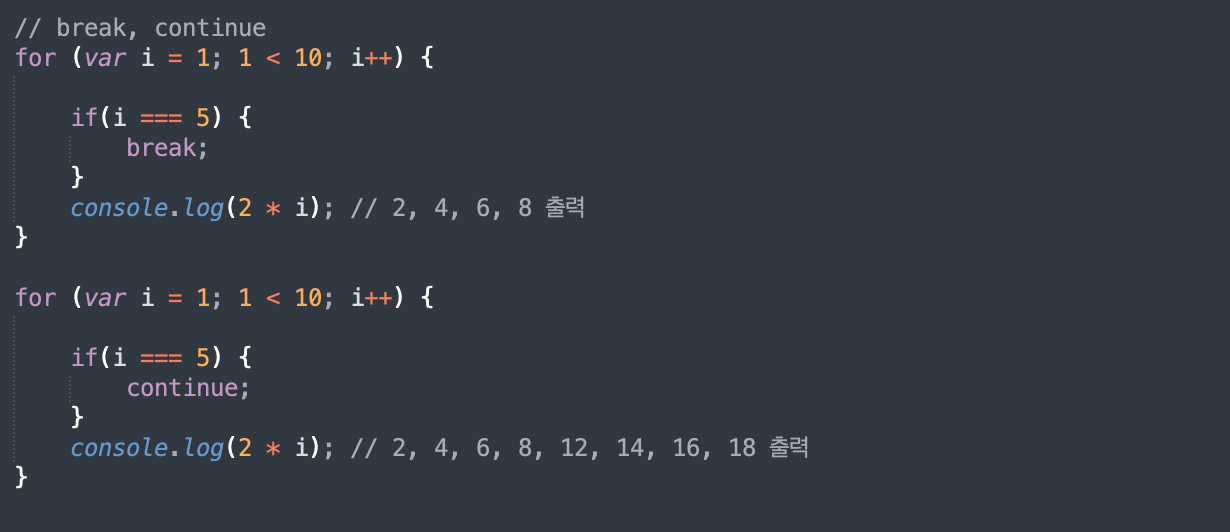
- break, continue
- 반복문 응용(실무에서 가장 많이 이용하므로 꼭 알아놓기!)
- for ~ in
for (var i in arr) { console.log(i); console.log(arr[i]); }
- 배열 데이터 타입에서 활용할 수 있는 반복문
- 객체 데이터 타입에서 활용할 수 있는 반복문
2. 사용 가능한 메서드
- 문자열(String)에서 사용 가능한 메서드
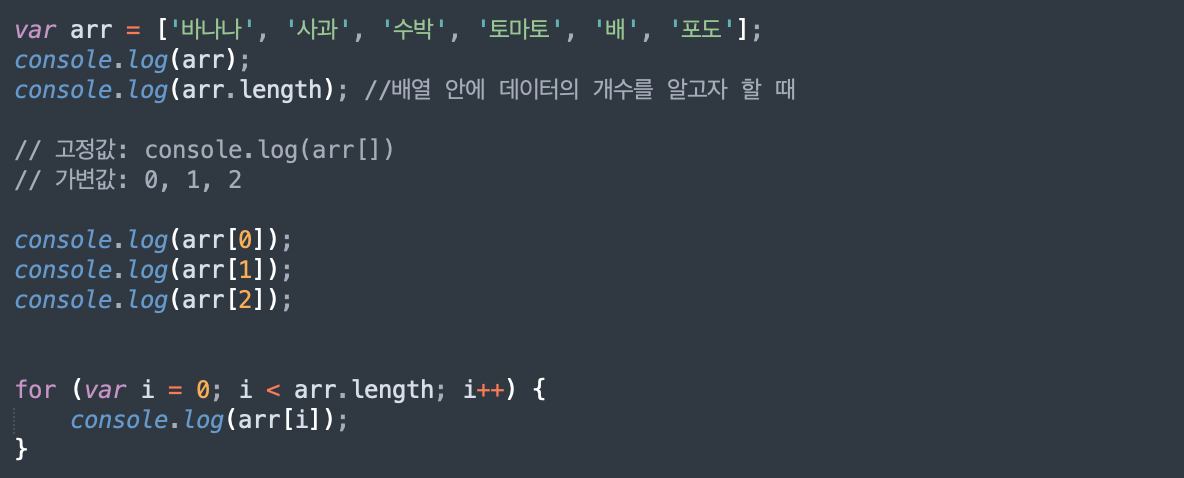
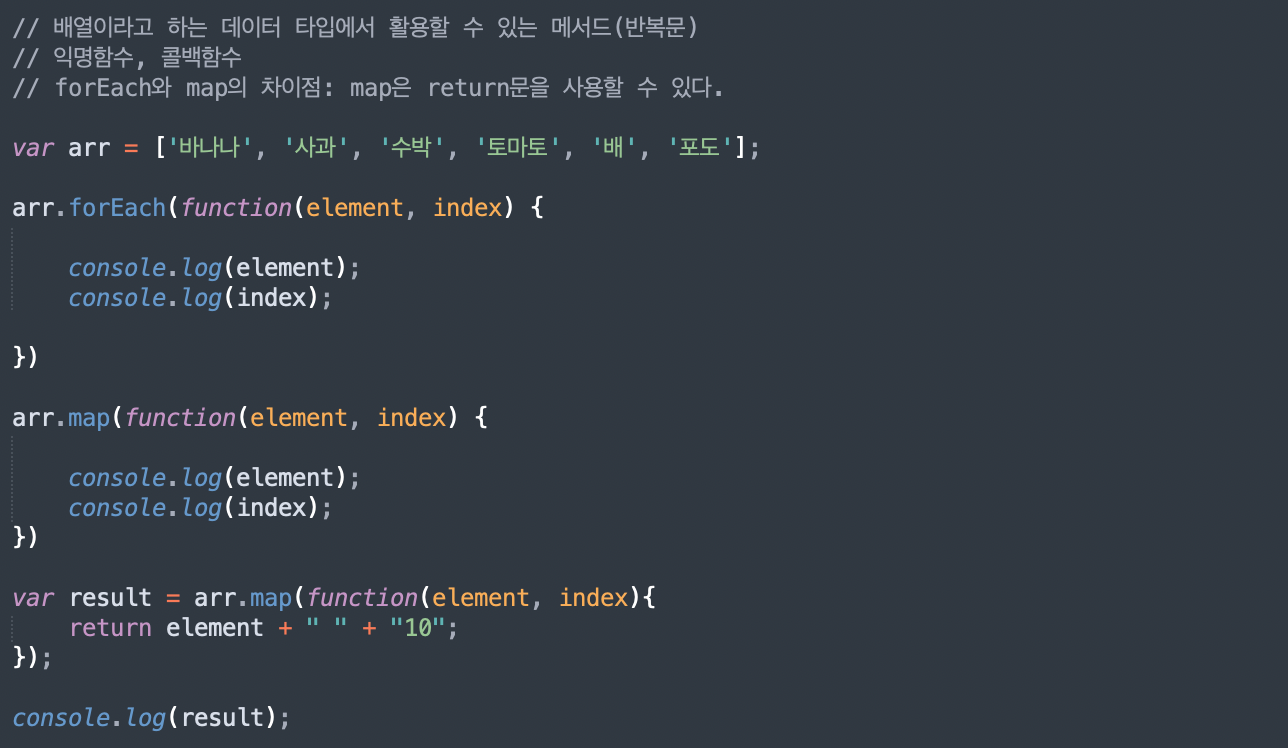
- 배열에서 사용 가능한 메서드
3. 웹사이트 주요기능 만들기
첫 번째, 버튼을 클릭했을 때 배경색을 바꾸는 기능
👉 html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
["red", "yellow"]
#000fff
-->
<h1>HEX Color : <span id="hex"></span></h1>
<button id="btn" type="button">클릭</button>
<script src="js/main.js"></script>
</body>
</html>👉 js
var hex = document.getElementById('hex');
var btn = document.getElementById('btn');
// console.log(hex);
// console.log(btn);
btn.addEventListener('click', createColor);
function createColor() {
// console.log("클릭");
var arr = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, "a", "b", "c", "d", "e", "f"];
