오늘 학습한 내용
✅ 1. if 조건문
✅ 2. 전역변수와 지역변수
✅ 3. 스코프
✅ 4. 호이스팅
✅ 5. 자주 사용되는 객체와 메서드
1. if 조건문
- if조건문
var a = 40;
var b = 40;
var c = 60;
if(a < b) {
console.log("a는 b보다 작다.")
}
if(a > b) {
console.log("a는 b보다 크다.")
} else {
console.log("a는 b보다 작다.")
}- else if문
: 조건 추가, if문을 포함해서 여러 개의 참이 존재한다면, 가장 먼저 나오는 참만 실행시킨다.
if(a > b) {
console.log("a는 b보다 크다.")
} else if(b > c) {
console.log("b는 c보다 크다.")
} else if(a < c) {
console.log("a는 c보다 작다.")
} else if(b < c) {
console.log("b는 c보다 작다.")
} else {
console.log("모든 조건을 만족하지 않는다.")
}
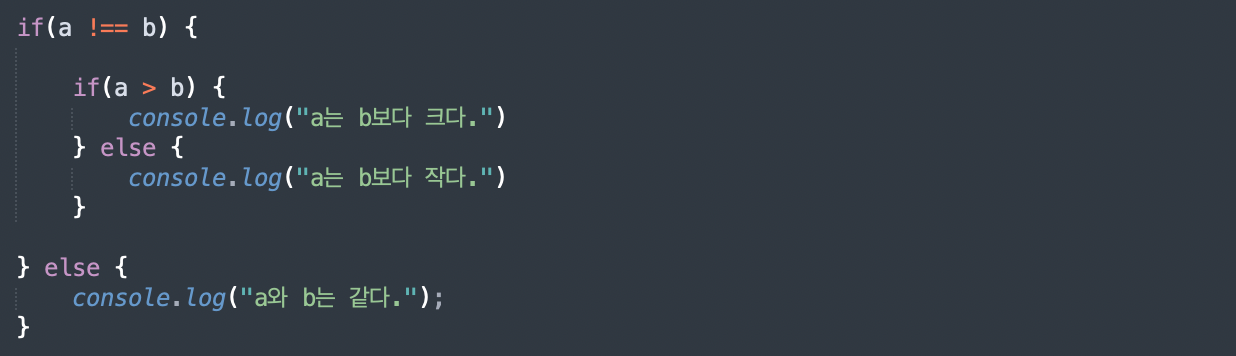
- 중첩 if문
- 위 두번째 if문일 경우 a와 b의 값이 같은 경우 버그가 생긴다.("a는 b보다 작다."로 출력이 된다.) 이러한 버그를 제거하기 위해서 꼼꼼한 조건문 작성이 필요하다. 이럴 때 필요한 것이 중첩 if문이다.
- if문 안에 if문을 삽입한다.
🚨 실무에서 가장 많이 사용되는 tip! (매우 중요!!!)
<거짓이 되는 상황>
- false, "", 0, null, undefined
- 만약에 로그인 할 때 아이디를 입력하지 않았을 때 거짓!!!을 내보내게 해야한다.
- 0보다 크거나 작을 경우 참!!!으로 나온다.
- 삼항 연산자
: 중괄호 안에 들어가는 구문 자체가 한줄이라면 가독성이 더 좋은 삼항연산자를 사용하는 것이 좋다.
: 중괄호 안에 들어가는 구문 자체가 두줄 이상이라면 if-else문을 사용한다.
