📱position과 display
처음 Web 개발을 시작했을때는 막연하게 내용을 넣고, 이미지를 넣고, 그 다음에 하나씩 위치를 옮겨주면서 꾸몄습니다. layout 같은건 생각하지 않고 막 만들다가 결국 못생긴 웹페이지를 하나 만들었는데, 그때 layout을 구상하고 개발했다면 훨씬 좋은 결과물이 나왔을 것입니다. 오늘은 layout의 종류와 그것을 구성하는 position display float에 대해 알아보겠습니다.
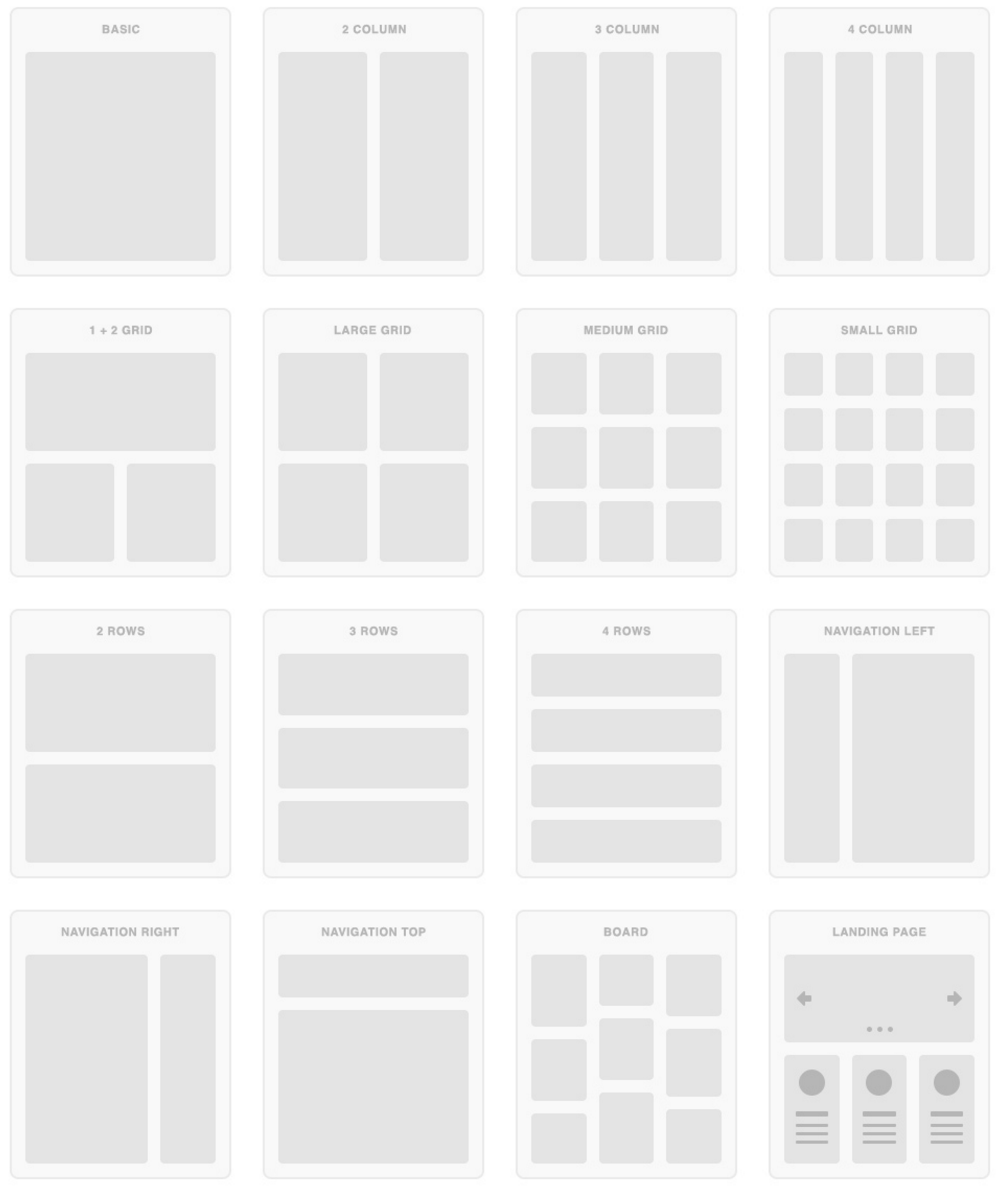
layout의 종류

위는 layout의 종류들로 간단한 것부터 복잡한 형태까지 존재합니다. 또한 화면 크기에 따라서 layout의 종류가 지속적으로 변할수도 있습니다.
