
🀡 Grid 레이아웃?
CSS에서 2차원의 레이아웃을 만들어야 할때 Grid 레이아웃을 사용하게 됩니다. Grid와 비슷한 Flex 레이아웃도 있지만 1차원이라는 한계가 있습니다. Grid를 통해서 레이아웃을 구현하면 어떤 장점이 있는지와 사례들에 대해서 살펴보겠습니다.
🥽 Grid 사용해보기
먼저 Grid 레이아웃의 생김새와 어떻게 만들어지는지에 대해 보겠습니다.
<body>
<div class="grid-container">
<div class="one">1</div>
<div class="two">2</div>
<div class="three">3</div>
<div class="four">4</div>
<div class="five">5</div>
<div class="six">6</div>
</div>
</body>HTML 문서에서는 위와 같이 여러 <div> tag들을 담고있는 .grid-container라는 클래스의 <div> tag가 있습니다.
.grid-container{
display: grid;
max-width: 940px;
margin: 0 auto;
border-radius: 10px;
grid-template-columns: repeat(3,1fr);
grid-gap: 10px;
grid-auto-rows: minmax(100px, auto);
}
.grid-container>div{
border-radius: 10px;
border : 1px solid maroon;
padding: 1em;
}
.one{
grid-column: 1/3;
grid-row:1;
}.grid-container에 적용될 스타일에 보면 display:grid;라는 속성을 볼 수 있습니다. 해당 속성이 자식 요소들이 Grid의 Item이 되게 합니다. 위의 코드에서 나오는 Grid의 속성들을 살펴보겠습니다.
grid-template-columns