var age = 15;
if(age >= 18) {
console.log("성인");
} else {
console.log("어린이");
}
var result = (age >= 18) ? "성인" : "어린이"; // 삼항연산자
console.log(result);
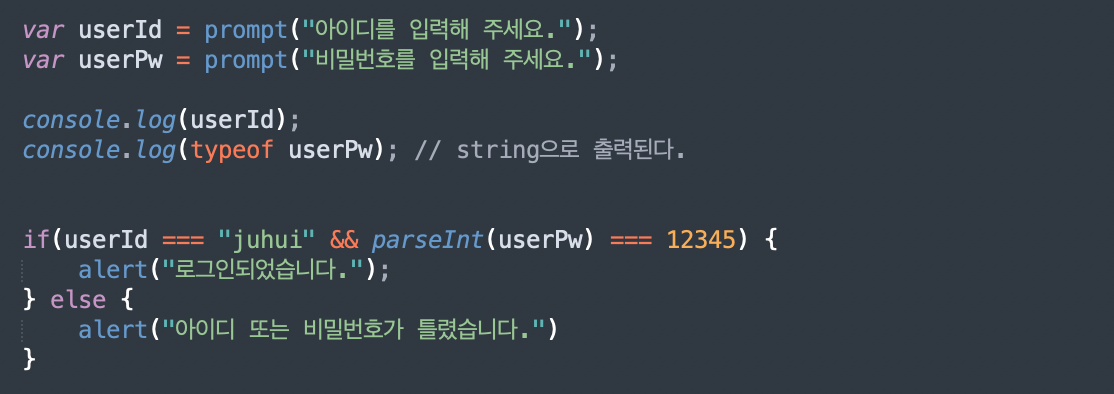
- 로그인 기능
pormpt는 자바스크립트에서 사전에 만든 메서드이며, 브라우저에서만 작동이 된다.- 사용자에게 값을 전달 할 때 띄우는 팝업창이다.
- 브라우저마다 팝업의 디자인이 다르다. 하지만 모든 브라우저에서 사용 가능하다.
alert는 사용자에게 어떤 상황인 지 인지시켜주는 메서드이다.parseInt는 문자 데이터 타입을 숫자 데이터 타입으로 변경 가능하다.
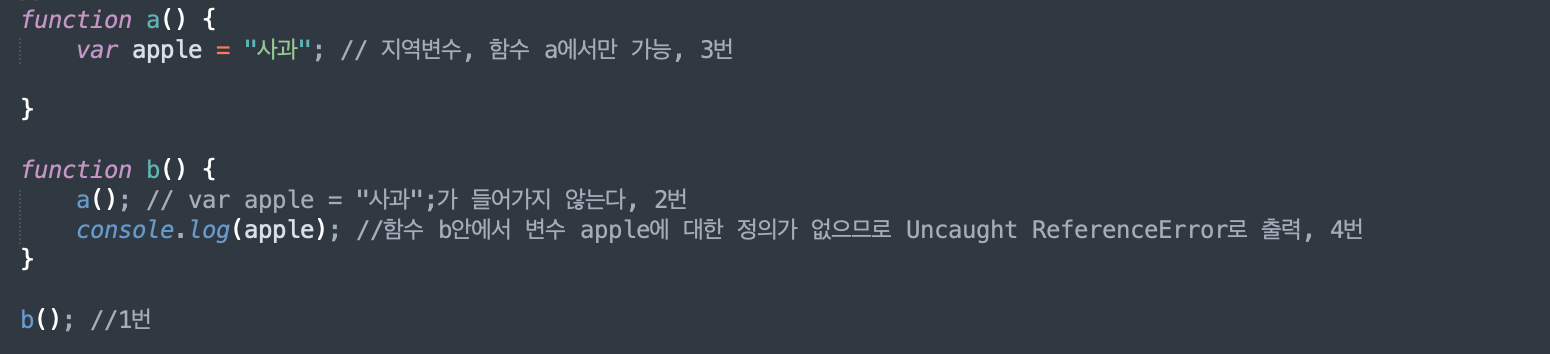
2. 전역변수와 지역변수
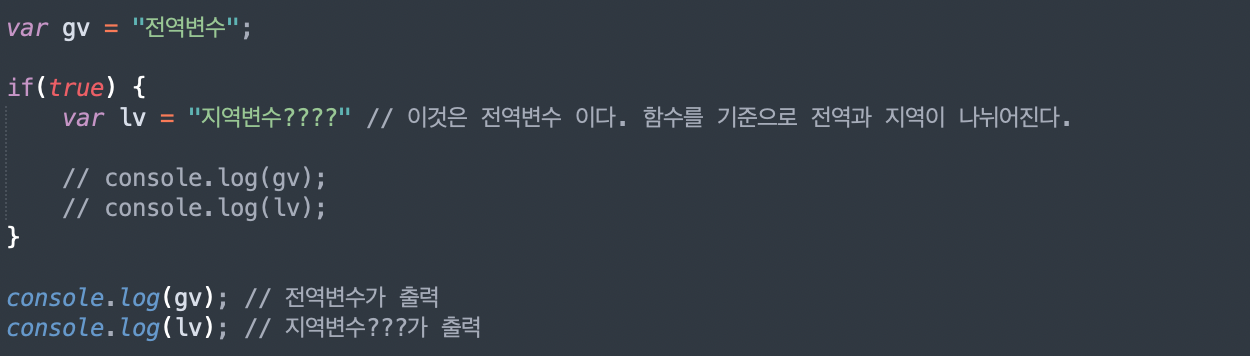
전역변수와 지역변수 개념은 이후에 나오게 되는 자바스크립트 문법 개념들과 다 연결되어 있다. 연속성을 지니고 있으므로 매우 중요한 개념이다. 전역변수와 지역변수의 이해 난이도는 기초와 중급 사이로 좀 더 꼼꼼하게 익혀야 한다. 함수를 기준으로 전역과 지역이 구분된다.