var color = "#";
for(var i = 0; i < 6; i++) {
var random = Math.floor(Math.random() * arr.length);
color += arr[random];
}
document.body.style.backgroundColor = color;
hex.textContent = color;
}
// #000fff;
// 숫자: 0 ~ 9
// 알파벳: a ~ f
// #을 제외하고 6글자, 숫자와 알파벳 조합
// # + 0 = #0
// #0 + f = #0f
// #0f + a = #0fa
// #0fa + a = #0faa
// #0faa + b = #0faab
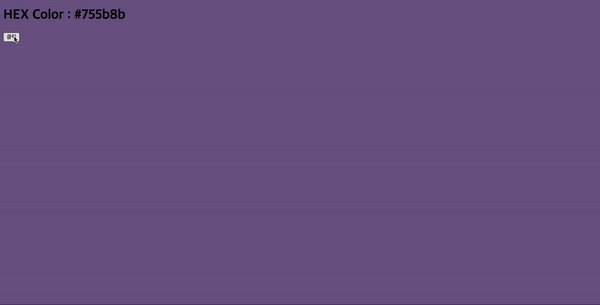
// #0faab + c = #0faabc👉 결과물

두 번째, 버튼을 클릭했을 때 랜덤으로 인용문구가 나오는 기능
👉 html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<button type="button" id="btn">클릭</button>
<h1 id="quote">인용문구가 들어갈 자리</h1>
<span id="author">작가가 들어갈 자리</span>
<script src="js/main.js"></script>
</body>
</html>👉 css
body {
background: #c3818c
}
h1, span {
color: #ffffff;
}👉 js
var arr = [
{
quote: "아이들은 누구나 예술가이다.",
author: "피카소",
},
{
quote: "내면의 목소리는 들리지 않게 된다.",
author: "반 고흐",
},
{