⛩ position
position은 태그의 위치를 결정하는 CSS입니다. 그 종류들로는 static relative absolute fixed가 있습니다. 하나씩 알아보겠습니다.
static
static은 모든 태그들의 default입니다. 따로 지정해주지 않아도 static 상태로 inline 요소라면 왼쪽에서 오른쪽, 또는block 요소라면 위에서 아래로 쌓이게 됩니다.
relative
relative는 자기가 원래 위치해야하는 위치에서 옮기고 싶을때 적용하는 CSS입니다.
.container {
position: relative;
left: 10px;
}left는 class가 container인 태그에 10px인 offset 값 만큼 오른쪽으로 이동하게 됩니다. left인데 오늘쪽으로 이동하는 이유는 왼쪽으로부터 이동한 거리가 offset이기 때문입니다
absolute
absolute는 position이 static이 아닌 부모를 기준으로 움직이는 position입니다. 만약 부모 태그중에 relative absolute fixed가 없다면 body에 붙게 됩니다.
.container {
position: relative;
left: 10px;
}
.child{
position: absolute;
top: 20px;
}만약 container가 child의 부모 태그라면 child의 top: 20px가 container 기준으로 위치할 것이고 아니라면 body태그를 기준으로 위치할 것입니다.
fixed
fixed는 항상 특정 위치에 고정되게 하는 position입니다. 홈페이지의 네비게이션 바는 fixed를 통해 구현됩니다.
nav {
position: fixed;
}🖥 display
display에는 inline block none inline-block 4가지가 존재합니다. 태그마다 default로 지정되어있는 속성이 다르며, default가 block이여도 inline으로 변경 가능합니다. inline부터 하나씩 알아보겠습니다.
inline
inline은 태그를 줄바꿈 되지 않게 지정해줍니다. inline인 요소 뒤에 나오는 태그 또한 줄바꿈이 되지 않고 나오게 되며 width와 height을 지정할 수 없습니다.
- inline인 태그
spanbai
block
block은 기본적으로 가로 영역을 모두 채우며, block인 요소 뒤에 나오는 태그는 줄바꿈이 되어 나오게 됩니다. 또한 width,height를 지정할 수 있습니다.
- block인 태그
divphli
inline-block
inline-block은 inline과 block의 중간에 있는 형태로, 요소는 inline인데 내부는 block처럼 표시합니다.
예시
div{
background-color: #b39;
width: 100px;
height: 100px;
display: inline-block;
}
none
none은 이름처럼 디스플레이가 사라집니다. html 태그는 존재하지만 화면에는 출력이 안됩니다.
☁️ float
float 속성은 페이지의 layout을 잡을 때 유용한 도구입니다. float를 사용해서 박스를 left 혹은 right으로 부유시킬 수 있습니다.
clear
float으로 레이아웃을 잡으면 그 주위에 있는 태그들에게 영향을 주는 모습을 볼 수 있습니다. 그래서 clear으로 float을 해제해 주어야합니다. clear 속성을 적용하면 float의 영향을 받지 않도록 해줍니다.
.clearDiv{
clear:value;
}overflow
overflow 속성은 부모 요소에게 적용해야하는 속성으로 자식 요소가 부모 요소 박스보다 클 경우 큰 만큼 자식 요소의 콘텐츠를 숨기는 속성입니다.
.overDiv{
overflow:hidden;
}