전역변수란?
- 모든 범위에 영향력을 행사할 수 있는 변수로 예시로 들면, 모든 국가에 지정되는 법이다(지구).
- 함수 안쪽, 바깥쪽 모든 영역에 영향력을 발휘할 수 있다.
지역변수란?
- 함수 안에서만 영향력을 발휘할 수 있는 변수로 예시로 들면, 특정국가에만 지정되는 법이다(국가).
- 함수 안에서 만들 수 있는 변수이다.
var globalV = "전역변수";
function func() {
var localV = "지역변수"
console.log(globalV);
console.log(localV);
}
// func();
console.log(globalV);
console.log(localV);
언어가 계속 발전되면서 최신 자바스크립트에서는 let, const를 사용할 수 있다.
let, const를 가지고 변수를 만들었을 경우에는 지역변수와 전역변수를 구분하는 지점이 바뀌게 된다.(이는 기초 단계에서 익히면 혼란스러울 수 있으므로 기초 학습이 마친 후에 진도 나갈 것.)
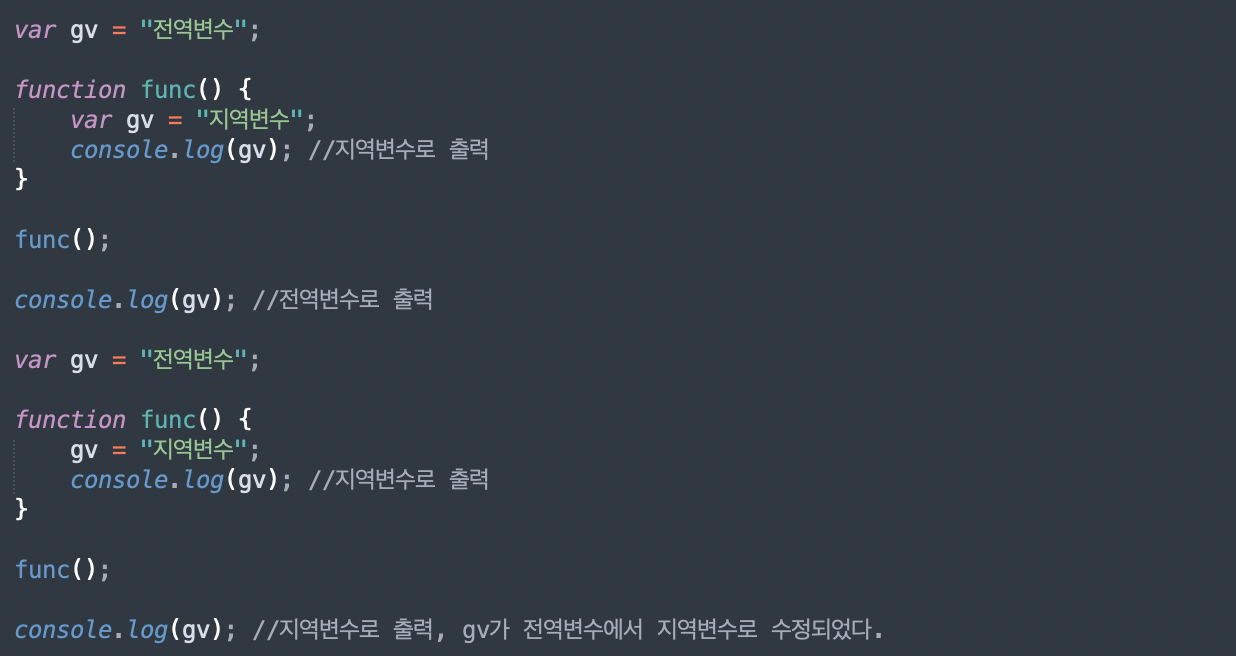
변수를 만들 때 주의점
새로운 변수를 만들 때에는 var을 꼭 써주어야한다.