quote: "완벽을 두려워하지 말라",
author: "달리",
},
{
quote: "영감이 오는 것을 기다리고 있을 수는 없다.",
author: "런던",
},
{
quote: "의욕만 있으면 이런 노력만으로도 얼마든지 많은 생각을 찾을 수 있다.",
author: "수스",
}
];
// console.log(arr[0].quote);
// console.log(arr[0].author);
var quote = document.getElementById("quote");
var author = document.getElementById("author");
var btn = document.getElementById("btn");
btn.addEventListener('click', function() {
var random = Math.floor(Math.random() * arr.length);
quote.textContent = arr[random].quote;
author.textContent = arr[random].author;
})
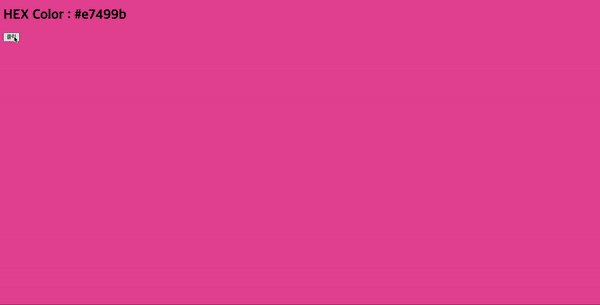
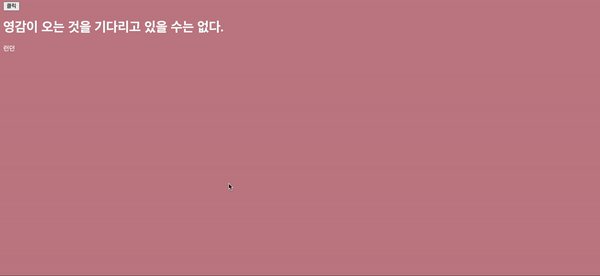
👉 결과물

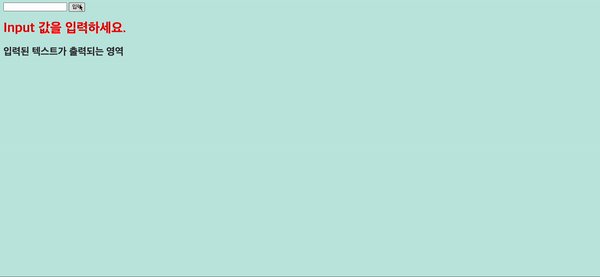
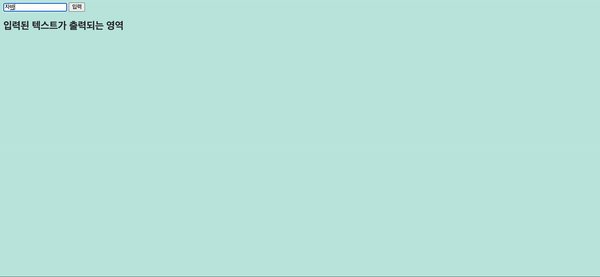
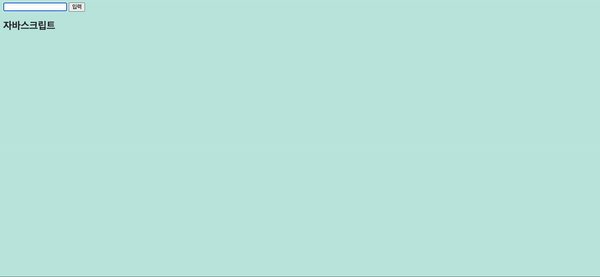
세 번째, 텍스트를 입력하지 않고 클릭 했을 때 경고 문구 생성 기능 및 입력한 텍스트 노출시키는 기능
기능 소개: 텍스트를 입력하지 않고 클릭 했을 때, "input값을 입력하세요"라는 경고 문구가 뜨고 2초 후에 문구가 사라지는 기능과 입력한 텍스트를 화면에 그대로 노출시키는 기능이다.