grid-template-columns는 Grid의 형태를 정의하는 속성입니다. 위의 스타일 시트에서는 repeat(3,1fr)로 정의되는데 1fr은 fraction을 뜻하며 앞의 숫자의 비율대로 크기가 결정됩니다. 예를 들어 grid-template-columns: 1fr 1fr로 정의된 형태의 Grid는 크기의 비율이1:1인 column 2개를 가진다는 것입니다.
즉, 위의 코드에서 grid-template-columns:repeat(3,1fr)에서 repeat 함수는 repeat('반복횟수','반복될 값') 형태를 띄기 때문에 1fr 1fr 1fr 형태의 Grid가 만들어지게 됩니다.
grid-auto-rows
grid-auto-rows는 Grid의 행의 크기를 잡아주는 속성입니다. auto이기 때문에 row의 개수를 알지못해도 알아서 생성해줍니다. minmax(100px,auto)는 행의 크기를 최소한 100px, 더 커져야하면 크기를 자동으로 알맞게 설정해줍니다.
grid-gap
grid-gap은 Grid 안의 item마다 간격을 지정해줍니다.
grid-column, grid-row
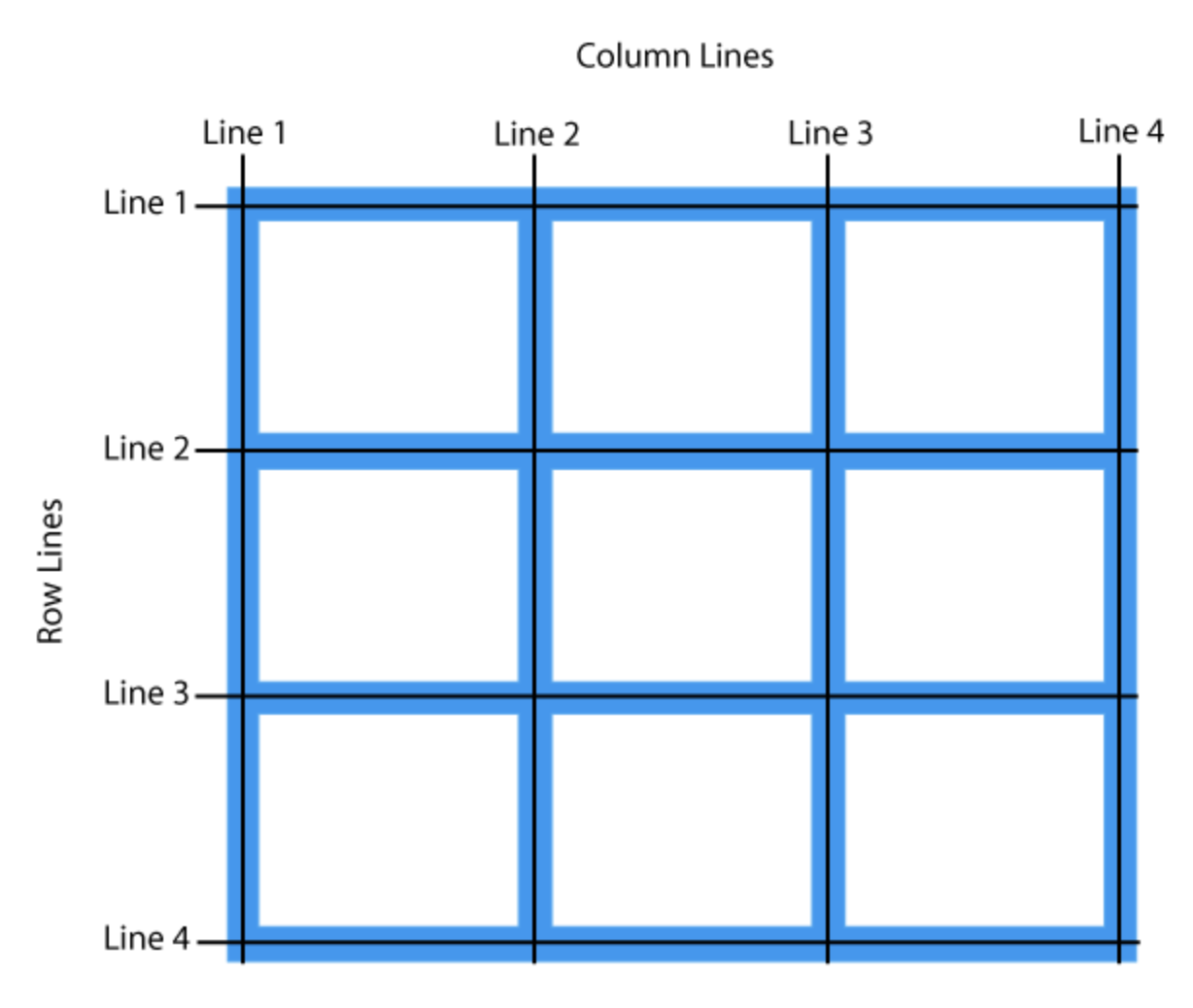
grid-column와 grid-row는 item에 적용되는 속성들로 영억을 지정해줍니다. 쉽게 이해하기 위해서는 셀을 이해하셔야합니다.

위의 코드에서 grid-column은 1/3으로 설정되어있습니다. 여기서 /는 나눗셈이 아닌 / 앞에 있는 숫자가 grid-column-start 뒤에 오는 숫자가 grid-column-end를 의미하게 합니다. 위의 그림을 예로 들면 Line1에서 Line3까지의 영역이 .one에 지정됩니다.
예시
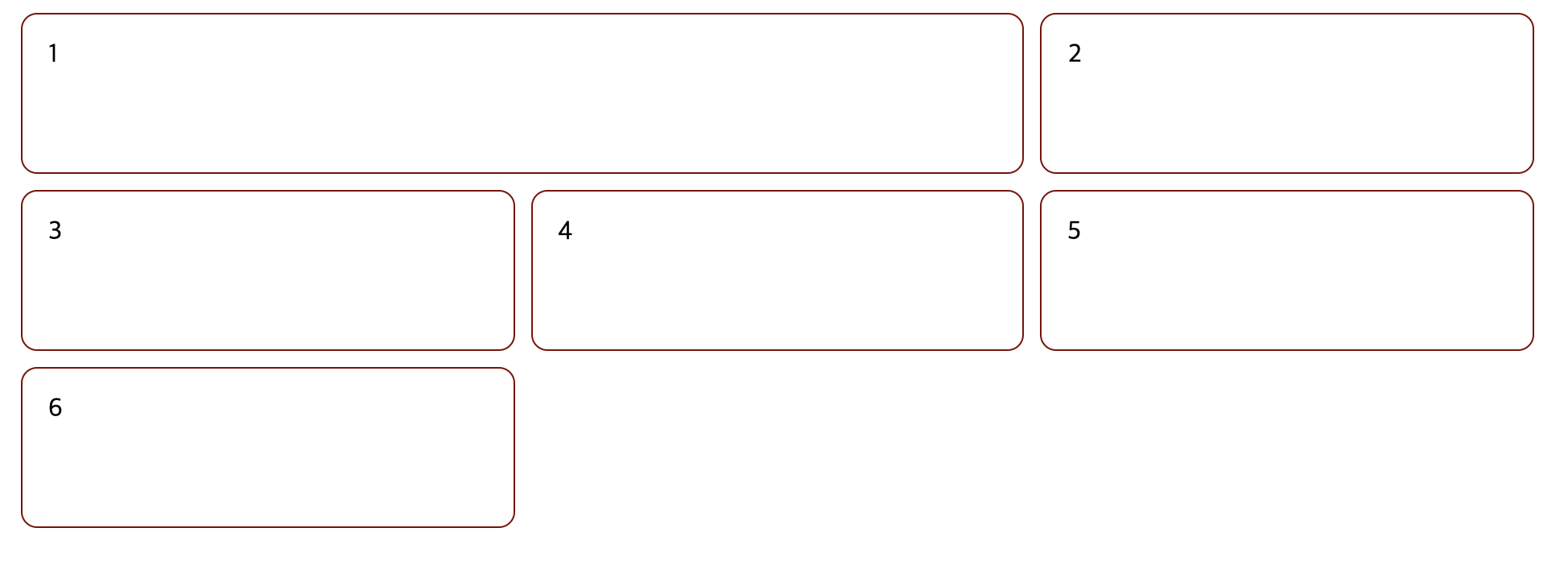
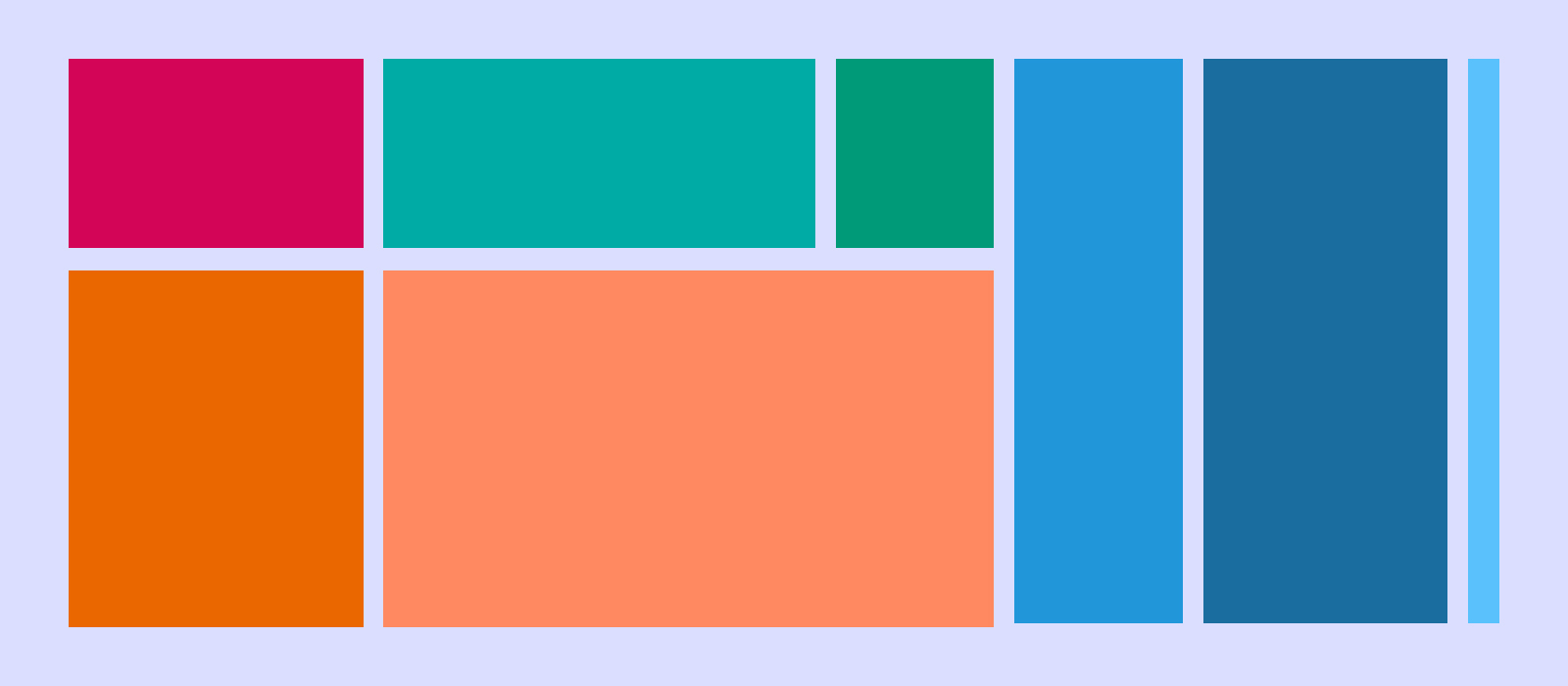
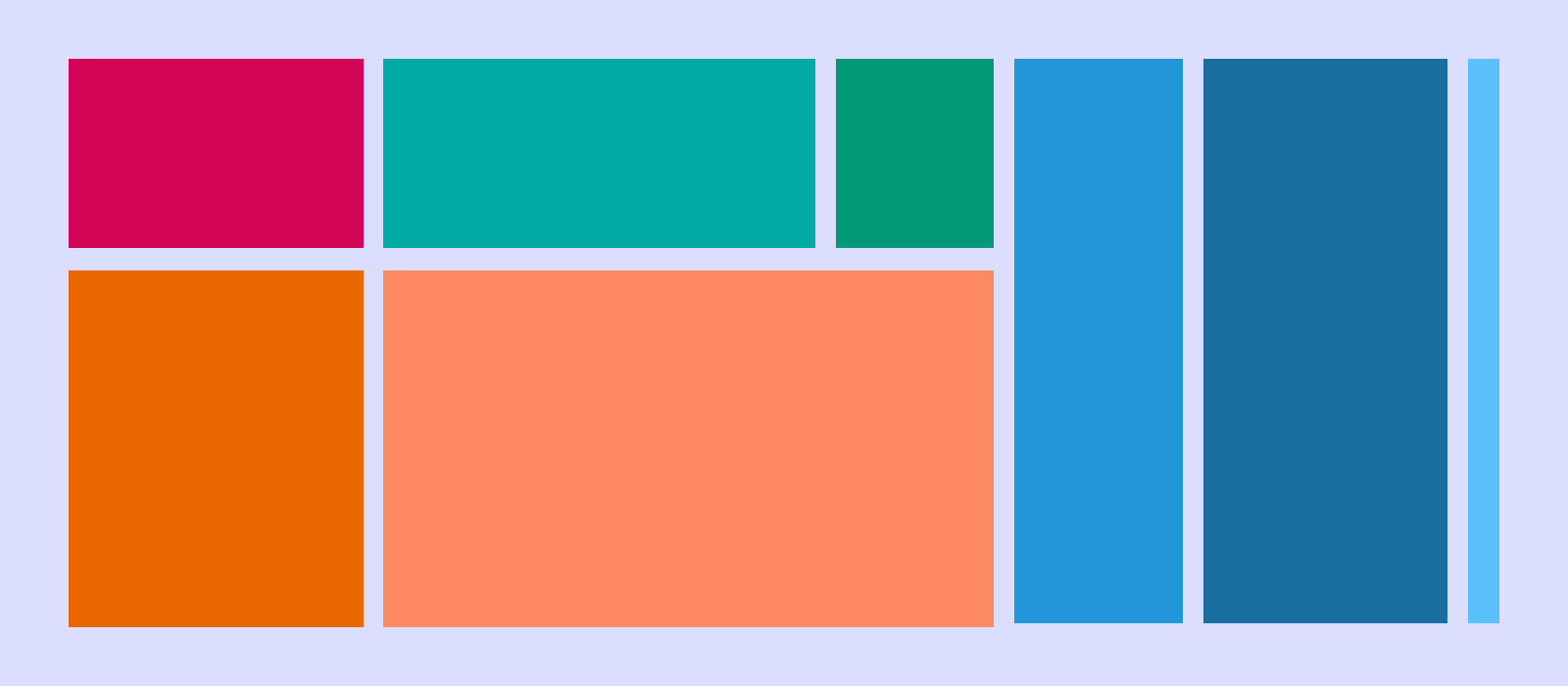
코드를 한줄씩 살펴보았으니 이번에는 결과를 한번 보겠습니다.