🚨 실무에서 가장 많이 사용되는 tip! (매우 중요!!!)
<많이 헷갈려하는 점>
- 전역변수를 간편하게 확인 하고 싶을 때
- window: 브라우저를 제어할 때 사용하는 객체
- 모든 전역변수는 window 객체 안에 프로퍼티(key-value)로 들어가있다.
3. 스코프
변수가 영향력을 발휘할 수 있는 범위이다. 스코프 자체가 어떻게 보면 전역변수와 지역변수를 구분짓는 범위이다.
- 전역스코프
var gv = "전역변수";
function func() {
console.log(gv);
}
func();
console.log(gv);
- 지역스코프
function func() {
var lv = "지역변수";
console.log(lv); // 지역변수로 출력
}
func();
console.log(lv); // Uncaught ReferenceError로 출력
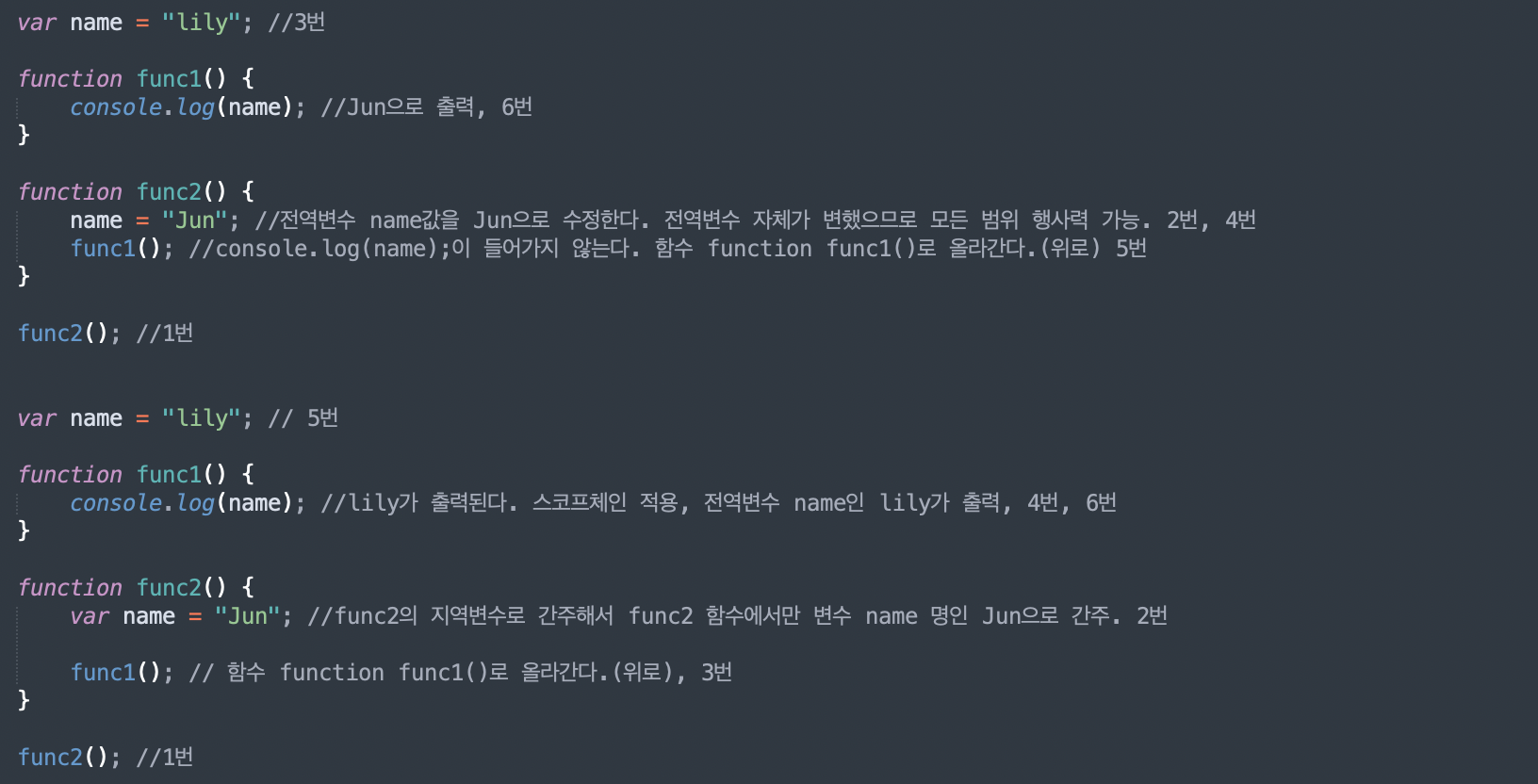
레시컬 스코핑_1
함수는 서로의 스코프에 접근 할 수 없다!!!!
레시컬 스코핑_2
스코프 체인
안쪽에서부터 바깥쪽을 탐색하는 구조, 중첩 스코프, 스코프 버블이라는 용어로도 쓰인다.
4. 호이스팅
호이스팅은 끌어올린다는 뜻으로 변수 호이스팅과 함수 호이스팅이 있다.
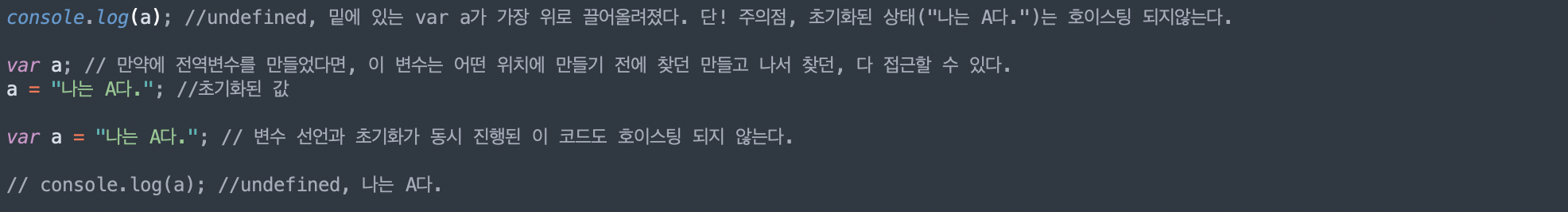
변수 호이스팅
끌어올리는 호이스팅은 초기화 과정에서는 일어나지 않는다. 변수를 선언한 값, 선언한 상태에서만 호이스팅이 된다.