👉 html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<form id="form">
<input type="text" id="msg">
<button type="submit" id="btn">입력</button>
</form>
<h1 class="feedback">Input 값을 입력하세요.</h1>
<h2 id="txt">입력된 텍스트가 출력되는 영역</h2>
<script src="js/main.js"></script>
</body>
</html>👉 css
body {
background: #c1e9e3;
}
h1, h2 {
color: #333333;
}
.feedback {
display: none;
color: red;
}
.show {
display: block;
}👉 js
// 변수들을 각각 태그를 바라보게 함, 태그 안에 있는 속성까지 다 참조 가능함.
var form = document.getElementById('form');
var input = document.getElementById('msg');
var feedback = document.querySelector('.feedback');
var txt = document.getElementById('txt');
form.addEventListener('submit', function(e) { //form태그 자체에 'submit'이라는 이벤트를 가지고 있다.
e.preventDefault(); //form 태그 자체에 있는 'submit'이라는 이벤트를 취소한다는 메서드, 그리고 자기가 만든 이벤트를 만들 수 있게 세팅
// console.log(e);
// console.log("제출");
var msg = input.value; //input태그 조정, 화면에 텍스트 박스가 나오게 함. input.value는 텍스트 안에 들어가있는 값을 의미한다.
if(msg) {
txt.textContent = msg;
form.reset();
} else {
feedback.classList.add('show'); //'show'라는 클래스 명을 h1태그 안에 적지 않고 자바스크립트로 클래스 명을 추가함.
setTimeout(function() {
feedback.classList.remove('show');
}, 2000);
}
})
/*
// 일정시간이 지났을 때 show라는 클래스가 사라지게 하는 효과
// setTimeout는 두가지 인수를 가진다. 콜백함수와 시간
setTimeout(function() {
console.log("2초 후에 실행")
}, 2000);
// 1000 = 1
*/
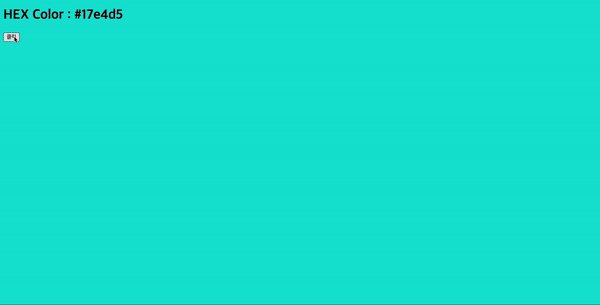
👉 결과물

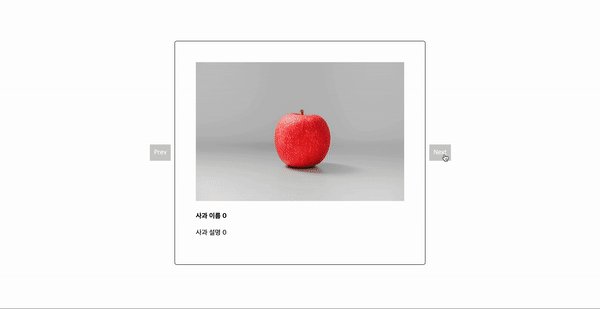
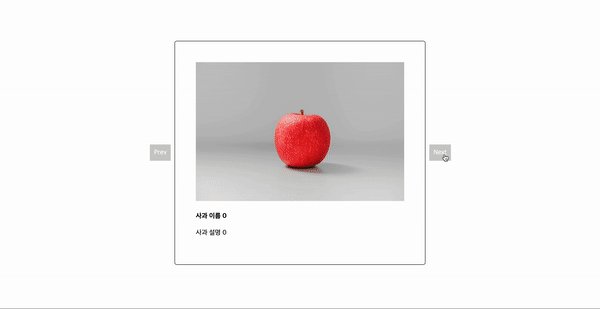
네 번째, 이전페이지, 다음페이지에 맞추어 이미지 전환하는 기능
👉 html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class = "box">
<img src="img/img-0.jpg" width="350" height="350" id="img">
<h4 id="name">사과 이름 0</h4>
<p id="txt">사과 설명 0</p>
<a href="#" class="btn prevBtn">Prev</a>
<a href="#" class="btn nextBtn">Next</a>
</div>
<script src="js/main.js"></script>
</body>
</html>👉 css
.box {
position: relative;
width: 500px;
padding: 50px;
background: #fff;
border-radius: 5px;
border: solid 1px black;
margin: 100px auto;