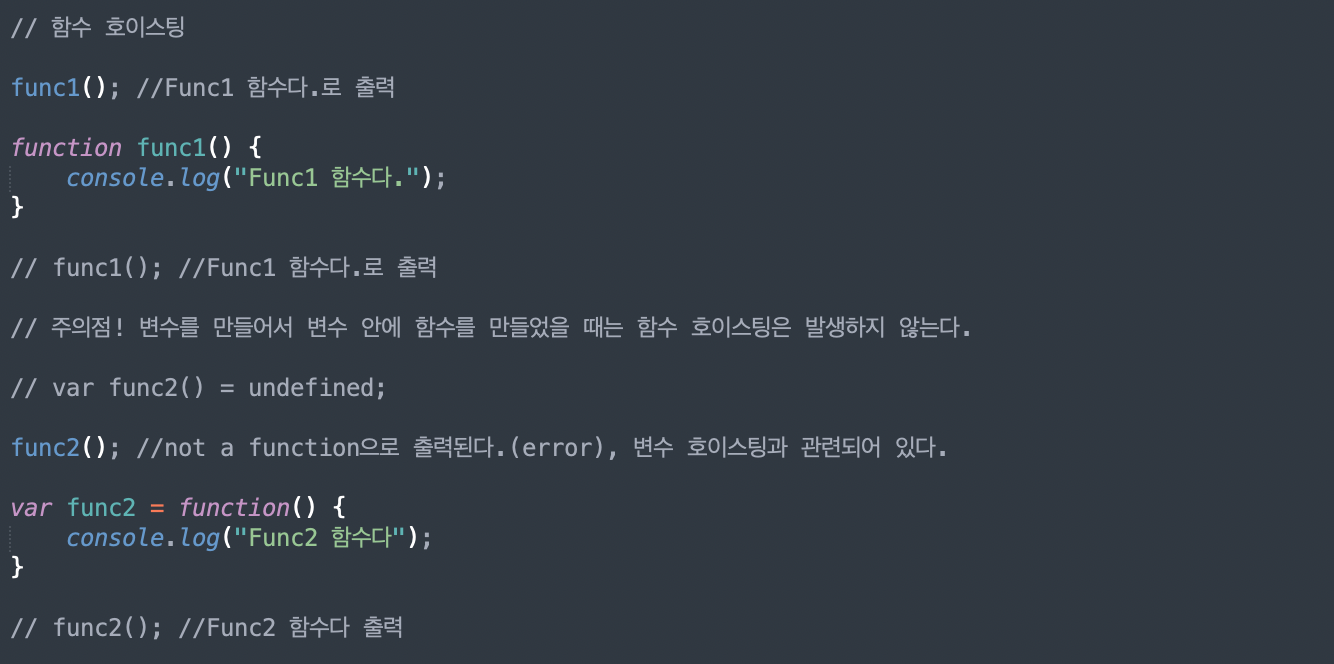
함수 호이스팅
주의점! 변수를 만들어서 변수 안에 함수를 만들었을 때는 함수 호이스팅은 발생하지 않는다.
5. 자주 사용되는 객체와 메서드
- Math
// Math
console.log(Math);
var num1 = Math.abs(-3); //절대값으로 반환
console.log(num1); //3으로 출력
var num2 = Math.ceil(0.3); //올림처리
console.log(num2); //1로 출력
var num3 = Math.floor(10.9); //내림처리
console.log(num3); //10으로 출력
var num4 = Math.random(); //랜덤
console.log(num4);- parseInt, parseFloat: String -> Number
var str1 = "20.6";
var str2 = "3.14";
var num1 = parseInt(str1);
var num1 = parseFloat(str2);
console.log(num1); //20
console.log(num2); //3.14오늘 학습 후기(어려웠던 점, 개선할 점)
오늘은 if조건문, 전역변수와 지역변수, 스코프, 호이스팅, 그리고 자바스크립트에서 자주 사용되는 객체와 메서드에 대해서 학습했다. 오늘 수업은 지금까지 해왔던 개념과 이론 중에서 가장 어려웠던 것 같다. 특히, 전역변수와 지역변수 부분에 대해서 헷갈리는 점이 많았다. 개념에 대해서는 이해가 갔지만, 이를 레시컬 스코핑이라는 부분에 적용할 때에는 이해가 가지 않아서 강의를 반복적으로 수강했다. 이 부분에서 가장 핵심적인 부분은 함수는 서로의 스코프에 접근 할 수없다!!! 였다. 서로 다른 함수라고 생각하고 차례대로 적용하다 보니 어느 순간 이해가 되었다. 단, 전역변수가 수정되었느냐, 되지 않았느냐와 새로운 변수를 만들었느냐(var) 이 부분을 주의했어야했다. 자바스크립트를 공부하다 보니 시간이 참 빨리 가는 것 같다. 내일도 열심히 임해야겠다.👩🏻💻🔥