}
.box img {
width: 100%;
height: 100%;
}
.btn {
position: absolute;
display: inline-block;
background-color: #cccccc;
padding: 10px;
color: #ffffff;
text-decoration: none;
}
.prevBtn {
top: 50%;
left: 0;
transform: translate(-120%, -50%);
}
.nextBtn {
top: 50%;
right: 0;
transform: translate(120%, -50%);
}👉 js
var arr = [
{
img: "img/img-0.jpg",
name: "사과 이름 0",
txt: "사과 설명 0"
},
{
img: "img/img-1.jpg",
name: "사과 이름 1",
txt: "사과 설명 1"
},
{
img: "img/img-2.jpg",
name: "사과 이름 2",
txt: "사과 설명 2"
},
{
img: "img/img-3.jpg",
name: "사과 이름 3",
txt: "사과 설명 3"
}
];
//기준점
var i = 0;
//배열과 같은 형태로 태그를 가져온다.
// console.log(document.querySelectorAll('.btn'));
//반복문 실습
document.querySelectorAll('.btn').forEach(function(element, index) {
// console.log(element);
element.addEventListener('click', function(e) {
e.preventDefault(); //버튼 클릭시 a태그의 특성으로 인해서 최상단으로 올라가짐. 이것을 없애는 기능
//console.log("Hello");
// console.log(e.target); //이벤트 객체의 타겟라는 프러퍼티를 가져오면 선택한 영억을 가져온다.
if(e.target.classList.contains('prevBtn')) {
console.log("Prev");
if(i === 0) {
i = arr.length //4
}
i--; //-1에서 0으로 변경
document.getElementById('img').src = arr[i].img;
document.getElementById('name').textContent = arr[i].name;
document.getElementById('txt').textContent = arr[i].txt;
}
if(e.target.classList.contains('nextBtn')) {
// console.log("Next");
// 4 - 1 = 3
if(i === arr.length -1){
i = -1; //i가 3일때 -1로 변경
};
i++; //-1에서 0으로 변경
document.getElementById('img').src = arr[i].img;
document.getElementById('name').textContent = arr[i].name;
document.getElementById('txt').textContent = arr[i].txt;
}
});
});
👉 결과물

- 참고하면 좋을 사이트: python tutor
오늘 학습 후기(어려웠던 점, 개선할 점)
오늘은 자바스크립트 반복문과 문자열타입과 배열타입에서 사용가능한 메서드에 대해서 공부하고 마지막으로 웹사이트의 주요기능 4가지를 실습하는 시간을 가졌다. 오늘 어려웠던 점은 아무래도 주요기능을 직접 만들어보는 시간을 가질 때 생겼다. 특히, 세번째 기능에서 경고 문구를 추가하는 작업이 어려웠다. 자바스크립트 객체의 프러퍼티와 메소드를 이용하는 것은 html태그를 조종한다고 생각하다보니, 한줄 한줄 코드 작성의 이유에 대해 조금이나마 알 것 같았다. 오늘 강의 내용은 전반적으로 어렵기도 하고 낯설기도 해서 많은 복습이 필요할 것 같다.👩🏻💻🔥